node安装和配置(node-v12.20.2-x64 ) 以及node版本切换介绍
一、node的安装(可以去文末直接安装nvm管理器,就不用配置了)
1 下载 | Node.js,也可以下载以往版本,window是以msi结尾的文件
2 安装,直接一直安装就行,如果有之前安装的版本,先进行卸载,然后再进行安装
3 安装完成后查看版本号
node -vnpm -v4 配置全局包的安装位置
5 在cmd控制台运行下面两条命令, 双引号内的地址改成刚才那两个文件夹内的地址
npm config set prefix "D:\Program Files\nodejs\node_global"
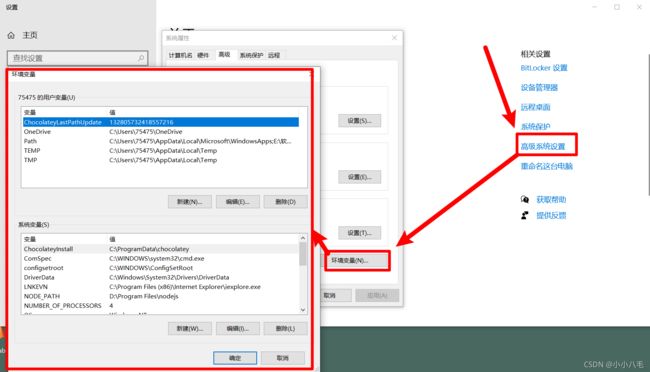
npm config set cache "D:\Program Files\nodejs\node_cache"6 然后配置环境变量 “我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
7 在"系统变量"下新建"NODE_PATH",
输入"D:\Program Files\nodejs\node_global" ,就是刚才新建文件夹的地址
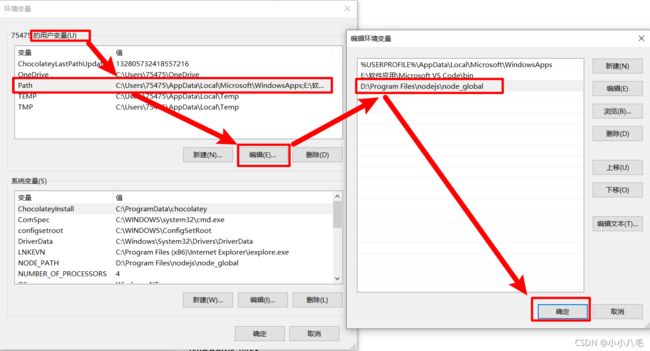
7 然后将"用户变量"下的"Path"修改为"D:\Program Files\nodejs\node_global" ,也是那个文件夹地址
二、前端node常用包安装、常用命令
查看npm镜像源
npm get registry配置npm淘宝镜像源
npm config set registry https://registry.npm.taobao.org恢复npm默认镜像源
npm config set registry https://registry.npmjs.org安装cnpm
npm install cnpm --registry=https://registry.npm.taobao.org -g安装yarn
npm install yarn -g查看yarn镜像源
yarn config get registry配置yarn淘宝镜像源
yarn config set registry https://registry.npm.taobao.org恢复yarn默认镜像源
yarn config set registry https://registry.yarnpkg.com安装webpack
npm install webpack webpack-cli -g安装vue脚手架
npm install @vue/cli -g安装vite(Vite 需要 Node.js 版本 >= 12.0.0。)
npm install create-vite-app -g安装react
npm install create-react-app -g安装全局nodemon
npm install nodemon -g安装全局express
npm install express-generator -g安装koa
npm install koa-generator -g安装eggJS
npm install egg-init -g
安装nestJS
npm install @nestjs/cli -g安装TypeScript
npm install typescript -g安装Electron
npm install electron -g
安装TypeORM
npm install typeorm -gnpm清理缓存
npm cache clean -fnode查看npm包的位置
npm config get prefix三、node的版本切换(建议安装nvm,非常好用)
一、直接切换
则只需要去node官网下载你需要的版本,然后直接安装覆盖原来的就可以,什么都不用配置
二、经常切换,NVM一条命令直接切换版本
安装node的版本控制器NVM,直接下载安装就行,我现在都用nvm配置node,也不用配置环境变量了,每个版本的全局npm包不共享,各自独有
安装方法网上有很多,直接百度就可以找到详细的安装方法,都说先卸载原有的,现在好像不用卸载就可以装,我是直接装的,然后直接就可以用了,挺好用的,一条命令直接切换版本
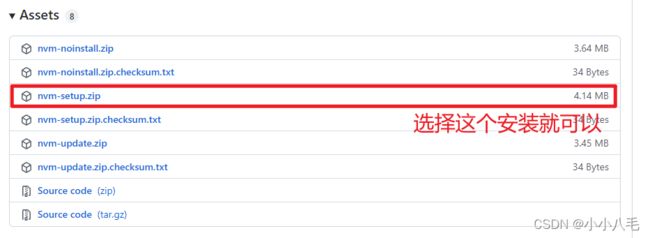
nvm下载地址在github上,下载比较慢,安装只用选择安装位置,其他正常安装
三、nvm常用命令
配置下载源
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/查看所有可以安装的node版本
nvm list available切换版本后清理一下缓存再进行操作不容易报错,用管理员模式使用nvm切换命令
//查看已经安装的版本
nvm ls
nvm list
//下载某个版本,例如9.0.0版本
nvm install 9.0.0
//切换版本,例如切换到9.0.0 , 建议在管理员cmd窗口运行命令,不然会报错
nvm use 9.0.0