ssm城市旅游景点信息交流平台的设计与实现毕业设计源码290915
城市旅游景点信息交流平台
摘 要
旅游业是一个信息密集型产业,城市旅游景区信息的传播不再是单向模式,而是一个与旅游消费者实时互动,传播的过程。传统的城市景区受到技术和人力的限制,很难做到信息的及时更新、传播与互动。景区信息化平台则可以建立营销信息与游客之间的有效通道,更好的满足游客需求个性化与信息多样化需求。
经过本人的综合考虑,城市旅游景点信息交流平台的设计是基于SSM框架、Mysql数据库、JSP技术、Ajax技术的方式设计,该系统实现了旅游景点攻略的介绍,景点信息的展示,内部的各种工作流程计算机管理化,其中包括管理员的系统用户管理、景点攻略管理、景点信息管理、员工管理、交流维护等功能,以及用户的修改密码、个人资料修改、景点攻略信息、交流消息发送、在线意见反馈等功能。
关键词:信息交流;SSM框架;城市旅游
Information exchange platform for urban tourist attractions
Abstract
Tourism is an information intensive industry. The dissemination of information in urban scenic spots is no longer a one-way model, but a process of real-time interaction and dissemination with tourism consumers. Traditional urban scenic spots are limited by technology and manpower, so it is difficult to update, spread and interact information in time. The scenic spot information platform can establish an effective channel between marketing information and tourists to better meet the personalized and diversified needs of tourists.
After my comprehensive consideration, the design of urban scenic spot information exchange platform is based on SSM framework, MySQL database, JSP technology and Ajax technology. The system realizes the introduction of scenic spot strategy, the display of scenic spot information and the computerized management of various internal workflow, including the system user management of administrator, scenic spot strategy management Scenic spot information management, employee management, query maintenance, opinion feedback maintenance, communication maintenance and other functions, as well as user password modification, personal data modification, scenic spot strategy information, tourism route query, communication message sending, online opinion feedback and other functions.
Key words:Information exchange; SSM framework; Urban tourism
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
第2章 相关技术介绍
2.1开发技术
2.2 MVVM模式
2.3 B/S结构
2.4 SSM框架
2.5 Mysql数据库
第3章 系统分析
3.1 可行性分析
3.1.1 技术可行性
3.1.2 经济可行性
3.1.3 社会可行性
3.2 系统功能需求
3.3 系统性能需求
3.4 业务流程分析
3.5 数据流程分析
第4章 系统设计
4.1 系统架构设计
4.2 总体结构设计
4.3 功能模块设计
4.3.1 用户模块
4.3.2 管理员模块
4.4 数据库设计
4.4.1 概念设计
4.4.2 逻辑设计
第5章 系统实现
5.1 数据库连接模块的实现
5.2 登录模块的实现
5.3 用户模块的实现
5.3.1 注册模块的实现
5.3.2 问题反馈模块的实现
5.3.4 景点资讯模块的实现
5.4 管理员模块的实现
5.4.1 用户管理模块的实现
5.4.2 密码修改模块的实现
5.4.3 景点资讯数据管理模块的实现
5.4.4 热门景点管理模块的实现
5.4.6 旅游攻略管理模块的实现
第6章 系统测试
6.1 测试环境
6.2 测试目标
6.3 功能测试
6.4 测试结果
第7章 总结与展望
参考文献
致谢
- 绪论
- 研究背景与意义
随着人们物质生活越来越富裕,人们在闲暇的时候对旅游的需求也愈来愈大。旅游对提高人们生活质量起到不可估量的作用,同时能有效扩展人们的视野和促进国内外文化的交流。旅游业是一个综合性非常强的产业,为国家的经济发展作出了不小的贡献,已成为我国经济发展中的支柱产业。如今制约旅游业发展的因素有很多,其中最重要的也是旅客所最关心的是如何在很短的时间内有效的查找到旅游景点攻略的相关信息。只有对旅游信息资源的合理的整合管理,才能使旅游行业更加迅速的发展。
随着国内互联网的发展,旅游业也成为网上的热点主题,旅游类电子商务站点也纷纷建立。不过许多网站的内容还只限于旅游信息的发布和介绍,而互联网与旅游业的结合发展显然不应局限于此。用户不再满足于通过浏览器看到静态页面,而是希望能根据要求生成更加灵活的、生动的动态页面。动态网页包含交互功能,动态网页的特点有:以数据库技术为基础,可以大大降低网站维护的工作量;采用动态网页技术的网站可以实现更多的功能,如管理员用户登录、后台管理等功能:不是独立存在于服务器的网页文件,只有当用户请求服务器才返回一个完整的网页。其中的最主要的方面就是利用它来传递和发送信息,更好的展现自我。城市旅游景点信息交流平台就是利用计算机网络向游客们发布旅游信息之余,游客可以通过计算机网络留言来发表自己的意见和建议。在时空方面没有限制,可以实现远程的信息查询,预订或交流。
-
- 开发现状
旅游业是国民经济发展的重要产业,对整个国民经济和社会发展都具有战略性关联带动作用。据旅游行业调查分析显示,就2009年来说,全年国内旅游人数达19.02亿人次,增长11.1%;国内旅游收入1.02万亿元,增长16.4%;旅游总收入1.29万亿元,增长11.3%。国际旅游业成为近年的发展势头,1990年代以来是世界旅游业蓬勃发展的黄金时期。据早前的旅游行业调查报告统计:1996年全球国际旅游总人数达592亿人次,旅游业总产出达36万亿美元,占世界GDP的10.7%,已超过了石油、汽车、化工等行,成为世界第一大产业。
与国外相比,我国旅游电子商务起步稍晚,1996年才开始出现专业的旅游网站,其后旅游电子商务快速发展,到2000年进入第一个高潮期,但在2001年由于受世界旅游业整体负增长形势的影响,中国的旅游业在这一年经历了一定的困境,增长速度有所下降;2002年中国旅游业又开始整体回升,到2005年Web2.0的刺激下掀起了新的一轮旅游电子商务热,自此又进入了一个新的“加速发展期”。目前,我国具有一定旅游资讯能力的网站已有5000多家。其中专业旅游300余家,主要包括地区性网站、专业网站和门户网站的旅游频道3大类。
- 相关技术介绍
- 开发技术
本系统前端部分基于MVVM模式进行开发,采用B/S模式,后端部分基于Java的ssm框架进行开发。
前端部分:前端框架采用了比较流行的渐进式JavaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型,项目前端通过栅格布局实现响应式,可适应PC端、平板端、手机端等不同屏幕大小尺寸的完美布局展示。
后端部分:采用ssm作为开发框架,同时集成MyBatis、Redis等相关技术。
-
- MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
-
- B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
-
- SSM框架
SSM即SpringMVVM+Spring+MySQL,这三个框架有各自最独有的优势,那么将它们组合在一起能够碰撞出很强的火花。设计者在不需消耗大量功夫,能做出Web应用程序,而且这个程序还具有层次清晰、升级更新操作不影响正常使用的、允许多次使用的特点。这个复合框架形成一个有着结构完整、功能强大和结构良好的体系:SpringMVVM使各板块分离,Spring使开发更灵活方便,让开发者直接对对象进行操纵,各层次分工明细,并实现各个层次间的解耦,让代码更加的灵活精简。这个框架使程序员能够规避在开发时期避免个别错误导致整体被破坏,也能在后期应对客户对产品提出的新需求。
-
- Mysql数据库
Mysql 经过多次的更新,功能层面已经非常的丰富和完善了,从Mysql4版本到5版本进行了比较大的更新,在商业的实际使用中取得了很好的实际应用效果。最新版本的Mysql支持对信息的压缩,同时还能进行加密能更好的满足对信息安全性的需求。同时经过系统的多次更新,数据库自身的镜像功能也得到了很大的增强,运行的流畅度和易用性方面有了不小的进步,驱动的使用和创建也更加的高效快捷。最大的变动还是进行了空间信息的显示优化,能更加方便的在应用地图上进行坐标的标注和运算。强大的备份功能也保证了用户使用的过程会更加安心,同时支持的Office特性还支持用户的自行安装和使用。在信息的显示形式上也进行了不小的更新,增加了两个非常使用的显示区,一个是信息区,对表格和文字进行了分类处理,界面的显示更加清爽和具体。第二是仪表的信息控件,能在仪表信息区进行信息的显示,同时还能进行多个信息的比对,为用户的实际使用带来了很大的便捷[8][9]。
针对本文中设计的响应式旅游旅游攻略网站在实际的实现过程中,最终选择Mysql数据库的主要原因在于在企业的应用系统应用及开发的过程中会存在大量的数据库比较频繁的操作,而且数据的安全性要求也是非常的高。综合这些因素,最终选择安全性系数比较高的Mysql来对响应式旅游旅游攻略网站后台数据进行存储操作[10][11]。
- 系统分析
- 可行性分析
开发任何一个系统,都要对其可行性进行分析,对其时间和资源上的限制进行考虑,这样可以减少系统开发的风险。同时,分析之后不仅能够合理的运用人力,还能在各方面资源的消耗上得到节省。下面就对技术、经济和社会三个方面来介绍。
-
-
- 技术可行性
-
技术可行性主要考虑当前项目所用的技术是否能够符合,在设备上是否能够满足,及各种辅助工具是否提供帮助。本系统用的是推荐算法,调试相对简单,当前的计算机硬件配置也完全能满足开发的需求,因此在技术上是绝对可行的。软件方面:由于软件的开发平台成熟可行,它们速度快、容量大、可靠性能高、价格低,完全能满足系统的需求。采用Java编程语言,已无技术上的问题。
-
-
- 经济可行性
-
系统所采用的SSM框架和Mysql后端数据库均为免费开发工具。故开发成本主要集中在后期的推广及系统维护上。相对于成本较高的C/S模式,也是选用了成本较低的B/S模式,所以经济上几乎没任何问题。
-
-
- 社会可行性
-
本系统是自行开发的系统,以方便城市旅游景点信息交流为出发点,是具有实际意义的系统,开发的环境软件和用到的数据库也都是开源代码,不存在侵权等问题,所以在社会方面也是可行的。
-
- 系统功能需求
用户用例图如下所示。
图3-1 用户用例图
管理员用例图如下所示。
图3-1 管理员用例图
通过对用例图的分析和调查,根据本系统的实际需要,从用户角度提出需求功能如下:
1.管理员功能需求:
用户管理模块:管理员查看用户基本信息,并实现对用户信息的增加、删除、修改等功能。
修改登录密码模块:修改管理员用户的登录密码。
热门景点管理模块:管理员发布热门景点,并且添加热门景点数据,也能够删除热门景点数据。
景点资讯管理模块:根据客户需要,管理员对景点资讯信息的维护、处理等操作。
旅游攻略管理模块:根据客户需求,管理员对旅游攻略信息进行发布、处理、维护等操作。
2.用户功能需求:
用户注册模块:将用户信息录入数据库,用户利用注册的账号以及密码登录系统,浏览查看各种信息,添加部分信息;
评论模块:用户评论景点,查看其他对该景点的评论内容。
收藏模块:用户收藏景点,整理个人收藏夹。
个人信息模块:修改信息功能,用户修改个人资料信息,但不能修改账号;密码修改功能,修改登录密码。
旅游攻略搜索模块:从管理员发布的旅游景点攻略数据中选择想要搜索查询的旅游攻略信息。
-
- 系统性能需求
评判一个系统好坏的一项重要指标就是性能,下面是对此系统的一些性能进行阐述。
1.系统的安全性和稳定性: 城市旅游景点信息交流平台在管理权限上有着严格的控制,即想登录此平台进行操作,则必须要有操作权限,没有权限的用户是不可能登录平台查看任何的信息和数据,从而确保了系统的安全性。
2.数据的完整性和准确性:第一个是各项记录信息的完整性,信息记录的内容可以为空;第二个是各项信息数据之间相互联系的准确性;第三个是数据在不同记录信息的一致性
3.用户操作系统简单方便
在系统开发中按照“简单易用”的原则,能够使用户对系统的使用一目了然,既能保证用户使用,同时又能保证维护人员方便维护。
-
- 业务流程分析
业务流程图不仅能反映出内部业务之间的关系,而且能体现出作业顺序及信息的流动。城市旅游景点信息交流平台必须支持整个组织在不同层次上的各种功能,各个功能模块之间又有各种不同相关的信息进行联系,构成了一个有机的整体,根据景点攻略推荐网站的特点以及结合所面临的实际情况,设计出了系统的业务流程图。
系统的业务流程如下图所示。
图3-1系统业务流程图
-
- 数据流程分析
在分析了系统的业务流程之后,就要分析系统的数据流,为后面设计系统的数据库做好基础。这里主要利用数据流程图来说明数据流程。数据流程图是一个图示工具,容易理解,容易在开发和用户方之间进行交流,以及在开发组织内部交流。因此数据流程图作为一种模型工具已经广泛使用在软件工程的实践中。
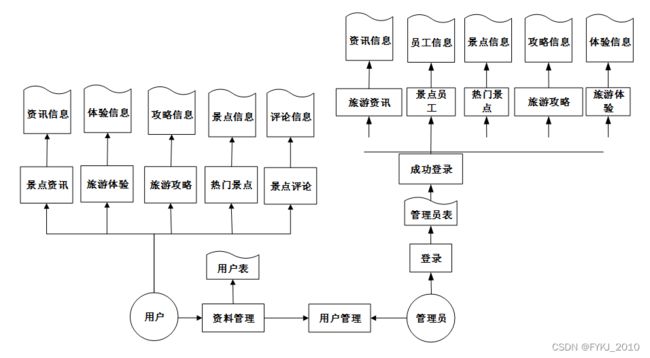
系统的顶层数据流图如下图所示。
图3-2系统数据流图(顶层)
根据系统的业务流程,用户浏览所使用到的数据归纳为输出信息。而用户提交的数据则作为系统的输入数据。相应的,根据系统管理员业务流程,管理员对系统内容的添加、更新和删除等所操作的数据定义为输入信息。
系统的底层数据流图如下图所示。
图3-3系统数据流图(底层)
- 系统设计
- 系统架构设计
MVVM是指 Model、View 和 Controller,翻译成中文分别是模型层、视图层和控制层MVVM 模式是一种设计模式,它强制性的把应用程序的输入、输出和处理全部分开,将其分为三个核心部分,这三个部分分别有不同的功能。
图4-1系统架构图
视图层视图是指被用户所看到的并且能够与之进行交互的界面。视图可以向用户展示相关的数据,并接收用户输入的数据,但对用户数据不进行任何实际业务操作处理。
模型层通过控制层来处理视图层传递的数据,同一个模型可以给不同的视图提供数据,也可以被不同的视图重复使用。由于 Model 的主要内容是数据、方法和行为,其也是 MVVM 中逻辑最为复杂,代码量最多的部分,其中包含了许多应用中需要用到的业务逻辑,因此模型层的开发也变得尤为重要,后期一般不会对模型层进行大规模改动,也是 MVVM 中最稳定的部分。
控制层主要负责视图层和模型层之间的数据传输和处理请求操作。当用户通过视图发送数据和请求时,控制层可以接收请求和数据并决定调用哪些模型、通过模型的哪些操作来处理数据和请求,处理完成后,控制层再将数据返回给相应的视图。
-
- 总体结构设计
根据对系统的功能进行分析可以总结城市旅游景点信息交流平台的具体功能模块包括下面的几个主要的功能模块:该系统主要从两大模块进行设计的,首先就是用户参与操作需要的模块,此外还需要有管理员用到的模块,两者之间不是互相独立的,他们之间有着密切的联系,同数据库表中的数据连接起来进行操作。每个模块访问相同的数据库,但访问的表不同。系统的各个功能模块是根据所收集的资料研究得到的。在以上分析功能的基础上,系统模块分为多个模块。用户含有的功能有注册,登录,景点信息列表,收藏、热门景点信息、旅游攻略搜索、景点评论提交等,退出登录等功能,管理员含有的功能有修改密码,用户管理、景点员工管理、旅游攻略管理、旅游体验管理、评论管理等功能。
系统的功能结构图如下图所示。
图4-2系统功能结构图
-
- 功能模块设计
- 用户模块
- 功能模块设计
用户模块主要实现用户的注册、登录、在线意见反馈、在线评论、景点浏览、景点订票、旅游路线浏览、旅游路线查询和个人资料修改、登录密码修改、交流消息提交、购票查询、查询查询等功能。
用户注册:用户通过账号注册得到用户名和密码。
用户登录:用户在被管理员添加成功后,通过管理员提供的用户名、密码和输入验证码进行登录,操作非常简单。
个人资料管理:用户根据用户ID修改当前ID的一些属性的值。
修改个人登录密码:用户登录景点推荐旅游网站后可以自己修改自己的密码。
在线意见反馈:用户可以在线意见反馈并查看管理员对自己的意见反馈回复。
景点评论:在景点的基础上对景点的评论,按时间形成评论列表,个人对其评论进行维护和整理。
热门景点列表:可以点击列表查看热门景点的具体信息。
旅游攻略:可以查看热门旅游的攻略信息。
旅游体验。
-
-
- 管理员模块
-
管理员模块是本系统重要开发部分,它的使用对象是系统管理员,在进入管理员模块前,需要输入正确的用户姓名、密码和验证码,才能进入管理员模块。界面右上方有退出系统按钮,点击可退出管理员模块界面。
系统用户管理:管理员添加、管理、查询管理员信息并有修改他们密码的权限。
注册用户管理:管理员管理已注册的用户,审核刚注册的用户,修改用户的基本信息。
热门景点信息管理:管理员录入热门景点信息,跳转至添热门景点页面,填写热门景点信息,提交后,热门景点信息存储数据库的热门景点信息表中。
旅游攻略管理:旅游攻略管理包括旅游攻略信息录入、修改、删除,在数据库中设计并建立旅游攻略信息表,管理员添加旅游攻略信息,即往数据表中插入一条数据,删除信息,则在数据库删除一条数据,修改旅游攻略信息,则修改数据库的数据。
资讯信息管理:管理员管理资讯信息,包括资讯信息增加,资讯信息删除,资讯信息更新,对应数据库的资讯信息表,增加资讯信息,要对标题、类别、图片、内容等属性进行录入。
-
- 数据库设计
- 概念设计
- 数据库设计
E-R图一般是由实体、实体的属性与联系三个要素组成的。在规划系统中所使用的数据库实体对象及实体E-R图,则需要通过对系统的需求分析、业务流程设计和系统功能结构来确定的。
总体ER图如下图所示。
图4-3总体ER图
-
-
- 逻辑设计
-
将实体属性模型转换为关系数据库应该遵循以下几个原则:
1.一个实体转换后要对应一个关系。
2.所有的主键必须要定义为非空(not null)。
3.针对二元联系也应该按照一对多、弱对实、一对一和多对多等联系来定义外键。
得到数据库的关系后,设计如下表结构。
user_registration表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| ordinary_users_id |
int |
11 |
是 |
是 |
普通用户ID |
| user_number |
varchar |
64 |
是 |
否 |
用户编号 |
| user_name |
varchar |
64 |
否 |
否 |
用户姓名 |
| user_gender |
varchar |
64 |
否 |
否 |
用户性别 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
attraction_staff表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| attraction_staff_id |
int |
11 |
是 |
是 |
景点员工ID |
| employee_number |
varchar |
64 |
是 |
否 |
员工编号 |
| employee_name |
varchar |
64 |
否 |
否 |
员工姓名 |
| employee_gender |
varchar |
64 |
否 |
否 |
员工性别 |
| employee_department |
varchar |
64 |
否 |
否 |
员工部门 |
| employee_position |
varchar |
64 |
否 |
否 |
员工职位 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
popular_attractions表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| popular_attractions_id |
int |
11 |
是 |
是 |
热门景点ID |
| city |
varchar |
64 |
否 |
否 |
所在城市 |
| name_of_scenic_spot |
varchar |
64 |
否 |
否 |
景点名称 |
| cover |
varchar |
255 |
否 |
否 |
封面 |
| position |
varchar |
64 |
否 |
否 |
位置 |
| scenic_spot_star |
varchar |
64 |
否 |
否 |
景点星级 |
| scenic_spot_tickets |
varchar |
64 |
否 |
否 |
景点门票 |
| reservation_telephone |
varchar |
16 |
否 |
否 |
预订电话 |
| introduction_to_scenic_spots |
varchar |
64 |
否 |
否 |
景点攻略 |
| opening_hours |
varchar |
64 |
否 |
否 |
开放时间 |
| detailed_introduction |
longtext |
0 |
否 |
否 |
详细介绍 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| praise_len |
int |
11 |
是 |
否 |
点赞数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
tourism_strategy表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| tourism_strategy_id |
int |
11 |
是 |
是 |
旅游攻略ID |
| title_name |
varchar |
64 |
否 |
否 |
标题名称 |
| strategy_name |
varchar |
64 |
否 |
否 |
攻略名称 |
| name_of_scenic_spot |
varchar |
64 |
否 |
否 |
景点名称 |
| cover |
varchar |
255 |
否 |
否 |
封面 |
| position |
varchar |
64 |
否 |
否 |
位置 |
| tourist_route |
text |
0 |
否 |
否 |
推荐路线 |
| introduction_to_scenic_spots |
longtext |
0 |
否 |
否 |
景点攻略 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
forum表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| forum_id |
mediumint |
8 |
是 |
是 |
论坛id |
| display |
smallint |
5 |
是 |
否 |
排序 |
| user_id |
mediumint |
8 |
是 |
否 |
用户ID |
| nickname |
varchar |
16 |
否 |
否 |
昵称:[0,16] |
| praise_len |
int |
10 |
否 |
否 |
点赞数 |
| hits |
int |
10 |
是 |
否 |
访问数 |
| title |
varchar |
125 |
是 |
否 |
标题 |
| keywords |
varchar |
125 |
否 |
否 |
关键词 |
| description |
varchar |
255 |
否 |
否 |
描述 |
| url |
varchar |
255 |
否 |
否 |
来源地址 |
| tag |
varchar |
255 |
否 |
否 |
标签 |
| img |
text |
0 |
否 |
否 |
封面图 |
| content |
longtext |
0 |
否 |
否 |
正文 |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间: |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间: |
| avatar |
varchar |
255 |
否 |
否 |
发帖人头像: |
| type |
varchar |
64 |
是 |
否 |
论坛分类 |
collect表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| collect_id |
int |
10 |
是 |
是 |
收藏ID: |
| user_id |
int |
10 |
是 |
否 |
收藏人ID: |
| source_table |
varchar |
255 |
否 |
否 |
来源表: |
| source_field |
varchar |
255 |
否 |
否 |
来源字段: |
| source_id |
int |
10 |
是 |
否 |
来源ID: |
| title |
varchar |
255 |
否 |
否 |
标题: |
| img |
varchar |
255 |
否 |
否 |
封面: |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间: |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间: |
- 系统实现
- 数据库连接模块的实现
从web系统查询数据的根本的查询步骤:
Step1: 进行检查并且过滤来自用户的系统数据;
Step2: 成立起一个合适的数据库进行连接;
Step3: 进行查询系统数据库;
Step4: 获得查询的结构;
Step5: 把查询的结果展示给用户。
Step6: 数据库连接断开,释放资源。
数据库连接原理如下图所示。
图5-1数据库连接原理
-
- 登录模块的实现
为确保系统安全性,系统操作员只有在登录界面输入正确的用户名、密码、权限以及验证码,单击“登录”按钮后才能够进入本系统的主界面。
用户登录流程图如下所示。
图5-2用户登录流程图
登录界面如下图所示。
图5-3登录界面
用户登录的逻辑代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
-
- 用户模块的实现
- 注册模块的实现
- 用户模块的实现
用户输入用户名、密码、电话、姓名等必填信息后,点击注册按钮完成用户的注册。
用户注册流程图如下所示。
图5-5用户注册流程图
用户注册界面如下图所示。
图5-5用户注册界面
用户注册关键代码如下所示。
<%
HashMap ext = new HashMap();
ext.put("issh","否");
new CommDAO().insert(request,response,"yonghuzhuce",ext,true,false,"index.jsp");
%>
-
-
- 问题反馈模块的实现
-
用户点击问题反馈按钮进入问题反馈板,点击问题反馈发布,跳转至问题反馈发布页面,提交问题反馈信息,成功发布问题反馈,管理员管理用户的问题反馈信息。
发表问题反馈流程图如下所示。
图5-6问题反馈反馈流程图
问题反馈界面如图所示。
图5-7发表问题反馈界面
问题反馈关键代码如下所示。
@RequestMapping("/get_list")
public Map
Map
return success(map);
-
-
- 景点资讯模块的实现
-
用户点击某个景点进入景点详细页,点击景点资讯页,进行资讯浏览,管理员管理发布景点资讯信息。
景点资讯流程图如下所示。
图5-12景点资讯流程图
景点资讯界面如图所示。
图5-13景点资讯界面
景点资讯关键代码如下所示。
@RequestMapping("/get_obj")
public Map
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
-
- 管理员模块的实现
- 景点员工管理模块的实现
- 管理员模块的实现
系统景点员工管理主要是对新景点员工的添加和旧景点员工的删除。新景点员工的添加主要是指添加景点员工名称并确定其密码;旧景点员工的删除也是从下拉菜单中找到对应的景点员工名称将其删除。不论是新景点员工添加还是旧景点员工的删除,这个权限只有管理员具有。
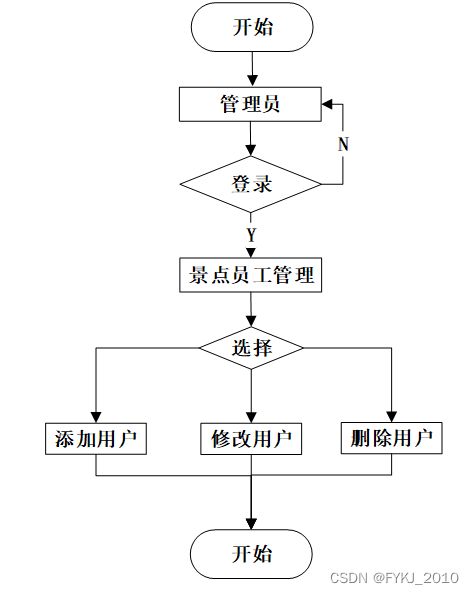
景点员工管理流程图如下所示。
图5-15景点员工管理流程图
景点员工管理界面如下图所示。
图5-16景点员工管理界面
系统景点员工管理关键代码如下所示。
@RequestMapping("/get_list")
public Map
Map
return success(map);
-
-
- 密码修改模块的实现
-
密码修改是对当前登录景点员工的密码进行修改,在管理员登录页面后右上方也能进行密码修改。
密码修改流程图如下所示。
图5-17密码修改流程图
-
-
- 景点资讯数据管理模块的实现
-
如果景点资讯数据的信息需要修改,管理员可以通过查询景点资讯数据的基本信息来查询景点资讯数据,查询景点资讯数据是通过ajax技术来进行查询的,需要传递景点资讯数据的标题、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
景点资讯数据展示界面如下图所示。
图5-6景点资讯数据展示界面
-
-
- 热门景点管理模块的实现
-
热门景点信息添加功能主要指对其编号、内容、详情等一些基本信息的添加、删除和修改。热门景点查询能根据景点编号、内容、详情等多种条件对热门景点信息进行查询。
热门景点添加流程图如下所示。
图5-19热门景点添加流程图
热门景点添加如下图所示。
图5-20热门景点添加界面
热门景点推荐界面如下所示。
图5-21热门景点推荐界面
热门景点推荐关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map
Map
this.addMap(paramMap);
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
-
-
- 旅游攻略管理模块的实现
-
用户选择景点攻略进行搜素,管理员发布旅游攻略信息,管理所有用户的搜素记录。
旅游攻略管理流程图如下所示。
图5-25旅游攻略管理流程图
旅游攻略维护界面如下所示。
图5-27旅游攻略发布界面
旅游攻略发布关键代码如下所示。
public Map
Map
if (o == null) {
map.put("result", null);
return map;
}
if (o instanceof List) {
if (((List) o).size() == 1) {
o = ((List) o).get(0);
map.put("result", o);
}else {
String jsonString = JSONObject.toJSONString(o);
JSONArray objects service.covertArray(JSONObject.parseArray(jsonString));
map.put("result", objects);
}
} else if (o instanceof Integer || o instanceof String) {
map.put("result", o);
} else {
String jsonString = JSONObject.toJSONString(o);
JSONObject jsonObject = JSONObject.parseObject(jsonString);
JSONObject j = service.covertObject(jsonObject);
map.put("result", j);
}
return map;
}
- 系统测试
- 测试目标
系统测试是用于检查软件的质量、性能、可靠性等是否符合用户需求。一套严谨的、规范的、完善的测试过程将大大提高软件的质量、可信度、可靠性,降低软件的出错率,降低用户风险系数。通过在计算机上对系统进行测试试验并从中发现此系统中存在的问题和错误然后加以修改,使之更加符合用户需求。
1.测试的目的是通过测试来发现程序在执行过程中的错误的过程。
2.好的测试方案是可以检验出还未被发现的错误的方案。
3.好的测试是发现了到目前为止还未被发现的错误的测试。
4.该系统能够完成景点信息、景点攻略推荐、景区购票、用户维护、系统维护等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制。
-
- 功能测试
下表是系统登录功能测试用例,检测了用户名和密码的不同的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-1 系统登录功能测试用例
| 功能描述 |
用于系统登录 |
|
| 测试目的 |
检测登录时的合法性检查 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 输入的用户名和密码带有非法字符 |
提示用户名或者密码错误 |
与预期结果一致 |
| 输入的用户名或者密码为空 |
提示用户名或者密码错误 |
与预期结果一致 |
| 输入的用户名和密码不存在 |
提示用户名或者密码错误 |
与预期结果一致 |
| 输入正确的用户名和密码 |
登录成功 |
与预期结果一致 |
下表是注册功能测试用例,检测了各种数据的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-2 注册功能测试用例
| 功能描述 |
用于用户注册 |
|
| 测试目的 |
检测用户注册时的合法性检查 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 输入的手机号不合法 |
提示请输入正确的手机号码 |
与预期结果一致 |
| 输入的字段为空 |
提示必填项不能为空 |
与预期结果一致 |
| 输入的密码少于6位 |
提示密码必须为6-12位 |
与预期结果一致 |
| 输入的密码大于12位 |
提示密码必须为6-12位 |
与预期结果一致 |
下表是景点信息管理功能的测试用例,检测了景点信息管理中对景点信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 景点信息管理的测试用例
| 功能描述 |
用于景点信息管理 |
|
| 测试目的 |
检测景点信息管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加景点,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加景点,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改景点,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改景点,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除景点,选择景点删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索景点,输入存在的景点名 |
查找出景点 |
与预期结果一致 |
| 点击搜索景点,输入不存在的景点名 |
不显示景点 |
与预期结果一致 |
下表是景点攻略管理功能的测试用例,检测了景点攻略管理中对景点攻略信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-4 景点攻略管理的测试用例
| 功能描述 |
用于景点攻略管理 |
|
| 测试目的 |
检测景点攻略管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加景点攻略,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加景点攻略,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改景点攻略,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改景点攻略,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除景点攻略,选择景点攻略删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索景点攻略,输入存在的景点攻略名 |
查找出景点攻略 |
与预期结果一致 |
| 点击搜索景点攻略,输入不存在的景点攻略名 |
不显示景点攻略 |
与预期结果一致 |
下表是旅游攻略管理功能的测试用例,检测了旅游攻略管理中旅游攻略单的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-5 旅游攻略管理的测试用例
| 功能描述 |
用于旅游攻略管理 |
|
| 测试目的 |
检测旅游攻略管理时各种操作的情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 未选择景点,点击提交 |
提示请选择景点 |
与预期结果一致 |
| 未上传图片,点击提交 |
提示请选择图片 |
与预期结果一致 |
| 未选择时间,点击提交 |
提示请选择时间 |
与预期结果一致 |
-
- 测试结果
根据以上测试情况,测试结果如下表所示。
表6-1测试结果表
| 测试项目 |
测试结果 |
| 登录测试 |
成功 |
| 修改密码测试 |
成功 |
| 意见反馈测试 |
成功 |
| 热门景点测试 |
成功 |
| 景点推荐测试 |
成功 |
| 用户管理测试 |
成功 |
| 景点管理测试 |
成功 |
| 旅游攻略管理测试 |
成功 |
| 旅游体验管理测试 |
成功 |
- 总结与展望
本研究针对城市旅游景点信息交流平台地需求建模,数据建模及过程建模分析设计并实现景点推荐旅游网站的过程。给出系统应用架构并分析优劣势,通过功能分解图,系统组件图描述功能需求。设计建立了数据库,给出系统关键数据结构的定义。通过类关系图描述组件间的协作关系,给出各个类的定义方法。通过描述每一个类的字段,属性及方法实现景点推荐旅游网站的前后端代码。最终给出系统集成整合方法,完成景点推荐旅游网站地设计与实现。
在此项目的开发中,先要按照产品经理做出的产品模型铺出大体的页面,并在其中找好页面的逻辑关系,并且中途总结一些页面上的问题重新反馈给产品经理,当静态页面的搭建的大体已经完善时,就需要和负责后台开发的技术开发者联系,来接好前后台的数据接口,可以让后台的信息在前台显示出来,在这个项目实现中,不光明白了前端开发和产品经理的联系,也明白了后台在整个系统中起到了什么作用,因为前后台的连接,用户可以对系统进行操作,可以在输入自己的相关信息后,通过后台加工,完成对数据库的查找、修改、添加,而理解了这些关系与实现的方法后。再去完善整个系统的功能就更加清晰与简单了。此次的项目它涉及了前台与后台系统的搭建,在学校所学的知识基础上,此次的项目,让我对于一个系统的前端开发,以及后台的作用都有了一个更深切的认知。
参考文献
[1]黄慧芳.PHP+MySQL项目开发权威指南.北京:中国铁道出版社,2013,198~247
[1]谢上,胡省莎,韩茂洲.标签推荐算法下旅游规划APP研究与设计[J].福建电脑,2021,37(09):79-82.
[2]宋阳春. 基于图神经网络的景点推荐方法研究与应用[D].西安理工大学,2021.
[3]罗毅夫. 基于深度学习的昆明市旅游路线推荐算法研究[D].云南财经大学,2021.
[4]刘娜.基于游客好奇心的旅游信息推荐系统[J].微型电脑应用,2021,37(04):137-139.
[5]张鑫,许璐璐.融入景点标签的矩阵分解个性化推荐[J].软件导刊,2021,20(04):199-204.
[6]梁存桂. 基于Spark云计算平台的旅游景点推荐算法优化研究[D].桂林理工大学,2021.
[7]段佳希. 基于众包模式的旅游系统研究与设计[D].山东师范大学,2020.
[8]李茹. 融合多特征信息的推荐算法研究[D].西安科技大学,2020.
[9]Eka Mala Sari Rochman,Ifan Pratama, Husni,Aeri Rachmad. Implementation of Fuzzy Mamdani For Recommended Tourist Locations In Madura[J]. Journal of Physics: Conference Series,2020,1477(2):
[10]张晋逢. 基于DGKDK的混合旅游路线推荐算法研究与应用[D].山东科技大学,2019.
[11]张诗梦. 基于“城市画像”与“用户画像”的个性化旅游推荐系统实践[D].东北财经大学,2019.
[12]李多加. 基于混合推荐算法的旅游推荐系统的设计与实现[D].浙江大学,2018.
[13]范珣珣. 基于数据挖掘的旅游信息推荐系统研究[D].长江大学,2018.
[14]吴志瑜. 时空双连续性旅游信息智能推荐关键技术研究[D].电子科技大学,2018.
[15] Smartsave Has Become One Of The Most Recommended Travel Sites For Big Discounts On Attractions[J]. M2 Presswire,2018:
[16]栗璞. 基于云计算平台智能旅游导览系统的研究与实现[D].北京工业大学,2018.
致谢
在此论文完成之际,感谢我的指导老师。在指导老师的网页设计课上,当时我学到了很多东西,这对于我实习过程中也打了一定的基础,而且指导老师对于我的设计也提出许多建议,并予以悉心的指导,对于一些细小的问题都耐心的指导我去完善,授予我写论文的交流消息,时常的鼓励我,另外感谢教导我完善此项目的前端同学,对于这个项目,我是边学习边实现完成的,有许多东西开始并不是很明白,但前端开发的同学非常耐心的引导我去将这个项目完成,在系统的后端开发中,所用到的后台开发技术也时常会给我讲解,助于我更好的将论文完成,在此对帮助到我的同学和一直予以教导的指导老师致以衷心的感谢,祝事业有成。
免费领取本源代码,请关注点赞+私信