- 基于ssm的林木生长管理系统
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍在我们的日常生活中,森林资源的管理和保护是一个重要的环保议题。为了有效地管理森林资源,许多科研机构和政府部门正在寻找更高效的技术手段。这就是我们今天要讨论的主题:基于SSM的林木生长管理系统。SSM是SpringMVC、Spring和MyBatis三个开源框架的缩写。这三个框架在Java开发中被广泛使用,因为它们可以提供一种简单、高效的方式来开发和维护复杂的Web应用程序。在这篇文章中
- 路由交换技术——多私网下NAPT、FTP服务公网映射配置的实验
「J1e」
网络网络协议tcp/ip
网络地址转换(NAT)技术概述1.定义与背景网络地址转换(NetworkAddressTranslation,NAT)是一种在IP数据包传输过程中修改源或目标IP地址及端口的技术,主要用于解决IPv4地址短缺问题。随着互联网设备激增,NAT通过允许多个设备共享单一公网IP地址,显著延缓了IPv4地址耗尽的速度。2.工作原理NAT的核心是通过中间设备(如路由器、防火墙)建立内网私有地址与外网公有地址
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 数据结构、图论---数组模拟单链表 邻接表
wow_awsl_qwq
数据结构数据结构图论链表
数组模拟链表或者所谓的邻接表,实际上都是静态链表,以数组下标模拟模拟内存地址,使得可以一开始就给数组分配好连续的一大片空间,而使用中的“内存分配”实际上就是变成了简单的idx++比赛中使用静态链表代替指针型链可以减少内存分配带来的时间消耗,并且使用方式也比较简单比赛中的单链表或者邻接表也可以用vector实现,达到动态内存分配的效果,其实就是类似于指针链表,不过使用方式也比较简单直观比如图论模型:
- HRM:分层多步奖励模型
大模型最新论文速读
深度学习语言模型人工智能自然语言处理
论文标题TowardsHierarchicalMulti-StepRewardModelsforEnhancedReasoninginLargeLanguageModels论文地址https://arxiv.org/pdf/2503.13551代码地址https://github.com/tengwang0318/hierarchial_reward_model作者背景香港大学,北京大学,新加坡国
- Java运行jar包需要读取arguments配置文件
好人静
Javajava配置argument
在项目中有时候要把一些代码打包成jar,只要运行jar就可以执行。同时为了方便设置代码执行的一些外部参数,通常会配置arguments。1、Intelidea配置arguments在菜单栏找到Run->EditConfiguration弹出的窗口中选择配置文件所在的路径即可。2、Eclipse配置arguments在main函数,右击,在弹出的菜单中选择EditConfiguration,在弹出的
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 【DNN量化工具】QKeras 工具简介
kanhao100
笔记dnn人工智能神经网络
QKeras工具简介QKeras是一个用于量化深度学习模型的Keras扩展库,旨在使深度学习模型的量化(即将模型的浮点权重转换为低精度格式)变得简单而高效。QKeras主要目标是优化模型的存储和推理速度,特别适用于需要在资源受限的设备(如移动设备和嵌入式系统)上运行深度学习模型的场景。QKeras的主要特点量化支持:QKeras提供了对不同类型量化的支持,包括权重量化和激活量化。用户可以根据需求选
- Eclipse运行带参数的java程序(转)
frank1998819
java开发工具
N年不用了,再用有点忘记了运行的方法是,右键——》runas——》runconfiguration——》Arguments——》programarguments输入62145698910即每一个参数用空格分开。
- CSP-J备考冲刺必刷题(C++) | AcWing 11 背包问题求方案数
热爱编程的通信人
c++算法开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】AcWing:11.背包问题求方案数-AcWi
- 【nnUnetv2】Code复现
是Winky啊
#项目nnUnet人工智能深度学习
作者提出一种nnUNet(no-new-Net)框架,基于原始的UNet(很小的修改),不去采用哪些新的结构,如相残差连接、dense连接、注意力机制等花里胡哨的东西。相反的,把重心放在:预处理(resampling和normalization)、训练(loss,optimizer设置、数据增广)、推理(patch-based策略、test-time-augmentations集成和模型集成等)、
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 数组模拟邻接表 #图论
旧物有情
数据结构图论数据结构
文章目录为什么要用数组来模拟邻接表存储思路遍历思路树是特殊的图,因此邻接表可以存储图和树两种数据结构。为什么要用数组来模拟邻接表在算法设计当中,利用数组来代替结构体模拟各种数据结构会更加简单。存储思路给定如下数据,我们可以构造如下的一个邻接表请看代码/**idx:索引,代表数组哪个位置,是否连续不重要,因为我们的存储是链式的。h[idx]:顶点表,下标idx代表是哪个顶点,初始值全部为-1,代表没
- 亿级分布式系统架构演进实战(五)- 横向扩展(缓存策略设计)
power-辰南
java技术架构师成长专栏多级缓存策略springcloud分布式系统缓存一致性高并发缓存问题解决方案
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)核心目标降低数据库读压力,提升响应速度一、多级缓存架构客户端CDN/浏览器缓存本地应用缓存分布式缓存数据库缓冲池1.1客户端缓存缓存数据类型:•静态资源(JS/CSS/图片)•
- Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术
Mark White
dnn人工智能神经网络
Softmax温度调节与注意力缩放:深度神经网络中的平滑艺术在深度学习的精密机械中,有些细微的调整机制往往被视为理所当然,却实际上蕴含着深刻的数学洞察和巧妙的工程智慧。今天,我们将探讨两个看似独立却本质相通的机制:生成模型中的温度参数与Transformer注意力机制中的缩放因子。这两个设计都围绕着同一个核心概念——softmax分布的平滑控制。Softmax函数:概率分布的催化剂在深入讨论之前,
- 用Python实现SFM
薄辉
pythonopencv计算机视觉人工智能图像处理
SFM(结构化光流法)是一种用于解决三维重建问题的方法,它可以根据许多二维图像和它们之间的相对位置,估计出三维场景的深度和摄像机的姿态。在Python中,你可以使用OpenCV库来实现SFM。下面是一个简单的例子,展示了如何使用OpenCV库的cv2.sfm_create函数来实现SFM:importcv2#读入图像,存入列表images中images=[]foriinrange(1,11):im
- mysql修改表中所有字段不许为空_如何用SQL语句修改一个表的字段,让它不能为空...
Asama浅间
展开全部ALTERTABLE表ALTERCOLUMN[字段名]字段类型NOTNULLSQL语句1、基32313133353236313431303231363533e78988e69d8331333365643661本介绍:sql语句是对数据库进行操作的一种语言。结构化查询语言(StructuredQueryLanguage)简称SQL,结构化查询语言是一种数据库查询和程序设计语言,用于存取数据以
- cv2 orb 图像拼接_图像拼接Opencv源码重构
是佐罗而非索隆
cv2orb图像拼接
请看赵春江https://me.csdn.net/zhaocj的主页,他已经对Opencv图像拼接流程中的代码做了很详细的解释。前人栽树,后人乘凉。一.本文所做的事1.重构了Opencv图像拼接的源代码,整个代码是面向过程的;2.在赵春江源码分析基础上,对一些细节部分进行说明。代码链接:https://github.com/mhhai/ImageStitch二.特征点检测一切起源于这段代码Ptrf
- 【数据治理】数据湖治理实践:腾讯云数据湖元数据实践指南
菜鸟蜀黍
数据治理大数据
最近数据湖非常的火,但是一旦没弄好,就会变成“数据沼泽”。如何避免“数据湖”变成“数据沼泽”呢?最好的办法就是治理先行。本文的内容主要包括四部分:1、数据湖背景概述,介绍腾讯数据湖的整体架构;2、数据湖统一元数据模块的详细架构实现;3、介绍腾讯云上元数据多租户的设计模式;4、介绍统一元数据的两大核心能力:在线数据目录和离线数据治理的功能。01什么是数据湖随着Snowflake公司股价高歌猛进和各大
- GS-SLAM论文阅读笔记-MGSO
zenpluck
GS论文阅读论文阅读笔记
前言MGSO首字母缩略词是直接稀疏里程计(DSO),我们建立的光度SLAM系统和高斯飞溅(GS)的混合。这应该是第一个前端用DSO的高斯SLAM,不知道这个系统的组合能不能打得过ORB-SLAM3,以及对DSO会做出怎么样的改进以适应高斯地图,接下来就看一下吧!GishelloG^s_ihelloGishello我是红色文章目录前言1.背景介绍2.关键内容2.1SLAMmodule2.2Dense
- 决策树算法及其python实例
m0_74831463
算法决策树python
一、决策数的概念什么是决策树算法呢?决策树(DecisionTree)是一种基本的分类与回归方法,本文主要讨论分类决策树。决策树模型呈树形结构,在分类问题中,表示基于特征对数据进行分类的过程。它可以认为是if-then规则的集合。每个内部节点表示在属性上的一个测试,每个分支代表一个测试输出,每个叶节点代表一种类别二、决策树的构造1、决策树的构造步骤输入:训练集D={(21,11),(z2,32),
- 大模型在冠心病风险预测及临床方案制定中的应用研究
LCG元
围术期危险因子预测模型研究人工智能机器学习python
目录一、引言1.1研究背景与目的1.2国内外研究现状1.3研究方法与创新点二、大模型预测冠心病风险原理与方法2.1数据收集与预处理2.1.1数据来源2.1.2数据清洗与整理2.2特征工程2.2.1特征提取2.2.2特征选择与优化2.3模型选择与训练2.3.1常用模型介绍2.3.2模型训练过程三、术前风险预测与手术方案制定3.1术前风险预测指标与模型应用3.2基于风险预测的手术方案制定3.3案例分析
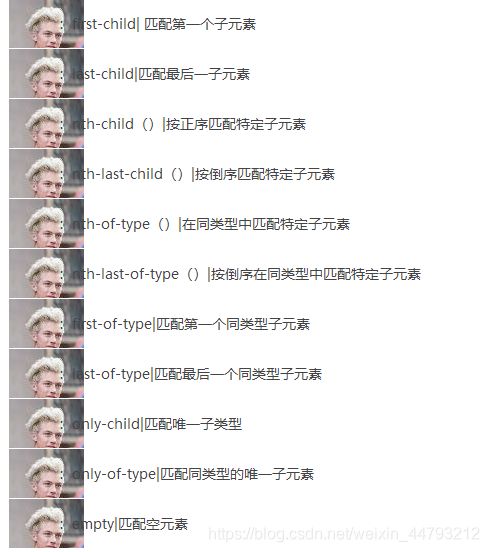
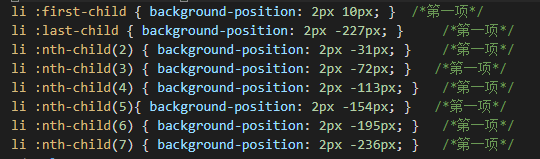
- HTML5响应式使用css媒体查询
前段技术人
html5css媒体
HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border
- 前端面试:[React] Recoil 里面 selector 支持哪些参数?
returnShitBoy
前端面试react.js
在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key
- OpenCV图像拼接(2)基于羽化(feathering)技术的图像融合算法拼接类cv::detail::FeatherBlender
村北头的码农
OpenCVopencv算法人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::detail::FeatherBlender是OpenCV中用于图像拼接的一个类,它属于stitching模块的一部分。这个类实现了基于羽化(feathering)技术的图像融合算法,用于平滑地混合重叠区域中的图像,从而生成无缝的全景图。主要特点羽化技术:
- LakeHouse湖仓一体成为下一站灯塔,数仓、数据湖架构即将退出群聊
科杰科技
大数据数据仓库
摘要:当前的大数据技术应用趋势表明,客户对单一的数据湖和数仓架构并不满意。近年来几乎所有的数据仓库都增加了对Parquet和ORC格式的外部表支持,这使数仓用户可以从相同的SQL引擎查询数据湖表,但它不会使数据湖表更易于管理,也不会消除仓库中数据的ETL复杂性、陈旧性和高级分析挑战。KeenDataLakeHouse(湖仓一体)作为新一代大数据技术架构,将逐渐取代单一数据湖和数仓架构,成为大数据架
- OpenCV图像拼接(1)自动校准之校准旋转相机的函数calibrateRotatingCamera()
村北头的码农
OpenCVopencv人工智能
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述cv::detail::calibrateRotatingCamera是OpenCV中用于校准旋转相机的函数。它特别适用于那种相机相对于一个固定的场景进行纯旋转运动的情况,比如在全景拼接过程中。此函数可以从一系列单应性矩阵(HomographyMatrices)中
- 探索Sfm-python: 一款强大的计算机视觉库
缪昱锨Hunter
探索Sfm-python:一款强大的计算机视觉库去发现同类优质开源项目:https://gitcode.com/在计算机视觉领域,Sfm-python是一个值得关注的开源项目,它以简洁高效的Python接口提供结构化从运动(StructurefromMotion,SfM)算法。如果你对3D重建、图像匹配或地理定位有兴趣,那么这个项目将是你不可或缺的工具。让我们一起深入了解一下它的技术细节、应用场景
- Kafka深度解析
GarfieldEr007
Kafka/MQKafka深度解析MQ
原创文章,转载请务必将下面这段话置于文章开头处(保留超链接)。本文转发自Jason’sBlog,原文链接http://www.jasongj.com/2015/01/02/Kafka深度解析背景介绍Kafka简介Kafka是一种分布式的,基于发布/订阅的消息系统。主要设计目标如下:以时间复杂度为O(1)的方式提供消息持久化能力,即使对TB级以上数据也能保证常数时间的访问性能高吞吐率。即使在非常廉价
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地