Let’s take a look at some of the best features of ES6: object destructuring, array destructuring, and the spread operator. If you want to develop using front-end frameworks such as React — and even if you don’t— they’re incredibly useful for making your code much cleaner and more manageable.
让我们看一下ES6的一些最佳功能:对象解构,数组解构和散布运算符。 如果您想使用React之类的前端框架进行开发(即使您不这样做),那么它们对于使代码更清晰,更易于管理非常有用。
阵列解构 (Array Destructuring)
Destructuring is the idea of taking an object or an array and converting it into smaller objects, elements, or variables. So let’s take a look at a simple example:
解构是采用对象或数组并将其转换为较小的对象,元素或变量的想法。 因此,让我们看一个简单的示例:
We want to get the very first two elements in that array. Usually, if you’re going to get the first element, you would do something like this. But it’s kind of clunky and there’s a much easier way to do this by using destructuring.
我们想要获得该数组中的前两个元素。 通常,如果您要获取第一个元素,则可以执行以下操作。 但这有点笨拙,并且可以通过使用解构来实现此目的。
Example:
例:
You take the element you wish to destructure and put that on the right side of the = sign. Essentially, you’re saying, “Destructure this alphabet array.”
您将要分解的元素放在=符号的右侧。 本质上,您说的是“解构此字母数组。”
Since we have an array, we put our parentheses over here and our array brackets around the elements that we want to supply, so we have our variable names a and b that we want to get out of this array. And then the position of these elements is where they’re going to get pulled out. Hence, A is the first element inside this array, so it’s going to get the first element. B is the second element, which is going to get the second element here, and so on.
由于我们有一个数组,因此我们在此处加上括号,并在要提供的元素周围加上括号,因此我们有了要从该数组中删除的变量名a和b 。 然后这些元素的位置就是它们将被拉出的位置。 因此, A是此数组中的第一个元素,因此它将获得第一个元素。 B是第二个元素,它将在这里获得第二个元素,依此类推。
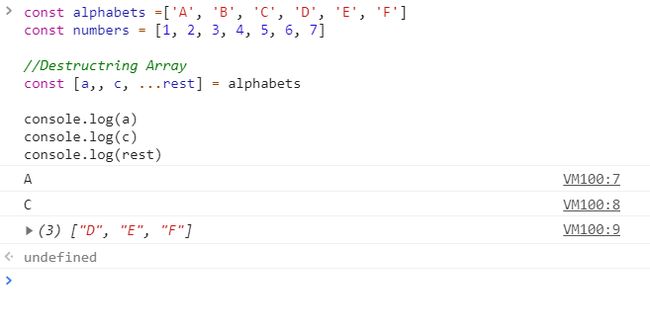
But what if we wanted to skip B, for example? What if we only wanted A and C? Then, this will miss the second element:
但是,例如,如果我们想跳过B怎么办? 如果我们只想要A和C怎么办? 然后,这将丢失第二个元素:
//Destructring Array and skiping element
const [a, ,c] = alphabetsconsole.log(a)
console.log(c)▶ A
▶ CSuppose we want to get the rest of the elements inside the alphabet. That’s where the spread operator comes in.
假设我们要获取字母内的其余元素。 那就是点差运算符出现的地方。
Example:
例:
Another powerful thing with destructuring and the spread operator is you can use them to combine two arrays. For example:
解构和散布运算符的另一个强大功能是可以使用它们来组合两个数组。 例如:
const newArray = [...alphabets, ...numbers]console.log(newArray)//result
▶ ["A", "B", "C", "D", "E", "F", 1, 2, 3, 4, 5, 6, 7]功能解构 (Destructuring in Functions)
The syntax will become incredibly useful for combining two different objects. Another place where the array version of this is helpful is when you’re dealing with functions and returning more than one parameter from a function. So, let’s create a function down here:
该语法对于组合两个不同的对象将非常有用。 数组版本对此有用的另一个地方是当您处理函数并从函数返回多个参数时。 因此,让我们在这里创建一个函数:
In destructuring, we can set default values too:
在解构中,我们也可以设置默认值:
If we pass the value in a division, it’ll set to that division.
如果我们在分区中传递值,它将设置为该分区。
The power of destructuring is not that apparent in a raise. It’s still advantageous to destructure and build the arrays, as you can see here. There are many use cases for it — especially in functions — but the real power of destructuring comes with objects, so let’s jump to object destructuring.
破坏的力量在加薪中并不明显。 如您在此处所见,对数组进行解构和构建仍然是有利的。 它有很多用例,尤其是在函数中,但是解构的真正力量在于对象,所以让我们跳到 对象解构。
对象分解 (Object Destructuring)
This is going to work very similarly to array destructuring, but the position will change:
这将与数组解构非常相似,但是位置将发生变化:
This takes the name property from the person and maps that to the firstName variable that we’re creating. We can even still use default values here:
这将从人员获取name属性,并将其映射到我们正在创建的firstName变量。 我们甚至可以在这里使用默认值:
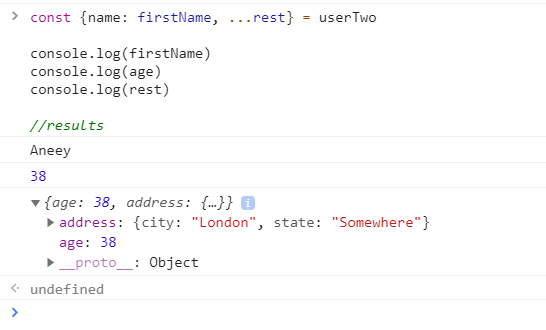
Just like with the array destructuring, we can use the spread operator as well:
就像数组解构一样,我们可以使用散布运算符 以及:
You’ll see that we get everything else inside that object except for the name that we already took out. The name does not show up in that rest object. Also, something nice about destructuring objects is you can destruct your nested objects. For example:
您会看到,除了已取出的名称之外,其他所有内容都在该object内。 该name未显示在该rest对象中。 另外,销毁对象的好处是可以销毁嵌套对象。 例如:
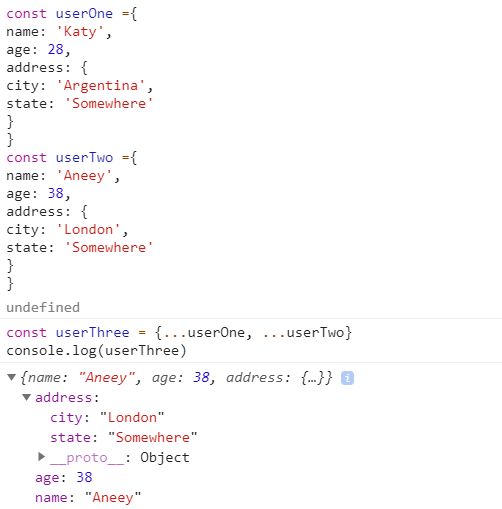
We’re just nesting the destructured object inside another destructured object. Another thing we can do is combine two different objects. So let’s take our two objects here and combine userOne and userTwo. userTwo will override everything that’s in userOne. An easy way to do this is:
我们只是将分解后的对象嵌套在另一个分解后的对象中。 我们可以做的另一件事是组合两个不同的对象。 因此,让我们在这里获取两个对象,并组合userOne和userTwo 。 userTwo将覆盖一切的在userOne 。 一个简单的方法是:
This ability to combine two objects like this is very prevalent in frameworks such as React and even just regular JavaScript.
这种将两个对象组合在一起的能力在React等框架中非常普遍 甚至只是普通JavaScript。
在分解过程中将输入解析为函数 (Parsing Input to Function in Destructuring)
I think the most important and useful part of object destructuring is the ability to use it inside functions within arguments. So let’s create a function:
我认为对象分解的最重要和最有用的部分是在参数内的函数内部使用它的能力。 因此,让我们创建一个函数:
Since we only are using the name and age inside these arguments, we can use destructuring:
由于我们仅在这些参数中使用name和age ,因此可以使用解构:
You see, we get the same output. This is the single most useful part of object destructuring, and I use this the most — especially when working with languages like React because React very heavily uses object destructuring inside its function calls.
您看,我们得到相同的输出。 这是对象分解中最有用的部分,而我使用得最多-尤其是在使用React之类的语言时 因为React非常在其函数调用中使用对象分解。
Now you know everything you need to know about object and array destructuring. JavaScript destructuring is one of those features that take your JavaScript skills to a whole different level, so keep practising it.
现在,您了解了有关对象和数组解构的所有信息。 JavaScript解构是将您JavaScript技能提升到不同水平的那些功能之一,因此请继续练习。
结论 (Conclusion)
I hope you enjoyed this article and found it useful too.
我希望您喜欢这篇文章,并发现它也很有用。
Happy coding!
编码愉快!
翻译自: https://medium.com/better-programming/why-i-find-javascripts-destructuring-so-useful-7be41d9ba609