html5与css3权威指南--读书笔记---css3中的动画功能
1.css3中的动画功能分为transition(变换)、transform(变形)和animation(动画)功能,都是通过改变css中的属性值来产生动画效果的
2.transition:支持从一个属性值平稳过渡到另一个属性值
| 支持的浏览器版本 | firefox 4.0+ | opera 10.5+ | safari 3.1+ | chrome 2.0+ |
| 书写方式 | -moz-transition | -o-transition | -webkit-transition | -webkit-transition |
2.1 transition的定义
transition: property duration timing-function delay
property:所针对的属性
duration:多长时间完成property属性值的平滑过渡
time-function:通过什么方法进行平滑过渡,
delay:改变过元素属性值后多长时间才开始执行transition效果,默认大小是"0",即变换立即执行,没有延迟。
2.2 实例:当鼠标放置在背景色为黄色的div上,2s内div的背景色逐渐过渡到浅蓝色,宽度减小一般,字体颜色由黑色变为绯红色
<style type="text/css"> div{ line-height:30px; background:#FF9; width:600px; } div:hover{ -moz-transition:background-color 2s linear,color 2s linear,width 2s linear; /*火狐浏览器*/ -o-transition:background-color 2s linear,color 2s linear,width 2s linear; /*opera浏览器*/ -webkit-transition:background-color 2s linear,color 2s linear,width 2s linear; /*chrome浏览器*/ /*可以同时设置多个属性值,用逗号分隔*/ background:#99F; color:#F36; width:300px; } </style>
<body> <div>asasas</div> </body>
2.3 timing-function的值
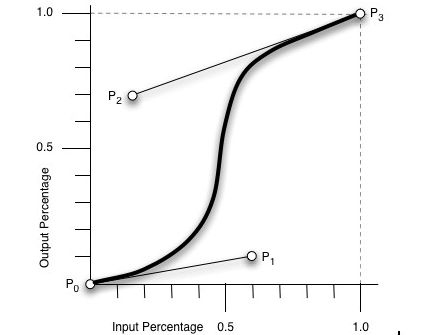
ease:逐渐变慢,默认值./linear:匀速/ease-in:加速/ease-out:减速/ease-in-out:加速然后减速/cubic-bezier:该值允许你去自定义一个时间曲线
其中p0和p3的坐标已经确定为(0,0),(1,1),所以cubic-bezier(x1,y1, x2, y2),其中p1(x1,y1),p2(x2,y2),,通过改变P1(x1, y1)和P2(x2, y2)的坐标可以改变整个过程的Output Percentage(摘自http://www.w3cplus.com/content/css3-transition)

3,transform-----2D转换(默认都是以元素的中心为基准点的)
对元素进行移动、缩放、转动、拉长或拉伸
| 支持的浏览器版本 | firefox 3.5+ | opera 10.5+ | safari 3.1+ | chrome 2.0+ | IE9.0 |
| 书写方式 | -moz-transform | -o-transform | -webkit-transform | -webkit-transform | -ms-transform |
translate(10px,10px):向右移动10像素,向下移动10像素
div{ transform: translate(10px,10px); -ms-transform: translate(10px,10px); /* IE 9 */ -webkit-transform: translate(10px,10px); /* Safari and Chrome */ -o-transform: translate(10px,10px); /* Opera */ -moz-transform: translate(10px,10px); /* Firefox */ }
rotate(30deg):元素顺时针旋转30度。负值,元素将逆时针旋转,以元素的中心(如矩形对角线的交叉点)为圆心进行旋转
div{ transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ -o-transform: rotate(30deg); /* Opera */ -moz-transform: rotate(30deg); /* Firefox */ }
deg度是css3中角度单位,一个圆有360度,其中90deg = 100grad = 0.25turn ≈ 1.570796326794897rad,支持deg的浏览器
| 类型 | IE | Firefox | Safari | Chrome | Opera |
|---|---|---|---|---|---|
| 版本 | 9+ | 4+ | 5.1.7 | 13 | 11.5 |
scale(2,2) :缩放,把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 2 倍。可以为小数,指缩小为原来的多少倍,仍然是以元素的中心为基点进行缩放
div{ transform: scale(2,2); -ms-transform: scale(2,2); /* IE 9 */ -webkit-transform: scale(2,2); /* Safari 和 Chrome */ -o-transform: scale(2,2); /* Opera */ -moz-transform: scale(2,2); /* Firefox */ }
skew(30deg,20deg) :实现文字或图像的倾斜效果,指定水平方向上的倾斜角度与垂直方向上的倾斜角度。
div { -webkit-transform: skew(30deg, 30deg); /* Chrome || Safari */ -moz-transform: skew(30deg, 30deg); /* Firefox */ -ms-transform: skew(30deg, 30deg); /* IE */ -o-transform: skew(30deg, 30deg); /*Opera */ }
matrix():把所有 2D 转换方法组合在一起,允许您:旋转、缩放、移动以及倾斜元素,共六个参数(m11,m12,m21,m22,dx,dy),具体操作见我的《html5--canvas---绘制坐标变换(以矩形为例)》
补充:transform-origin:改变变形的基准点,x轴 y轴 z轴,默认值是50% 50% 0,可能的值是left/center/right/length/% top/center/bottom/length% length
4,Animations支持通过关键帧的指定来在页面上产生复杂的动画效果。
animation与transition的功能相同,区别:transition只能通过指定属性的开始值和结束值,然后在这两个值之间进行平滑的过渡来实现动画效果;animation可以通过定义多 个关键帧以及定义每个关键帧中元素的属性来实现复杂的动画效果
浏览器支持情况:IE10;Firefox 需要前缀 -moz-;Chrome 和 Safari 需要前缀 -webkit-;Opera 需要前缀 -o-。
4,1 定义关键帧
@-moz-keyframes name{ 0%{ opacity:0; background-color:#3FF; -moz-transform:rotate(30deg); } 40%{ opacity:0.4; background-color:#C33; -moz-transform:rotate(80deg); } 70%{ opacity:0.7; background-color:#969; -moz-transform:rotate(180deg); } 100%{ opacity:1.0;/*淡入淡出效果*/ background-color:#C0F; -moz-transform:rotate(360deg); } } div:hover{ -moz-animation-name:name;/*指定动画的名称*/ -moz-animation-duration:5s;/*指定动画持续的时间*/ -moz-animation-time-function:linear;/*指定动画实现的方式*/
-moz-animation-delay:10s;/*指定动画延迟时间*/
-moz-animation-direction:normal;/*指定动画播放方向;normal:每次循环都是向前播放;alternate:动画播放在第偶数次向前播放,第奇数次向反方向播放。*/ -moz-animation-iteration-count:infinite/*指定动画播放的次数n,其中infinite是无限次循环播放,默认为1次*/
-moz-animation-play-state:running/paused/*设定动画播放的状态,paused为暂停,running为播放*/
animation:name duration time-function delay direction iteration-count;/*也可以将所有值写在一起,但不可以写 play-state*/
animation:name 5s linear 10s alterate infinite;/*也可以将所有值写在一起,但不可以写 play-state*/ }