前端暴露后端接口及传参方式总结~
文章目录
- 一、获取列表数据
- 二、不需要传参--获取列表数据
- 三、后端需要 1 个参数
- 四、后端需要 2 个参数
- 五、后端需要 多个 参数
- 六、后端需要 1 个 List 列表
- 七、前端给后端接口传参,处理对象中包含数组的格式(两种方式,看后端需要哪种)
注:params: params是 问号拼接参数
一、获取列表数据
传参时需要问一下后端需要给他传Swagger中的哪些参数。
export const getList = params => {
return request({
url: '/api/xxxx/xxx/userList',
method: 'GET',
params: params
})
}
二、不需要传参–获取列表数据
export const getProjectList = () => {
return request({
url: '/api/xxxx/xxx/xx/x',
method: 'GET',
})
}
3. 前端 ⇒ 传参
getList() {
getProjectList()
.then((res) => {
this.projectList = res;
})
.catch((error) => {
console.log(error);
});
},
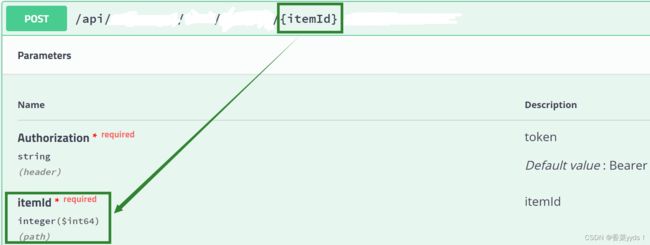
三、后端需要 1 个参数
export const pushAll = itemId => {
return request({
url: `/api/xxxx/xxx/xx/${itemId}`,
method: 'POST',
})
}
3. 前端 ⇒ 传参
let params = this.editId,
pushAll(params) // 直接传 参数
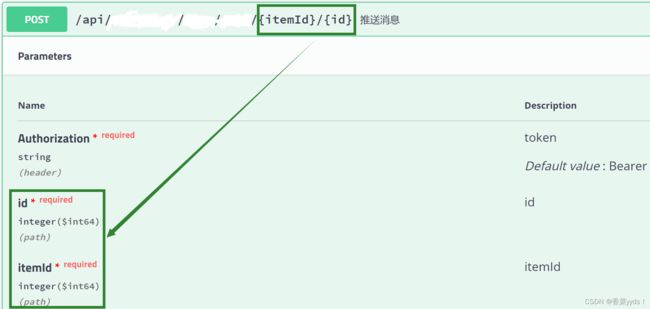
四、后端需要 2 个参数
// 方式一
export const pushByItemId = params => {
return request({
url: `/api/xxxx/xxx/${params.itemId}/${params.id}`,
method: 'POST',
})
}
// 方式二
export const pushByItemId = ({id, itemId}) => {
return request({
url: `/api/xxxx/xxx/${itemId}/${id}`,
method: 'POST',
})
}
3. 前端 ⇒ 传参
let params = {
itemId: this.editId,
id: row.id
}
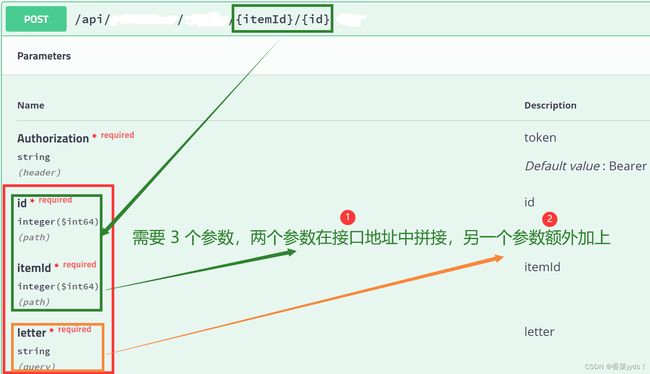
五、后端需要 多个 参数
export const signInSubmit = ({id, itemId, letter}) => {
return request({
url: `/api/volunteer/signIn/${itemId}/${id}`,
method: 'POST',
params: {letter}
})
}
3. 前端 ⇒ 传参
这里写的 主要是想记录一下 点击事件调用接口弹框 的通用模板
// 因为这个这里的三个参数都是当前行的,所以直接把参数传给点击事件,然后传给接口。
registerAction(id, itemId, letter) {
this.$confirm("是否确定?", "弹框title", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
signInSubmit({id, itemId, letter}) //接口~ 注意 是一个对象!!
.then(() => {
this.$message.success("操作成功");
this.handleChange();
})
.catch(err => {
console.log(err);
})
}).catch(() => {
this.$message("已取消操作");
});
},
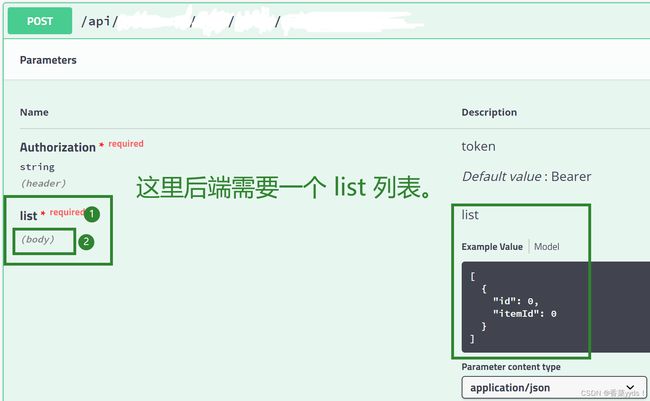
六、后端需要 1 个 List 列表
export const pushBySelectList = data => {
return request({
url: '/api/xxxx/xxx/xx/x',
method: 'POST',
data: data // 2. 请求体传参
})
}
3. 前端 ⇒ 传参
let params = this.selectList.map(item => { // 1. 这里需要一个列表
return { //然后这里返回列表里需要的 参数对象
id: item.id,
itemId: this.editId
}
})
七、前端给后端接口传参,处理对象中包含数组的格式(两种方式,看后端需要哪种)
data请求体传参不需要加,问号拼在后面需要加下面的、
// 方式1:
paramsSerializer: params => {
return encodeURI(qs.stringify(params, { allowDots: true, encode: false }))
}
// 方式2:
paramsSerializer: params => {
return qs.stringify(params, { indices: false })
}