QWidget|QFrame设置背景透明且可以带有边框颜色
QWidget|QFrame设置背景透明且可以带有边框颜色
- Chapter1 《Qt》part 6 QSS Qt样式表——界面美化1($$$)
- Chapter2 【QT】QSS美化——基础知识
- Chapter3 QWidget|QFrame设置背景透明且可以带有边框颜色
- 参考链接
- Chapter4 Qt 中设置窗体(QWidget)透明度的几种方法
-
- 1. 设置窗体的背景色
- 2. 使用函数
- Chapter5 Qt之QSS基础($$$)
- Chapter6 QSS入门——简单登录界面制作
- Chapter7 [QT编程系列-39]:用户界面UI - 样式表QSS与样式文件快速入门($$$)
Chapter1 《Qt》part 6 QSS Qt样式表——界面美化1($$$)
原文链接:https://blog.csdn.net/sinat_24206709/article/details/55805254
样式表给你无聊的Qt GUI增添了重味道。
很长一段时间,Qt已经允许你使用CSS’ish样式表来装饰你的GUI。 受网络启发,样式表是一个伟大的方式来风格化你的Qt GUI,但似乎很少有人使用它们。 在本教程中,我们将使用Designer和样式表在Qt中创建一个示例对话框。 本教程假设您可以在Qt Designer中解决,并且您了解一些关于Qt布局。
第一种方法:
ui->widget->setAutoFillBackground(true);
QPalette palette;
palette.setColor(QPalette::Background, QColor(0,0,0,150)); // 最后一项为透明度
//palette.setBrush(QPalette::Background, QBrush(QPixmap(":/background.png")));
ui->widget->setPalette(palette);
第二种方法(推荐):
this->setWindowFlags(Qt::FramelessWindowHint);//无标题栏
this->setAttribute(Qt::WA_TranslucentBackground,true); //设置背景透明
记住在主widget上多加一个widget打底。
Chapter2 【QT】QSS美化——基础知识
原文链接
Chapter3 QWidget|QFrame设置背景透明且可以带有边框颜色
原文链接:https://blog.csdn.net/Stone_OverLooking/article/details/111590068
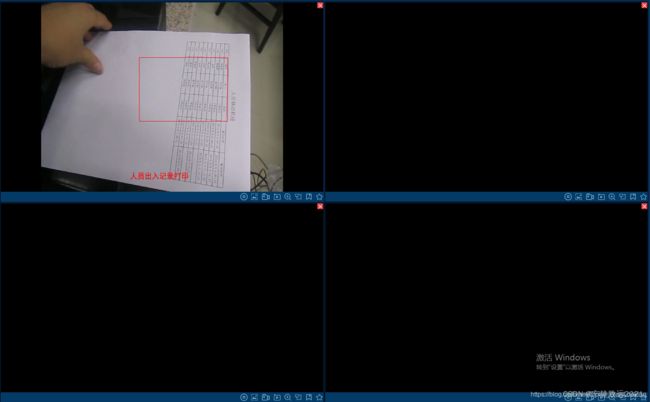
之前在项目中有个需求:视频播放窗口电子放大功能,需要在播放视频的QWidget上绘制一个可以拖拽的矩形框,但是单独的drawRect并不能获得焦点去拖拽。于是乎就另外想到一个办法使用一个透明的
QWidget覆盖到该窗口上,将其背景设置为透明即可,但是设置透明之后,其底色的黑色无法消除,经多方CSDN博主的成果于一身,搞定了该需求。
其实就是这么几点:
设置背景透明
setWindowOpacity(1);
this->setAttribute(Qt::WA_TranslucentBackground, true);
在该窗口绘制一个矩形框,为画刷填充一个任意的颜色,重点:将其透明度降为不为0的数值即可。实现透明效果。
void AlargeShape::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setBrush(QColor(9,151,247,1));//painter区域全部的背景色
painter.setPen(QPen(Qt::red,2,Qt::SolidLine,Qt::RoundCap,Qt::RoundJoin));
painter.drawRect(2, 2, end_pos.x()-X-4,end_pos.y()-Y-4);
}
源码:
#include #include "alargeshape.h"
#include 参考链接
Qt实现两个窗口重叠,下层播放视频,上次透明显示方框
QtWidget 设置背景透明方法汇总【转】
Qt关于实现自定义标题栏/窗口时遇到的背景透明化无效问题
Chapter4 Qt 中设置窗体(QWidget)透明度的几种方法
原文链接:https://blog.csdn.net/m0_60259116/article/details/127887533
1. 设置窗体的背景色
在构造函数里添加代码,需要添加头文件qpalette或qgui
QPalette pal = palette();
pal.setColor(QPalette::Background, QColor(0x00,0xff,0x00,0x00));
setPalette(pal);
通过设置窗体的背景色来实现,将背景色设置为全透。
效果: 窗口整体透明,但窗口控件不透明,QLabel控件只是字显示,控件背景色透明; 窗体客户区完全透明。
2. 使用函数
setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint);//去掉标题栏
setAttribute(Qt::WA_TranslucentBackground, true);//设置窗口背景透明
同样在构造函数中,效果和第一种方法相同。
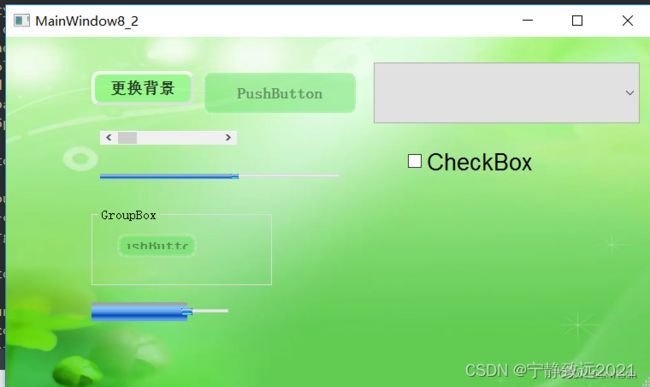
Chapter5 Qt之QSS基础($$$)
原文链接:https://blog.csdn.net/u011832219/article/details/128183316
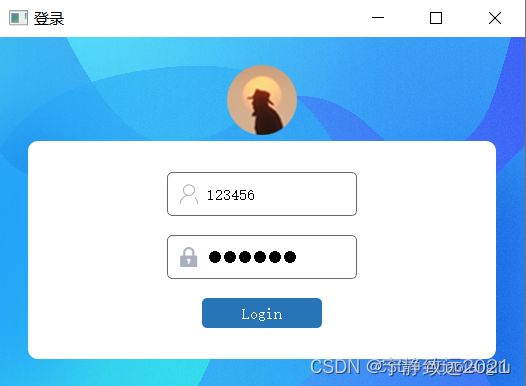
Chapter6 QSS入门——简单登录界面制作
原文链接:https://blog.csdn.net/qq_39347787/article/details/130102515
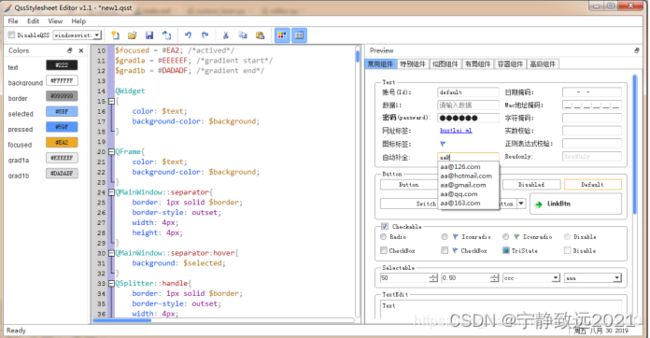
Chapter7 [QT编程系列-39]:用户界面UI - 样式表QSS与样式文件快速入门($$$)
原文链接:https://blog.csdn.net/HiWangWenBing/article/details/131750858
Qt提供了一种称为Qt样式表(Qt Style Sheets)的机制,可以用于自定义和美化Qt应用程序的用户界面(UI)。
使用Qt样式表,你可以通过类似CSS的语法来定义UI元素的外观和布局,包括颜色、字体、边框、背景等。