QML类型说明-Context2D
Context2D
ImportStatement: import QtQuick 2.2
Since: Qt 5.0
Properties
canvas :QtQuick::Canvas
fillRule :enumeration
fillStyle :variant
font :string
globalAlpha: real
globalCompositeOperation: string
lineCap :string
lineJoin :string
lineWidth :real
miterLimit :real
shadowBlur :real
shadowColor: string
shadowOffsetX: qreal
shadowOffsetY: qreal
strokeStyle: variant
textAlign :string
textBaseline: string
Methods
object arc(real x, real y, real radius, real startAngle, real endAngle, boolanticlockwise)
object arcTo(real x1, real y1, real x2, real y2, real radius)
object beginPath()
object bezierCurveTo(real cp1x, real cp1y, real cp2x, real cp2y, real x, real y)
object clearRect(real x, real y, real w, real h)
object clip()
object closePath()
object createConicalGradient(real x, real y, real angle)
CanvasImage DatacreateImageData(Url imageUrl)
CanvasImage DatacreateImageData(CanvasImageData imageData)
CanvasImage DatacreateImageData(real sw, real sh)
object createLinearGradient(real x0, real y0, real x1, real y1)
variant createPattern(Image image, string repetition)
variant createPattern(color color, enumeration patternMode)
object createRadialGradient(real x0, real y0, real r0, real x1, real y1, real r1)
drawImage(variantimage, real sx, real sy, real sw, real sh, real dx, real dy, real dw, real dh)
drawImage(variantimage, real dx, real dy, real dw, real dh)
drawImage(variantimage, real dx, real dy)
object ellipse(real x, real y, real w, real h)
object fill()
object fillRect(real x, real y, real w, real h)
object fillRect(real x, real y, real w, real h)
object fillText(text, x, y)
CanvasImage DatagetImageData(real sx, real sy, real sw, real sh)
objec tisPointInPath(real x, real y)
object lineTo(real x, real y)
variant measureText(text)
object moveTo(real x, real y)
object putImageData(CanvasImageDataimageData, real dx, real dy, real dirtyX, real dirtyY, real dirtyWidth, realdirtyHeight)
object quadraticCurveTo(real cpx, real cpy, real x, real y)
object rect(real x, real y, real w, real h)
object reset()
object resetTransform()
object restore()
object rotate(real angle)
object roundedRect(real x, real y, real w, real h, real xRadius, real yRadius)
object save()
object scale(real x, real y)
object setTransform(real a, real b, real c, real d, real e, real f)
object shear(real sh, real sv)
object stroke()
object strokeText(text, x, y)
object text(string text, real x, real y)
object transform(real a, real b, real c, real d, real e, real f)
object translate(real x, real y)
DetailedDescription
组件的对象能通过Canvas的getContext()方法创建。
Canvas {
id:canvas
onPaint:{
var ctx = canvas.getContext('2d');
//...
}
}
Context2D的API接口实现了《W3C Canvas 2D ContextAPI standard》,并增加新功能。
Context2D的API提供了渲染内容画在画布上需要的方法和属性。下面的代码分配了渲染内容到内容变量。
var context= mycanvas.getContext("2d")
Context2D的API以画布作为坐标系统,左上角为(0,0)。下图展示了坐标及坐标的增加方向。
PropertyDocumentation
canvas :QtQuick::Canvas
内容在那个画布上画,这个属性是只读的。
fillRule :enumeration
用于填充形状的当前填充规则,支持下面的规则:
Qt.OddEvenFill
Qt.WindingFill
注意不像QPainterPath,Canvas的API默认填充规则是Qt.WindingFill。fillRule是内容渲染状态的一部分。同时参阅fillStyle。
fillStyle :variant
用于填充形状的当前样式。样式可以是CSS颜色的字符串、一个画布渐变或画布调色板。无效值被忽略。这个属性接受下面的色彩语法:
'rgb(red,green, blue)'-例:'rgb(255, 100, 55)'或'rgb(100%, 70%, 30%)'。
'rgba(red,green, blue, alpha)' -例:'rgb(255, 100, 55, 1.0)'或'rgb(100%, 70%, 30%, 0.5)'
'hsl(hue,saturation, lightness)'
'hsla(hue,saturation, lightness, alpha)'
'#RRGGBB' -例:'#00FFCC'
Qt.rgba(red,green, blue, alpha) -例:Qt.rgba(0.3, 0.7, 1, 1.0)
如果fillStyle或strokeStyle在一个循环中多次被选中,应该使用Qt.rgba()语法,因为它已经是一个可利用的QColor,不需要再次被解析。默认值是'#000000'。
font :string
当前的字体设置。《w3C 2d context standard for font》的子设置被支持。
font-style(optional): normal(一般)| italic(斜体) | oblique(倾斜)
font-variant(optional): normal(一般)| small-caps(小字母)
font-weight(optional): normal(一般)| bold(粗体)|0 ... 99(0到99像素粗细)
font-size:Npx | Npt (N是正数)px是像素点,pt是印刷单位,1pt为1/72英寸
font-family:字体的类别,如微软雅黑,文泉驿字库。
注意font-size和font-family是强制性的。必须按上面的顺序设置,另外family空间中的字体名字必须被引用。默认font是"10px sans-serif"(尺寸在前,family在后,引用的是family空间中的名字)。
globalAlpha: real
应用在渲染中的透明度值,在0.0(完全透明)到1.0(完全不透明)之间,默认为1.0。
globalCompositeOperation: string
当前的组合操作。
这个属性很少用,靠描述整不明白,直接上示例代码和运行效果。
importQtQuick2.0
Item{
id:container
width:320
height:480
Canvas{
id:canvas
width:320
height:280
propertycolorstrokeStyle:Qt.darker(fillStyle,1.2)
propertycolorfillStyle:"#14aaff"//green
propertyintlineWidth:2
propertyboolfill:true
propertyboolstroke:false
propertyrealpx:width/2
propertyrealpy:height/2+20
propertyrealalpha:1.0
propertystringimagefile:"../contents/qt-logo.png"
antialiasing:true
Component.onCompleted:loadImage(canvas.imagefile);
onLineWidthChanged:requestPaint();
onFillChanged:requestPaint();
onStrokeChanged:requestPaint();
onImageLoaded:requestPaint();
onPaint:squcirle();
functionsqucirle(){
varctx=canvas.getContext("2d");
varctx1=canvas.getContext("2d");
ctx.save();
ctx.globalCompositeOperation="source-over";
ctx.fillStyle="red";
ctx.fillRect(canvas.width/3,canvas.height/3,canvas.width*2/3,canvas.height*2/3);
ctx.restore();
ctx1.save();
ctx1.globalCompositeOperation="source-in";
ctx1.drawImage(canvas.imagefile,0,0);
ctx1.restore();
}
}
}
代码定义了2个绘制内容:
varctx=canvas.getContext("2d");
varctx1=canvas.getContext("2d");
ctx用于绘制红色的矩形,ctx1用于绘制qt的logo
| 先画的,在右下角 |
后画的在左上角 |
后画的是QT的logo,原图是png的,除了绿色范围内的像素,其他地方是透明的。白色是调用上面代码组件程序的背景色。即可认为白色就是透明的。
先画的内容,globalCompositeOperation属性值为默认,即"source-over"。后画的内容的本属性变化如下:
| 属性值 |
效果 |
| source-atop |
|
| 后画的覆盖先画的,先画的完全显示,后画的只显示交叉的部分。 |
|
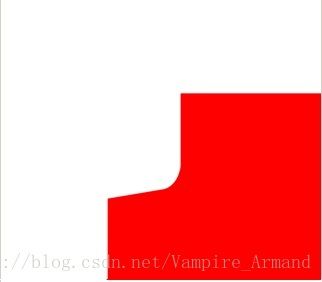
| source-in |
|
| 后画的覆盖先画的,先画的不显示交叉的部分,后画的只显示交叉的部分。 |
|
| source-out |
|
| 后画的和先画的交叉的部分不显示,其他部分显示。 |
|
| source-over |
|
| 后画的覆盖在先画的之上 |
|
| destination-atop |
|
| 先画得覆盖后画的。交叉的部分使用后画的相应alpha属性来显示 |
|
| destination-in |
|
| 只显示先画的,交叉的部分使用后画的相应alpha属性显示。 |
|
| destination-out |
|
| 只显示后画的内容之外的先画的部分。注意完全透明的部分没有被处理成后画的一部分。 |
|
| destination-over |
|
| 后画的覆盖先画的。 |
|
| lighter |
|
| 每一点都是先画的和后画的同一点的颜色之和,注意颜色的最大值为255。所以白色一直是白色。 |
|
| copy |
|
| 先画的和后画的都显示,两图交叉的部分,为后画的该部分的拷贝。 |
|
| xor |
|
| 先画的和后画的都需要显示的部分不显示,注意完全透明被处理成不需要显示 |
对于半透明的效果,读者可以自行试验。
这个属性也接受QPainter::CompositionMode内的模板组合。根据W3C标准,这些扩展组合模板使用语法"vendorName-operationName"。例如"qt-exclusion"。
lineCap :string
当前的线帽样式。它可能是下面的值之一:
Holds thecurrent line cap style. The possible line cap styles are:
butt - 线的两端有垂直于线方向,这是默认值。
round -线的两端有直径等于线宽的半圆。
square -线的两端有长等于线宽,宽等于1/2线宽的矩形。
其他值被忽略。
lineJoin :string
两条线交汇时创建的边角类型。当线的子路径上存在任何本属性的设置,它将在线的连续上共享本属性。
可能的属性值如下:
bevel - 创建斜角
round - 创建圆角,直径为线宽,圆心为交汇点。
miter - 创建尖角,这是默认的情况。
其他值被忽略。
lineWidth :real
线的宽度。值不是大于0的有限值,则被忽略。
miterLimit :real
尖角限制率,默认值为10.0。
shadowBlur :real
用于阴影的模糊级别。
shadowColor: string
阴影的颜色。
shadowOffsetX: qreal
阴影的水平偏移距离。
shadowOffsetY: qreal
阴影的垂直偏移距离。
strokeStyle: variant
用于线环绕形状的填充样式。样式能是CSS颜色,画布过渡或画布调色板。无效值被忽略。默认值是'#000000'。
textAlign :string
文档的对齐设置。属性值为:
start:起点对齐
end:终点对齐
left:左对齐
right:右对齐
center:居中
其他值被忽略,默认为"start"。
textBaseline: string
当前基线的对齐设置,属性值为:top、hanging、middle、alphabetic、ideographic和bottom。从www.w3school.com.cn找了张图来说明这几种属性的区别。
其他值被忽略,默认值为"alphabetic"。
MethodDocumentation
object arc(real x, real y, real radius, real startAngle, real endAngle, boolanticlockwise)
当前子路径增加一条弧线,圆心为point(x,y),半径为radius,anticlockwise为真表示逆时针,startAngle和endAngle是从x轴开始的角度,决定了弧线的开始和结束。
object arcTo(real x1, real y1, real x2, real y2, real radius)
用给定的控制点和半径画一条弧线,使用直线连接到之前的点。要画一条弧线,我们可以和画一条线一样,使用同样的步骤开始:
调用beginPath()设置新路径。调用moveTo(x, y)设置在画布上的开始位置。调用arcTo(x1, y1, x2, y2, radius)画一条弧或圆。弧的起点为(x1,y1),终点为(x2,y2),半径为radius。最终,arcTo会使用直线连接(x,y)和(x1,y1)。
object beginPath()
复位当前路径到新路径。
object bezierCurveTo(real cp1x, real cp1y, real cp2x, real cp2y, real x, real y)
在当前位置和给定终点之间使用控制点(cp1x,cp1y)和(cp2x,cp2y),添加立体的贝塞尔曲线。在曲线添加之后,当前位置被更新成曲线终点(x,y)。下面的代码展示了路径的产生过程。
ctx.strokeStyle= Qt.rgba(0, 0, 0, 1);
ctx.lineWidth= 1;
ctx.beginPath();
ctx.moveTo(20,0);//start point
ctx.bezierCurveTo(-10,90, 210, 90, 180, 0);
ctx.stroke();
同时参阅《W3C 2d context standard for bezierCurveTo》和使用贝塞尔曲线绘制美丽鲜花的demo。
object clearRect(real x, real y, real w, real h)
清除画布上给定矩形内的像素颜色到透明的黑色。
object clip()
从当前路径创建剪接区域,区域外的任何部分都不显示,使用clip()的方法如下:
调用context.beginPath()设置剪切路径。
通过调用lineTo、arcTo、arc、moveTo等方法的联合和closePath方法,定义剪切路径。
调用context.clip()方法。
新的形状被现实,下面的图片是效果:
object closePath()
通过画一条线到已经开始的路径来关闭当前路径并自动启动新路径。新路径的当前位置,是前一个路径的第一个点。
object createConicalGradient(real x, real y, real angle)
返回类型为锥形过渡的画布颜色过渡。中心点在(x,y),起始角度为angle。
CanvasImage DatacreateImageData(Url imageUrl)
创建用imageUrl创建CanvasImageData对象。
注意:在这个函数调用之前,imageUrl必须已经装载,否则CanvasImageData对象将返回空。同时参阅Canvas::loadImage()、QtQuick::Canvas::unloadImage()、和QtQuick::Canvas::isImageLoaded。
CanvasImage DatacreateImageData(CanvasImageData imageData)
创建一个和参数有同样的尺寸的CanvasImageData对象。
CanvasImage DatacreateImageData(real sw, real sh)
使用给定的尺寸dimensions(sw, sh)创建CanvasImageData对象。
object createLinearGradient(real x0, real y0, real x1, real y1)
返回线性的画布颜色过渡对象。过渡的起点是(x0,y0),终点是(x1,y1)。Gradients必须有两个或以上的颜色停止点。代表颜色变化的定位从0到1之间。
variant createPattern(Image image, string repetition)
用给定的image和重复参数给定的重复方向返回一个CanvasPattern对象。image参数必须是有效的Image对象、有效地CanvasImageData对象或装载URL。如果没有图像数据,则抛出INVALID_STATE_ERR的实例。
repetition允许的值如下:
"repeat"- 双方向
"repeat-x- 仅仅水平方向
"repeat-y"- 仅仅垂直方向
"no-repeat"- 不重复
如果repetition的值是空的或引用为空,"repeat"被使用。
variant createPattern(color color, enumeration patternMode)
根据给定的颜色和调色板模式,返回调色板对象。patternMode的有效值是:
Qt.SolidPattern
Qt.Dense1Pattern
Qt.Dense2Pattern
Qt.Dense3Pattern
Qt.Dense4Pattern
Qt.Dense5Pattern
Qt.Dense6Pattern
Qt.Dense7Pattern
Qt.HorPattern
Qt.VerPattern
Qt.CrossPattern
Qt.BDiagPattern
Qt.FDiagPattern
Qt.DiagCrossPattern
同时参阅Qt::BrushStyle。
object createRadialGradient(real x0, real y0, real r0, real x1, real y1, real r1)
返回一个起点为(x0,y0),半径r0;终点为(x1,y1),半径为r1的径向渐变。
drawImage(variantimage, real sx, real sy, real sw, real sh, real dx, real dy, real dw, real dh)
重载函数,将image上,起始点(sx,sy),宽sw,高sh的图像,绘制到画布上起始点(dx,dy),宽dw,高dh的位置。
注意图片的类型可以是Image或Canvas组件、图片的url或CanvasImageData对象。当提供Image组件时,如果图片没有完成装载,这个方法什么都不画。当提供url字符串时,图片将在首次通过调用Canvas::loadImage()装载。即使是提供CanvasImageData,图片也是被绘制到剪切路径。同时参阅CanvasImageData,Image、Canvas::loadImage()、 Canvas::isImageLoaded、Canvas::imageLoaded和《W3C 2d context standardfor drawImage》
drawImage(variantimage, real dx, real dy, real dw, real dh)
这是重载函数。将提供的图片绘制到画布的起始点(dx,dy),宽dw,高dh的位置。
注意图片的类型可已是Image组件,图片的url路径或CanvasImageData对象。当提供Image组件时,如果图片没有完成装载,这个方法什么都不画。当提供url字符串时,图片将在首次通过调用Canvas::loadImage()装载。即使是提供CanvasImageData,图片也是被绘制到剪切路径。
drawImage(variantimage, real dx, real dy)
将提供的图片绘制到画布的(dx,dy)位置。
注意图片的类型可已是Image组件,图片的url路径或CanvasImageData对象。当提供Image组件时,如果图片没有完成装载,这个方法什么都不画。当提供url字符串时,图片将在首次通过调用Canvas::loadImage()装载。即使是提供CanvasImageData,图片也是被绘制到剪切路径。
object ellipse(real x, real y, real w, real h)
创建一个边界矩形为(x,y,w,h)的椭圆。然后将之作为闭合子路径添加到路径中。椭圆是顺时针方向的曲线,起点和完成点在0度(3点钟方向)。
object fill()
同当前的填充样式填充子路径。
object fillRect(real x, real y, real w, real h)
使用strokeStyle、lineWidth、lineJoin、and (如果应用) miterLimit属性绘制指定的矩形。
object fillRect(real x, real y, real w, real h)
使用fillStyle绘制指定的矩形。
object fillText(text, x, y)
在给定的位置绘制文本。
CanvasImage DatagetImageData(real sx, real sy, real sw, real sh)
返回CanvasImageData对象,它包含在画布上的给定矩形内的图片数据。
object isPointInPath(real x, real y)
如果给定的点在当前路径上,返回真。
object lineTo(real x, real y)
从当前点画一条线到point(x,y)。
variant measureText(text)
返回TextMetrics对象,包含在当前字体中给定文本的metrics。
object moveTo(real x, real y)
创建一个新路径后需要给定开始点。
object putImageData(CanvasImageData imageData, real dx, real dy, real dirtyX, realdirtyY, real dirtyWidth, real dirtyHeight)
绘制ImageData对象上的数据到画布。如果矩形(dirtyX, dirtyY, dirtyWidth, dirtyHeight)被提供,那么只绘制矩形内的数据。
object quadraticCurveTo(real cpx, real cpy, real x, real y)
在当前点和端点(x,y)之间使用控制点(cpx,cpy)增加2次贝塞尔曲线。
object rect(real x, real y, real w, real h)
使用给定的参数增加矩形,它是闭合路径。
object reset()
重置内容的状态和属性值到默认值。
object resetTransform()
重置转换矩阵到默认值。相当于调用setTransform(1, 0, 0, 1, 0, 0)。
object restore()
推出堆栈顶部的状态,用来恢复context的状态。
object rotate(real angle)
顺时针方向以中心点旋转画布angle度。如ctx.rotate(Math.PI/2)。
旋转变换矩阵如下:
angle是转动角的弧度。
object roundedRect(realx, real y, real w, real h, real xRadius, real yRadius)
添加指定的圆角矩形。xRadius和yRadius是修饰圆角的椭圆的半径。
object save()
将当前状态推入堆栈。
在改变任何状态属性之前,我们应该保存当前状态已备查验。绘制状态的堆栈被内容维护,每一个状态由转换矩阵,剪切单元和下面的属性值组成:
strokeStyle、fillStyle、fillRule、globalAlpha、lineWidth、lineCap、lineJoin、miterLimit、shadowOffsetX、shadowOffsetY、shadowBlur、shadowColor、globalCompositeOperation、font、textAlign、textBaseline。当前路径不是绘制状态的一部分。当前路径能通过beginPath()重置。
objects cale(real x, real y)
增加或减少画布栅格上每个单元的尺寸。x是水平方向的比例因子,y是垂直方向的比例因子,比例因子经过当前转换矩阵,或者最新的尺寸规模。
下面的代码在水平方向的尺寸扩大为2倍,垂直方向压缩至1/2:
ctx.scale(2.0,0.5);
object setTransform(real a, real b, real c, real d, real e, real f)
像下面描述的那样用给定的参数修改转换矩阵。
直接修改转换矩阵,能让我们在一步内完成缩放、旋转和变形。
画布上的每一点在绘制前和矩阵相乘。《The HTML Canvas 2D Context》指定了变换矩阵为:
里面的:
a: 是水平方向的比例因子
c: x方向的扭曲因素
e: x方向的转换
b: y方向的扭去因素
.
d:y方向的比例因子
f y方向的转换。
最后一行保持不变。
比例因子和扭曲用来乘,e和f是坐标空间单元。就像translate(x,y)翻译的单元。
objectshear(real sh, real sv)
在水平方向上用sh,在垂直方向上用sv剪切转换矩阵。
objectstroke()
子路径的当前绘制样式。
object strokeText(text,x, y)
在给定的位置绘制文本。
objecttext(string text, real x, real y)
根据当前内容提供的font,将文本作为封闭的子路径添加入路径。文本基线的左端用(x,y)指明,它是子路径的位置。.
objecttransform(real a, real b, real c, real d, real e, real f)
非常类似于setTransform(),但它覆盖旧矩阵。这个方法应用于用给定的矩阵和当前矩阵相乘。
setTransform(a,b, c, d, e, f)的方法实际是重置当前矩阵到单位矩阵,然后用相同的参数调用transform(a, b, c, d, e, f)。.
objecttranslate(real x, real y)
转换画布的起始点到坐标空间的(x,y)。转换起始点能让我们在画布上绘制不同图像时,不用为每个形状测量坐标。