java swing实现简单的计算器功能
最近在学java程序设计
本篇文章是关于java GUI的一个小作业(带界面的计算器)
用的插件是windowBuilder,附有安装教程简介
Java的GUI(Graphic User Interface)程序设计主要包括AWT(Abstract Window Toolkit)、swing以及SWT(Standard Widget Toolkit)。
其中AWT&swing是Java SE 自带的标准GUI程序设计API,编写GUI程序只需要正确安装Java SE就可以了。但是为了更好地编写代码,可以下载可视化工具windowBuilder。
插件安装
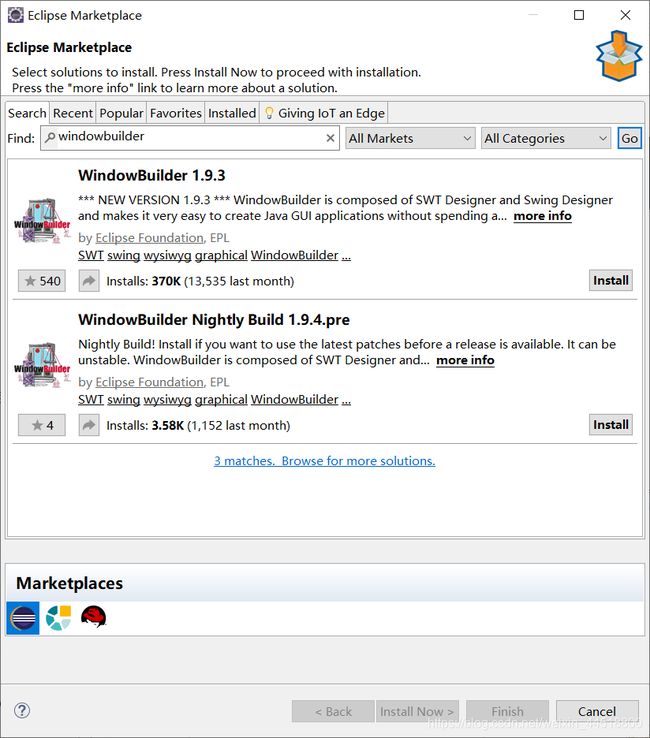
我第一次尝试在Eclipse 商店上安装的,但是网速很慢,而且会很容易断开连接,所以我换成了第二种方法,这里也给出了第一种方法。
在线安装
- 然后就一直往下点就可以了,重启Eclipse之后就可以使用了
离线安装
- 首先去到官网选择相应的版本
官网链接

注意如果要选择离线安装的话,就选择第二个,会下载一个zip压缩包,由于我老是不弹出下载请求,所以我选择的是第一个link,本质上也是在线的,但是两者的操作步骤是基本一致的。
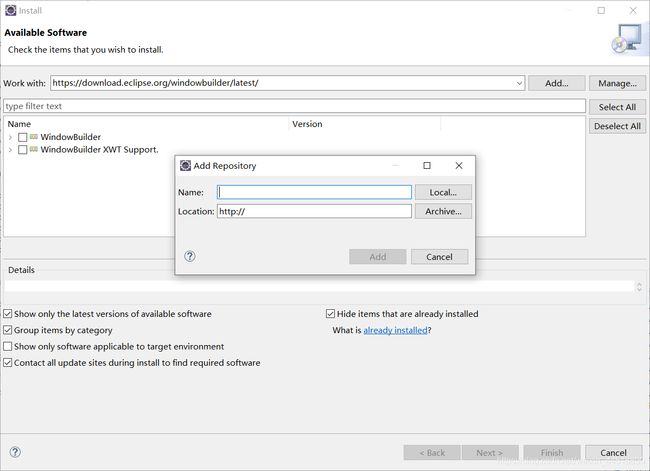
- 点击第一个link过后会提示报错,把网址复制下来在Eclipse中的 Help–>Install New Software 打开
name随便取一个就好,然后点击add,将出现的文件都打上勾,一直next之后重启就可以使用了。
计算器
选择文件夹和所属的包,我这里就直接放在了项目homework08的src文件夹下,package在这里也是homework08,name自己取一个就好

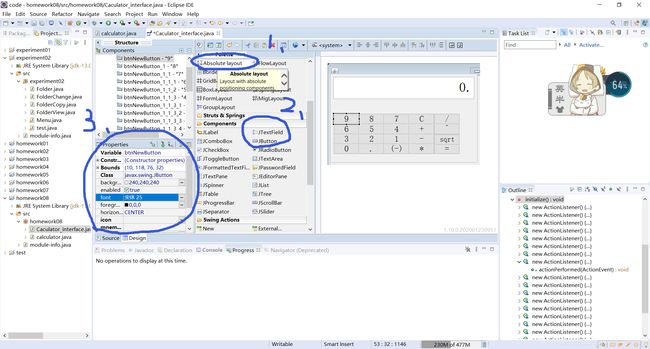
第一步需要设置布局方式,layouts–>absolute layout,点击一下就可以了,之所以用这种布局是为了可以按照坐标放置控件,还可以直接缩放
第二步放置控件,因为做计算器只需要两个控件Jbutton和Jtextfield就可以乐
第三步更改控件属性,在properties里,我这里知识简单地把字体大小改了,也可以调整颜色等等,可以自己查资料设计出更好看的界面
我这里已经放置好了,20个button和1个textfield显示文本,默认显示0.
- 放置好控件后,我们需要设置动作,双击button,由于系统会自动生成代码,只需要自己添加动作部分就可以了
Swing采用的是MVC的设计模式,写过前端的同学应该有了解,感兴趣可以自己去查一下,简单来说就是model-view-controller三个部分。
成员变量:
/*计算器有两个操作数,一个运算符,一个结果
很容易想到数据结构中的前缀运算符的那一套
但是这里是简单的计算器,不太需要堆栈
所以我们添加相应的变量就好
*/
private String x="";//第一操作数,设置为String是为了方便显示,计算时直接转化为double类型就好
private String y="";//第二操作数
private String fh="";//操作符
private double answer;//结算结果数字按钮
/*
这里我们只需要添加监听器就好
所有数字按钮都是类似的,这里是数字9键,只需要把"9"改成相应数字即可,但是数字0有点特殊,需要特殊处理
因为x,y都是string类型,所以更改起来直接拼接就好
*/
btnNewButton_1_1_3_4.addActionListener(new ActionListener() {
//添加代码部分
public void actionPerformed(ActionEvent e) {
if(fh.equals("")){
x=x+'0';
//这个if语句用于特殊处理,以免出现一直添加零的情况,其他数字不用加
if(x.startsWith("00")) {
x="0";
}
textField.setText(x);//将文本框的值设置为x
}else{
y=y+'0';
if(y.startsWith("00")) {
y="0";
}
textField.setText(y);//将文本框的值设置为y
}
}
});数字更改
/*
计算器提供的小数和负数功能
*/
//添加小数点,但是如果直接添加在字符串末尾会有bug
//所以直接检查x和y有没有存在".",如果不存在才能添加,否则就不予处理
btnNewButton_1_1_3_4_1_1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if(fh.equals("")){
if (!x.contains(".")) {
x=x+'.';
textField.setText(x);//将文本框的值设置为x
}
}else{
if (!y.contains(".")) {
y=y+'.';
textField.setText(y);//将文本框的值设置为y
}
}
}
});
//添加正负号
//如果存在负号了就删除负号,没有就添加负号
btnNewButton_1_1_3_4_2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if(fh.equals("")){
if(x.contains("-")){
x = x.substring(1, x.length());
}
else x='-'+x;
textField.setText(x);//将文本框的值设置为x
}else{
if(y.contains("-")){
y = y.substring(1, y.length());
}
else y='-'+y;
textField.setText(y);//将文本框的值设置为y
}
}
});运算符按钮
/*
运算符只需要设置fh就可以了,进行运算是放在"="里面的
*/
btnNewButton_1_1_3_4_1_2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
fh="+";//+可以换成-,/,*,^,sqrt
}
});
// "="按钮设置,也是核心的部分
//结束后需要清空y和fh
btnNewButton_1_1_3_4_1_6_2.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
if(y=="" && !fh.equals("sqrt")) {
textField.setText(x);
}
else {
if(x=="") {
x="0";
}
switch(fh) {
case"+": answer=Double.parseDouble(x)+Double.parseDouble(y);break;
case"-": answer=Double.parseDouble(x)-Double.parseDouble(y);break;
case"/": answer=Double.parseDouble(x)/Double.parseDouble(y);break;
case"*": answer=Double.parseDouble(x)*Double.parseDouble(y);break;
case"^": answer=Math.pow(Double.parseDouble(x),Double.parseDouble(y));break;
case"sqrt": answer=Math.sqrt(Double.parseDouble(x));break;
}
x=Double.toString(answer);
textField.setText(x);//文本框显示x
}
y="";
fh="";
}
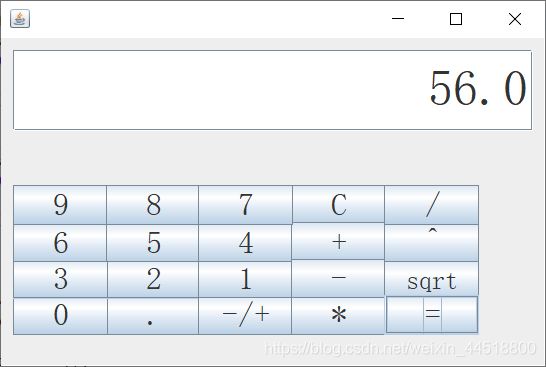
});效果展示
总结&补充
这个计算器功能比较简单,读者有兴趣可以再添加甚至更改它的结构,所用的控件比较少,要想要设计出更好看的界面需要再查资料了解控件,监听器的其他函数,这里就不再介绍了。
我在写switch函数时突然发现它是能够比较字符串的,因为java我们是不能直接用 “==” 来判断字符串是否相等的,一般都是用equal()函数,于是我好奇去查了一下switch是怎么工作的:
switch函数在java 1.7以后才支持字符串比较
是利用哈希值和equal()一起比较的
因为哈希值不同的字符串也有可能一样,所以也要用equal()进行比较