基于ASP.NET的电商系统的设计与实现
目录
1. 需求分析
1.1 用户角色分析
1.2 可行性分析
1.3 功能分析
2. 概要设计
2.1 功能模块设计
3. 详细设计
3.1 整体架构
3.2 工作流程
3.3 数据库设计
3.4 界面设计
3.5 数据库表间关系的实现
3.6 用户注册的实现
3.7 用户验证与登录跳转功能的实现
3.8 添加商品到购物车功能的实现
3.9 订单结算功能的实现
3.10 后台订单详情管理功能的实现
4. 测试报告
4.1 界面测试
4.2 功能测试
4.3 兼容性测试
4.4 易用性
5. 安装及使用
5.1 安装
5.2 使用
6. 源码
1. 需求分析
1.1 用户角色分析
城乡区域易购平台主要面对两类用户,即普通用户和管理者用户,不同的角色具备不同的 功能。根据用户角色,平台系统的功能分为两个子系统,即普通用户前台易购平台、管理员后 台管理系统,两平台功能不同,具有独立性,但又紧密联系和相互关联。
1.普通用户
普通用户即所有进入网站的浏览者,可以通过浏览网站查看相关的商品信息。用户注册后 凭账号和密码登陆平台,登陆后用户可以点击具体商品进入商品详细页,并将该商品加入购物 车,以完成后续下单操作。
2.管理员用户
管理员用户包括了前台所有功能的维护,主要有普通用户的管理、商品的管理、商品分类 的管理、订单管理、咨询管理。用户管理用于删除、修改用户信息等;商品管理,包括添加、删 除、修改商品;商品分类管理,包括添加、删除和修改分类;订单管理包括具体订单的处理与 用户支付状态的查看;信息管理,包括信息的添加,删除和编辑
1.2 可行性分析
1.技术可行性 本平台以以ASP.NET为基础框架,采用Microsoft SQL Server作为数据库平台,负责城乡易 购平台数据库的设计。采用Visual Stdio 2013作为软件开发平台,负责城乡电商平台的开发设 计,只要安装了以上软件的计算机皆可运行。
2.经济可行性 由于本软件开发环境较为普及,故在硬件和软件方面,耗费资金较少,经济上是完全可行 的。
1.3 功能分析
前台:
1.商品展示
用户可以查看平台所有商品的展示,并可以点击查看商品的详细内容。
2.加入购物车
用户可以将心仪的商品加入到自己的购物车中,等待用户下单。
3.购买商品
用户可以通过在购物车中对所收藏的商品进行下单,形成订单。
4.平台信息查看
用户可以在平台中查看一些及时咨询,如招聘公告、文化推广、新闻等。
5.个人中心
用户可以查看购物车中的商品,查看具体订单信息,修改个人信息或退出用户的登录 状态。
后台:
1.用户信息管理
管理员用户可以通过后台管理普通用户的详细信息。
2.商品信息管理
管理员用户对商品进行修改、增加和删除。
3.订单管理
管理员用户对用户订单进行处理,如接受订单并安排配送、删除订单。
4.咨询信息管理
管理员用户发布平台相关信息。
5.管理员个人密码设置
管理员用户修改自己的登录密码。
2. 概要设计
2.1 功能模块设计
主要应用于普通用户的日常购买需求与平台管理者对相关商品的管理,平台共分为两大模 块,分别为前台用户模块、后台管理模块。系统总体设计如图 2.1-1系统总体模块图所示:
3. 详细设计
3.1 整体架构
ASP.NET 三层架构自底向上分为:数据访问层(DAL),业务逻辑层(BLL)和表示层(UI)。 为了让程序代码易于管理。本平台使用了这一模式,在此基础上添加了实体层(Model)和已经封装好的操作类库(YFDBUtility),整体架构如图 3.1-1所示。
3.2 工作流程
1. 前台用户模块 用户进入平台首页,可免登录浏览平台中所展示的商品信息,通过账号和密码登录后可以 选择具体商品加入购物车。用户可以在个人页面中查看自己购物车中的内容,并根据需求进行 购买操作,系统自动生成订单并在用户个人中心的订单栏中显示并发送给后台进行处理。用户 可对订单进行相关处理,取消订单或者选择已下单商品进行付款操作,同时,完善收货信息。 待后台确定确认付款状态完毕,由管理员通知送货员送货到家。用户可以修改个人信息,比如, 账号、密码、号码等。工作流程如图 3.2-1所示:
2. 后台管理员模块设计
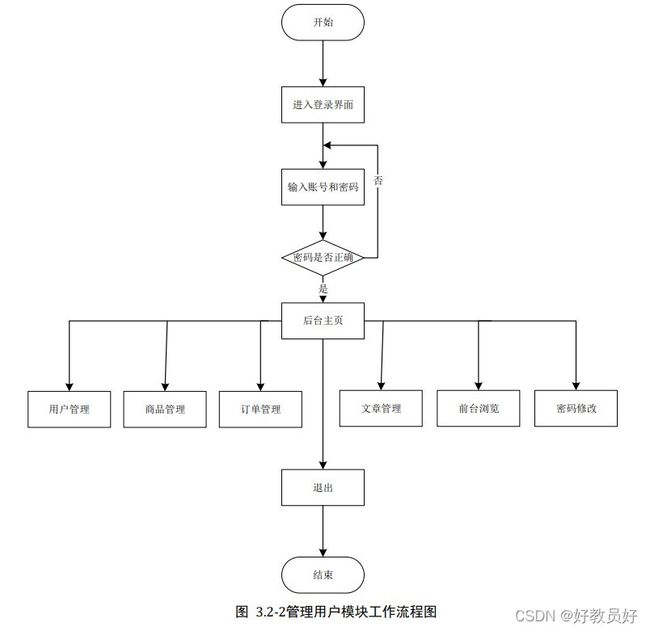
管理员用户的主要任务是维护平台运行,进行用户信息、商品信息、订单信息和咨询文章 的增删改操作,同时需要对已经付款的订单完成发货操作。管理员可以修改网站密码。工作流 程如图 3.2-2所示:
3.3 数据库设计
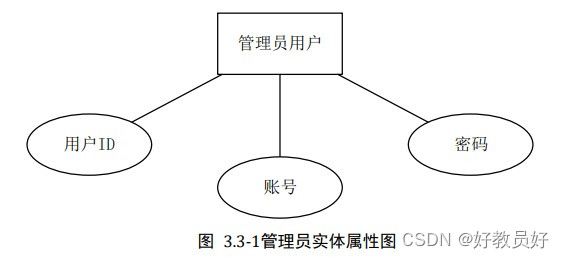
1.管理员用户信息(用户编号、用户账号、用户密码),实体与属性之间的 E-R 图,可以 如图 3.3-1所示:
2.普通用户信息(用户编号、用户账号、用户密码、姓名、地址、性别、电话、登录状态、 注册时间),实体与属性之间的 E-R 图,如图 3.3-2所示:
3.商品类别信息(类别编号、类别名称、管理员编号、状态),实体与属性之间的 E-R 图, 如图 3.3-3所示:
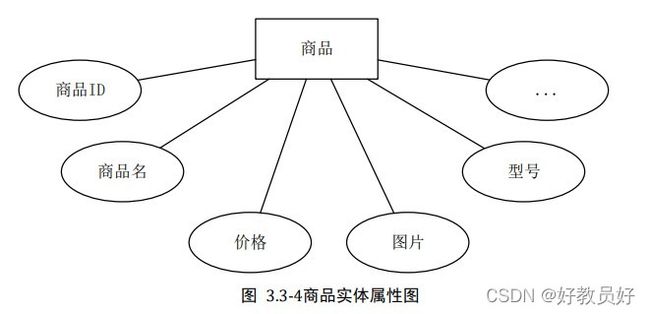
4.商品信息(商品编号、名称、价格、图片、型号、库存数量、推荐、状态、管理员编号、 发布时间),实体与属性之间的 E-R 图,如图 3.3-4所示:
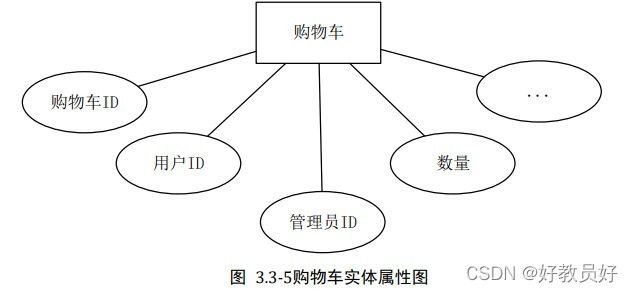
5.购物车信息(购物车编号、用户编号、管理员编号、数量、状态、添加时间),实体与 属性之间的 E-R 图,如图 3.3-5所示:
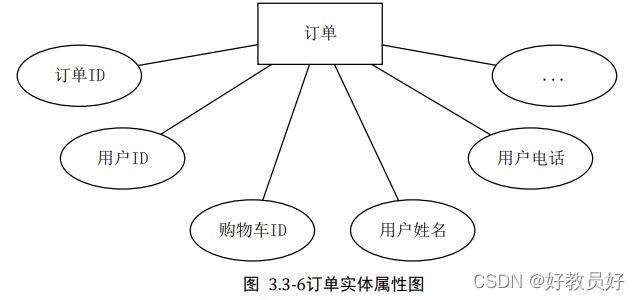
6.订单信息(订单编号、用户编号、购物车编号、用户姓名、用户电话、用户地址、金额 总数、物流信息、配送号、状态、添加时间),实体与属性之间的 E-R 图,如图 3.3-6所示:
7.资讯信息(资讯编号、标题、内容、管理员编号、状态、添加时间),实体与属性之间 的 E-R 图,如图 3.3-7所示:
管理员统筹整个数据库,管理员管理用户、课程、文章、评论和订单,因此管理员与用户、 商品、订单、资讯之间都存在一对多的关系,一个商品由一个用户购买,每位用户可收藏和购 买多个商品,因此商品与用户之间存在多对一的关系,全局 E-R 图设计如图 3.3-8所示:
在城乡区域电商平台中,需要用户、商品、订单、资讯等实体,根据平台业务逻辑,设计 了如下数据库:
1.管理员信息表 主要包括用户编号、用户账号、用户密码三个基本信息,具体结构如表 3.3-1所示:
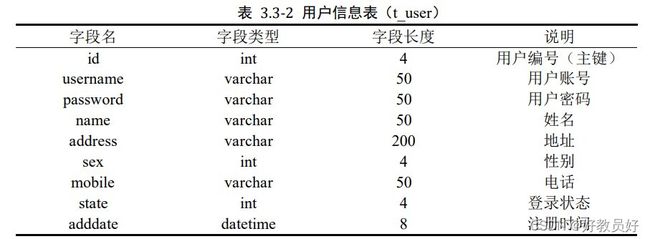
2.用户信息表 主要包括用户编号、用户账号、用户密码、姓名、地址、性别、电话、登录状态、注册时 间,具体结构如表 3.3-2所示:
3.商品信息表 主要包括商品编号、名称、价格、图片、型号、库存数量、推荐、状态、管理员编号、发 布时间,具体结构如表 3.3-3所示:
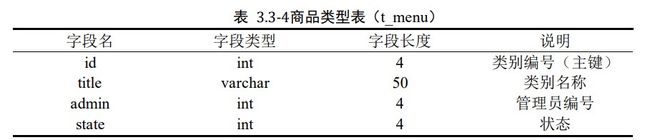
4.商品类别表 主要包括类别编号、类别名称、管理员编号、状态,具体结构如表 3.3-4所示:
 5.购物车信息表 主要包括购物车编号、用户编号、管理员编号、数量、状态、添加时间,具体结构如表 3.3-5 所示:
5.购物车信息表 主要包括购物车编号、用户编号、管理员编号、数量、状态、添加时间,具体结构如表 3.3-5 所示:
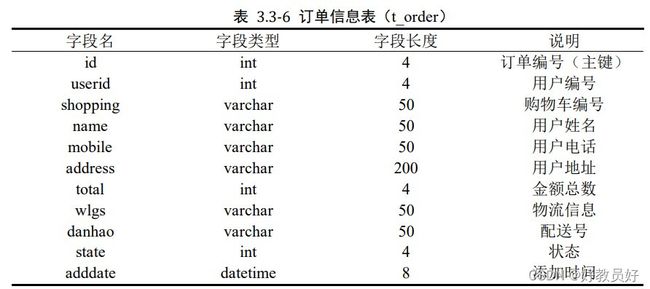
6.订单信息表 主要包括订单编号、用户编号、购物车编号、用户姓名、用户电话、用户地址、金额总数、 物流信息、配送号、状态、添加时间,电话号码具体结构如表 3.3-6所示:
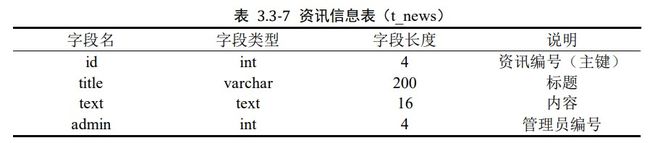
7.资讯信息表 主要包括资讯编号、标题、内容、管理员编号、状态、添加时间,具体结构如表 3.3-7所示:
3.4 界面设计
前台是用户对网站最直观的接触,简洁明了充满人性化的系统界面能够给用户带来好的观 看感和使用感。本平台前台页面与常见的购物网站的页面类似,系统置顶导航栏包含用户的登 录、注册、个人信息修改等功能的入口,方便用户操作。系统头部放置了平台 LOGO、商品快 速搜索栏、购物车入口。主体页面包含商品具体分类页、资讯页、便民服务的入口链接,方便 用户快速浏览信息。商品展示模块主要显示平台商品的图片,点击可进入具体商品详细信息页, 方便用户完成后续购买操作。页脚部分为常规页脚,无特别功能。系统前台页面规划如图 3.4-1 所示:
系统后台设计包括系统功能区、菜单栏、具体操作区。管理员可以浏览前台和修改密码, 系统后台页面规划如图 3.4-2所示:
3.5 数据库表间关系的实现
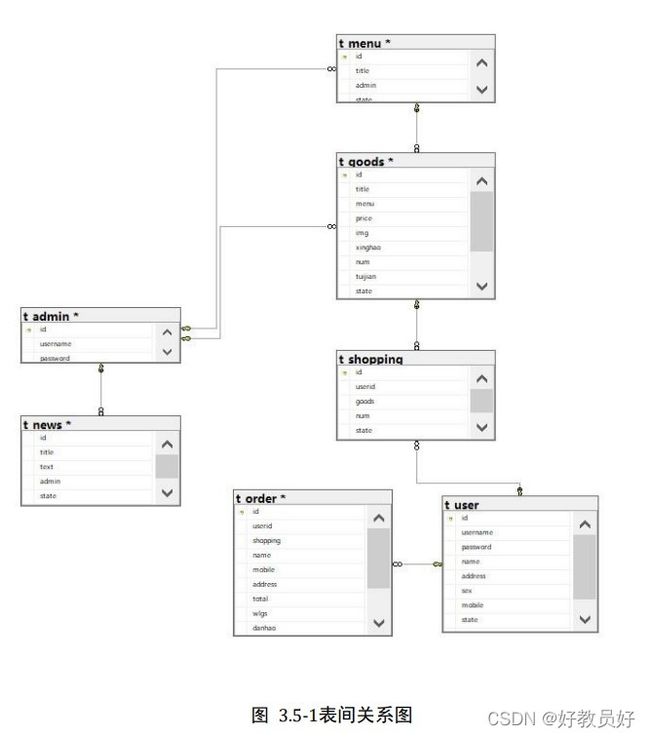
系统数据库采用 SQL Server2019,在该系统中创建所需数据库,并在其中创建相应的表用 于保存数据。具体表间关系如图 3.5-1所示:
数据库的连接是在配置文件中进行连接的,以下是实现数据库连接以及连接的几条主要代码:
3.6 用户注册的实现
游客首次访问系统,想要进一步操作时,系统会提示登录。用户必须注册后才能登录。注 册时需要填写自己的账号、密码、姓名、地址以及手机号就可以注册成功。显示注册成功后登 录便可实现购买商品的一系列操作。页面主要采用 Bootstrap4框架修饰,图标引用自 font-awesome 库,用户注册界面如图 3.6-1所示:
本平台以 ASP.NET 为基础开发框架,后台逻辑代码皆有 C sharp 编写。引用了已经封装的 数据库操作类 YFMsSqlHelper、Session 操作类和客户端脚本输出类,以便对数据库进行处理、 设置 session 将会话信息保存在服务器上、登录验证、页面交互和跳转。用户注册的部分实现代 码如下:
public static bool Add(SBS.Model.User user)
{
bool result = false;
string strsql = "insert into t_user (username,password,name,address,sex,mobile,state,adddate) values ('" + user.Username + "','" + user.Password + "','" + user.Name + "','" + user.Address + "'," + user.Sex + ",'" + user.Mobile + "','" + user.State + "','" + user.Adddate + "')";
int j = YFMsSqlHelper.ExecuteSql(strsql);
if (j > 0)
{
result = true;
}
return result;
}
public static bool Add(SBS.Model.User user)
{
return DAL.User.Add(user);
}
public partial class user_reg : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button2_Click(object sender, EventArgs e)
{
JsHelper.Redirect("/user/login.aspx");
}
protected void Button1_Click(object sender, EventArgs e)
{
SBS.Model.User user = new SBS.Model.User();
string username = this.username.Text.Trim();
if (SBS.BLL.User.Search(username))
{
JsHelper.AlertAndRedirect("对不起! 用户名已占用!", "/user/reg.aspx");
}
user.Username = this.username.Text.Trim();
user.Password = this.password.Text.Trim();
user.Name = this.name.Text.Trim();
user.Address = this.address.Text.Trim();
user.Sex = int.Parse(this.sex.Text.Trim());
user.Mobile = this.mobile.Text.Trim();
user.State = 1;
user.Adddate = DateTime.Now;
if (SBS.BLL.User.Add(user))
{
JsHelper.AlertAndRedirect("注册成功!", "/user/login.aspx");
}
}
}3.7 用户验证与登录跳转功能的实现
登录界面如图 3.7-1所示
登录功能部分代码如下:
public static Model.User Getuser(string username)
{
Model.User user = new Model.User();
string strsql = "select * from t_user where username='" + username + "'";
DataTable datatable = YFMsSqlHelper.Query(strsql).Tables[0];
if (datatable.Rows.Count != 0)
{
user.Id = int.Parse(datatable.Rows[0]["id"].ToString());
user.Username = datatable.Rows[0]["username"].ToString().Trim();
user.Password = datatable.Rows[0]["password"].ToString().Trim();
user.Name = datatable.Rows[0]["Name"].ToString().Trim();
user.Address = datatable.Rows[0]["address"].ToString().Trim();
user.Sex = int.Parse(datatable.Rows[0]["sex"].ToString());
user.Mobile = datatable.Rows[0]["Mobile"].ToString();
user.State = int.Parse(datatable.Rows[0]["state"].ToString());
user.Adddate = DateTime.Parse(datatable.Rows[0]["adddate"].ToString());
}
return user;
}
public static Model.User Getuser(string username)
{
return DAL.User.Getuser(username);
}
public partial class user_login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string username = this.username.Text;
string password = this.password.Text;
if (SBS.BLL.User.Login(username, password))
{
SBS.Model.User user = SBS.BLL.User.Getuser(username);
if (user.State == 0)
{
JsHelper.AlertAndRedirect("账号禁用!", "/user/login.aspx");
}
else
{
SessionHelper.SetSession("user", user);
JsHelper.Redirect("/user/zairu.aspx");
}
}
else
{
JsHelper.AlertAndRedirect("登录失败!账号或密码不正确!", "/user/login.aspx");
}
}
protected void Button2_Click(object sender, EventArgs e)
{
JsHelper.Redirect("/user/reg.aspx");
}
}3.8 添加商品到购物车功能的实现
用户可添加多个商品到自己的购物车中,购物车界面如图 3.8-1所示:
public static bool Add(SBS.Model.Shopping shopping)
{
if (Check(shopping.Userid.Id, shopping.Goods.Id))
{
int id=DAL.Shopping.Shoppingid(shopping.Userid.Id, shopping.Goods.Id);
return Update(id);
}
else
{
return DAL.Shopping.Add(shopping);
}
}
public static bool Add(SBS.Model.Shopping shopping)
{
bool result = false;
string strsql = "insert into t_shopping (userid,goods,num,state,adddate) values (" + shopping.Userid.Id + "," + shopping.Goods.Id + "," + shopping.Num + "," + shopping.State + ",'" + shopping.Adddate + "')";
int i = YFMsSqlHelper.ExecuteSql(strsql);
if (i > 0)
{
result = true;
}
return result;
}
public partial class user_gouwuche : SBS.UserBasePage
{
protected void Page_Load(object sender, EventArgs e)
{
SBS.Model.Shopping shopping = new SBS.Model.Shopping();
SBS.Model.User user = new SBS.Model.User();
user = (SBS.Model.User)SBS.SessionHelper.GetSession("user");
int id = int.Parse(Request.QueryString["id"]);
SBS.Model.Goods goods = SBS.BLL.Goods.Getgoods(id);
shopping.Userid = user;
shopping.Goods = goods;
shopping.Num = 1;
shopping.State = 1;
shopping.Adddate = DateTime.Now;
if (SBS.BLL.Shopping.Add(shopping))
{
JsHelper.AlertAndRedirect("已加入购物车!", "/user/shopping.aspx");
}
}
}3.9 订单结算功能的实现
用户对添加到购物车的商品进行下单处理,完善相关数据后形成购买订单,系统等待用户 完成支付。支付界面如图 3.9-1所示
结算部分逻辑代码如下所示:
public static bool Add(SBS.Model.Order dingcan)
{
bool result = false;
List shoppinglist = dingcan.Shopping;
string strid = "";
for (int i = 0; i < shoppinglist.Count; i++)
{
if (i == shoppinglist.Count - 1)
{
strid = strid + shoppinglist[i].Id.ToString();
}
else
{
strid = strid + shoppinglist[i].Id.ToString() + ",";
}
}
string strsql = "insert into t_order (userid,shopping,name,mobile,address,total,state,adddate) values (" + dingcan.Userid.Id + ",'" + strid + "','" + dingcan.Name + "','" + dingcan.Mobile + "','" + dingcan.Address + "'," + dingcan.Total + "," + dingcan.State + ",'" + dingcan.Adddate + "')";
int j = YFMsSqlHelper.ExecuteSql(strsql);
if (j > 0)
{
result = true;
}
return result;
}
public static Model.Order Getorder(int id)
{
{
Model.Order order = new Model.Order();
string strsql = "select * from t_order where id=" + id + "";
DataTable dt = YFMsSqlHelper.Query(strsql).Tables[0];
if (dt.Rows.Count != 0)
{
order.Id = int.Parse(dt.Rows[0]["id"].ToString());
order.Userid = SBS.DAL.User.Getuser(int.Parse(dt.Rows[0]["userid"].ToString()));
string shopping = dt.Rows[0]["shopping"].ToString();
string[] sArray = shopping.Split(',');
List mshopping = new List();
foreach (string i in sArray)
{
SBS.Model.Shopping myshopping = SBS.DAL.Shopping.Getshopping(int.Parse(i));
mshopping.Add(myshopping);
}
order.Shopping = mshopping;
order.Name = dt.Rows[0]["name"].ToString();
order.Mobile = dt.Rows[0]["mobile"].ToString();
order.Address = dt.Rows[0]["address"].ToString();
order.Total = int.Parse(dt.Rows[0]["total"].ToString());
order.Wlgs = dt.Rows[0]["Wlgs"].ToString();
order.Danhao = dt.Rows[0]["Danhao"].ToString();
order.State = int.Parse(dt.Rows[0]["state"].ToString());
order.Adddate = DateTime.Parse(dt.Rows[0]["Adddate"].ToString());
}
return order;
}
}
public static bool Update(int id, int state)
{
bool result = false;
string strsql = "update t_order set state=" + state + " where id=" + id + "";
int j = YFMsSqlHelper.ExecuteSql(strsql);
if (j > 0)
{
result = true;
}
return result;
}
public static bool Add(SBS.Model.Order dingcan)
{
return SBS.DAL.Order.Add(dingcan);
}
public static List GetIDorder(int id)
{
return SBS.DAL.Order.GetIDorder(id);
}
public static bool Update(int id, int state)
{
return SBS.DAL.Order.Update(id, state);
}
public partial class user_dingdan : SBS.UserBasePage
{
protected void Page_Load(object sender, EventArgs e)
{
this.id.Value = Request.QueryString["id"];
}
protected void Button1_Click(object sender, EventArgs e)
{
int id = int.Parse(this.id.Value);
if (SBS.BLL.Order.Update(id, 2))
{
JsHelper.AlertAndRedirect("付款成功!", "/user/order.aspx");
}
}
} 3.10 后台订单详情管理功能的实现
订单管理功能是后台管理的核心,负责了对前台用户提交订单的删改操作,以及判定付款 状态,进行后续发货派送操作。界面如图 3.10-1所示:
后台订单详情管理部分代码如下:
public static bool Update(int id, string wlgs, string danhao)
{
bool result = false;
string strsql = "update t_order set wlgs='" + wlgs + "',danhao='" + danhao + "' where id=" + id + "";
int j = YFMsSqlHelper.ExecuteSql(strsql);
if (j > 0)
{
result = true;
}
return result;
}
public static bool Update(int id, string wlgs, string danhao)
{
return SBS.DAL.Order.Update(id,wlgs,danhao);
}
public partial class admin_dingdan : SBS.BasePage
{
protected void Page_Load(object sender, EventArgs e)
{
this.id.Value = Request.QueryString["id"];
}
protected void Button1_Click(object sender, EventArgs e)
{
int id = int.Parse(this.id.Value);
if (SBS.BLL.Order.Update(id, 3))
{
SBS.BLL.Order.Update(id, this.wlgs.Text, this.danhao.Text);
JsHelper.AlertAndRedirect("派送中!", "/admin/order.aspx");
}
}
protected void Button2_Click(object sender, EventArgs e)
{
int id = int.Parse(this.id.Value);
if (SBS.BLL.Order.Update(id, 4))
{
JsHelper.AlertAndRedirect("订单完成!", "/admin/order.aspx");
}
}
}4. 测试报告
4.1 界面测试
网站系统实现与需求分析契合,网站的界面符合标准和规范,直观性强。
4.2 功能测试
1. 对普通用户账号、管理员账号、页面链接分别进行功能测试。账号登录无问题,链接测 试无问题,不存在死链接,或者错误链接。
2.对页面各个不同数据的测试,添加购物车、订单管理、结算处理等功能运行过程中,数 据一一对应,不存在数据有误差的问题。
4.3 兼容性测试
在360急速浏览器、火狐浏览器、谷歌浏览器、IE 浏览器运行时,主要逻辑以及次要功能 都没问题。由于浏览器内核不同,会导致页面显示存在差异,但整体并无异样。
4.4 易用性
1.界面排版美观
2.用户交互性良好
3.系统易于导航,很直观
4.系统页面结构、导航、菜单的风格一致
5. 安装及使用
5.1 安装
1.安装 Internet Information Services (IIS)管理器,并安装运行环境
2.在 Microsoft SQL Server 数据库中附加“datebase”文件夹下的“shopping”数据库
3.在 Visual Stdio 2013及以上版本的开发环境中打开“shopping”项目并连接“shopping” 数据库,将该项目发布到指定的本地文件夹中
4.在 Internet Information Services (IIS)管理器中新建网站,其物理地址为步骤四中的文件夹 根目录。新建成功后,在默认文档中添加名为“index.aspx”的头文件。
5. 在 Internet Information Services (IIS)管理器中点击浏览网站,如图 5.1-1所示,出现该页 面,说明安装发布成功
5.2 使用
1. 普通用户进入网站首页,可以查看商品展示、商品详细信息、浏览平台资讯、访问本网 站精心收集的外部网站、便民服务。用户登陆后,可将心仪商品放进购物车、下单、付款完成 购买操作,还可以修改个人信息等。
2. 首次登录的用户需要点击注册按钮,进入注册页面完成个人相关信息的录入后跳转到用 户登录界面,输入用户名和密码(如:lcm,123456)即可进入前台用户个人主界面,用户可以 进行在线选购。
3. 管理员通过后台管理界面的地址,从而跳转到登录页面,然后输入用户名和密码(如: admin,admin)进入系统管理主页面,管理员可以对用户、商品、订单、资讯等进行管理。
6. 源码
电商系统