为什么80%的码农都做不了架构师?>>> ![]()
一、App开发
目前我们做app开发有三种选择:
1、Web App、(触屏版网页应用)
2、hybird app (混合式app)
3、Native App (原生app)
我们先来了解一下他们的区别以及各自的优缺点。
1、Web App
Web App 指采用Html5语言写出的App,不需要下载安装。类似于现在所说的轻应用。生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
优点:
(1)开发成本低
(2)更新快
(3)更新无需通知用户,不需要用户手动升级
(4)能够跨多个平台和终端
缺点:
(1)临时性的入口
(2)无法获取系统级别的通知,提醒,动效等等
(3)用户留存率低
(4)设计受限制诸多
(5)体验较差
2、Hybird App
Hybrid APP指的是半原生半Web的混合类App。需要下载安装,看上去类似Native App,但只有很少的UI Web View,访问的内容是 Web 。
例如Store里的新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容。
Hybrid App 极力去打造类似于Native App 的体验,但仍受限于技术,网速,等等很多因素,跟原生app还是有一些差距
3、Native App
Native APP 指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。需要用户下载安装使用。
优点:
(1)打造完美的用户体验
(2)性能稳定
(3)操作速度快,上手流畅
(4)访问本地资源(通讯录,相册)
(5)设计出色的动效,转场,
(6)拥有系统级别的贴心通知或提醒
(7)用户留存率高
缺点:
(1)分发成本高(不同平台有不同的开发语言和界面适配)
(2)维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2, V3, V4版本,需要更多的开发人员维护之前的版本)
(3)更新缓慢,根据不同平台,提交–审核–上线 等等不同的流程,需要经过的流程较复杂
二、Mui、H5+
1、mui、html5+诞生原因
在讲mui之前,我想跟大家聊一下dcloud、聊下html5plus,简称h5+。
在h5+诞生之前大家都用html5开发webapp,但在低端安卓手机上,过去的html5无法商用,存在切页白屏、转场卡顿、下拉刷新不流畅、侧滑菜单不流畅等一些问题。众多问题逼迫开发者只能使用原生技术来做应用。
H5 app的性能低下,有webview自身的性能问题,也有前端框架的性能问题。
1、解决Webview性能问题:
WebView(网络视图)的作用是加载显示网页,可以将其视为一个浏览器。它使用了WebKit渲染引擎去加载显示网页。
Webview性能低主要体现在动画效果不流畅,之前举例的转场动画,下拉回弹动画、侧滑动画均是此类。
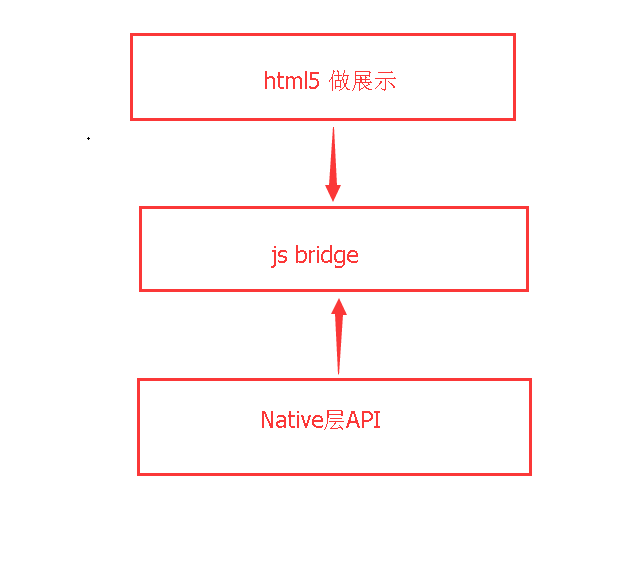
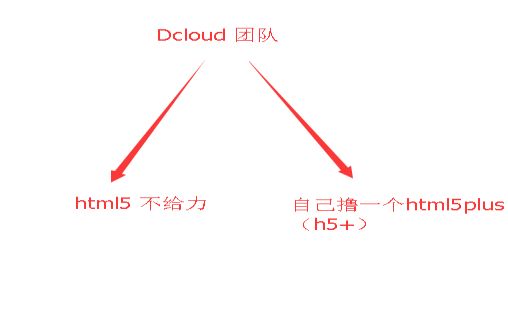
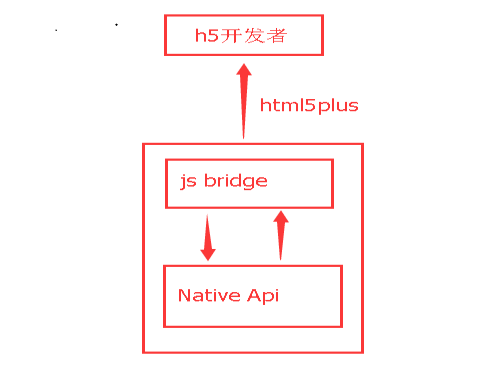
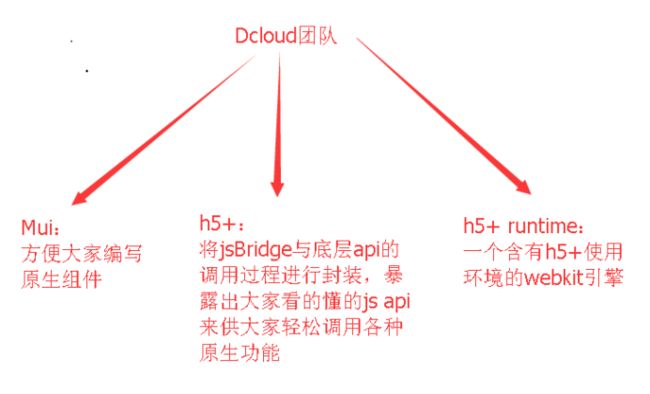
Dcloud团队(数字天堂网络技术有限公司)对html5进行了扩张,推出了html5plus,他们的理念就是既然js和css动画不行,就调用原生api换成原生动画。Dcloud为我们设计了很多原生动画,来解决之前的各种动画不流畅问题。
Dcloud将原生api封装成跨平台的html5plus规范,并将规范公开,不做厂商的私有api。Html5plus提供了 二维码、摇一摇、语音输入、地图、支付、分享、文件系统、通讯录等常用的api,可以方便简单的编码,并且可以跨平台。
Dcloud为h5plus 提供了使用环境,html5plus runtime,简称h5+plus,是运行于手机端的强化web引擎,该引擎除了支持标准html5外,还支持更多的扩展js api,比如h5+,native.js。当然native.js又是另一个话题了。使得js的能力不属于原生。5+ runtime 内置于HBuilder,在真机运行,打包时自动挂载。
Hbuilder是Dcloud团队为我们提供的一个真机调试项目的基座。它的本质就是一个安装在手机上的h5+ runtime 强化引擎,或者更通俗的说法就是一个可以让开发者能够调用原生api的手机浏览器。
2、解决前端框架问题:
html5的默认组件无法直视,一些前端框架像bootstrap等也没有为我们提供手机app上的原生样式,这些响应式框架诞生的出发点就是让pc站项目在其他终端上能得到好的表现,组件样式都是以pc端为主。最早的开发者都是通过手写css把按钮、输入框修饰成原生样式。
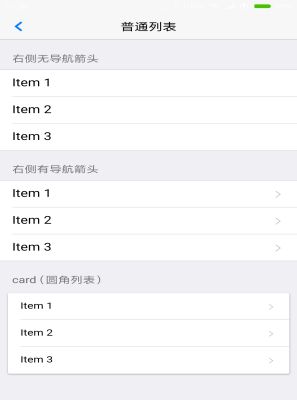
html5为我们提供的控件比原生控件少很多,像手机上常用的list、tab、menu、waiting等常见控件、以往都要写很多div和css拼装。
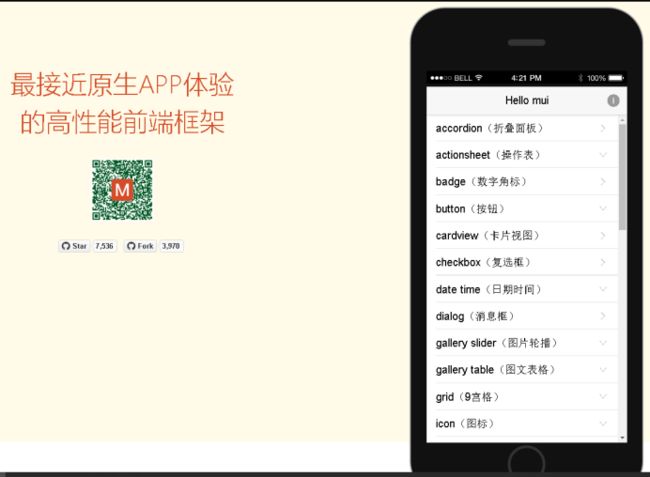
基于这种情况,dcloud推出了开源的mui框架,mui为大家提供了许多接近原生样式的ui组件,也将一些h5+的常用api进一步封装,让我们使用起来更加简单。
dcloud团队为了方便大家进行移动app开发,免费为大家提供了mui、h5+、h5+ runtime各种技术,值得我们为其点赞。
2、h5+
本来我们今天讨论的主题应该是mui,但我还是觉得要把mui、h5+出现的原因拿出来跟大家讲一下。H5+为移动端而生,我们的重点应该放在h5+上面,mui只是将页面元素修饰成原生样式的工具,目前其他样式框架同样能像mui那样为大家提供原生样式。接下来我就跟大家先聊一聊html5+。
H5+官方文档里为大家提供了31个api。这些api分别管理如下功能:
1、设备加速度传感器
2、设备的麦克风
3、二维码扫描
4、摄像头拍照摄像
5、系统通讯录
6、设备信息
7、文件下载
8、应用的事件管理
9、系统相册
10、位置信息
11、本地文件系统
12、设备按键事件
13、地图控件
14、通讯功能(如发短信、彩信、邮件)
15、原生对象(如图片对象,可用于窗口截图)
16、原生界面(用于弹出系统原生提示对话框、时间日期选择框等)
17、浏览器运行环境
18、第三方登录平台的授权认证
19、设备方向传感器
20、支付功能
21、设备距离传感器
22、推送消息功能
23、设备运行环境
24、社交分享功能
25、语音输入功能
26、统计功能
27、本地数据
28、网络上传
29、应用窗口界面
30、应用的网络请求
31、文件的压缩和解压。
h5+确实将很大一部分原生功能进行了封装,以上这些功能基本能满足我们app开发的需求。
在app开发中,若要使用h5+的api,必须等h5+扩展的一个plusready事件发生之后才能正常使用,mui将该事件封装成了mui.plusReady方法。这也就是我前面提到的mui除了提供一些类原生样式的组件,第二个作用就是对h5+的一些封装。
H5+ 为大家提供的这些api,我也不跟大家一一进行讲解了,大家如果感兴趣可以上官网去查阅。今天就先跟大家讲一下个人认为比较重要的一个api : webview。
3、Webview
前面讲过,WebView(网络视图)的作用是加载显示网页,可以将其视为一个浏览器。它使用了WebKit渲染引擎去加载显示网页。
Webview模块管理应用窗口界面,实现多窗口的逻辑控制管理操作。通过plus.webview可获取应用界面管理对象。
这里我们首先来举个例子,大家都用过浏览器,常用的浏览器可以打开多个网页。电脑屏幕就是一个窗口,不同的页面我们可以是不同的webview,我们通过控制webview的切换从而控制浏览不同的页面。
对于我们来说在pc上一个html页面就是一个窗口,但在app开发中一个html页面内可以包含多个webview。
这个webview是原生app中浏览网页的组件,安卓和ios都由,html5plus中的webview是对原生webview的封装,可以用js进行调用,所以它的运行环境是app环境,我们普通浏览器不支持。
Html5plus官网上可以查看webview api文档,这里我就给大家贴几个它常用到的方法:
1、webview api
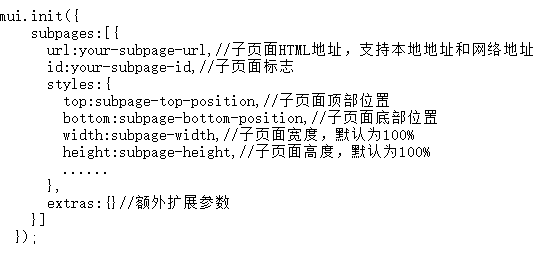
1、创建新的webview窗口
Plus.webview.create(url,id,styles,extras);
创建一个webview窗口,用于加载新的html页面,可通过styles设置webview窗口的样式,创建完成后需要调用show方法才能将webview窗口显示出来。
2、显示webview窗口
Plus.webview.show(id_wvobj,aniShow,duration,showedCB,extras);
显示已创建或隐藏的webview窗口,需要先获取窗口对象或窗口id,并可指定显示窗口的动画及动画持续时间。
3、隐藏webview窗口
Plus.webview.hide(id_wvobj,aniHide,duration,extras);
根据指定的webviewobject对象或id隐藏webview窗口,使得窗口不可见。
4、创建并打开webview窗口
Plus.webview.open(url,id,styles,anishow,duration,showedCB);
创建并显示webview窗口,用于加载新的html页面,可通过styles设置webview窗口的样式,创建完成后自动将webview窗口显示出来。
说完webview的这些方法,我们再聊一下webview的应用。
2、webview应用
1、:mui为了解决窗体切换白屏和区域滚动提出的双webview模式。
Mui框架将很多功能配置都集中在mui.init方法中,要使用某项功能,只需要在mui.init方法中完成对应参数配置即可,目前支持在mui.init方法中配置的功能包括:创建子页面、关闭页面、手势事件配置、预加载、下拉刷新、上拉加载等。Mui需要在页面加载时初始化很多基础控件,如监听返回键,因此务必在每个页面中调用。
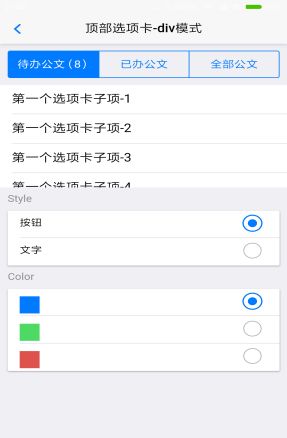
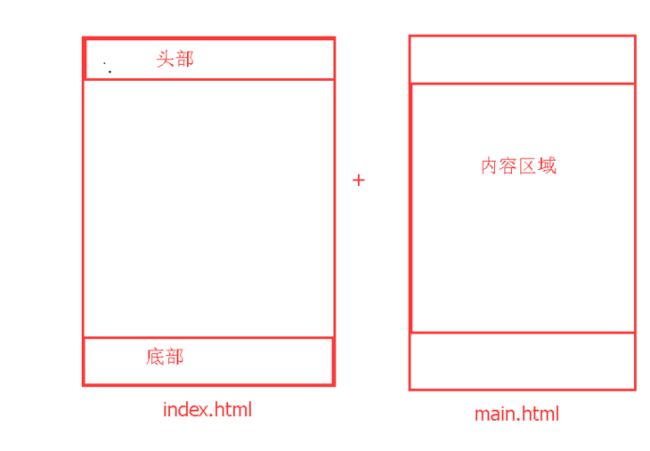
在移动 app开发过程中,经常遇到头部底部固定,中间为内容区域的页面,此时内容区域要进行滚动,在低端手机上会出现滚动不流畅的问题;mui的解决思路是:将需要滚动的区域通过单独的webview实现,完全使用原生滚动。具体做法是将目标页面分解为主页面和内容页面,主页面显头部尾部区域,比如顶部导航、底部选项卡等;内容页面显示具体需要滚动的内容,然后在主页面中调用mui.init方法初始化内容页面。
在index.html页面中编写一下代码实现双webview模式:
参数说明:
styles:表示窗口属性,参考5+规范中的webviewStyle;特别注意,height和width两个属性,即使不设置,也默认按100%计算;因此我们需要设置一下内容页面的top值与bottom值,否则会挡住外层webview的头部、尾部内容。
2:打开新页面
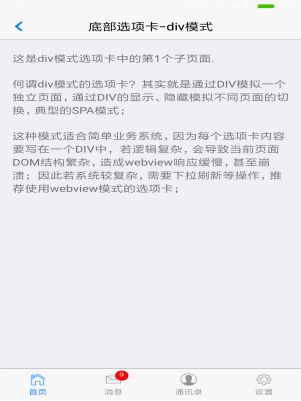
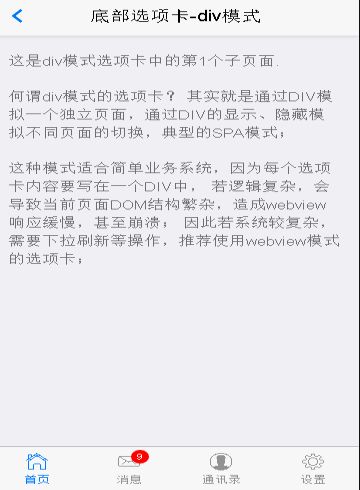
Web项目是基于链接构建的,从一个页面点击链接跳转到另一个页面,这中间浏览器有一个刷新页面的过程。如果通过这种有刷新的方式去打开一个页面,用户要面对一个空白的页面等待;如果通过无刷新的方式,用javascript动态添加dom节点,这也是常见的spa项目解决方案,会碰到很高的性能挑战:比如dom节点繁多,页面太大,转场动画不流畅甚至导致浏览器崩溃;mui的解决思路是:单webview只承载单个页面的dom,减少dom层级及页面大小;页面切换使用原生动画,将最耗性能的部分交给原生实现。
H5+的内容就更大家分享到这里,最后我再跟大家讲讲mui通用组件以及常用css类。
4、Mui
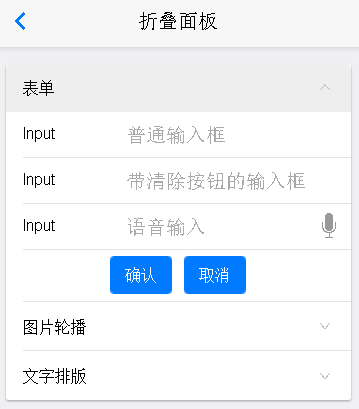
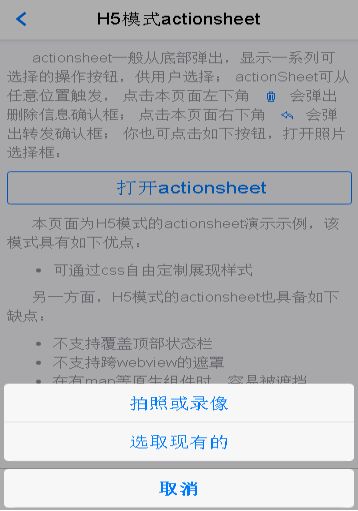
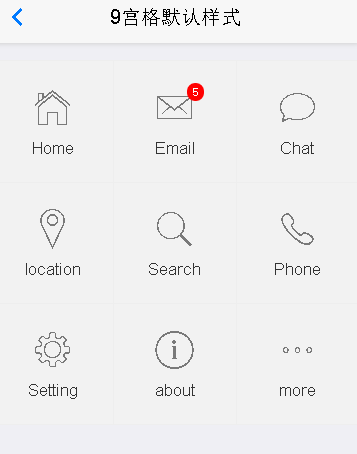
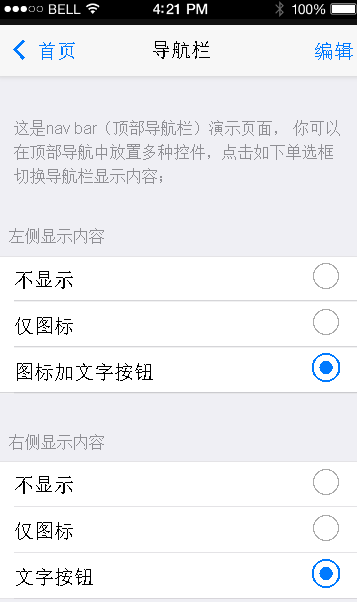
一、组件
二、常用css类
1、.mui-bar
固定栏,也就是带有.mui-bar属性的节点,都是基于fixed定位的元素;常见组件包括:顶部导航栏(.mui-bar-nav)、底部工具条(.mui-bar-footer)、底部选项卡(.mui-bar-tab);这些元素使用时需遵循一个规则:放在.mui-content元素之前,即使是底部工具条和底部选项卡,也要放在.mui-content之前,否则固定栏会遮住部分主内容
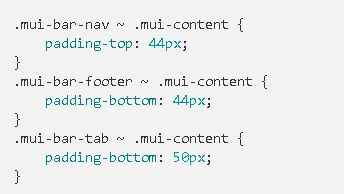
2、.mui-content
容器class,在页面中给内容部分的父元素添加此类,会默认为我们加上以下css样式。在有固定头部或底部的页面中,会默认添加上边距与下边距,避免头部与底部对内容进行遮挡。
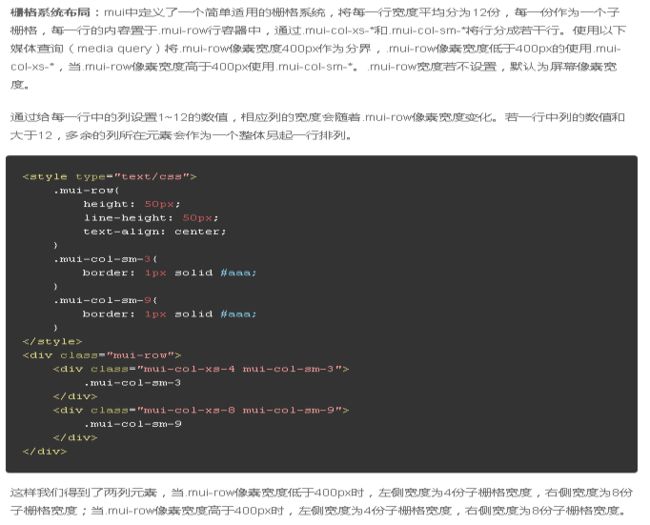
3、栅格系统布局
三、结束
这次的分享到此结束,谢谢。