【Qt】Qt中枚举释义
说在前面
因为Qt中的枚举非常多,可以根据标题使用CSDN的文章导航到自己想要了解的部分。
Qt KeyboardModifier
它定义了在处理键盘事件时对应的修改键。在Qt中,键盘事件可以与修改键一起使用,以实现复杂的交互操作。
| Qt::NoModifier | 无修改键 |
| Qt::ShiftModifier | Shift键 |
| Qt::ControlModifier | Ctrl键 |
| Qt::AltModifier | Alt键 |
| Qt::MetaModifier | Meta键(在Windows上指Windows键,在macOS上指Command键) |
| Qt::KeypadModifier | 使用键盘上的数字键盘进行输入时,Num Lock键处于打开状态 |
| Qt::GroupSwitchModifier | 用于在输入法组之间切换 |
下面是一个示例,演示了如何在按下Shift键时进行操作:
void MyWidget::keyPressEvent(QKeyEvent *event)
{
if(event->modifiers() == Qt::ShiftModifier)
{
// 执行操作
}
else
{
// 其他情况
}
}
通过使用Qt KeyboardModifier,你可以灵活地处理键盘事件,并根据不同的修改键实现不同的行为。
Qt MouseButton
Qt MouseButton是一个枚举类型,用于表示鼠标按键。在Qt中,鼠标按键用于处理鼠标事件,可以通过检查鼠标事件的button()函数来确定用户按下了哪个鼠标按钮。
Qt MouseButton枚举类型包括以下成员:
| Qt::MouseButton | 没有鼠标按键被按下 |
| Qt::LeftButton | 左鼠标按钮被按下 |
| Qt::RightButton | 右鼠标按钮被按下 |
| Qt::MidButton | 中间鼠标按钮(滚轮按钮)被按下 |
| Qt::MiddleButton | 同MidButton,中间鼠标按钮(滚轮按钮)被按下 |
| Qt::BackButton | 鼠标的后退按钮被按下 |
| Qt::ForwardButton | 鼠标的前进按钮被按下 |
| Qt::TaskButton | 标的任务切换按钮(通常在任务栏上)被按下 |
| Qt::ExtraButtonX | 额外的鼠标按钮,用于表示鼠标的第X个按钮(根据实际情况可以是1、2、3等) |
你可以通过检查鼠标事件的button()函数的返回值,来判断用户按下了哪个鼠标按钮。下面是一个示例:
void MyWidget::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
// 左键按下
}
else if(event->button() == Qt::RightButton)
{
// 右键按下
}
// 其他按钮的处理
}
通过使用Qt MouseButton,你可以根据用户按下的鼠标按钮执行不同的操作,并实现丰富的鼠标交互功能。
Qt Orientation
Qt Orientation是一个枚举类型,用于表示方向或布局的取向。它可以在Qt中的许多类中使用,例如布局管理器、分割器和滚动条等,以指定它们的方向或布局方式。
Qt Orientation枚举类型包括以下成员:
| Qt::Horizontal | 表示水平方向 |
| Qt::Vertical | 表示垂直方向 |
通过使用Qt Orientation,你可以在设计和开发Qt应用程序时灵活地指定布局和组件的方向。以下是一些示例用法:
- 在布局管理器中指定方向:
QVBoxLayout *layout = new QVBoxLayout;
layout->setDirection(Qt::Vertical); // 设置布局为垂直方向
- 在分割器(QSplitter)中指定分割方向:
QSplitter *splitter = new QSplitter(Qt::Horizontal); // 创建一个水平分割器
- 在滚动条(QScrollBar)中指定滚动方向:
QScrollBar *scrollBar = new QScrollBar(Qt::Vertical); // 创建一个垂直滚动条
通过使用Qt Orientation,你可以在Qt应用程序中轻松控制布局和组件的方向,适应不同的用户界面需求。
Qt FocusPolicy
Qt FocusPolicy是一个枚举类型,用于指定控件的焦点策略。焦点是指当前接收键盘输入的控件,焦点策略用于控制控件获取和释放焦点的方式。
Qt FocusPolicy枚举类型包括以下成员:
| Qt::NoFocus | 控件不接受焦点,无法通过键盘进行操作 |
| Qt::TabFocus | 控件可以通过Tab键获取焦点 |
| Qt::ClickFocus | 控件可以通过鼠标单击获取焦点 |
| Qt::StrongFocus | 控件可以通过Tab键和鼠标单击获取焦点 |
| Qt::WheelFocus | 控件可以通过滚轮获取焦点 |
你可以通过在Qt控件的构造函数或setFocusPolicy()函数中设置相应的焦点策略来控制控件的焦点行为。以下是一些示例用法:
QPushButton *button = new QPushButton("Click Me");
button->setFocusPolicy(Qt::ClickFocus); // 设置按钮的焦点策略为通过鼠标单击获取焦点
QLineEdit *lineEdit = new QLineEdit;
lineEdit->setFocusPolicy(Qt::StrongFocus); // 设置文本框的焦点策略为通过Tab键和鼠标单击获取焦点
使用Qt FocusPolicy,可以根据应用程序的需求,为控件指定合适的焦点策略,以提供更好的用户交互体验。
Qt SortOrder
Qt SortOrder是一个枚举类型,用于表示排序顺序。它用于在Qt中的许多类中指定各种排序操作的顺序。
Qt SortOrder枚举类型包括以下成员:
| Qt::AscendingOrder | 表示升序排序 |
| Qt::DescendingOrder | 表示降序排序 |
你可以在使用Qt的排序功能时使用Qt SortOrder来指定排序的顺序。以下是一些示例用法:
- 在Qt的容器类中使用Qt SortOrder来进行排序操作:
QList numbers = {5, 2, 8, 1, 9};
qSort(numbers.begin(), numbers.end(), Qt::AscendingOrder); // 对numbers进行升序排序
QVector names = {"Alice", "Bob", "Charlie", "David"};
qSort(names.begin(), names.end(), Qt::DescendingOrder); // 对names进行降序排序
- 在Qt的模型视图中使用Qt SortOrder来指定模型中的排序顺序:
QSortFilterProxyModel *proxyModel = new QSortFilterProxyModel;
proxyModel->setSourceModel(originalModel);
proxyModel->setSortCaseSensitivity(Qt::CaseInsensitive); // 设置排序不区分大小写
proxyModel->setSortRole(Qt::DisplayRole); // 设置排序使用的角色
proxyModel->sort(0, Qt::AscendingOrder); // 对第一列进行升序排序
通过使用Qt SortOrder,你可以指定排序操作的顺序,以便在Qt应用程序中根据需要进行升序或降序排序。
Qt AlignmentFlag
Qt中的AlignmentFlag枚举类型用于指定对齐方式,可用于布局和绘制等操作。
常见的AlignmentFlag成员包括:
| Qt::AlignLeft | 左对齐 |
| Qt::AlignRight | 右对齐 |
| Qt::AlignHCenter | 水平居中对齐 |
| Qt::AlignJustify | 两端对齐 |
| Qt::AlignTop | 顶部对齐 |
| Qt::AlignBottom | 底部对齐 |
| Qt::AlignVCenter | 垂直居中对齐 |
| Qt::AlignCenter | 居中对齐(水平和垂直同时居中) |
| Qt::AlignBaseline | 基线对齐(在文本布局中对齐基线) |
这些AlignmentFlag成员可以通过按位或运算符(|)进行组合,以实现复杂的对齐方式。例如,如果你想要将小部件居中对齐并垂直居中对齐,可以将Qt::AlignHCenter和Qt::AlignVCenter进行组合:
widget->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
这将使小部件在水平和垂直方向上都居中对齐。
在Qt中,AlignmentFlag枚举类型广泛应用于布局管理器(例如QVBoxLayout和QHBoxLayout)和绘图函数(例如QPainter::drawText)中,用于指定部件或绘制的对齐方式。
Qt TextElideMode
Qt 中的 “TextElideMode” 是一个枚举类型,用于指定文本超出显示范围时的省略方式。它定义了不同的省略模式,以便根据需要截断或省略文本。
以下是 Qt 中的 TextElideMode 枚举成员:
| Qt::ElideLeft | 省略文本的左侧部分 |
| Qt::ElideRight | 省略文本的右侧部分 |
| Qt::ElideMiddle | 省略文本的中间部分 |
| Qt::ElideNone | 不省略文本 |
通过使用这些枚举成员,你可以设置文本在小部件中的省略模式,以确保超出显示范围的文本以可读的方式显示。
例如,你可以通过以下方式在 QLabel 中使用 TextElideMode:
QLabel* label = new QLabel(this);
label->setText("This is a long piece of text that needs to be ellipsized");
label->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);
label->setAlignment(Qt::AlignLeft | Qt::AlignVCenter);
label->setTextElideMode(Qt::ElideRight);
在上述示例中,使用 setTextElideMode() 将省略模式设置为右侧省略,以使超出范围的文本在右侧显示省略号。
Qt WhiteSpaceMode
在 Qt 中,“WhiteSpaceMode” 是一个枚举类型,用于指定如何处理文本中的空白字符。
以下是 Qt 中的 WhiteSpaceMode 枚举成员:
| Qt::WhiteSpaceNormal | 保留文本中的空格字符,但折叠连续的空白字符为一个空格。 |
| Qt::WhiteSpacePre | 保留文本中的空格字符并保留连续的空白字符。 |
| Qt::WhiteSpaceNoWrap | 保留文本中的空格字符并保留连续的空白字符,而不进行换行。 |
| Qt::WhiteSpaceUndefined |
这些枚举成员用于设置 QTextOption 对象的空白处理模式,可以应用于 QTextEdit、QLabel、QTextBrowser 和其他显示文本的小部件。
例如,你可以通过以下方式设置 QLabel 的空白处理模式:
QLabel* label = new QLabel(this);
label->setText("This is some text with extra spaces");
QTextOption textOption;
textOption.setWrapMode(QTextOption::WrapAtWordBoundaryOrAnywhere); // 设置换行方式
textOption.setFlags(textOption.flags() | Qt::WhiteSpaceNormal); // 设置空白处理模式
label->setTextOption(textOption);
在上述示例中,使用 setTextOption() 来设置空白处理模式为 “WhiteSpaceNormal”,这将保留文本中的空格字符,并折叠连续的空白字符为一个空格。
Qt WindowType
在 Qt 中,“WindowType” 是一个枚举类型,用于指定窗口的类型和行为。它用于在创建窗口时设置窗口的属性,并决定窗口的风格、行为和外观。
以下是一些常见的 WindowType 枚举成员:
| Qt::Widget | 普通的窗口小部件,没有窗口边框和标题栏 |
| Qt::Window | 独立的顶级窗口,有窗口边框和标题栏 |
| Qt::Dialog | 模态对话框,通常用于显示临时的用户交互界面 |
| Qt::Sheet | 子窗口,以模态方式显示在父窗口上 |
| Qt::Drawer | 显示在父窗口的侧边或底部,可以滑动显示或隐藏 |
| Qt::Popup | 弹出式窗口,以浮动方式显示在其他窗口上 |
| Qt::Tool | 工具窗口,位于其他窗口之上,通常没有任务栏入口 |
| Qt::ToolTip | 提示窗口,用于显示鼠标悬停时的提示信息 |
| Qt::SplashScreen | 启动画面窗口,用于显示应用程序启动时的欢迎画面 |
| Qt::Desktop | 表示虚拟桌面的特殊窗口 |
| Qt::SubWindow | 子窗口,用于显示在 MDI (多文档界面) 应用程序中分割的窗口部分 |
| Qt::ForeignWindow | 外部窗口,用于嵌入外部系统窗口 |
| Qt::WindowType_Mask | 本身不表示特定的窗口类型,它只是用于进行位掩码操作的常量 |
| Qt::MsWindowsFixedSizeDialogHint | 在 Windows 平台上使用固定大小的对话框风格 |
| Qt::MSWindowsOwnDC | 在 Windows 平台上,当设置了此标志时,窗口将使用自己的设备上下文 (DC) 进行绘图,而不是与父窗口共享 |
| Qt::BypassWindowManagerHint | 窗口会尝试直接绘制在屏幕上,而不经过窗口管理器(如窗口装饰、任务栏)的处理 |
| Qt::X11BypassWindowManagerHint | 同上 |
| Qt::FramelessWindowHint | 设置为无边框窗口,也就是没有标题栏和窗口装饰。这意味着,窗口的外观和行为将更加自定义,你可以完全控制窗口的绘制、大小和位置。 |
| Qt::WindowTitleHint | 窗口将显示标题栏,其中包含窗口的标题和系统自带的窗口控件(如关闭按钮、最小化按钮和最大化按钮)。这是默认的窗口类型,并且通常是大多数应用程序使用的类型。 |
| Qt::WindowSystemMenuHint | 使用此标志可以方便用户在窗口上执行常见的系统菜单操作,并提供了一种标准的交互方式。 |
| Qt::MinimizeButtonHint | 使用此标志可以禁用窗口的最小化功能,适用于某些特定的应用场景或用户界面需求。 |
| Qt::MaximizeButtonHint | 使用此标志可以禁用窗口的最大化功能,适用于某些特定的应用场景或用户界面需求。 |
| Qt::MinMaxButtonsHint | 综合上述两种 |
| Qt::ContextHelpButtonHint | 使用上下文帮助按钮,用户可以在窗口中请求帮助信息,例如弹出相关的帮助对话框或显示上下文帮助文档 |
| Qt::ShadeButtonHint | 窗口将显示一个 “Shade” 按钮,通常位于窗口标题栏的右侧(在系统菜单按钮或其他按钮的左侧)。“Shade” 按钮允许用户将窗口折叠或展开,以便只显示标题栏或完整的窗口内容。不同平台上的窗口装饰可能会有所不同。 |
| Qt::WindowStaysOnTopHint | 将窗口置顶显示 |
| Qt::WindowTransparentForInput | 窗口设置为对输入透明 |
| Qt::WindowOverridesSystemGestures | 窗口将覆盖系统手势,并自己处理手势事件 |
| Qt::WindowDoesNotAcceptFocus | 窗口将不会接受键盘焦点。这意味着点击窗口时,它不会成为活动窗口,并且键盘输入不会直接发送给该窗口 |
| Qt::MaximizeUsingFullscreenGeometryHint | 实现窗口最大化并使用全屏 |
| Qt::CustomizeWindowHint | 实现一些自定义窗口效果和行为 |
| Qt::WindowStaysOnBottomHint | 窗口放置在其他窗口的底部,始终保持在最底层 |
| Qt::WindowCloseButtonHint | 窗口中显示关闭按钮,使用户可以通过点击该按钮来关闭窗口 |
| Qt::MacWindowToolBarButtonHint | 在 macOS 系统中的窗口标题栏上显示工具栏按钮(例如最小化、最大化和关闭按钮) |
| Qt::BypassGraphicsProxyWidget | 指定一个控件是否绕过图形代理部件,在 Qt 中,当使用 QGraphicsView 来显示自定义的部件时,部件会默认地使用图形代理部件来进行渲染和事件处理。这在大多数情况下是可行的,但有时候可能需要绕过图形代理部件,直接在 QGraphicsView 中渲染和处理. |
| Qt::NoDropShadowWindowHint | 指定一个窗口不显示阴影效果 |
| Qt::WindowFullscreenButtonHint | 指定窗口的标题栏上是否显示全屏按钮 |
通过设置 QWidget 或 QDialog 的窗口属性 Qt::WindowType,可以指定窗口的类型。例如:
QWidget* widget = new QWidget();
widget->setWindowFlags(Qt::Window | Qt::WindowTitleHint | Qt::WindowCloseButtonHint);
上述示例创建了一个具有窗口边框和标题栏的顶级窗口。
请注意,可以通过按位或运算符(|)组合多个窗口类型成员或附加其他窗口标志来定义更复杂的窗口行为。
Qt WindowState
Qt::WindowState 是一个 Qt 中的枚举类型,表示窗口的状态。窗口状态描述了窗口当前的显示和布局状态。
Qt::WindowState 定义了以下几个状态值:
| Qt::WindowNoState | 无特定状态,窗口未被最小化、最大化或全屏 |
| Qt::WindowMinimized | 窗口被最小化,即显示为任务栏上的图标 |
| Qt::WindowMaximized | 窗口被最大化,占据整个屏幕 |
| Qt::WindowFullScreen | 窗口以全屏模式显示,覆盖整个屏幕 |
| Qt::WindowActive | 窗口处于活动状态,即当前可接受用户输入 |
通过使用 QWidget 类的 windowState() 和 setWindowState() 函数,可以获取和设置窗口的状态。
以下是一些示例代码:
// 获取窗口的当前状态
Qt::WindowState currentState = window->windowState();
// 设置窗口的状态为最大化
window->setWindowState(Qt::WindowMaximized);
// 设置窗口的状态为全屏
window->setWindowState(Qt::WindowFullScreen);
// 恢复窗口的原始状态
window->setWindowState(Qt::WindowNoState);
在上述示例中,windowState() 函数用于获取窗口的当前状态,而 setWindowState() 函数用于设置窗口的状态。
通过对窗口状态的管理,可以动态控制窗口的显示和布局,以满足应用程序的需求。
Qt ApplicationState
Qt::ApplicationState 是一个 Qt 中的枚举类型,用于表示应用程序的状态。
Qt::ApplicationState 定义了以下几个状态值:
| Qt::ApplicationSuspended | 应用程序暂停状态。当应用程序被操作系统挂起时(例如进入后台),应用程序会进入此状态 |
| Qt::ApplicationHidden | 应用程序隐藏状态。当应用程序最小化或隐藏到系统托盘时,应用程序会进入此状态 |
| Qt::ApplicationInactive | 应用程序非活动状态。当应用程序失去焦点或被其他窗口遮挡时,应用程序会进入此状态 |
| Qt::ApplicationActive | 应用程序活动状态。当应用程序具有焦点且处于前台显示时,应用程序会进入此状态 |
这些状态值用于表示应用程序的不同运行状态,可以通过 QGuiApplication 类的 applicationState() 函数获取当前应用程序的状态。
以下是一个示例代码:
// 获取应用程序的当前状态
Qt::ApplicationState currentState = QGuiApplication::applicationState();
if (currentState == Qt::ApplicationSuspended) {
// 应用程序处于暂停状态
} else if (currentState == Qt::ApplicationHidden) {
// 应用程序处于隐藏状态
} else if (currentState == Qt::ApplicationInactive) {
// 应用程序处于非活动状态
} else if (currentState == Qt::ApplicationActive) {
// 应用程序处于活动状态
}
在上述示例中,使用 applicationState() 函数获取当前应用程序的状态,并根据不同的状态进行相应的处理。
了解应用程序的状态对于处理后台运行、响应用户操作等情况非常有用。根据应用程序的状态,可以采取不同的行为以满足应用程序的需求。
Qt ScreenOrientation
Qt::ScreenOrientation 是一个 Qt 中的枚举类型,用于表示屏幕的方向或旋转状态。
Qt::ScreenOrientation 定义了以下几个方向值:
| Qt::PrimaryOrientation | 主要方向。表示屏幕当前的默认方向,通常是纵向(竖屏)。 |
| Qt::LandscapeOrientation | 横向方向。表示屏幕被旋转为横向,即宽度大于高度。 |
| Qt::PortraitOrientation | 纵向方向。表示屏幕被旋转为纵向,即高度大于宽度。 |
| Qt::InvertedLandscapeOrientation | 倒置横向方向。表示屏幕被旋转为颠倒的横向。 |
| Qt::InvertedPortraitOrientation | 倒置纵向方向。表示屏幕被旋转为颠倒的纵向。 |
这些方向值用于描述屏幕在不同设备或用户旋转屏幕时的方向状态。可以通过 QScreen 类的 orientation() 函数来获取屏幕的当前方向。
以下是一个示例代码:
// 获取屏幕的当前方向
QScreen *screen = QGuiApplication::primaryScreen();
Qt::ScreenOrientation currentOrientation = screen->orientation();
if (currentOrientation == Qt::PrimaryOrientation) {
// 屏幕处于默认竖屏方向
} else if (currentOrientation == Qt::LandscapeOrientation) {
// 屏幕处于横屏方向
} else if (currentOrientation == Qt::PortraitOrientation) {
// 屏幕处于纵屏方向
} else if (currentOrientation == Qt::InvertedLandscapeOrientation) {
// 屏幕处于倒置横屏方向
} else if (currentOrientation == Qt::InvertedPortraitOrientation) {
// 屏幕处于倒置纵屏方向
}
在上述示例中,通过使用 QScreen 类的 orientation() 函数获取当前屏幕的方向,并根据方向进行相应的处理。
了解屏幕方向对于适应不同屏幕布局或调整用户界面非常有用。根据屏幕的方向,可以调整应用程序的布局、重新排列控件或显示不同的内容,以提供更好的用户体验。
Qt WigetAttribute
Qt::WidgetAttribute 是一个 Qt 中的枚举类型,用于设置或查询部件的属性。
Qt::WidgetAttribute 定义了以下几个属性:
| Qt::WA_AcceptDrops | 启用窗口接受拖放操作 |
| Qt::WA_AlwaysShowToolTips | 始终显示工具提示,即使部件被禁用或隐藏 |
| Qt::WA_ContentsPropagated | 指示部件的内容是否继承其父级部件的尺寸约束 |
| Qt::WA_CustomWhatsThis | 启用自定义的 WhatsThis 内容,而不是使用默认内容 |
| Qt::WA_DeleteOnClose | 当窗口关闭时自动删除对象 |
| Qt::WA_Disabled | 禁用部件 |
| Qt::WA_ForceDisabled | 强制禁用部件,禁止用户交互 |
| Qt::WA_ForceUpdatesDisabled | 强制禁用部件的更新,包括子部件 |
| Qt::WA_GroupLeader | 指示部件是否是群组的领导者 |
| Qt::WA_Hover | 使用鼠标悬停功能来跟踪部件的状态 |
| Qt::WA_InputMethodEnabled | 启用输入法支持 |
| Qt::WA_KeyboardFocusChange | 键盘焦点发生更改 |
| Qt::WA_KeyCompression | 启用键盘压缩,减少反馈时间 |
| Qt::WA_LaidOut | 部件的布局已完成 |
| Qt::WA_LayoutOnEntireRect | 在整个矩形区域内布局部件,而不仅限于内容区域 |
| Qt::WA_LayoutUsesWidgetRect | 在部件的内容矩形内执行布局 |
| Qt::WA_MacAlwaysShowToolWindow | 在 macOS 上,将窗口视为工具窗口,并始终显示其标题栏 |
| Qt::WA_MacBrushedMetal | 在macOS 上使用 Brushed Metal 外观 |
| Qt::WA_MacFrameworkScaled | 在 macOS 上,通过在高 DPI 环境中缩放窗口,使 macOS 外观模仿更精确 |
| Qt::WA_MacMiniSize | 在 macOS 上,窗口被调整大小到其最小大小 |
| Qt::WA_MacNoClickThrough | 在 macOS 上,阻止点击穿透窗口 |
| Qt::WA_MacNormalSize | 在 macOS 上,窗口被调整大小到其正常大小 |
| Qt::WA_MacOpaqueSizeGrip | 在 macOS 上,给大小调整手柄提供不透明背景 |
| Qt::WA_MacShowFocusRect | 在 macOS 上显示聚焦矩形 |
| Qt::WA_MacSmallSize | 在 macOS 上,窗口被调整大小到其较小的大小 |
| Qt::WA_MacVariableSize | 在 macOS 上,使窗口可以调整到任意大小 |
| Qt::WA_MacVibrantDark | 在 macOS 上使用深色外观 |
| Qt::WA_MacVibrantLight | 在 macOS 上使用浅色外观 |
| Qt::WA_MergeSoftkeys | 合并柔性按键,以更好地支持触摸设备 |
| Qt::WA_MouseNoMask | 跟踪鼠标事件时,不使用鼠标掩码 |
| Qt::WA_MouseTracking | 启用鼠标跟踪功能,跟踪光标的位置 |
| Qt::WA_Moved | 部件的位置已更改 |
| Qt::WA_MSWindowsUseDirect3DByDefault | 在 Windows 上使用 Direct3D 进行渲染 |
| Qt::WA_NativeWindow | 使用本机窗口系统的窗口 |
| Qt::WA_NoBackground | 不绘制背景,透明化部件 |
| Qt::WA_NoChildEventsFromChildren | 阻止子部件向父部件发送事件 |
| Qt::WA_NoChildEventsForParent | 阻止父部件向子部件发送事件 |
| Qt::WA_NoMousePropagation | 阻止鼠标事件的传播给父部件 |
| Qt::WA_NoMouseReplay | 阻止鼠标事件的重新发送给其他部件 |
| Qt::WA_NoSystemBackground | 不使用系统默认背景绘制部件 |
| Qt::WA_OpaquePaintEvent | 部件的 paintEvent() 中默认绘制不透明背景 |
| Qt::WA_OutsideWSRange | 部件在范围之外,可能绘制不完整 |
| Qt::WA_PaintOnScreen | 使用双缓冲绘制窗口 |
| Qt::WA_PaintUnclipped | 在 paintEvent() 中没有进行裁剪绘制 |
| Qt::WA_SetCursor | 设置部件的光标 |
| Qt::WA_SetFont | 设置部件的字体 |
| Qt::WA_SetLayoutDirection | 设置部件的布局方向 |
| Qt::WA_SetLocale | 设置部件的区域设置 |
| Qt::WA_SetPalette | 设置部件的调色板 |
| Qt::WA_SetStyle | 设置部件的样式 |
| Qt::WA_SetWindowIcon | 设置窗口的图标 |
| Qt::WA_SetWindowModality | 设置窗口的模态性 |
| Qt::WA_SetWindowTitle | 设置窗口的标题 |
| Qt::WA_ShowModal | 以模态方式显示窗口 |
| Qt::WA_StaticContents | 使用静态内容大小策略 |
| Qt::WA_StyleSheet | 启用使用样式表来设置部件的外观 |
| Qt::WA_StyledBackground | 使用样式化背景绘制部件 |
| Qt::WA_StyleSheetTarget | 指示该部件是一个样式表目标 |
| Qt::WA_TabletTracking | 启用手写板跟踪 |
| Qt::WA_TranslucentBackground | 使用半透明背景绘制部件 |
| Qt::WA_UnderMouse | 指示鼠标是否在部件下方 |
| Qt::WA_UpdatesDisabled | 禁用部件的更新 |
| Qt::WA_WState_AcceptedTouchBeginEvent | 使部件能够接受触摸开始事件 |
| Qt::WA_WState_CompressKeys | 压缩连续的键盘事件 |
| Qt::WA_WState_ConfigPending | 等待设置窗口状态 |
| Qt::WA_WState_Created | 窗口已创建 |
| Qt::WA_WState_DND | 部件正在拖放操作中 |
| Qt::WA_WState_Hidden | 部件被隐藏 |
| Qt::WA_WState_InPaintEvent | 部件正在处理 paintEvent() |
| Qt::WA_WState_Polished | 部件已成功完成初始化 |
| Qt::WA_WState_Reparented | 部件已被重新父化 |
| Qt::WA_WState_Restored | 部件已被恢复 |
| Qt::WA_WState_Visible | 部件可见 |
| Qt::WA_WState_WindowOpacitySet | 窗口的不透明度已设置 |
| Qt::WA_WState_WindowOpacitySetForced | 窗口的不透明度被强制设置 |
| Qt::WA_X11BypassWM | 绕过窗口管理器,直接与 X11 通信 |
| Qt::WA_X11DoNotAcceptFocus | 窗口不接受焦点 |
| Qt::WA_X11NetWmWindowTypeDesktop | 设置 X11 窗口类型为桌面窗口 |
| Qt::WA_X11NetWmWindowTypeDock | 设置 X11 窗口类型为 Dock 窗口 |
| Qt::WA_X11NetWmWindowTypeSplash | 设置 X11 窗口类型为启动画面窗口 |
| Qt::WA_X11NetWmWindowTypeToolbar | 设置 X11 窗口类型为工具栏窗口 |
| Qt::WA_X11NetWmWindowTypeToolTip | 设置 X11 窗口类型为工具提示窗口 |
| Qt::WA_X11NetWmWindowTypeUtility | 设置 X11 窗口类型为实用程序窗口 |
| Qt::WA_X11OpenGLOverlay | 使用 OpenGL 窗口覆盖窗口 |
| Qt::WA_X11OwnsColormap | 部件拥有自己的颜色映射表 |
| Qt::WA_X11UseOpenGLOverlay | 使用 OpenGL 窗口覆盖窗口,并与 X11 通信 |
| Qt::WA_X11UseSoftwareOpenGL | 使用软件渲染进行 OpenGL 绘制 |
| Qt::WA_X11UseXCB | 使用 XCB 库与 X11 通信 |
| Qt::WA_X11NetWmWindowTypeComboBox | 设置 X11 窗口类型为组合框窗口 |
| Qt::WA_X11NetWmWindowTypeMenu | 设置 X11 窗口类型为菜单窗口 |
| Qt::WA_X11NetWmWindowTypePopup | 设置 X11 窗口类型为弹出窗口 |
这些属性可以通过 QWidget 上的 setAttribute() 函数进行设置,也可以使用 testAttribute() 函数查询部件的当前属性。
以下是一些示例代码:
// 设置部件的属性
widget->setAttribute(Qt::WA_DeleteOnClose, true);
// 查询部件的属性
bool isDisabled = widget->testAttribute(Qt::WA_Disabled);
在上述示例中,通过 setAttribute() 函数设置部件的属性,使用 testAttribute() 函数查询部件的属性。
通过设置和查询部件的属性,可以对部件的行为和外观进行进一步定制。这些属性可以用于控制部件的生命周期、禁用部件的交互、定义绘制行为以及其他各种行为。
Qt ApplicationAttribute
Qt的ApplicationAttribute是一组枚举值,用于设置应用程序的行为和属性。以下是Qt中ApplicationAttribute的部分内容:
| Qt::AA_AttributeCount | 表示枚举属性的数量,不是一个有效的属性 |
| Qt::AA_ImmediateWidgetCreation | 设置是否立即创建窗口部件。如果为真,则在调用QWidget构造函数时立即创建窗口部件。否则,窗口部件将在需要时创建。 |
| Qt::AA_MSWindowsUseDirect3DByDefault | 设置是否使用Direct3D作为Windows平台上的默认显示引擎。如果为真,则Qt将尝试使用Direct3D进行渲染 |
| Qt::AA_DontShowIconsInMenus | 设置是否在菜单中显示图标。如果为真,则菜单中的动作不会显示与其相关联的图标。 |
| Qt::AA_NativeWindows | 设置是否启用Qt的本机窗口特性。如果为真,则启用Qt的本机窗口特性,使窗口在外观和行为上与主机操作系统的窗口一致。 |
| Qt::AA_DontCreateNativeWidgetSiblings | 当一个QWidget被创建时,设置其兄弟的创建方式。如果为真,则QWidget的兄弟窗口小部件将不会被创建为本机窗口。 |
| Qt::AA_PluginApplication | 设置应用程序是否为插件化应用程序。如果为真,则应用程序将表现为插件。 |
| Qt::AA_SynthesizeMouseForUnhandledTouchEvents | 设置是否为未处理的触摸事件合成鼠标事件。如果为真,则Qt将模拟鼠标事件来处理未处理的触摸事件。 |
| Qt::AA_UseHighDpiPixmaps | 设置是否使用高DPI像素图像。如果为真,则在高DPI显示器上,Qt将使用高分辨率的像素图像。 |
| Qt::AA_EnableHighDpiScaling | 设置是否启用高DPI缩放。如果为真,则Qt应用程序将根据屏幕的DPI值自动缩放。 |
| Qt::AA_DisableHighDpiScaling | 设置是否禁用高DPI缩放。如果为真,则Qt应用程序将不会自动缩放,而是按照1:1的比例显示 |
Qt BGMode
在Qt中,BGMode是一种用于设置Qt应用程序的背景模式的枚举。背景模式表示应用程序在没有活跃窗口的情况下,如何处理背景图像的显示。
Qt中的BGMode枚举类型具有以下几个选项:
| Qt::OpaqueMode | 这是默认的背景模式。当没有活跃窗口时,背景图像将完全填充整个应用程序窗口,覆盖其他内容。 |
| Qt::TransparentMode | 当没有活跃窗口时,背景图像将透明显示,允许底层内容透过背景显示。 |
通过设置QApplication的setBackgroundMode()函数,你可以选择所需的背景模式。例如:
QApplication app(argc, argv);
app.setBackgroundMode(Qt::BGMode::TransparentMode);
上述代码将设置应用程序的背景模式为透明模式。
请注意,背景模式的可用性可能受到底层操作系统和Qt版本的限制。在特定的平台和环境中,一些背景模式可能无法正常工作或不受支持。
Qt ArrowType
在Qt中,ArrowType是一个枚举类型,用于指定绘制箭头的类型。箭头通常用于指示方向或标记特定元素。Qt提供了几种不同的箭头类型,以满足各种绘图需求。
Qt中的ArrowType枚举包括以下选项:
| Qt::NoArrow | 无箭头 |
| Qt::UpArrow | 向上箭头 |
| Qt::DownArrow | 向下箭头 |
| Qt::LeftArrow | 向左箭头 |
| Qt::RightArrow | 向右箭头 |
| Qt::UpArrow | Qt::DownArrow | 上下双向箭头 |
| Qt::LeftArrow | Qt::RightArrow | 左右双向箭头 |
你可以在绘制图形或线条时使用这些箭头类型,以指示方向或突出显示特定的元素。例如,使用QPainter绘制一条带箭头的线条的示例代码如下:
QPainter painter(this);
QPen pen;
pen.setWidth(2);
pen.setColor(Qt::black);
pen.setBrush(Qt::black);
pen.setCapStyle(Qt::RoundCap);
QPointF startPoint(50, 50);
QPointF endPoint(200, 200);
// 设置线条的样式和箭头类型
pen.setStyle(Qt::SolidLine);
pen.setArrowType(Qt::UpArrow);
painter.setPen(pen);
// 绘制带箭头的线条
painter.drawLine(startPoint, endPoint);
上述代码将在给定的起点和终点之间绘制一条线条,并在线条的末端绘制一个向上的箭头。
请注意,箭头类型可能受到底层绘图引擎和特定操作系统的限制。在某些情况下,某些箭头类型可能无法正常显示或不受支持。
Qt PenStyle
在Qt中,PenStyle是一个枚举类型,用于指定绘制线条时的线型样式。线型样式决定了线条的外观,可以用于绘制各种形状和线条效果。
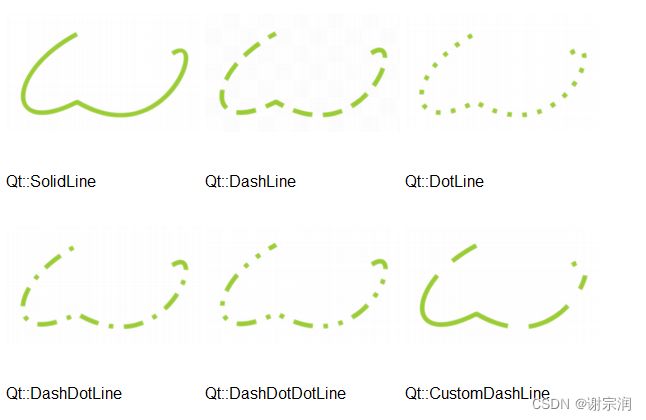
Qt中的PenStyle枚举包括以下选项:
| Qt::NoPen | 不绘制线条,即不显示线条 |
| Qt::SolidLine | 绘制实线 |
| Qt::DashLine | 绘制虚线,由一系列短线和间隔组成 |
| Qt::DotLine | 绘制点线,由一系列点和间隔组成 |
| Qt::DashDotLine | 绘制一种组合线型,交替显示短线和点线 |
| Qt::DashDotDotLine | 绘制一种组合线型,交替显示短线、点线和点线 |
| Qt::CustomDashLine | 定义虚线,可以通过设置QPen的setDashPattern()函数来定义线型 |
你可以在绘制图形或线条时使用这些线型样式,以创建不同的视觉效果。例如,使用QPainter绘制一个带有虚线线型的矩形的示例代码如下:
QPainter painter(this);
QPen pen;
pen.setWidth(2);
pen.setColor(Qt::black);
// 设置线条的样式为虚线
pen.setStyle(Qt::DashLine);
painter.setPen(pen);
// 绘制带虚线线型的矩形
painter.drawRect(50, 50, 200, 100);
上述代码将在给定的矩形区域内绘制一个带有虚线线型的矩形。
请注意,线型样式的可用性可能取决于底层绘图引擎和特定操作系统的限制。在某些情况下,某些线型样式可能无法正常显示或不受支持。
Qt PenCapStyle
在Qt中,PenCapStyle是一个枚举类型,用于指定绘制线条时的线帽样式。线帽样式决定了线条的端点外观,可以用于绘制不同的线条形状和样式。
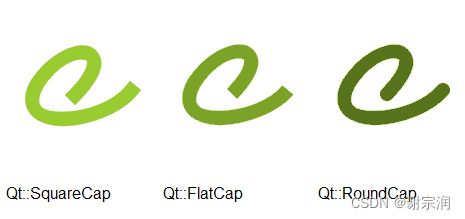
Qt中的PenCapStyle枚举包括以下选项:
| Qt::FlatCap | 平头线帽。线条的端点将以平直的方式结束 |
| Qt::SquareCap | 方头线帽。线条的端点将以方形的方式结束,超出线条长度 |
| Qt::RoundCap | 圆头线帽。线条的端点将以半圆的方式结束 |
你可以在绘制图形或线条时使用这些线帽样式,以创建不同的线条外观。例如,使用QPainter绘制一条带有圆头线帽的线条示例代码如下:
QPainter painter(this);
QPen pen;
pen.setWidth(2);
pen.setColor(Qt::black);
// 设置线条的线帽样式为圆头线帽
pen.setCapStyle(Qt::RoundCap);
painter.setPen(pen);
// 绘制带有圆头线帽的线条
painter.drawLine(50, 50, 200, 200);
上述代码将在给定的起点和终点之间绘制一条线条,并且线条的端点将以圆头线帽的样式结束。
请注意,线帽样式的可用性可能取决于底层绘图引擎和特定操作系统的限制。在某些情况下,某些线帽样式可能无法正常显示或不受支持。
Qt BrushStyle
在Qt中,BrushStyle是一个枚举类型,用于指定绘制图形区域的填充样式。填充样式决定了如何填充闭合图形的内部区域。
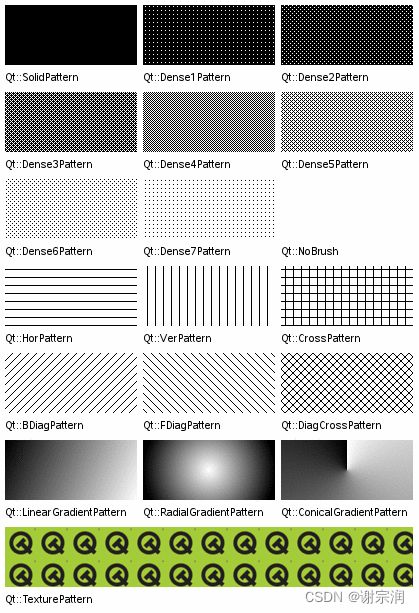
Qt中的BrushStyle枚举包括以下选项:
| Qt::NoBrush | 不进行填充,即不显示内部填充 |
| Qt::SolidPattern | 使用纯色填充。可以通过调用QBrush的setColor()函数来设置填充颜色 |
| Qt::Dense1Pattern | 密集斜线填充 |
| Qt::Dense2Pattern | 密集垂直线填充 |
| Qt::Dense3Pattern | 密集水平线填充 |
| Qt::Dense4Pattern | 密集交叉线填充 |
| Qt::Dense5Pattern | 密集斜交叉线填充 |
| Qt::Dense6Pattern | 密集斜线和垂直线填充 |
| Qt::Dense7Pattern | 密集斜线和水平线填充 |
| Qt::HorPattern | 水平线填充 |
| Qt::VerPattern | 垂直线填充 |
| Qt::CrossPattern | 十字交叉线填充 |
| Qt::BDiagPattern | 反斜线填充 |
| Qt::FDiagPattern | 正斜线填充 |
| Qt::DiagCrossPattern | 斜交叉线填充 |
你可以在绘制闭合图形时使用这些填充样式,以创建不同的视觉效果。例如,使用QPainter绘制一个带有斜线填充样式的矩形的示例代码如下:
QPainter painter(this);
QBrush brush(Qt::Dense1Pattern);
painter.setBrush(brush);
// 绘制带有斜线填充样式的矩形
painter.drawRect(50, 50, 200, 100);
上述代码将在给定的矩形区域内绘制一个带有斜线填充样式的矩形。
请注意,填充样式的可用性和外观可能取决于底层绘图引擎和特定操作系统的限制。在某些情况下,某些填充样式可能无法正常显示或不受支持。
Qt CusorShape
Qt提供了一些预定义的Qt::CursorShape枚举类型,用于设置鼠标指针的形状。使用setCursor()函数可以将指定的指针形状应用于一个窗口、控件或应用程序。
以下是一些常用的Qt::CursorShape枚举值和对应的指针形状:
| Qt::ArrowCursor |
|
标准箭头形状 |
| Qt::UpArrowCursor |
|
|
| Qt::CrossCursor |
|
十字线形状 |
| Qt::IBeamCursor |
|
I形光标,用于文本输入 |
| Qt::WaitCursor |
|
等待形状,表示应用程序正在忙于处理 |
| Qt::SizeVerCursor |
|
垂直缩放形状 |
| Qt::SizeHorCursor |
|
水平缩放形状 |
| Qt::SizeBDiagCursor |
|
|
| Qt::SizeFDiagCursor |
|
|
| Qt::SizeAllCursor |
|
移动形状,表示可以拖动窗口或控件 |
| Qt::SplitVCursor |
|
|
| Qt::SplitHCursor |
|
|
| Qt::PointingHandCursor |
|
手形指针,表示可以点击链接或可交互的对象 |
| Qt::ForbiddenCursor |
|
禁止形状,表示操作不被允许 |
| Qt::OpenHandCursor |
|
手掌形状,表示可以拖动或移动对象 |
| Qt::ClosedHandCursor |
|
|
| Qt::WhatsThisCursor |
|
|
| Qt::BusyCursor |
|
除了预定义的指针形状,您还可以通过自定义图像来创建自定义鼠标指针形状。使用QCursor类可以加载图像文件,并将其设置为自定义的鼠标指针形状。
下面是一个示例代码,演示如何设置窗口的鼠标指针形状为手形指针:
// 创建一个手形指针
QCursor cursor(Qt::PointingHandCursor);
// 将指针应用于窗口
window->setCursor(cursor);
这样,窗口的鼠标指针形状将变为手形指针。
请注意,不同操作系统和平台可能会对鼠标指针形状的显示和支持有所不同。因此,在使用特定鼠标指针形状时,最好在目标平台上进行测试以确保预期的外观和行为。
另外,Qt还支持自定义鼠标形状。
Qt TextFormat
在Qt中,TextFormat是一个枚举类型,用于指定文本的格式。它用于设置文本的样式、颜色、对齐方式等。
以下是TextFormat枚举类型的常用值:
| Qt::PlainText | 普通文本格式,没有特定的样式或特效 |
| Qt::RichText | 富文本格式,可以使用HTML或类似的标记语言来设置文本样式、链接等 |
| Qt::AutoText | 自动判断文本的格式,如果包含HTML标记,则使用富文本格式,否则使用普通文本格式 |
| Qt::MarkdownText | Markdown格式 |
示例代码:
QLabel* label = new QLabel;
label->setTextFormat(Qt::RichText);
label->setText("Hello Qt"); // 使用HTML标记格式化文本
上面的代码使用setTextFormat()设置TextFormat为Qt::RichText,然后使用setText()设置包含HTML标记的文本。最终,文本将以富文本格式进行显示,使得"Hello"和"Qt"分别为加粗和斜体效果。
除了上述示例中的标记语言,也可以使用其他方式来设置文本的样式,例如使用QTextCharFormat和QTextCursor来设置特定区域的文本格式、颜色、字体等。
这是一个使用QTextCursor来设置特定区域的文本样式和颜色的示例代码:
QTextEdit* textEdit = new QTextEdit;
textEdit->setPlainText("Hello World");
QTextCursor cursor = textEdit->textCursor();
cursor.movePosition(QTextCursor::Start);
cursor.movePosition(QTextCursor::WordRight, QTextCursor::KeepAnchor);
QTextCharFormat format;
format.setFontWeight(QFont::Bold);
format.setForeground(Qt::red);
cursor.setCharFormat(format);
textEdit->setTextCursor(cursor);
上面的代码将QTextCursor移动到文字中的第一个单词,然后使用QTextCharFormat设置字体为加粗,颜色为红色。最后,使用setTextCursor()将更改后的QTextCursor应用到QTextEdit上,从而设置了指定区域的文本样式。
总结来说,TextFormat枚举类型和相关的类和函数提供了多种方式来设置和控制文本的格式和样式,使得在Qt应用程序中可以灵活地处理文本显示和样式需求。
Qt AspectRatioMode
在Qt中,AspectRatioMode是一个枚举类型,用于指定宽高比的调整模式。它用于定义在调整视图(如QGraphicsView或QCameraViewfinder)中的内容时,如何处理宽高比问题。
以下是AspectRatioMode枚举类型的常用值:
| Qt::IgnoreAspectRatio | 忽略宽高比,不进行调整,保持原始的宽度和高度 |
| Qt::KeepAspectRatio | 保持宽高比,将内容调整到视图中,可能会有一部分内容超出视图的边界 |
| Qt::KeepAspectRatioByExpanding | 保持宽高比,同时将内容缩放以填充整个视图,可能会有一部分视图未被填充 |
示例代码:
QGraphicsView* view = new QGraphicsView;
view->setSceneRect(0, 0, 400, 300); // 设置场景大小为400x300
// 设置宽高比调整模式为保持宽高比,将内容缩放以适应视图
view->setResizeAnchor(QGraphicsView::AnchorViewCenter);
view->setAlignment(Qt::AlignCenter);
view->setViewportUpdateMode(QGraphicsView::FullViewportUpdate);
view->setRenderHint(QPainter::Antialiasing);
view->setDragMode(QGraphicsView::NoDrag);
view->setDragMode(QGraphicsView::ScrollHandDrag);
view->setTransformationAnchor(QGraphicsView::AnchorUnderMouse);
view->setOptimizationFlags(QGraphicsView::DontAdjustForAntialiasing);
view->setRenderHint(QPainter::Antialiasing, false);
view->setRenderHint(QPainter::TextAntialiasing, false);
view->setResizeAnchor(QGraphicsView::AnchorUnderMouse);
view->setResizeAnchor(QGraphicsView::AnchorBottom);
view->setClearColor(Qt::lightGray);
view->setOptimizationFlag(QGraphicsView::DontSavePainterState, true);
上面的代码创建了一个QGraphicsView视图,通过设置各种属性来控制宽高比的调整模式。在这个示例中,宽高比调整模式被设置为Qt::KeepAspectRatio,从而保持内容的宽高比,并将内容缩放以适应视图。
根据具体的需求,您可以根据自己的情况选择合适的宽高比调整模式来调整内容在视图中的显示方式。这样能够确保内容在不同屏幕尺寸和方向上的正确显示和适应性。
Qt TimeSpec
在Qt中,TimeSpec是一个枚举类型,用于表示时间的规范。它用于在处理和比较时间值时指定参考时区的规范。
以下是TimeSpec枚举类型的常用值:
| Qt::LocalTime | 本地时间,表示为与特定时区相关的时间 |
| Qt::UTC | 协调世界时(UTC),表示为与UTC时区相关的时间 |
示例代码:
QDateTime localTime = QDateTime::currentDateTime();
QDateTime utcTime = localTime.toUTC();
qDebug() << "Local Time:" << localTime.toString();
qDebug() << "UTC Time:" << utcTime.toString();
上面的代码获取了当前本地时间,然后通过toUTC()将其转换为UTC时间。最后,使用toString()将本地时间和UTC时间输出到调试窗口。
通过TimeSpec枚举类型,您可以在处理时间时指定正确的时区规范,确保时间的正确比较和处理。根据具体的需求,您可以选择使用本地时间或UTC时间,具体取决于您的应用程序中时间的使用场景和需求。
需要注意的是,TimeSpec仅用于指定时间的规范,在Qt中并不处理实际的时间转换。要在不同时区之间进行时间转换,请使用QDateTime的相关函数,例如toTimeZone()和setTimeZone()方法。
QDateTime localTime = QDateTime::currentDateTime();
QDateTime utcTime = localTime.toTimeZone(QTimeZone("UTC"));
QDateTime anotherTimeZone = utcTime.toTimeZone(QTimeZone("America/New_York"));
qDebug() << "Local Time:" << localTime.toString();
qDebug() << "UTC Time:" << utcTime.toString();
qDebug() << "Another Time Zone:" << anotherTimeZone.toString();
上面的代码将当前本地时间转换为UTC时间,然后再将其转换为纽约时区的时间。使用toTimeZone()和QTimeZone类,您可以在不同的时区之间进行时间转换。
总结来说,TimeSpec枚举类型用于指定时间的规范,可以在处理时间时指定本地时间或UTC时间的使用。通过使用QDateTime的相关函数,可以进行实际的时间转换操作,以满足不同时区的需求。
Qt ScrollbarPolicy
在Qt中,ScrollBarPolicy是一个枚举类型,用于指定滚动条的显示策略。它用于控制滚动条在可滚动区域中的显示与隐藏。
以下是ScrollBarPolicy枚举类型的常用值:
| Qt::ScrollBarAsNeeded | 根据需要显示滚动条。当内容超出可显示区域时,会自动显示滚动条 |
| Qt::ScrollBarAlwaysOff | 始终隐藏滚动条,即使内容超出可显示区域 |
| Qt::ScrollBarAlwaysOn | 始终显示滚动条,即使内容未超出可显示区域 |
示例代码:
QTextEdit* textEdit = new QTextEdit;
textEdit->setHorizontalScrollBarPolicy(Qt::ScrollBarAsNeeded);
textEdit->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
上面的代码创建了一个QTextEdit文本编辑器,并将水平滚动条的显示策略设置为根据需要显示(即内容超出可显示区域时显示滚动条),将垂直滚动条的显示策略设置为始终显示滚动条。
通过设置适当的滚动条策略,您可以根据自己的需求来控制滚动条的显示与隐藏,以提供更好的用户体验。这样可以确保在内容超出可显示区域时,用户可以方便地进行滚动操作,同时不会在不需要滚动时占用界面的空间。
Qt CaseSensitivity
在Qt中,CaseSensitivity是一个枚举类型,用于指定大小写敏感性。它用于在字符串比较和搜索操作中,确定是否要考虑字符的大小写差异。
以下是CaseSensitivity枚举类型的常用值:
| Qt::CaseInsensitive | 不区分大小写,即将字符视为相等,忽略大小写差异 |
| Qt::CaseSensitive | 区分大小写,即将字符视为不同,考虑大小写差异 |
示例代码:
QString str1 = "Hello";
QString str2 = "hello";
bool caseSensitive = (str1.compare(str2, Qt::CaseSensitive) == 0); // 区分大小写,返回false
bool caseInsensitive = (str1.compare(str2, Qt::CaseInsensitive) == 0); // 不区分大小写,返回true
qDebug() << "Case Sensitive:" << caseSensitive;
qDebug() << "Case Insensitive:" << caseInsensitive;
上面的代码使用了QString类的compare()函数来比较两个字符串,通过传递不同的CaseSensitivity值来指定大小写敏感性。在示例中,str1与str2进行比较,当使用Qt::CaseSensitive时,返回false,表示不相等;而使用Qt::CaseInsensitive时,返回true,表示相等。
通过使用CaseSensitivity枚举类型,您可以根据具体的需求在字符串比较和搜索中选择适当的大小写敏感性设置。这样可以确保在对字符串进行操作时,考虑或忽略字符的大小写差异,从而满足您的应用程序的需求。
Qt ConnecttionType
在Qt中,Qt::ConnectionType是一个枚举类型,用于指定信号和槽之间的连接类型。它确定了信号发射时如何处理槽函数被调用的情况。
以下是Qt::ConnectionType枚举类型的常用值:
| Qt::AutoConnection | 自动选择合适的连接类型。如果发送方和接收方处于同一线程,则使用Qt::DirectConnection连接类型;否则,使用Qt::QueuedConnection连接类型。 |
| Qt::DirectConnection | 发送信号时,立即在相同线程中直接调用槽函数。当发送方和接收方在同一线程中时,可以使用此连接类型以避免信号处理的开销 |
| Qt::QueuedConnection | 发送信号时,将事件添加到接收方线程的事件队列中,等待接收方线程处理。这是最常用的连接类型,适用于多线程应用程序或跨线程的信号槽连接。 |
| Qt::BlockingQueuedConnection | 与Qt::QueuedConnection类似,但是发送方会等待槽函数执行完成后再继续执行。这种连接类型适用于需要同步处理的特殊情况。 |
| Qt::UniqueConnection | 确保只建立一个连接,避免重复连接相同的信号和槽。如果已经有相同的连接存在,新的连接将被忽略。 |
示例代码:
// 对象sender和对象receiver是两个QObject的实例
// 使用Qt::AutoConnection连接类型
QObject::connect(sender, SIGNAL(someSignal()), receiver, SLOT(someSlot()));
// 使用Qt::DirectConnection连接类型
QObject::connect(sender, SIGNAL(someSignal()), receiver, SLOT(someSlot()), Qt::DirectConnection);
// 使用Qt::QueuedConnection连接类型
QObject::connect(sender, SIGNAL(someSignal()), receiver, SLOT(someSlot()), Qt::QueuedConnection);
// 使用Qt::BlockingQueuedConnection连接类型
QObject::connect(sender, SIGNAL(someSignal()), receiver, SLOT(someSlowSlot()), Qt::BlockingQueuedConnection);
// 使用Qt::UniqueConnection连接类型
QObject::connect(sender, SIGNAL(someSignal()), receiver, SLOT(someSlot()), Qt::UniqueConnection);
上面的代码展示了不同的连接类型在信号和槽之间的使用。通过调用QObject::connect()函数,并为其传递适当的连接类型枚举值,您可以指定信号和槽之间的连接方式。
通过使用Qt::ConnectionType枚举类型,您可以根据需要选择适当的连接类型,以实现所需的信号槽交互行为。这样可以确保信号和槽之间的正确连接和适当的线程处理,以满足应用程序的需求。
Qt ShortCutContext
在Qt中,Qt::ShortcutContext是一个枚举类型,用于指定快捷键的上下文(Context)。它确定了哪个部分的快捷键在给定的上下文中处于活动状态。
以下是Qt::ShortcutContext枚举类型的常用值:
| Qt::WidgetShortcut | 快捷键将在部件的上下文中处于活动状态。当部件具有焦点并且快捷键被按下时,相关的操作将被触发。 |
| Qt::WindowShortcut | 快捷键将在窗口的上下文中处于活动状态。当窗口具有焦点并且快捷键被按下时,相关的操作将被触发。 |
| Qt::ApplicationShortcut | 快捷键将在应用程序的上下文中处于活动状态。无论焦点在哪里,只要快捷键被按下,相关的操作将立即触发。 |
示例代码:
QAction* action = new QAction("Exit", this);
action->setShortcut(Qt::CTRL + Qt::Key_Q);
action->setShortcutContext(Qt::ApplicationShortcut);
connect(action, SIGNAL(triggered()), qApp, SLOT(quit()));
上面的代码创建一个QAction对象,设置它的快捷键为Ctrl+Q,并将快捷键的上下文设置为Qt::ApplicationShortcut。接着,我们将该动作与qApp的quit()槽函数连接起来,以在按下 Ctrl+Q 快捷键时触发应用程序的退出。
通过使用Qt::ShortcutContext枚举类型,您可以指定在哪个上下文中激活快捷键。这样可以确保快捷键的适当响应和交互,以提供用户友好的快捷操作。
官网链接:Qt Namespace | Qt Core 5.15.14