uni-app开发总结
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/淘宝/京东)、快应用等多个平台,上手没有任何门槛。
1、开发工具使用HBuiler X
环境搭建
官方提供两种创建项目的形式:
- 通过HBuilderX可视化界面创建项目
- 通过vue-cli命令行创建项目
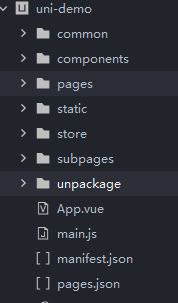
2、项目结构
1.common 是存放公共js和css的目录,大家可以把一些工具js或者公共的css放这里面
2.components是放组件的目录,我们所有的组件都可以放这里面,记住组件里面不能使用uni-app页面钩子函数
3.pages 是uni-app放页面的文件夹,我们每次在这里面新建一个页面,hbuilder X都会在pages.json里面配置好。
4.static 是存放字体或图片的文件夹,一些静态资源都可以放这里面 如果image标签想要引入本地文件,只能放到static里才能访问到
5.store 是vuex状态管理,因为uni-app项目内置vuex所以直接在main.js里面配置一下就可以使用了
6.subpages 是因为内容过多,分的包,这里面新建的页面pages.json里面不会自动生成对应配置项
7.unpackage 里面的打包后的东西,我们可以不用管,h5打包后会放在这个里面的dist/build/h5里面,
8.App.vue 可以说是入口文件,我们公共的css可以放这里面,应用启动需要做的事情也可以放这里面,但是这个里面是不能进行页面跳转的
9.main.js 是入口js文件,跟vue脚手架一样的,我们可以引入全局js,配置一些全局js函数等都可以在这里操作
10.manifest.json是uni-app的配置项,一般都是可视化配置,很少用到源码配置,大家基本看一看就知道了
11.pages.json 就是页面配置文件了,你写的每一个页面都要在这里面配置,每个页面一些的特殊配置项也是在这里面写
3、页面元素及API
页面dom元素和小程序类似,使用view而不是div,使用的一些组件也是基本和微信小程序类似,API靠近微信小程序规范,但需将前缀 wx 替换为 uni
4、生命周期
在组件中我们只能使用vue.js的生命周期cerated、mounted 等
页面生命周期
onLoad 监听页面加载
onShow 监听页面显示
onReady 监听页面初次渲染完成
onHide 监听页面隐藏
onUnload 监听页面卸载
onPullDownRefresh 监听用户下拉动作
onReachBottom 页面上拉触底事件的处理函数
onShareAppMessage 用户点击右上角分享 微信小程序
onPageScroll 监听页面滚动
onTabItemTap 当前是tab页时,点击tab触发
应用生命周期函数
onLaunch 当uni-app初始化完成时触发(全局只触发一次)
onShow 当uni-app启动,或从后台进入前台显示
onHide 当uni-app从前台进入后台
onUniNViewMessage 对nvue页面发送的数据进行监听
5、运行和调试
调试H5可以直接运行到H5
调试微信小程序,需要先打开微信开发者工具,选择运行到小程序模拟器->微信开发者工具,运行结束后会自动打开小程序
调试今日头条小程序,选择运行到小程序模拟器->今日头条开发者工具,需要自行导入文件 unpackage->dist->dev->mp-toutiao
APP调试,安卓可以连接手机后打开开发者模式运行到手机终端。IOS可以使用模拟器调试
6、css像素单位使用什么最合适
推荐使用rpx
rpx:微信小程序解决自适应屏幕尺寸的尺寸单位。
微信小程序规定屏幕的宽度为750rpx。也就是说,无论是在iPhone6上面还是其他机型上面都是750rpx的屏幕宽度;
7.自定义底部导航栏在手机app端显示不出来
原因:原生的uni-tabbar在手机端app没有完全隐藏,导致遮住了自定义的底部导航栏
解决:把uni-tabbar隐藏就行了
.uni-app--showleftwindow + .uni-tabbar-bottom {display: none;
}8.video在手机端app层级过高,无论底部导航栏怎么设置z-index都会被video盖住
使用插件video组件会覆盖页面其他非原生组件的设计替代方案示例 - DCloud 插件市场
9.uniapp配置mock
下载mock
npm install better-mock10.uni-app中调取接口的三种方式
1、uni.request({})
uni.request({
url:'/api/getIndexCarousel.jsp',
method:'get',
success:res=>{
console.log(res.data);
this.carouselData = res.data
}
})2、uni.request({}).then()
uni.request({
url:'/api/getIndexCarousel.jsp',
method:'get',
}).then((result)=>{
let [error,res] = result;
//result将返回一个数组[error,{NativeData}]
//NativeData:调取接口后返回的原生数据
if(res.statusCode === 200){
this.carouselData = res.data
}
if(res.statusCode === 404){
console.log('请求的接口没有找到');
}
})
3、async/await
async:用在函数定义的前面
async request(){ //函数体;}
await:用在标明了async关键字的函数内部,异步操作的前面。
onLoad() {
this.request();
},
methods: {
async request(){
let result = await uni.request({
url:'/api/getIndexCarousel.jsp'
})
console.log(result)
let [err,res] = result;
if(res.statusCode === 200){
this.carouselData = res.data;
}
}
}在uniapp中进行数据请求
步骤如下:
1.引入 uni.request() 方法
首先,在 vue.js 文件中,需要引入 uniapp 提供的 uni.request() 方法,该方法即为请求数据的方法。在 vue.js 文件头部进行引入
import uni from 'uni.request\'//引入uni-app 通信api2.数据请求语法
在将 uni.request() 方法引入后,我们就可以开始使用该方法进行数据请求了。数据请求语法如下:
uni.request({
url: 'http://www.test.com/api', //请求的地址
method: 'GET', //请求方法
data: {
//请求参数
},
header: {
//请求头
},
success: function (res) {
//成功回调
},
fail: function (err) {
//失败回调
}
})参数说明:
url: 请求的地址,需要用单引号或双引号括起来。method: 请求的方法,包括GET、POST等,需要大写。data: 请求的参数,可以为空。header: 请求头。success: 请求成功的回调函数,res即为返回的数据或错误信息,需要在该回调函数中进行数据处理。fail: 请求失败的回调函数,err即为错误信息。
3.数据请求示例
下面,就以一个例子说明整个数据请求的流程,包括前端向后台发送请求、后台接受请求、后台进行处理并返回数据及前端接收数据等步骤。本例为前端向后台发送 GET 请求,请求地址为 http://www.test.com/api,请求参数为 name,值为 uniapp。
前端请求代码如下:
后台接收请求代码如下:
@RestController
@RequestMapping("/api")
public class TestController {
@GetMapping
public String test(@RequestParam String name) {
return name;
}
}当数据请求成功后,将会在控制台打印出对应的数据,即为后台返回的数据。
4.数据渲染到页面上
最后,在获取到后台返回的数据后,我们需要将数据渲染到页面上。这里给出一个简单的示例,将请求到的数据渲染到页面上,代码如下:
{{name}}
当请求成功后,将会将请求到的数据渲染到页面上。
结语
通过以上步骤,我们就可以在 uniapp 中进行数据请求并将数据渲染到页面中。然而,使用 uniapp 进行数据请求的方法还有很多,比如 uni.uploadFile() 方法可以用于上传文件等。除此之外,还可以使用第三方插件,例如 axios、flyio 等,来进行数据请求。