node学习踩坑报错合集含解决方法(持续更新)
暑假学习了node,参考视频是b站黑马。本文总结的是尝试其他解决方法不行之后自己摸索的方法,仅供参考。
解决node中使用CommonJS语法报错的问题
require is not defined in ES module scope, you canThis file is being treated as an ES module because it has a ‘.js’
file extension and ‘路径\package.json’ contains “type”: “module”. To treat it as a CommonJS script, rename it to use the ‘.cjs’ file extension.
解决方法
- 将
package.json中"type": "module"修改为"type": "commonjs" - 将需要编译的文件后缀修改为
.cjs
使用express-jwt报错
UnauthorizedError: No authorization token was found
尝试了其他博主的很多方法未果之后去查阅了官网文档,最终解决了
解决方法
在配置expres-jwt的时候用自定义函数在请求头的authorization添加'Bearer'
app.use(expressJWT({
secret: secretKey,
algorithms: ['HS256'],
credentialsRequired: false,
getToken: function fromHeaderOrQuerystring(req) {
if (
req.headers.authorization &&
req.headers.authorization.split(" ")[0] === "Bearer"
) {
return req.headers.authorization.split(" ")[1];
} else if (req.query && req.query.token) {
return req.query.token;
}
return null;
},
})
express-jwt 完整使用参考代码如下
const express = require('express')
const app = express()
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
const cors = require('cors')
app.use(cors())
// 解析表单数据的中间件
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended: false }))
// 定义加密解密的密钥
const secretKey = 'lalala5678@hahaha'
// 配置解析token的中间件
// expressJWT({ secret: secretKey }) 就是用来解析token的中间件
// unless({ path: [/^\api\//] }) 配置哪些接口不需要访问权限
app.use(expressJWT({
secret: secretKey,
algorithms: ['HS256'],
credentialsRequired: false,
getToken: function fromHeaderOrQuerystring(req) {
if (
req.headers.authorization &&
req.headers.authorization.split(" ")[0] === "Bearer"
) {
return req.headers.authorization.split(" ")[1];
} else if (req.query && req.query.token) {
return req.query.token;
}
return null;
},
}).unless({ path: [/^\api\//] }))
// 加密生成token
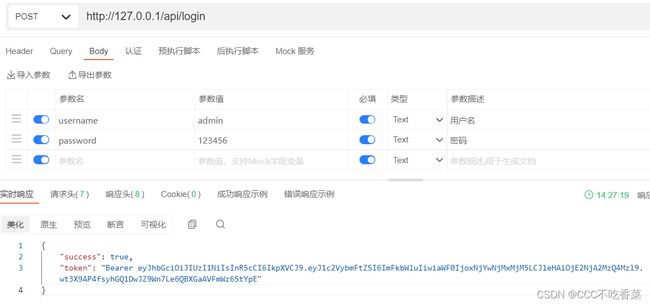
app.post('/api/login', (req, res) => {
const userinfo = req.body
if (userinfo.username != 'admin' || userinfo.password != '123456') {
return res.send({
status: 400,
msg: 'fail'
})
}
// 登陆成功后 生成JWT字符串
jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: 3600 }, (err, token) => {
if (err) throw err;
res.json({ success: true, token: "Bearer " + token });
})
})
// expressJWT配置成功后 可以访问从JWT字符串中解析出来的用户信息
app.get('/admin/getInfo', (req, res) => {
// 解析出来的信息会自动挂载到req.user上
console.log(req.user);
res.send({
status: 200,
msg: 'success',
data: req.user
})
})
app.listen(80, () => {
console.log('express serve running...');
})
使用joi和express-joi进行校验错误级别中间件工作不正常
返回值一直都是{status:{}}或为{ "status": 1, "message": "\"username\" is required" }
解决方法
在app.js中添加解析body的中间件bodyParser
const bodyParser = require('body-parser')
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({
extended: true
}));
// 在路由之后定义错误级别的中间件
app.use(function (err, req, res, next) {
// Joi 参数校验失败
if (err instanceof Joi.ValidationError) {
return res.send({
status: 1,
message: err.message
})
}
//未知错误
res.send({
status: 1,
message: err.message
})
})