Pico neo3 全景视频 从零开始 开发记录
2021.12.11
1 通过unityhub下载unity3d
1.1 安装最新稳定版本,记得勾选Android Build Support 和 vs
1.2 安卓安装过程关闭杀毒软件
2 安装配置pico sdk
2.1 Pico开发者平台 下载Unity XR SDK
要注意此sdk是基于unity xr 的,主要文档要看unity,pico的demo很少。想看demo多的可以选择unity vr sdk
2.2 阅读文档
简单读一下文档 Unity XR SDK — Unity XR SDK 0.1 文档
2.3 pico调试开发者模式
1 How to access Developer Options — PicoVR FAQ 0.1 documentation
2.4 跟随文档导入sdk 4 SDK使用快速入门 — Unity XR SDK 0.1 文档
step 3 的 project setting 在 edit 里
注意选Android不是Windows
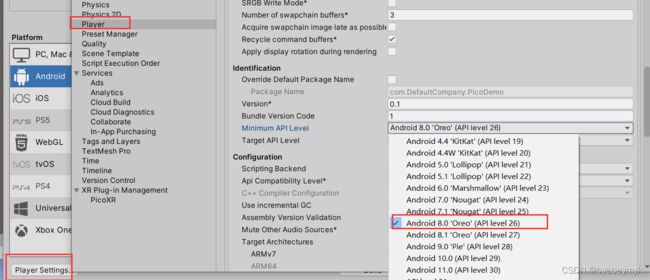
2.5 注意修改Android api版本到8以上
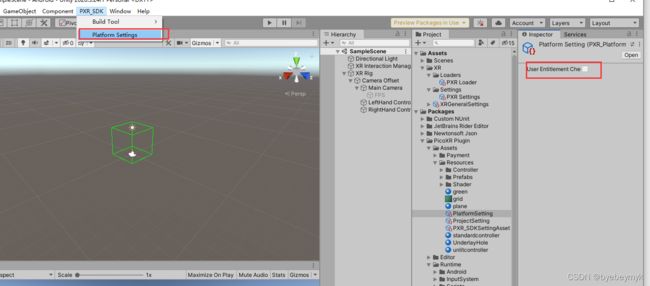
2.6 关闭appid检查
2.7 调试
2.7.1 至此,可以连接pico来调试一下,有些版本的pico固件,会出现进入闪退的情况,此时应单机启动pico,升级固件版本至最新版
2.7.2 pico的官配连接线品控很差,可以使用任意type-c代替,若线太短,可以使用任意usb3.0延长线
2.7.3 进入默认场景并且能看到和控制两条红色手柄射线,调试即宣告成功
2.7.4 PICO的github 和 问答社区地址
https://github.com/picoxr
Pico Developer Answers
3 接入全景视频
3.1 使用网络视频配置
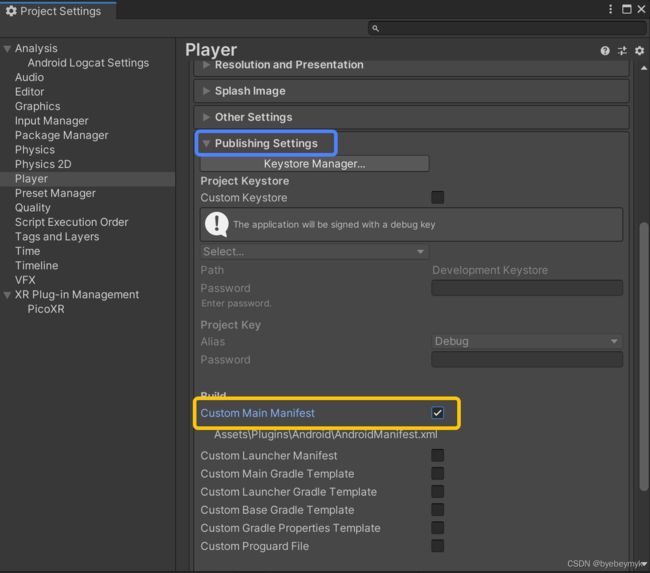
使用网络视频需要增加一个配置
并修改一行代码
android:usesCleartextTraffic解决方案_逐渐自闭的码农的博客-CSDN博客
为了方便使用本地视频演示
3.2 使用天空盒播放本地视频
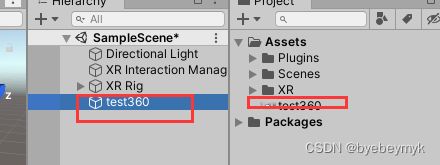
3.2.1 拖入全景视频
3.2.2 创建一个Render Texture并修改分辨率为视频分辨率(2:1)
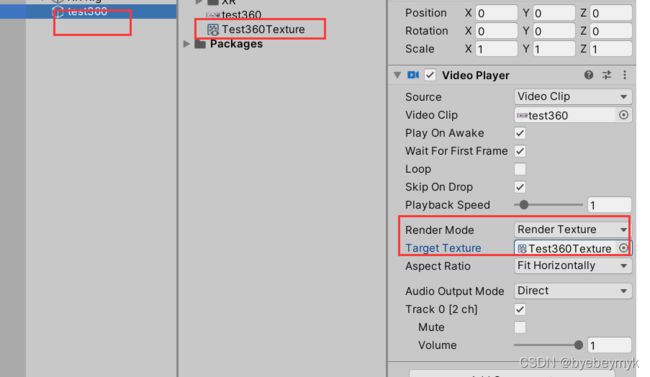
3.2.3 修改场景中的视频的 Render Mode 为 Render Texture 并将Target Texture设置为上一步创建的 Render Texture
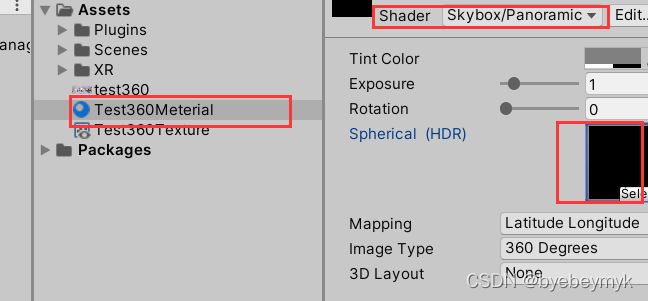
3.2.4 创建新的Material,并将其Shader设置为Skybox/Panoramic,注意不要与其他skybox弄混。并将其Spherical设置为之前创建的Texture
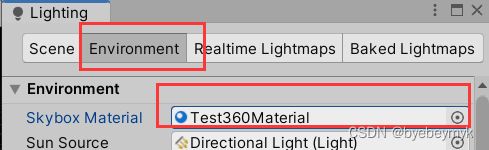
3.2.5 设置lighting。菜单选择 Window - Rendering - lighting - Environment 设置其Skybox Material 为 之前创建的Material
3.2.6 至此全景视频就可以播放了
4 实现手柄控制(未完待续)
4.1 获取输入设备
pico XR sdk 是基于unity XR 规范实现的,所以需要阅读并参考 unity XR 文档
Unity XR 输入 - Unity 手册
关键代码:
var inputDevices = new List();
UnityEngine.XR.InputDevices.GetDevices(inputDevices);
foreach (var device in inputDevices)
{
InputDevices_deviceConnected(device);
Debug.Log(string.Format("Device found with name '{0}' and role '{1}'", d evice.name, device.role.ToString()));
// 业务代码
// GameObject audio = GameObject.Find("Main Camera");
// audio.GetComponent().playX();
} 4.1 添加交互点
4.2 添加交互事件
4.3 添加第二个视频
4.4 编写交互代码
5 导入模型
5.1 导入fbx模型
将fbx模型直接拉入 Asserts
若成功,将在Asserts根目录下出现fbx文件,并自动创建了Materials文件夹,下有对应的材质
5.2 创建Textures文件夹
将fbx模型对应的贴图文件拉入文件夹
5.3 将模型拉入场景
再将贴图拖到对应材质上即可。
6 导入音频
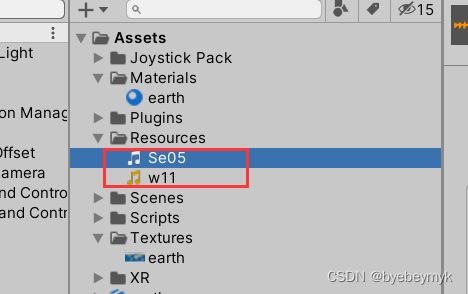
6.1 导入MP3或者wav等音频文件到Asserts中
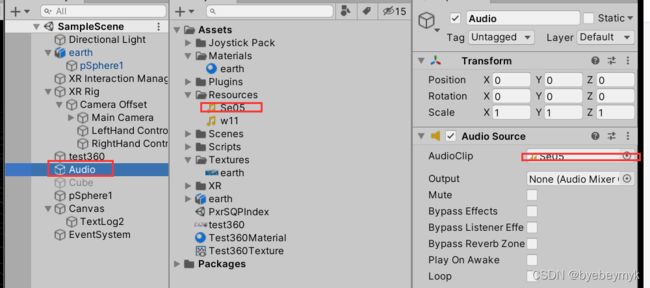
6.2 场景中创建一个空组件,并为其添加 Audio Source 组件
再将Asserts中的音频文件拖入 AudioClip
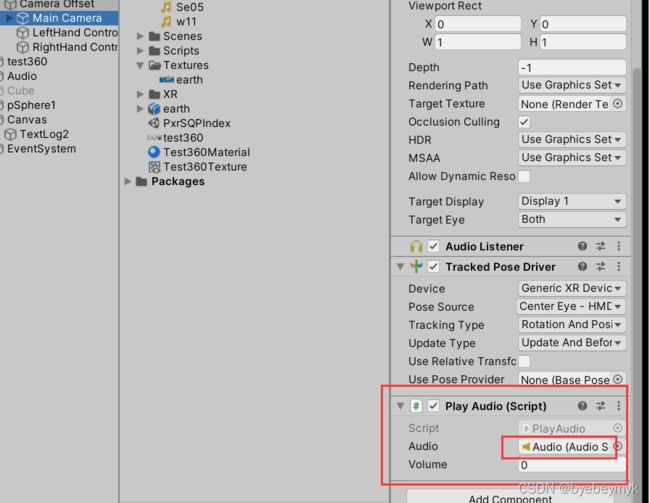
6.3 在主摄像机上添加脚本,并将Audio变量设置为场景中添加的音频对象
、