vue 移动端开发vw适配方案&rem适配方案 + vant框架 + unocss|tailwindcss
写在前面的话:看了这篇文章,有些东西名词啥的不懂的,或者有疑问的推荐百度,因为写的太多真的显得很啰嗦!
1.移动端开发适配
目前移动端适配,在市面上主流适配方案无非就两种,rem方案和vw方案。这些方案,就可以自动适配不同移动端屏幕尺寸动态缩放。其实他的适配,你可以理解为整个页面进行放大缩小,充满整个屏幕。记得要在html设置如下meta
- vw方案:把px转换为vw单位,通过设置viewportWidth:750,750px = 100vw,1vw = 7.5px,这里就跟小程序上的rpx单位类似。
- rem方案:把px转换为rem单位,受到html上的font-size影响。但是我们不能把这个font-size写死,它应该是基于屏幕大小动态变化,才能适配不同的手机屏幕。这里可以借助插件帮我们自动设置基准值和自动把px转换为rem单位,在这里有介绍。
- 两个方案demo
- mian分支:无vw方案与rem方案,个人模板
- mobile分支:基于main分支,加入了vw方案与rem方案,可以通过vite.config.ts 修改useVwModel值进行切换
- mobile_vant:基于mobile分支,引入了vant框架,进行了vant配置
- 演示demo
html {
//假设375的设计稿,设置了基准值为20px,那么当屏幕为750的时候,这里的font-size大小应该为40px。因为相当于整体放大了两倍
font-size: 20px;//1rem = 20px
}
//375:font-size:20px 750:font-size:40px
国破山河在城春草木深
//375:font-size:40px 750:font-size:80px
感时花溅泪恨别鸟惊心
2.vw适配方案(推荐)
只需要安装插件:postcss-px-to-viewport
- 安装:npm install postcss-px-to-viewport --save-dev
- vite配置参考如下:
//在vite.config.ts中
// vw方案(无像素差):px自动转换vw
import pxtovw from "postcss-px-to-viewport"
export default defineConfig({
css: {
postcss: {
plugins: [
autoprefixer({
overrideBrowserslist: ['Android 4.1', 'iOS 7.1', 'Chrome > 31', 'ff > 31', 'ie >= 8']
}),
pxtovw({
unitToConvert: 'px', // 要转化的单位
viewportWidth: 750, //100vw=750px,UI设计稿的宽度,vant是375。可参考这个:https://juejin.cn/post/6961737808339795975
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ['*'], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: 'vw', // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: 'vw', // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ['ignore-'], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
landscape: false, // 是否处理横屏情况
// exclude: [/node_modules\/vant/i]
})
],
},
},
})
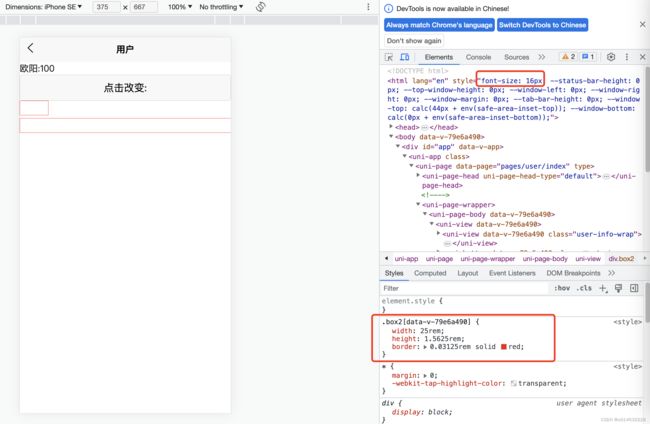
3.rem适配方案(有0.1px误差)
需要安装两个插件,1rem=html上的font-size
插件一:lib-flexible —— 用于自动设置 rem 基准值(也就是html上的font-size),切记需要再main.js中 import ‘amfe-flexible’ 后才会自动设置基准值
插件二:postcss-pxtorem —— 是一款 postcss 插件,用于将px单位转化为 rem(你可以直接在项目中写px,它会自动帮你转换为rem单位)
-
安装插件一:npm i amfe-flexible -D
-
安装插件二:npm i postcss-pxtorem -D
-
在main.js文件中: import ‘amfe-flexible’
-
安装(自动管理浏览器前缀,非必装):npm install autoprefixer --save
-
如果使用了unocss参考配置, 使用下面的unocss插件把自带的rem转换为px,在通过postcss-pxtorem转换为rem
-
unocss插件(把默认的rem单位转换为px,完整配置参考demo):npm install -D @unocss/preset-rem-to-px
-
vite配置参考如下:
//在vite.config.ts中
// rem方案(部分转换后会有0.1px的像素差,推荐vw方案):css自动转换为rem,切记需要再main.js中 import 'amfe-flexible' 自动设置基准值
import postCssPxToRem from 'postcss-pxtorem'
export default defineConfig({
css: {
postcss: {
plugins: [
autoprefixer({
overrideBrowserslist: ['Android 4.1', 'iOS 7.1', 'Chrome > 31', 'ff > 31', 'ie >= 8']
}),
postCssPxToRem({
// 自适应,px>rem转换
rootValue:75, // 这里代表的是1rem等于多少rootValue的px。75表示750设计稿,37.5表示375设计稿
propList: ['*'], // 需要转换的属性,这里选择全部都进行转换
selectorBlackList: ['norem', 'ignore'], // 过滤掉norem-开头的class,不进行rem转换
mediaQuery: false, // 允许在媒体查询中转换 px
}),
],
},
}
})
4.原子化插件 unocss 与 tailwindcss
原子化的意思就是,把css的每一个属性,定义成一个class,这样子的话,我们写样式的时候,可以直接写,无需再命名class,好维护,如颜色大小主题等。部分样式参考:
style="width:100%;height:50px;display:flex;flex-direction:row;background:white;"
// unocss || tailwindcss
class="w-full h-[50px] flex flex-row bg-white"
就我使用一段时间以来,我最大的感受的就是太爽了,再也不需要 命名class,写起来很丝滑。但是我认为它也有一些弊端,比如:1.前期有个学习记忆的成本(多敲就好)。2.个人开发又快又好的,团队开发可能要被骂娘(强制别人学习使用囧),除非他们也用。3.复用问题,因为它分的太细了,如果一些组合样式经常要用到,不好进行复用,可以通过使用@apply解决。
unocss是基于tailwindcss的。虽然我用的unocss,但是我查文档用的tailwindcss,写法跟tailwindcss是一样的 囧!
这两个框架优劣百度更详细
5.引入移动端vant框架
vant框架的设计稿是375,如果我们自身的设计是375那就无需做额外的配置,但是如果我们是750的设计稿,那么rem方案和vw方案需要多做一些配置。这里配置参考两个方案demo
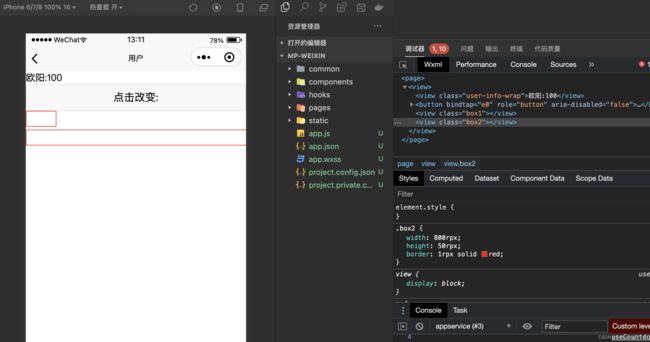
6.关于rpx
rpx是微信小程序上的单位,750rpx=100vw,在设计稿750的情况下,1px = 1rpx。在设计稿为375的情况下,2px = 1rpx。建议小程序开发使用750设计稿!
7.使用unocss插件后,实现rpx一样的书写方式
移动端开发,我们在使用uniapp框架开发后,我们可以无任何负担的使用rpx像素,因为uniapp在编译对应平台的时候,会自动帮我们转换对应的像素单位。也就是说,750的设计稿,设计稿的宽高是多少,我们就可以写多少的rpx大小。
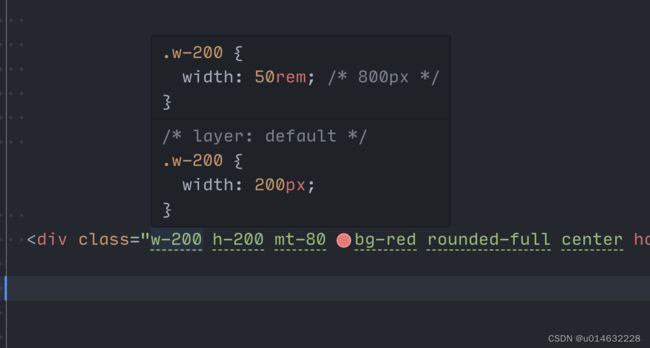
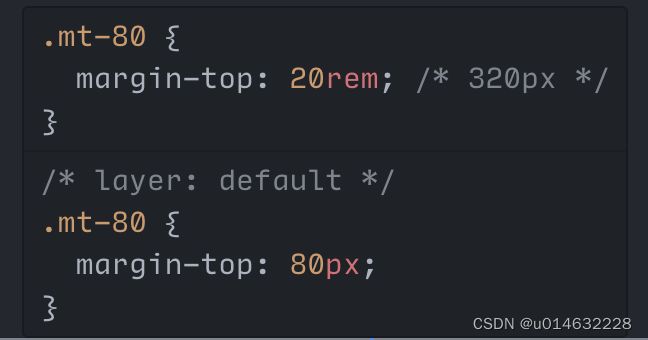
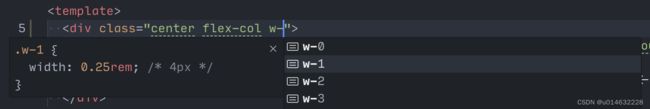
通过使用vw或者rem适配方案后,我们也可以实现同样的效果。我们想设置长度为500,但是我们原子化的插件 w-1 默认设置大小为下4px,w-125才为500px,书写有负担。

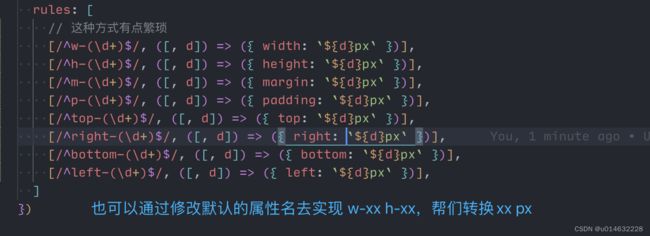
我们不得不采用以下方式:

这样可以实现同样的效果,但是问题是繁琐了,我们能不能直接通过 w-500实现呢?可以可以的,这些都是可以自己定制的。这里我们生成一个新的属性来做区分,这里定义一个ww 和 hh 代表的就是 你给我多少,我就是多少px像素。
//uno.config.js
export default defineConfig({
// 预设的别名,可以进行一些组合使用
shortcuts: [
['center', 'flex items-center justify-center'],
['btn', 'px-2 py-1 rounded inline-block bg-teal-700 text-white cursor-pointer !outline-none hover:bg-teal-800 disabled:cursor-default disabled:bg-gray-600 disabled:opacity-50'],
['icon-btn', 'inline-block cursor-pointer select-none opacity-75 transition duration-200 ease-in-out hover:opacity-100 hover:text-teal-600'],
],
rules:[
[/^ww-(\d+)$/, ([, d]) => ({ width: `${d}px` })],
[/^hh-(\d+)$/, ([, d]) => ({ height: `${d}px` })],
]
})
这种方式也不是最优解,我们使用官方的一个插件,上面也有提到,把unocss默认的rem单位改为px单位安装使用文档。
因为它默认的baseFontSize为16px=1rem,w-1=4px=0.25rem,
我们要想实现w-1=1px,只需要把baseFontSize改为4px即可。
presetRemToPx({
baseFontSize:4,//默认16(1rem=16px),改为4以后,1rem=1px,方便移动端直接使用px单位
}),
通过 http://localhost:5173/__unocss 地址查看编译的样式
8.关于uniapp使用unocss
推荐这个项目uni-app vue3中使用,它是基于uniapp官方模板。clone这个项目后,修改package.json
“unocss-preset-weapp”: “^0.53.5”,然后通过pnpm i安装依赖
这个可以直接在uniapp运行,但是这个unocss插件提示支持不好,推荐用vscode。所以在vscode使用如下:
- 运行在浏览器:pnpm run dev:h5
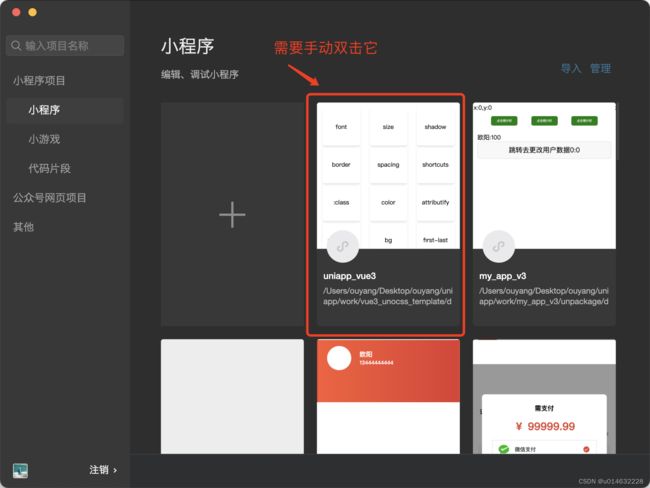
- 运行在小程序:pnpm run dev:mp-weixin,但是它只是实时监听文件变动和生成最新代码,你需要手动启动微信开发者工具并双击打开项目。
打开后,后续实时修改能够实时更新!