绘图工具-PlantUML
PlantUML是一款开源的UML图绘制工具,支持通过文本来生成图形,使用起来非常高效。可以支持时序图、类图、对象图、活动图、思维导图等图形的绘制。
官网链接:https://plantuml.com/zh/
-
VSCode插件安装:EXTENSIONS搜索"PlantUML",选择安装。

文件后缀名默认为.puml,通过快捷键Alt+D,可以预览PlantUML文件。 -
jetbrains插件安装:File->Settings->Plugins,搜索"PlantUML",选择安装。

文件后缀名默认为.puml,可以通过图标选择预览方式。

一、UML图形
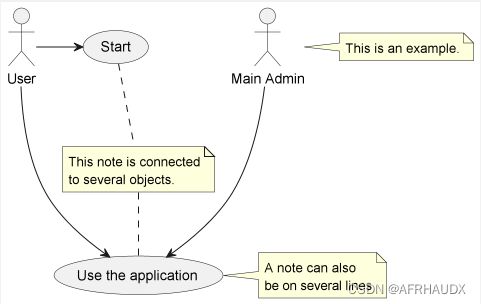
1、用例图UseCase
https://plantuml.com/use-case-diagram
@startuml
'https://plantuml.com/use-case-diagram
:Main Admin: as Admin
(Use the application) as (Use)
User -> (Start)
User --> (Use)
Admin ---> (Use)
note right of Admin : This is an example.
note right of (Use)
A note can also
be on several lines
end note
note "This note is connected\nto several objects." as N2
(Start) .. N2
N2 .. (Use)
@enduml
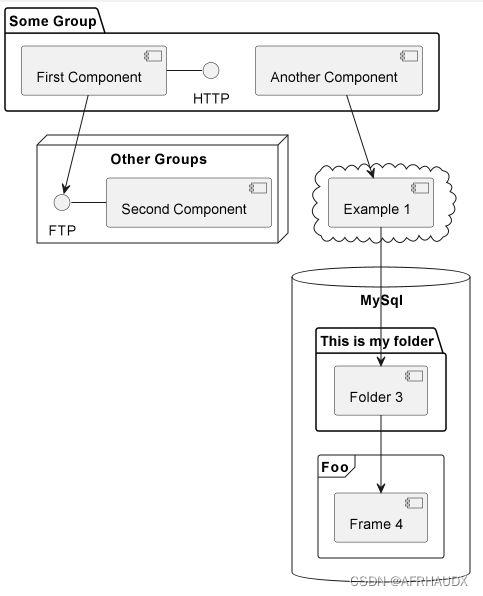
2、组件图Component
https://plantuml.com/component-diagram
@startuml
'https://plantuml.com/component-diagram
package "Some Group" {
HTTP - [First Component]
[Another Component]
}
node "Other Groups" {
FTP - [Second Component]
[First Component] --> FTP
}
cloud {
[Example 1]
}
database "MySql" {
folder "This is my folder" {
[Folder 3]
}
frame "Foo" {
[Frame 4]
}
}
[Another Component] --> [Example 1]
[Example 1] --> [Folder 3]
[Folder 3] --> [Frame 4]
@enduml
3、类图Class
https://plantuml.com/class-diagram
@startuml
'https://plantuml.com/class-diagram
abstract class AbstractList
abstract AbstractCollection
interface List
interface Collection
List <|-- AbstractList
Collection <|-- AbstractCollection
Collection <|- List
AbstractCollection <|- AbstractList
AbstractList <|-- ArrayList
class ArrayList {
Object[] elementData
size()
}
enum TimeUnit {
DAYS
HOURS
MINUTES
}
@enduml
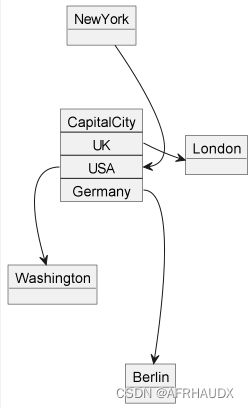
4、对象图Object
https://plantuml.com/object-diagram
@startuml
'https://plantuml.com/object-diagram
object London
object Washington
object Berlin
object NewYork
map CapitalCity {
UK *-> London
USA *--> Washington
Germany *---> Berlin
}
NewYork --> CapitalCity::USA
@enduml
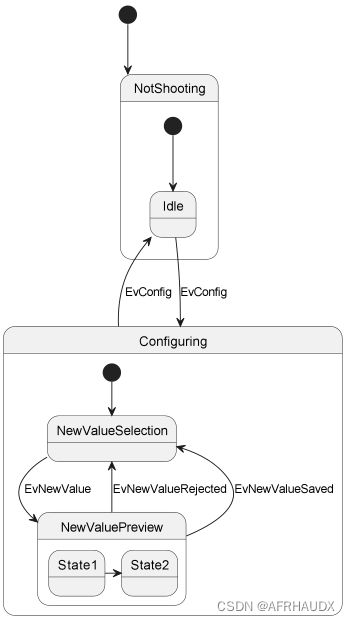
5、状态图State
https://plantuml.com/state-diagram
@startuml
'https://plantuml.com/state-diagram
scale 350 width
[*] --> NotShooting
state NotShooting {
[*] --> Idle
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
}
state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
}
@enduml
6、活动图Activity
https://plantuml.com/activity-diagram-beta
@startuml
'https://plantuml.com/activity-diagram-beta
start
:ClickServlet.handleRequest();
:new page;
if (Page.onSecurityCheck) then (true)
:Page.onInit();
if (isForward?) then (no)
:Process controls;
if (continue processing?) then (no)
stop
endif
if (isPost?) then (yes)
:Page.onPost();
else (no)
:Page.onGet();
endif
:Page.onRender();
endif
else (false)
endif
if (do redirect?) then (yes)
:redirect process;
else
if (do forward?) then (yes)
:Forward request;
else (no)
:Render page template;
endif
endif
stop
@enduml
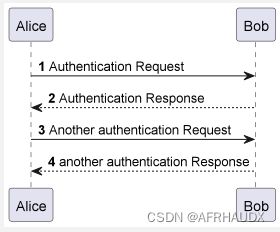
7、序列图Sequence
https://plantuml.com/sequence-diagram
@startuml
'https://plantuml.com/sequence-diagram
autonumber
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
@enduml
8、部署图Deployment
https://plantuml.com/deployment-diagram
@startuml
'https://plantuml.com/deployment-diagram
actor actor
actor/ "actor/"
agent agent
artifact artifact
boundary boundary
card card
circle circle
cloud cloud
collections collections
component component
control control
database database
entity entity
file file
folder folder
frame frame
interface interface
label label
node node
package package
queue queue
rectangle rectangle
stack stack
storage storage
usecase usecase
usecase/ "usecase/"
@enduml
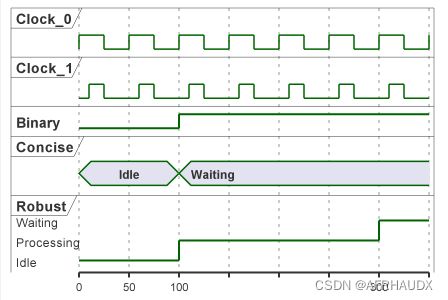
9、时序图Timing
https://plantuml.com/zh/timing-diagram
@startuml
'https://plantuml.com/zh/timing-diagram
clock "Clock_0" as C0 with period 50
clock "Clock_1" as C1 with period 50 pulse 15 offset 10
binary "Binary" as B
concise "Concise" as C
robust "Robust" as R
@0
C is Idle
R is Idle
@100
B is high
C is Waiting
R is Processing
@300
R is Waiting
@enduml
二、非UML图形
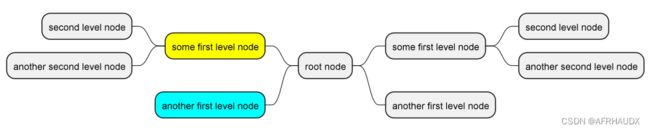
1、思维导图
https://plantuml.com/mindmap-diagram
@startmindmap
* root node
** some first level node
*** second level node
*** another second level node
** another first level node
--[#FFBBCC] root node
---[#FFFF00] some first level node
---- second level node
---- another second level node
---[#00FFFF] another first level node
@endmindmap
2、json数据图
https://plantuml.com/json
@startjson
{
"firstName": "John",
"lastName": "Smith",
"isAlive": false,
"age": 27,
"address": {
"streetAddress": "21 2nd Street",
"city": "New York",
"state": "NY",
"postalCode": "10021-3100"
},
"phoneNumbers": [
{
"type": "home",
"number": "212 555-1234"
},
{
"type": "office",
"number": "646 555-4567"
}
],
"children": [
],
"spouse": null
}
@endjson
三、C4模型
官网链接:https://c4model.com/
中文翻译:https://www.infoq.cn/article/C4-architecture-model
英文原文:https://www.infoq.com/articles/C4-architecture-model/
PlantUML标准C4模型库:https://github.com/plantuml-stdlib/C4-PlantUML
所谓C4指的是Context, Containers, Components, Code, 指代不同Level的架构图。