复习Animate和木疙瘩学习笔记-动画制作的回家之路
这个融媒体H5制作平台功能比较完善:包含了Flash(现在叫Animate)+传统H5网页制作+ 720全景视频制作+发布网页!
主要功能:素材导入、2D动画制作、常见交互添加、发布生成链接二维码
基本就是一个制作H5为主,但是里面的动画可以依赖4种方式完成!(类似PPT动画+Flash动画)
交互部分:
完全依靠傻瓜式的行为添加完成,任何一个元素都可以添加行为。这些行为基本都是封装好的,让用户0代码完成交互制作。
本文主要记录一下动画部分:
学过 Flash(现在叫Animate)的同学、以及PPT动画的,恭喜,这个平台几乎完全模仿了他们!5种方式完成动画
1.内置的一键动画(和PPT一样)
2.时间轴手动动画(和Flash一模一样)
-
进度动画
-
变形动画
-
关键帧动画
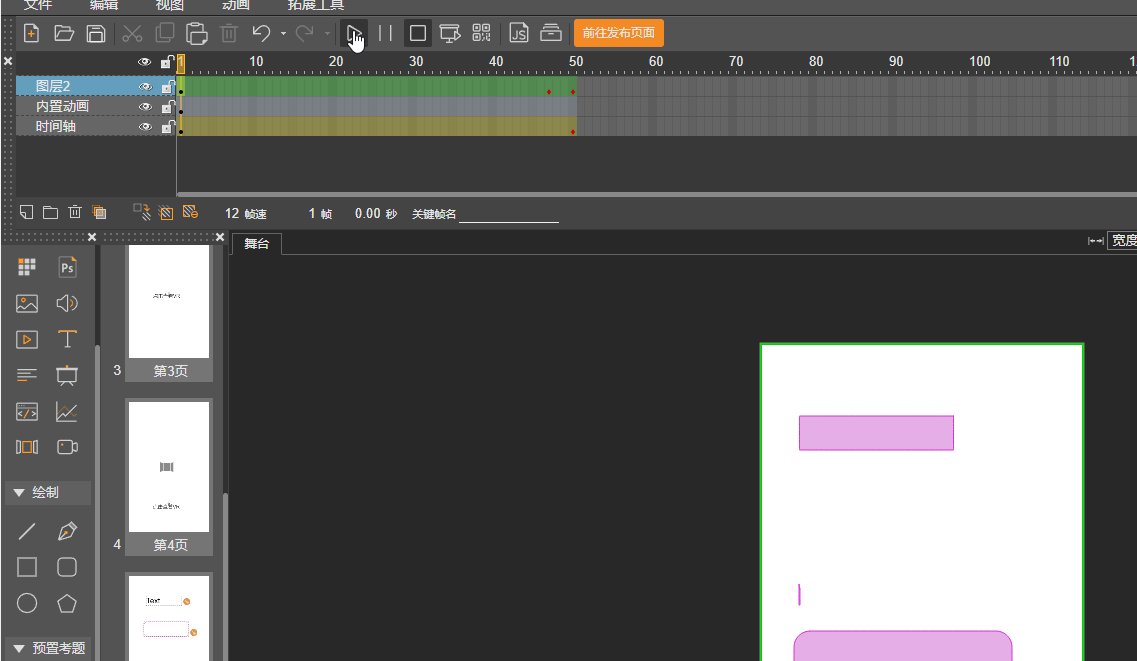
- 关键帧动画:关键帧动画是一种通过设定动画的起始和结束两个关键帧,然后通过软件自动生成动画过程的动画形式,主要是对元素右边的属性进行变化的动画。它默认是匀速运动,但Mugeda(木疙瘩)可以设定不同的运动模式,比如淡入、淡出、阻尼进入、阻尼退出等。关键帧动画在时间轴上显示为绿色,并且会自动编组。
- 进度动画:进度动画可以实现绘制线条过程的效果和文字的打字机效果。它在时间轴上显示为粉色,可以做元素的生长动画,但是元素需要在木疙瘩中绘制,且在时间轴上只有一个关键帧,延时帧多长,动画播放时长就多长。
- 变形动画:曲线变形动画可以实现一个形状变成另一个形状的动画效果,它也可以做元素形状和颜色改变的动画,但是元素必须是木疙瘩中绘制的。它在时间轴上显示为黄色。
注意:该平台中内置动画和时间轴动画不可以同时在一个元素上(素材)去使用!
注意:该平台中内置动画和时间轴动画不可以同时在一个元素上(素材)去使用!
注意:该平台中内置动画和时间轴动画不可以同时在一个元素上(素材)去使用!
注意:该平台中内置动画和时间轴动画不可以同时在一个元素上(素材)去使用!
时间轴动画的三种也不能同时在一个层上使用,每一个元素还是一样需要先选中关键帧才可以添加素材,因为对于时间轴动画来说,任何一个场景元素都需要在某个图层的某个关键帧上!
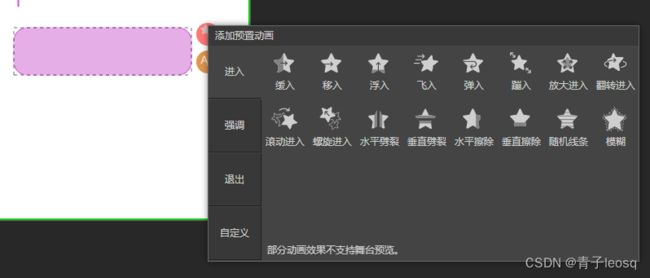
首先看第一种:内置的一键动画
选中元素,右上角点击星星图标,选择喜欢的动画即可!一旦添加就不允许使用时间轴动画了!
二、时间轴动画
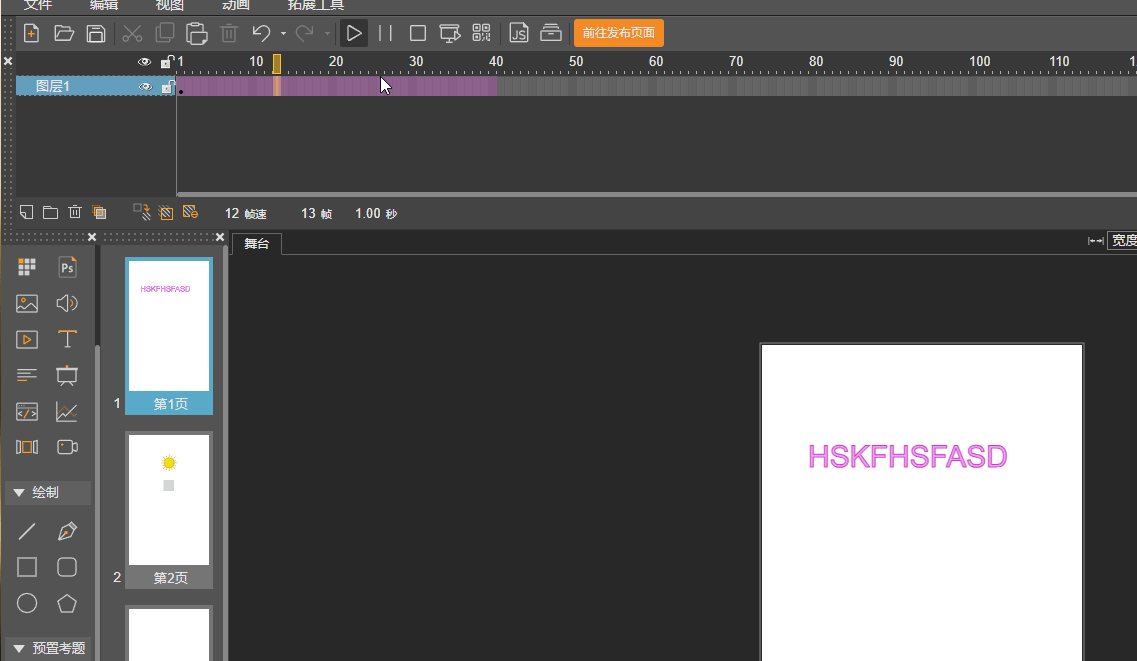
1.进度动画
这种动画就是一种路径生长动画,主要面向软件自己绘制的图形的路径来生长的!还有文字可以实现打字机效果。
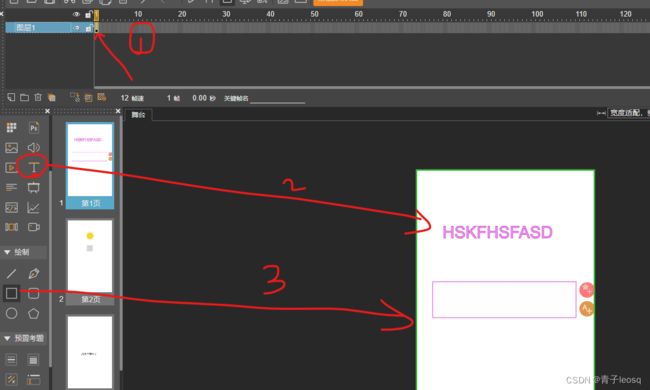
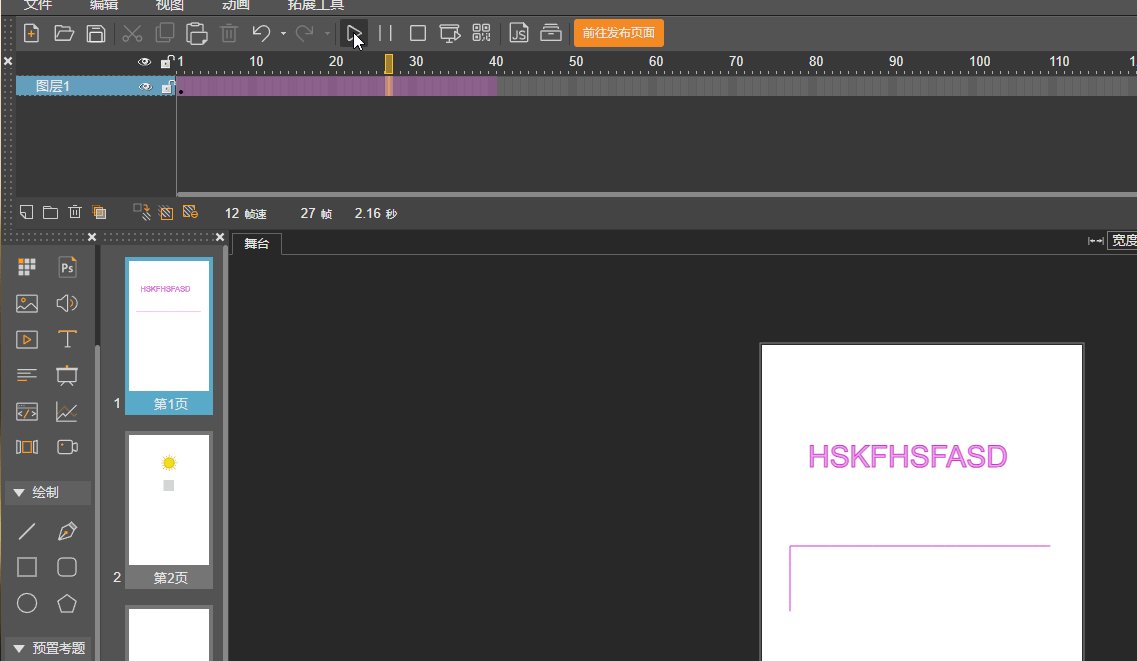
首先打一个文字或者画一个路径在时间轴的第一帧关键帧上!
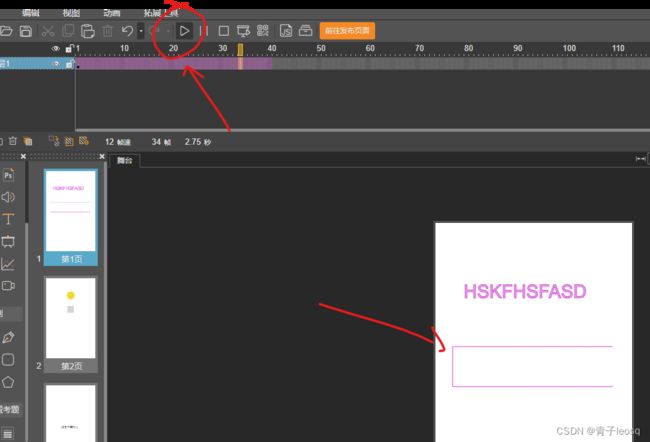
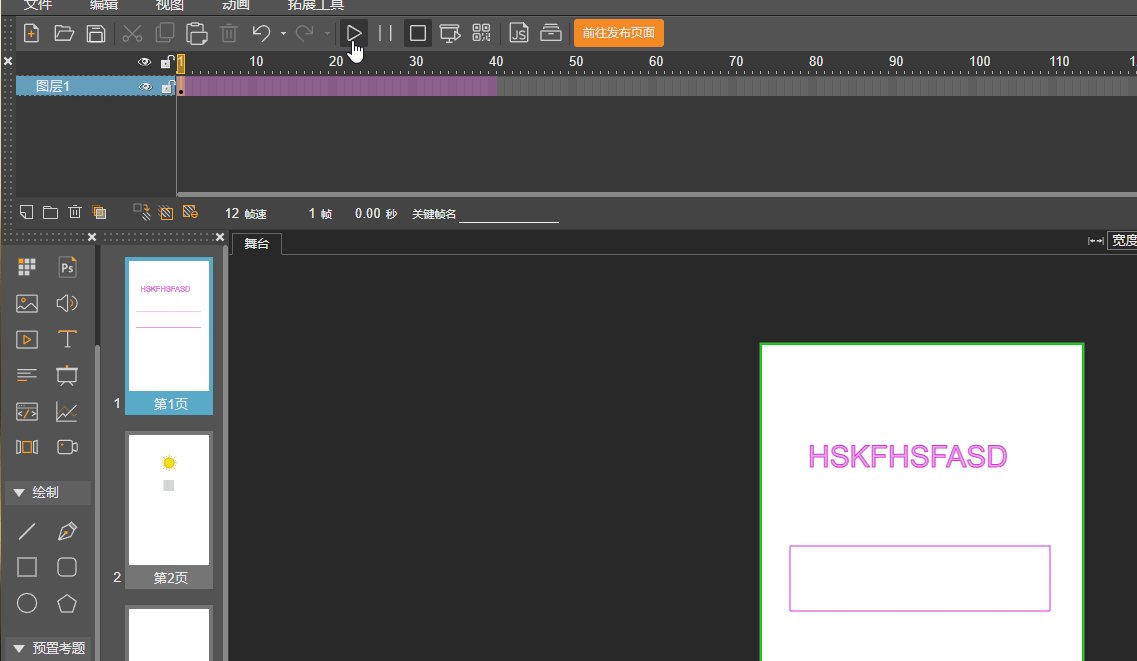
然后选中后面任意帧点击右键选择插入进度动画
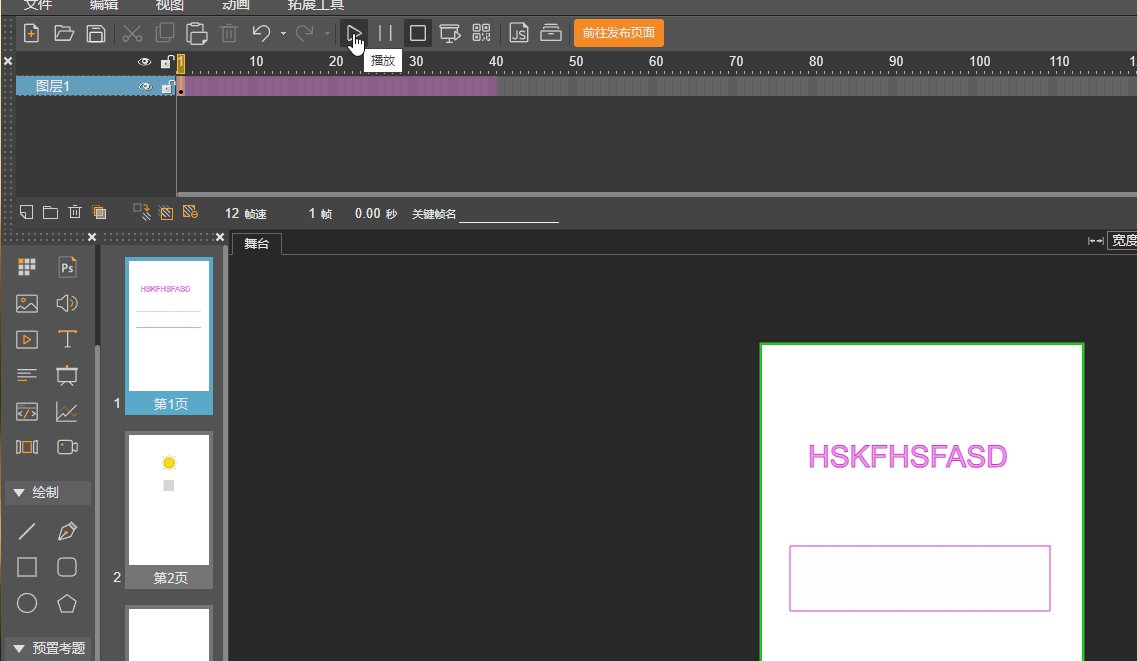
点击播放
如果想要停留就在结尾帧点右键插入关键帧!完毕!
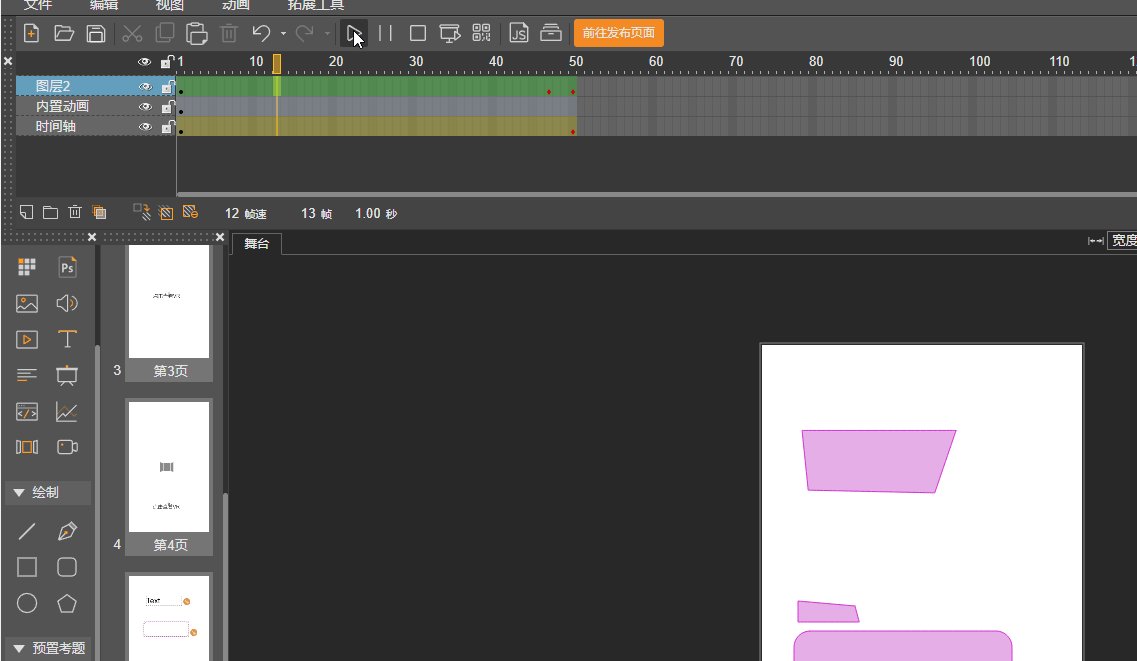
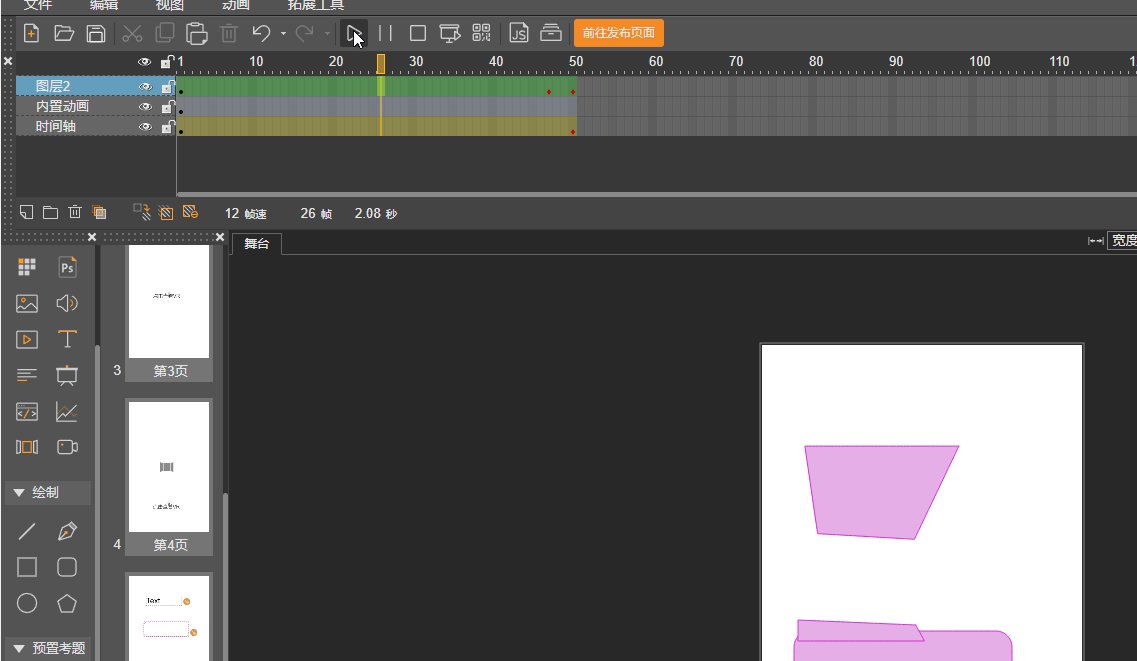
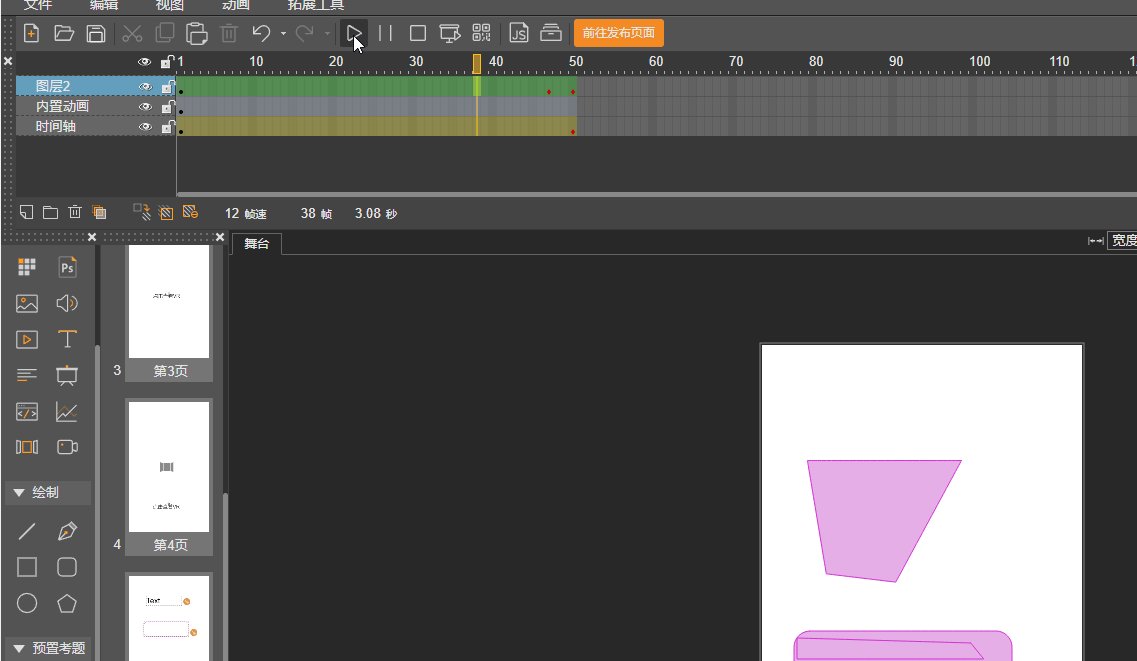
2.变形动画
这和flash的补件形状一样!元素的像素进行变形!比如从方块变成球!
补件形状不能是对元件的操作,必须是原生的形状图!
这种形状图都是软件内部绘制的矢量图,不可能是外部导入的,因为外部导入的都不是矢量!
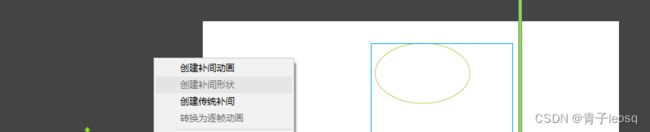
在Flash(Animate)中元件是对一个素材的封装!元件不允许制作所谓的“补间动画”或者形状动画!元件只能做传统补间和补间动画,如下图:
3.关键帧动画
木疙瘩中的关键帧动画就类似Flash的传统补间动画!
主要实现参数的变换(移动、旋转、缩放)动画!以及任何属性参数的动画!
4.路径动画制作
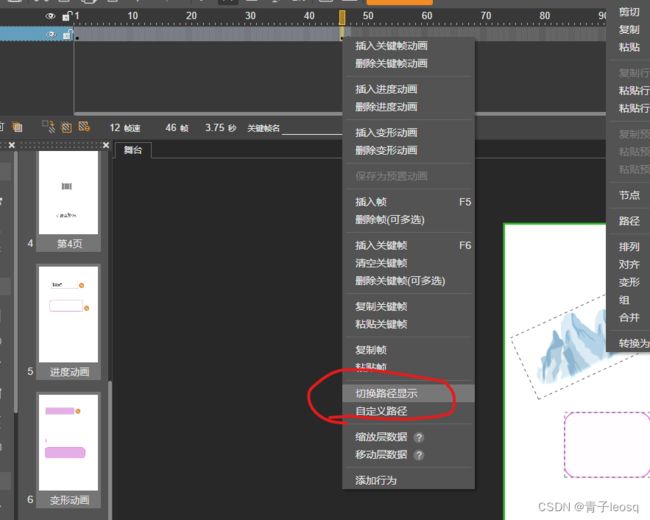
在木疙瘩中路径动画是在关键帧动画完成后的基础上,右键点击元素当前关键帧!
选择显示路径!然后选择节点工具,去修改路径形!
这一部分的动画对应了Flash中的【补间动画】
PS:木疙瘩中如何改变锚点位置
首先选中素材,点击到变形工具(Q)然后安装Ctrl 键,鼠标拖动中间的绿色锚点即可!
谈一下AN中补间动画和传统补间动画、形状补间的区别!
首先他们两个都是面向元件的、外部素材的!这是区别于用来变形的形状补间!在没有软件之前,动画都是手绘的,一秒24帧需要用拷贝台画24张不同的图!构成序列动画!比如宫崎骏的!形状补间其实就是为了提高传统的帧动画效率诞生的!可以快速变形,是像素级别的重新绘制!
后来有了软件以后!开始创作数字动画了,所谓数字动画就是软件把一些能参数化的动作全部参数化,比如位置、旋转、缩放、以及一些复杂的效果(effect),现在所以动画软件都是拼命参数化比如AE\3DMAX\MAYA\Unity!
传统补间动画和补间动画就是简单的参数动画(比如位置 1 100,中间补充 1慢慢到100)!传统补间动画更直接,就是参数填充!
他们两个的区别就是补间动画(新)更容易控制速度!以及更容易制作连续动作动画!
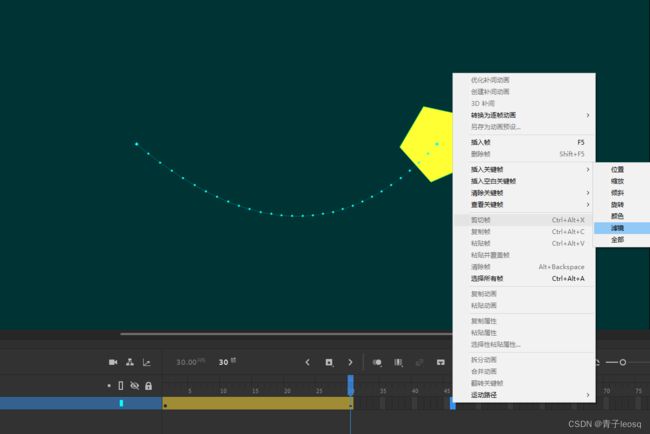
传统补间仍然依赖两个关键帧!下图是一个补间动画!便于调节路径和速度!
【后更持关】