040_初识 web 前端 & HTML 超文本标记语言
文章目录
-
-
- 1. web前端开发技术
- 2. HTML 页面结构
- 3. HTML 标签
-
- 3.1 文本标签
- 3.2 换行标签
- 3.3 列表标签
- 3.3 div 和 span 标签
- 3.4 图片标签
- 3.5 超链接标签
- 3.6 超链接标签——锚点链接
- 3.7 表格标签
- 3.8 表单标签
-
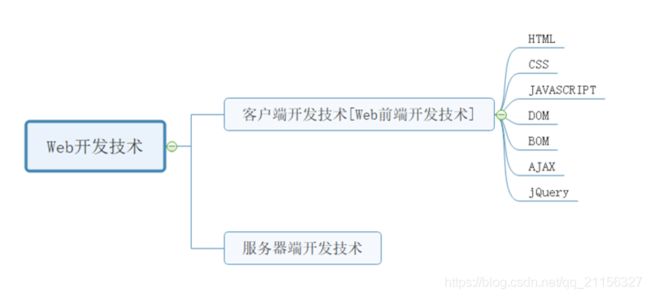
1. web前端开发技术

web 前端开发语言主要包括:html语言,css样式代码,javascript脚本,html5,css3,jQuery,ajax,Bootstrap,Backbone
-
html语言:网页的基本标记语言,也是最基础的语言,掌握起来比较简单。
-
css样式代码:是用来控制html代码如何显示的,html语言只是网页的标记,但如何更好的在网页上展示你想要的效果,由css样式来控制,建议手写css样式代码,手写的更精简,重用性更高。
-
javascript脚本:运行在客户端,主要是由一些事件来改变网页的代码和显示效果的,一般的网页特效都是通过 javascript 脚本来编写的。它可以提供客户端的交互功能和一些动画效果,是每个网站前端开发人员必须要掌握的。
-
jQuery:是由 javascript 开发出来的开源的库,集成了所有 javascript 功能,让 web 前端开发人员写更少的代码,实现更多的功能,javascript 脚本学起来是有一定难度的,但 jQuery 学起来却比较简单,这样降低了web前端开发的难度,并且 jQuery 几乎兼容所有浏览器。
-
html5, css3:更多的 html 标记和富应用,更能精简代码,功能更强大,所以目前网站前端开发人员有必要掌握和使用它。
-
ajax:相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给 Ajax 引擎自己来做,只有确定需要从服务器读取新数据时再由 Ajax 引擎代为向服务器提交请求,特别是局部刷新。
-
Bootstrap:Bootstrap 中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、路径导航、分页、排版、缩略图、警告对话框、进度条、媒体对象等
web 特点:
- 易导航和图形化界面
- 与平台无关
- 分布式结构
- 动态性
- 交互性
URL,统一资源定位符:
构成如下:
协议类型://服务器地址(端口号)/路径/文件名
示例:https://www.csdn.net/nav/index.html
2. HTML 页面结构
HTML(Hyper Text Mark-up Language )即是超文本标记语言,通过使用标记标签来描述页面文档结构和表现形式的一种语言,再由浏览器进行解析,然后把结果展示在网页上。超文本指的是超链接;标记指的是标签
HTML 基本结构:

HTML 文档规范:
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求
- 所有的标签必须小写
- 所有的属性必须用双引号括起来
- 所有标签必须闭合
- img必须要加alt属性(对图片的描述)
3. HTML 标签
全面的 HTML 标签介绍:https://www.runoob.com/html/html-tutorial.html
3.1 文本标签
- 标题
一级标题
- 斜体
斜体 - 强调斜体
强调斜体 - 加粗
加粗斜体 - 强调加粗
强调加粗 - 作品标题 (引用)
引用 - 下标 ,上标。如: x1 = pi * r 2
x1 = pi * r 2 - 删除线。如:
¥100¥100 - 等等…
3.2 换行标签
- 换行
- 换段
...
- 水平分割线
- 等等…
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的博客title>
head>
<body>
<h1 style="color: blueviolet">标题一h1>
<h2 style="color: blueviolet">标题一h2>
<h3 style="color: blueviolet">标题一h3>
<h4 style="color: blueviolet">标题一h4>
<h5 style="color: blueviolet">标题一h5>
<h6 style="color: blueviolet">标题一h6>
<i>斜体i>
<em>强调斜体em><br/><hr>
<b>加粗字体b>
<strong>强调加粗strong><br/>
<cite>引用cite><br/>
x<sub>1sub> = pi * r <sup>2sup>
原价: <del>¥100del>
现价: <b style="color: red">¥10b>
<br/>
<p>
自从20世纪90年代初Python语言诞生至今,它已被逐渐广泛应用于系统管理任务的处理和Web编程。
p>
<p>
Python的创始人为荷兰人吉多·范罗苏姆 [3] (Guido van Rossum)。1989年圣诞节期间,在阿姆斯特丹,Guido为了打发圣诞节的无趣,决心开发一个新的脚本解释程序,作为ABC 语言的一种继承。之所以选中Python(大蟒蛇的意思)作为该编程语言的名字,是取自英国20世纪70年代首播的电视喜剧《蒙提.派森的飞行马戏团》(Monty Python's Flying Circus)。
p>
ABC是由Guido参加设计的一种教学语言。就Guido本人看来,ABC 这种语言非常优美和强大,是专门为非专业程序员设计的。但是ABC语言并没有成功,究其原因,Guido 认为是其非开放造成的。Guido 决心在Python 中避免这一错误。同时,他还想实现在ABC 中闪现过但未曾实现的东西。
就这样,Python在Guido手中诞生了。可以说,Python是从ABC发展起来,主要受到了Modula-3(另一种相当优美且强大的语言,为小型团体所设计的)的影响。并且结合了Unix shell和C的习惯。
body>
html>
3.3 列表标签
- 无序列表
- ...
- 有序列表
- ...
- 列表项
- ...
- 自定义列表
- ...
- 自定义列表头
- ...
- 自定义列表内容
- ...
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>无序列表: 四大名著h1>
<ul type="circle">
<li>西游记li>
<li>三国演义li>
<li>水浒传li>
<li>红楼梦li>
ul>
<h1>有序列表: 四大名著h1>
<ol type="a">
<li>西游记li>
<li>三国演义li>
<li>水浒传li>
<li>红楼梦li>
ol>
<h1>自定义列表:h1>
<dl>
<dt>四大名著dt>
<dd>西游记dd>
<dd>三国演义dd>
<dd>水浒传dd>
<dd>红楼梦dd>
<dt>前端开发dt>
<dd>HTMLdd>
<dd>CSSdd>
<dd>JSdd>
dl>
body>
html>
3.3 div 和 span 标签
...:用于对文档中的行内元素进行组合。被 元素包含的文本,您可以使用 CSS 对它定义样式,或者使用 JavaScript 对它进行操作。
- 块级元素:一个元素占一整行
- 行内元素:一个元素占的位置取决于标签内容
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div style="font-size: 30px; border: gray 1px solid; background-color: snow;">
div标签
div>
<span style="font-size: 20px; border: gray 1px solid;">
span标签
span>
body>
html>
3.4 图片标签
...
src 和 alt。
常用属性包括:
- src:图片名及url地址
- title:文字提示属性
- alt:图片加载失败时的提示信息
- width/height:图片宽度/高度
3.5 超链接标签
...:超级链接标签
常用属性包括:
- href:必须的,指的是链接跳转地址
- target:表示链接的打开方式。
_blank --> 新窗口 ,
_self --> 本窗口(默认) - title:文字提示属性
代码示例1:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<a href="detail.html">
<img src="./img/computer.jpg"
alt="电脑"
title="电脑"
width="200px"
height="200px"
>
a>
<br/>
<div style="width:200px; text-align: center">
<b style="font-size: 12px">
时尚轻薄本,1920x1080像..高性能,低价格,超值实惠,品牌包邮!
b><br/>
<span style="color: red;">$99999span>
div>
body>
html>
代码示例2:文字链接 + 图片链接
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>文字链接h1>
<hr>
<a href="http://www.baidu.com"> 百度一下a><br/>
<a href="http://www.baidu.com" target="_blank"> 百度一下a><br/>
<a href="http://www.baidu.com" target="_blank" title="百度"> 百度一下a>
<h1>图片链接h1>
<hr>
<a href="http://www.baidu.com">
<img src="./img/baidu.gif" alt="baidu" title="百度">
a>
body>
html>
3.6 超链接标签——锚点链接
锚点链接:像目录一样,跳转至当前页面中的指定位置
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>锚点h1>
<a href="#a1">跳到a1处a>
<a href="#a2">跳到a2处a>
<h2 id="a1"> 标题一 h2>
<p>
HTML 教程- (HTML5 标准)
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
在本教程中,您将学习如何使用 HTML 来创建站点。
HTML 很容易学习!相信您能很快学会它!
p>
<br/>
.
.
.
<br/>
<br/>
<h2 id="a2"> 标题二 h2>
<p>
HTML 教程- (HTML5 标准)
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
在本教程中,您将学习如何使用 HTML 来创建站点。
HTML 很容易学习!相信您能很快学会它!
p>
body>
html>
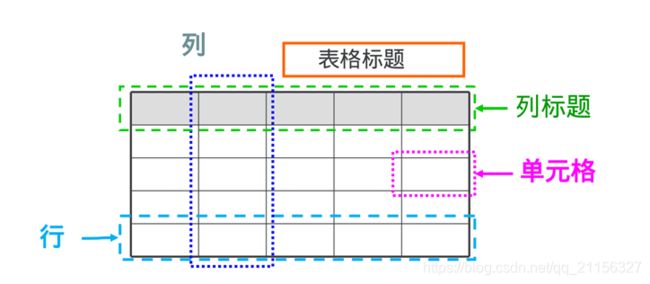
3.7 表格标签
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像。

- 表格标签
...
行标签...
单元格(表示列的概念)..
表头(加粗并且居中)...
表格标题... - 标签合并,都是单元格的属性:
行合并 rowspan两行合并为一行
列合并 colspan三列合并为一列 - 表格标签的常用属性:
border:边框
width:宽度
height:高度
algin:对齐方式(enter, left, right)
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<table border="1px" bordercolor="green" width="50%" align="center" style="text-align: center;">
<tr>
<td><b>项目b>td>
<td colspan="5"><b>上课b>td>
<td colspan="2"><b>休息b>td>
tr>
<tr>
<th>星期th>
<th>星期一th>
<th>星期二th>
<th>星期三th>
<th>星期四th>
<th>星期五th>
<th>星期六th>
<th>星期日th>
tr>
<tr>
<td rowspan="4">上午td>
<td>语文td>
<td>数学td>
<td>英语td>
<td>英语td>
<td>物理td>
<td>计算机td>
<td rowspan="4">休息td>
tr>
<tr>
<td>数学td>
<td>数学td>
<td>地理td>
<td>历史td>
<td>化学td>
<td>计算机td>
tr>
<tr>
<td>化学td>
<td>语文td>
<td>体育td>
<td>计算机td>
<td>英语td>
<td>计算机td>
tr>
<tr>
<td>政治td>
<td>英语td>
<td>体育td>
<td>历史td>
<td>地理td>
<td>计算机td>
tr>
<tr>
<td rowspan="2" align="center">下午td>
<td>语文td>
<td>数学td>
<td>英语td>
<td>英语td>
<td>物理td>
<td>计算机td>
<td rowspan="2" align="center">休息td>
tr>
<tr>
<td>数学td>
<td>数学td>
<td>地理td>
<td>历史td>
<td>化学td>
<td>计算机td>
tr>
table>
body>
html>
3.8 表单标签
:用于创建供用户输入的 HTML 表单。
应用场景:用户登陆、用户注册等场景


-
表单中常用属性:
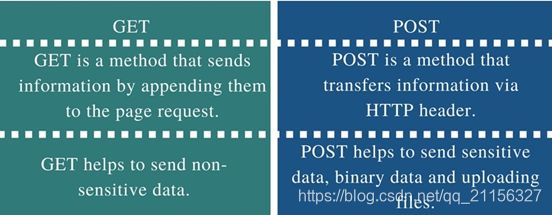
action:提交的目标地址(URL)
method:提交方式为 get(默认) 和 post -
表单标签中的元素——表单项标签
...表单项标签 input 定义输入字段,用户可在其中输入数据,并利用 type 属性确定输入数据的类型。具体取值如下所示**type属性表示表单项的类型**,取值如下: text:单行文本框 password:密码输入框 checkbox:多选框 注意要提供value值 radio:单选框,注意要提供value值 file:文件上传选择框 button:普通按钮 submit:提交按钮 image:图片提交按钮 reset:重置按钮,还原到开始(第一次打开时)的效果 hidden:主表单隐藏域,要是和表单一块提交的信息,但是不需要用户修改 email:用于应该包含 e-mail 地址的输入域 url:用于应该包含 URL 地址的输入域 number:用于应该包含数值的输入域。 max - 规定允许的最大值 min - 规定允许的最小值 step - 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) value - 规定默认值 range:用于应该包含一定范围内数字值的输入域,显示为滑动条 max - 规定允许的最大值 min - 规定允许的最小值 step - 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) value - 规定默认值 Date pickers:日期选择器 date - 选取日、月、年 month - 选取月、年 week - 选取周和年 time - 选取时间 (小时和分钟) datetime - 选取时间、日、月、年 (UTC 时间) datetime-local - 选取时间、日、月、年 (本地时间) -
表单标签中的元素——下拉列表标签
用于创建下拉列表
常见属性:
name:定义名称,用于存储下拉值的
size:定义菜单中可见项目的数目,html5不支持
disabled:当该属性为 true 时,会禁用该菜单。
multiple:多选
下拉选择项标签,用于嵌入到标签中使用的
*value属性:下拉项的值
*selected属性:默认下拉指定项 -
表单标签中的元素——文本域标签
多行的文本输入区域
常见属性:
name:定义名称,用于存储文本区域中的值。
cols:规定文本区内可见的列数。
rows:规定文本区内可见的行数。
disabled:是否禁用
readonly:只读 -
表单标签中的元素——按钮标签
标签定义按钮。 -
表单标签中的元素——分组标签
fieldset 元素可将表单内的相关元素分组。
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>用户登录h1>
<hr/>
<form action="#" method="get">
用户名: <input type="text" name="username" placeholder="root"><br/>
密码: <input type="password" name="'password"><br/>
爱好:
<input type="checkbox" name="hobby" value="0"> 编程
<input type="checkbox" name="hobby" value="1"> 篮球
<input type="checkbox" name="hobby" value="2"> 轮滑
<br>
性别:
<input type="radio" name="gender" value="1"> 男
<input type="radio" name="gender" value="2"> 女
<br/>
出生日期:
<input type="date" name="birth">
<br>
个人简历:
<input type="file" name="interview">
<br/>
个人简介:
<textarea name="info" cols="50" rows="10" placeholder="个人简介填写........" >
textarea>
<br/>
城市:
<select name="'city">
<option value="0">西安option>
<option value="1">成都option>
select>
<br/>
<input type="submit" value="登录">
<input type="reset" value="重置">
<button>按钮1button>
<button>按钮2button>
form>
body>
html>