SSE(SeverSideEvent)服务端推送技术
SSE应用场景1:
ChatGPT的打字效果:

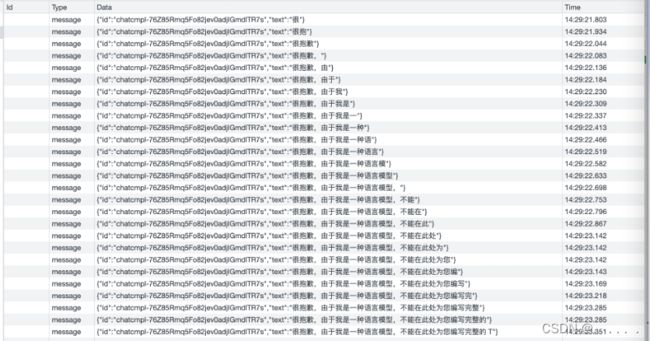
可以看到ChatGPT的输出是逐字输出的打字效果,这里应用到了SSE(SeverSideEvent)服务端推送的技术。一个SSE服务的Chrome开发工具化network截图 :

SSE原理
HTTP 服务器消息推送之SSE
SSE(Server-Sent Events,服务器推送事件)是一种用于在客户端和服务器之间实现实时或近实时通信的技术。与传统的请求-响应模型不同,SSE 允许服务器主动向客户端发送数据,而不需要客户端不断地轮询或发起请求。这使得 SSE 非常适合用于构建实时通知、即时聊天、实时数据更新等应用程序。
以下是 SSE 技术的一些关键特点和用法:
-
单向通信:SSE 是一种单向通信机制,数据只能从服务器推送到客户端。客户端通过简单的事件监听来接收来自服务器的数据。
-
基于 HTTP:SSE 基于标准的 HTTP 协议,使用 HTTP 的长轮询(long polling)机制,因此不需要特殊的协议或插件。它通常使用
EventSource对象在浏览器端进行实现。 -
事件驱动:SSE 使用事件流(event stream)的方式发送数据,服务器可以根据需要向客户端发送命名的事件和数据。客户端可以监听这些事件并执行相应的操作。
-
自动重连:SSE 具备自动重连机制,如果连接中断,客户端会自动尝试重新连接服务器,以保持实时通信。
-
简单实现:相对于 WebSockets 等其他实时通信技术,SSE 的实现相对简单,无需复杂的协议或握手过程。
SSE 是一种非常有用的技术,特别适用于需要实时通信的应用程序,而无需引入更复杂的协议或技术。它在构建在线聊天、实时监控、新闻更新等应用程序中具有广泛的应用。
SSE 技术是一种用于实现服务器主动向客户端推送实时数据的方法,而不需要客户端主动发起请求。它基于标准的 HTTP,使用 EventSource 对象在浏览器端实现。服务器可以周期性地或基于事件向客户端发送数据,而客户端则监听这些数据以实现实时更新。
注意:
服务端给客户端发送消息时需要设置Content-Type为text/event-stream,
// 设置响应头,表明将使用 SSE
res.writeHead(200, {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive',
});
demo示例:
理想情况下,您可以尝试以下基于 Node.js 的 SSE 示例。这个简单的示例将向连接到服务器的客户端发送实时的随机数据。以下是一个演示如何实现的简单 Node.js 服务器端代码:
const http = require('http');
// 创建一个 HTTP 服务器
const server = http.createServer((req, res) => {
res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:5500');
// 设置响应头,表明将使用 SSE
res.writeHead(200, {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive',
});
// 每秒向客户端发送随机数据
const sendRandomData = () => {
const randomValue = Math.random() * 100; // 随机生成一个 0 到 100 之间的数字
res.write(`data: ${randomValue}\n\n`);
};
// 每秒发送一次随机数据
const intervalId = setInterval(sendRandomData, 1000);
// 当客户端关闭连接时,停止发送数据
req.on('close', () => {
clearInterval(intervalId);
res.end();
});
});
// 监听端口
const port = 3000;
server.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
保存上述代码到名为 server.js 的文件中,然后在终端或命令提示符中运行 node server.js 以启动服务器。
接下来,您可以创建一个简单的 HTML 文件作为客户端页面,使用 JavaScript 来处理 SSE 连接并接收来自服务器的数据。
DOCTYPE html>
<html>
<head>
<title>SSE Demotitle>
head>
<body>
<div id="data">div>
<script>
const eventSource = new EventSource('http://localhost:3000'); // 指向您服务器的地址
eventSource.onmessage = function(event) {
const dataDiv = document.getElementById('data');
dataDiv.innerHTML = `Received: ${event.data}`;
};
eventSource.onerror = function(error) {
console.error('EventSource failed:', error);
eventSource.close();
};
script>
body>
html>
保存上述代码为 index.html,然后在浏览器中打开这个 HTML 文件。它会与您刚刚运行的 Node.js 服务器建立连接,并每秒更新显示随机数据。
这是一个简单的 SSE 示例,您可以根据需要调整和扩展这些代码,用于实时传输各种类型的数据或信息。
EventSource补充:
EventSource 是一个用于通过服务器发送事件(Server-Sent Events,SSE)的 JavaScript API。它允许客户端与服务器建立持久性连接,服务器可以随时向客户端发送数据,这使得它非常适合实现实时通信、实时更新和推送通知。
EventSource 提供了一种轻量级、简单易用的方式来处理服务器到客户端的单向通信。客户端使用 EventSource 对象来监听来自服务器的事件,并在事件到达时执行相应的操作。事件通常以文本格式发送,包括一个事件字段(event field)和数据字段(data field)。
以下是 EventSource 的基本用法:
const eventSource = new EventSource('http://example.com/sse-endpoint');
eventSource.onmessage = function(event) {
// 在这里处理来自服务器的事件数据
console.log('Received event:', event.data);
};
eventSource.onerror = function(event) {
// 在连接发生错误时处理
console.error('EventSource error:', event);
eventSource.close();
};
上述代码创建了一个 EventSource 对象,连接到指定的 SSE 服务器端点(URL)。当服务器发送事件数据时,onmessage 事件处理程序会被触发,允许您在客户端进行相应的处理。如果连接发生错误,onerror 事件处理程序将被触发,您可以在这里处理错误情况。
EventSource 简化了实时通信的实现,而不需要使用更复杂的技术,如 WebSockets。它适用于需要在服务器端主动推送数据的应用程序,例如实时聊天、实时监控、实时通知等。请注意,服务器端也需要支持 SSE 协议以提供事件流。