【Dash搭建可视化网站】项目1:使用Dash创建简单网页
项目1 :使用Dash创建简单网页
- 项目1 :使用Dash创建简单网页
-
- 1.1 官网示例
- 1.2 绘制简单网页的基本步骤
- 1.3 创建一个稍微有意思的页面
手动反爬虫,禁止转载: 原博地址 https://blog.csdn.net/lys_828/article/details/122061934(CSDN博主:Be_melting)
知识梳理不易,请尊重劳动成果,文章仅发布在CSDN网站上,在其他网站看到该博文均属于未经作者授权的恶意爬取信息
项目1 :使用Dash创建简单网页
1.1 官网示例
学习Dash之前,最重要工具参考就是官方网址:https://dash.plotly.com/。先白嫖官网中的示例代码,对于任何新模块的学习都可以如此,官网的示例是最简单可以直接上手理解的内容。
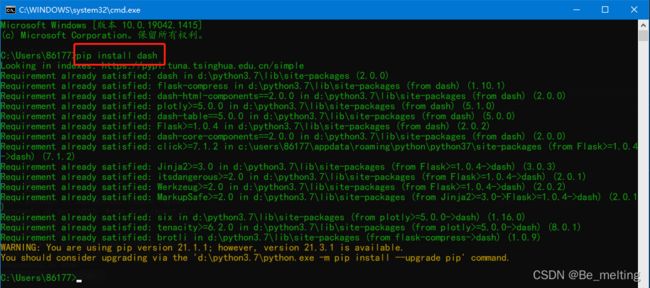
[1] 首先打开命令行窗口,安装dash模块。

[2] 安装完成后,创建一个py文件,先把官网的示例赋值粘贴到文件中。
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
import pandas as pd
app = dash.Dash(__name__)
df = pd.DataFrame({
"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],
"Amount": [4, 1, 2, 2, 4, 5],
"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"]
})
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''
Dash: A web application framework for your data.
'''),
dcc.Graph(
id='example-graph',
figure=fig
)
])
if __name__ == '__main__':
app.run_server(debug=True)
[3] 保存文件后运行,然后把输出结果中的网址:http://127.0.0.1:8050/ 在浏览器中打开,网页显示如下。输出的内容中包含了标题、文字信息还有可交互式图形。第一个官方的示例就满足对Dash的期待,接下来就是一步步进行拆解,弄清Dash制作网页的原理,从而实现这个这个页面的制作。

1.2 绘制简单网页的基本步骤
[1] Dash创建网页的基本框架如下,三行代码的功能完成模块导入,创建Dash应用和Dash运行。
import dash
app = dash.Dash(__name__) #其中的__name__可以进行删除,也可以进行起名app = dash.Dash("myApp")
app.run_server()
[2] 框架搭建完成后,需要进行网页内容信息的添加,接着任务就是导入制作网页信息的模块。
from dash import html #将python代码转写成html代码
#官方的示例中是这条语句:import dash_html_components as html
#实际输出中提示使用的是这条语句:from dash import html
#两种方式均可,只是版本迭代,导入的名称不同而已,不影响具体功能
[3] 如果愿意,网页html中的任何信息都可以使用Div的方式进行创建,这里的children代表着:[]中的信息都是在添加在Div中。其中直接写的字符串就代表着文字信息,使用H1括号后的信息就代表着一级标题。
block = html.Div(
children = [
'hell0',
html.H1('Hello again!')
]
)
[4] 然后将设计好的block信息放置在html网页的布局上面,就完成了网页信息的添加。最后运行Dash应用,开启debug功能。
app.layout = block
app.run_server(debug=True) #开启debug功能
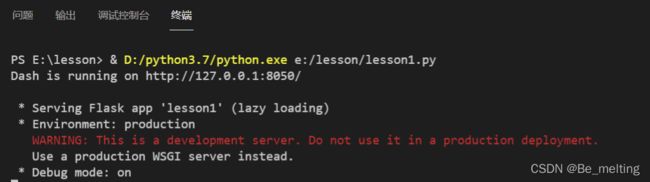
[5] 运行整个py文件,程序输出结果如下。(编辑器使用的是VS Code)

[6] 刷新网址:http://127.0.0.1:8050/ ,自己创建的第一个简单的页面如下。文字和一级标题都能正常添加,右下方的按钮就是debug模式,点击后会进行提醒。

1.3 创建一个稍微有意思的页面
最简单的页面创建完成后,更进一步写一个稍微有意思的页面,设置一个梗图。其中很重要的一个知识点,就是图片的添加。
[1] 新建一个py文件,将上面创建简答页面的代码全部复制到该文件中,删除其中children中列表中的元素
import dash
from dash import html
app = dash.Dash('dashApp')
block = html.Div(
children =[
xxx #待输入
]
)
app.layout = block
app.run_server(debug=True)
[2] 添加标题和图片。标题还是按照H1一级标题设置;在Dash操作中,图片的导入,可以在对应的代码文件同路径下建立一个assets文件夹用于存放照片和设置样式相关的信息。
children =[
html.H1('Use DASH write all stuff!'),
html.Img(src = './assets/meme.png')
]
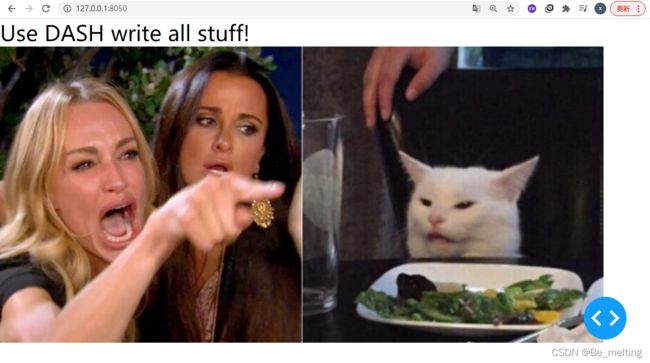
[3] 添加完毕后,运行py文件,刷新网址:http://127.0.0.1:8050/ ,输出内容信息如下。

[4] 标题和图片都添加到页面之上,但是完善需要进一步设置样式。比如对Div中的全部内容进行居中处理,文字设置一下大小和颜色。
import dash
from dash import html
app = dash.Dash('dashApp')
block = html.Div(children=
[
html.H1('Use DASH write all stuff!',
style ={'fontSize':'6rem', # 6rem表示6倍正常字体的大小
'color':'black'}), # 由于背景是白色,字体采用黑色
html.Img(src = '/assets/meme.png')
],style={'textAlign':'center'}
)
app.layout = block
app.run_server(debug=True)
此时运行py文件,刷新网址:http://127.0.0.1:8050/ ,输出的界面如下。

[5] 梗图一般是背景为黑色,字体为白色,可以进一步设置。字体颜色直接将color参数修改为white即可;背景样式的设置需要在assets文件夹下创建一个style.css文件夹,其中输入背景颜色的样式后保存,代码如下。
body {
background-color : black;
}
此时保存py文件后运行,刷新网址:http://127.0.0.1:8050/ ,输出结果如下。

至此整个项目1,利用Dash创建简单网页的实例就介绍完毕,已经实现了文字和本地图片的加载。针对官网示例中的数据出图过程在后续的内容中也会进行详细介绍。