Geoserver 发布wmts服务,以及cesium加载发布的wmts服务
WMTS提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案。WMTS弥补了WMS不能提供分块地图的不足。WMS针对提供可定制地图的服务,是一个动态数据或用户定制地图(需结合SLD标准)的理想解决办法。WMTS牺牲了提供定制地图的灵活性,代之以通过提供静态数据(基础地图)来增强伸缩性,这些静态数据的范围框和比例尺被限定在各个图块内。这些固定的图块集使得对WMTS服务的实现可以使用一个仅简单返回已有文件的Web服务器即可,同时使得可以利用一些标准的诸如分布式缓存的网络机制实现伸缩性。
目录
一、安装GeoServer的矢量切片插件
二、发布wmts服务
设置切片方案
切片操作
切片效果预览
三、使用cesium加载wmts服务
GeoServer发布WMST是在已经发布好WMS服务的基础上进行的。
一、安装GeoServer的矢量切片插件
GeoServer的矢量切片插件是官方的插件,可以在GeoServer download页面中下载。
(1)在GeoServer下载矢量切片插件包,并进行安装、服务重启。
下载和你的GeoServer版本对应的矢量切片插件,
注意:一定要版本对应。
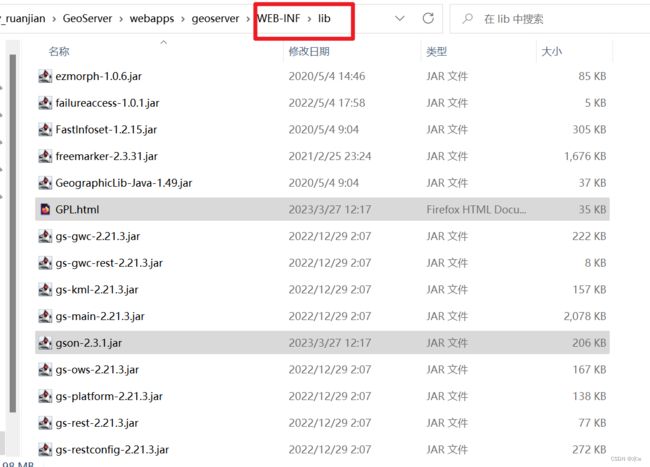
解压压缩包,并将包内文件全部拷贝到‘GeoServer\webapps\geoserver\WEB-INF\lib’ 处,并重启服务,
然后,重启geoserver即可。
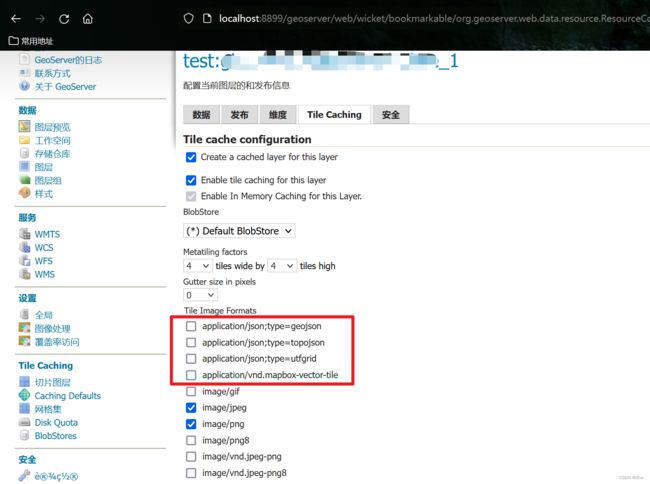
(2) 打开GeoServer的Web管理界面,打开已有的图层会在Tile Caching看到多出来的几个选项,勾选即可。
(3)接下来,验证矢量切片扩展是否已安装成功:
选择“Tile Caching”,将数据类型中的geojson、topojson、mvt等勾选上。
如果你看到了这些选项,那么就表示扩展已经安装成功了。
二、发布wmts服务
在“Tile layer”下,找到发布的切片选项。选择一种坐标系比例尺进行预览。
预览wmts服务,表示wtms服务可用。不过此时看到的瓦片服务是geowebcache动态生成的,并没有生产全套的瓦片集合。
在想要生产瓦片的条目上点击“seed/Truncate”,意为以种子生产瓦片。
设置切片方案
Geoserver自带了5个切片方案,实际上主要分为两类坐标系。第一类是EPSG:4326,为WGS84地理坐标系,第二类是EPSG:900913,也就是我们熟悉的3857,web墨卡托投影坐标系,在webgis领域,web墨卡托是最常见的投影坐标系。如果这些都不合适,就需要我们自定义切片方案。
在切片之前,我们可以新建自己的Gridsets,也可以使用GeoServer提供的默认的Gridsets。
一般情况下使用默认的即可,也可以根据需要自定义。本文采用GeoServer提供的默认EPSG:4326的Gridset。
GeoServer默认发布数据后,使用tms等切片协议进行访问时是动态进行数据切片的,切好片的数据就会被缓存下来。如果我们发布的矢量数据或栅格数据的数据量很大,这个时候数据时还没有完整切片的,用户访问的时候可能感觉有点慢,这个时候就可以主动进行数据切片操作对数据进行缓存,访问缓存后的数据就会快很多。
接下来介绍如何主动进行数据切片缓存操作。
切片操作
选择Tile Layers,找到需要切片的图层,选择“Seed/Truncate”,进入GeoWebCache页面,根据实际,修改相应的参数,然后提交。
(1)进入GeoServer的管理页面左侧菜单栏,在切片图层页面下找到对应的发布的图层,
点击切片图层,再点击 Seed/Truncate,进入其切片配置页面中。
(2)进入切图配置页面,对当前选择的地图服务进行瓦片生产参数的配置。
进入切片页面,选择切片策略等参数,一般情况下就用默认配置就行。
制作本地切片缓存,加快访问速度
- Numbr of tasks to use:线程数
- type of operation:操作类型
- Grid Set:切片方案
- Format:切片格式
- Zoom Start/Stop:切片开始/结束级别
另外,在配置生产瓦片的时候有一个切片策略的参数,上面是用了默认的EPSG:4325。如果你需要,可以自己设置切图策略(自定义切图比例尺)。
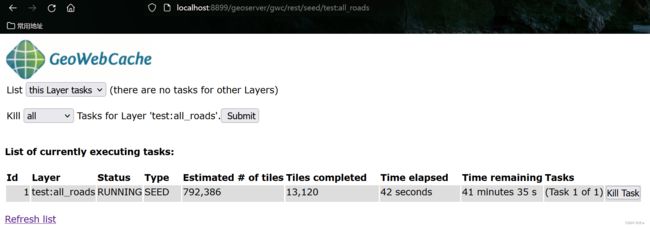
(3)单击提交,会跳转到对应的生产瓦片进程页面,如果没有出现这个,要不是瓦片生产数过少,瞬间完成了,要不就是geoserver报错了,如果你是在tomcat中部署的,请查看Catalina.out检查日志信息。
可以看到正在切图,等待切片任务完成,
刷新页面,就可以看到剩余时间,等待切片任务完成,
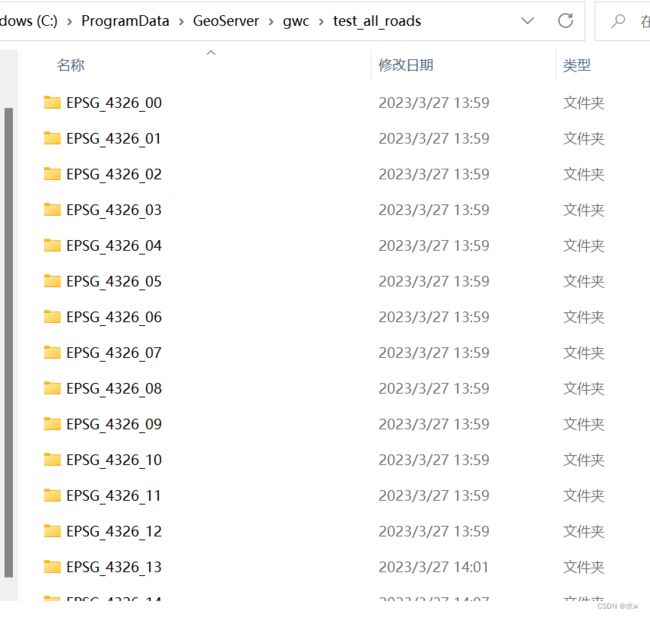
(4)当切片完成后,切片保存在geoserver数据默认数据存储位置gwc文件下,进入gwc文件夹找到对应的图层, 可以在存放数据的目录看到切片文件
至此,wmts服务的瓦片生产已经完成了。
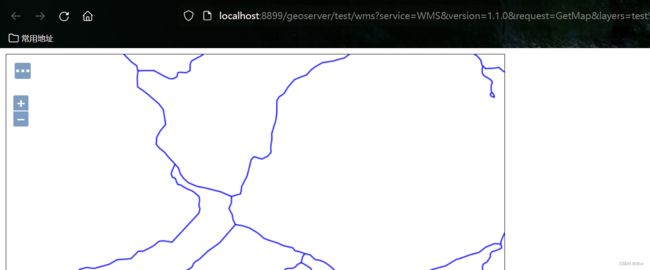
切片效果预览
三、使用cesium加载wmts服务
要加载发布图层的切片地图服务,我们首先要找到几个重要参数:工作空间:图层名称
(1)在Geoserver欢迎界面点击右侧WMTS服务,打开xml文件,找到要发布的图层,复制url(Geoserver版本不同url结构略有差异)。
向下查找找到对应的服务链接,修改url,将{TileMatrix}改为{TileMatrixSet}:{TileMatrix}。
 代码如下,如果选择EPSG:4326,还需要添加tilingScheme: new Cesium.GeographicTilingScheme()
代码如下,如果选择EPSG:4326,还需要添加tilingScheme: new Cesium.GeographicTilingScheme()
let wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url: "http://localhost:8899/geoserver/gwc/service/wmts/rest/test:all_roads/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/png",
layer: "test:all_roads",
style: "", //务必加上style属性,哪怕style属性值为空字符串!!!!
tileMatrixSetID: "EPSG:4326", //不能用4326,否则cesium中不显示
tilingScheme: new Cesium.WebMercatorTilingScheme(), // 当想要加载EPSG:4326瓦片服务时,只需要创建一个GeographicTilingScheme对象即可
});
viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);其中:
- {style}为瓦片风格,在“创建切片任务”时一般会选择默认值为“raster”;
- {TileMatrixSet}为瓦片集合名,“创建切片任务”时会选择“EPSG:4326”或“EPSG:900913”;
- {TileMatrix}为瓦片矩阵名,相当于其他切片方法中的缩放层级。由于GeoWebCache同时支持多种网格的切片,所以这个参数的命名与常用的切片机制稍微有点区别。还记得在geowebcache中看到的文件夹的名字吗?这里的{TileMatrix}就是用冒号替换了下划线后的那个文件名。这个参数一般是由前台可视化库自动给出的,注意要能获得正确的缩放级别,如“EPSG:4326:10”就表示10级缩放。
- {TileRow}为瓦片行编号,由前台可视化库自动给出;
- {TileCol}为瓦片列编号,由前台可视化库自动给出。