javaEE -11(10000字HTML入门级教程)
一: HTML
HTML 代码是由 “标签” 构成的.
例如:
<body>hellobody>
- 标签名 (body) 放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签.
- 少数标签只有开始标签, 称为 “单标签”.
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hellobody>
1.1 HTML 文件基本结构
<html>
<head>
<title>第一个页面title>
head>
<body>
hello world
body>
html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
1.2 标签层次结构
层次结构有两种:
- 父子关系
- 兄弟关系
<html>
<head>
<title>第一个页面title>
head>
<body>
hello world
body>
html>
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
1.3 快速生成代码框架
在 VScode 中创建文件 xxx.html , 然后在文件中直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.(切记要在英文符号的前提下)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
- < !DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- < html lang=“en”> 其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- < meta charset=“UTF-8”> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
- < meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
< meta name=“viewport” content=“width=device-width, initial-scale=1.0”> 是用于在网页上指定视口(viewport)的配置信息。视口是指用户在网页上实际可见的区域。
其中,content 属性的值是一组用逗号分隔的键值对。width=device-width 表示视口的宽度应与设备的宽度保持一致。initial-scale=1.0 表示初始缩放级别为1.0,即不进行缩放。
该标签的作用是告诉浏览器如何自动调整网页的宽度和缩放级别以适应不同的设备屏幕大小和分辨率。使得用户无论是在桌面电脑、平板还是手机等设备上都能够获得良好的浏览体验。
二: HTML 常见标签
2.1 注释标签
注释不会显示在界面上. 目的是提高代码的可读性
ctrl + / 快捷键可以快速进行注释/取消注释.
2.2 标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>helloh1>
<h2>helloh2>
<h3>helloh3>
<h4>helloh4>
<h5>helloh5>
<h6>helloh6>
2.3 段落标签: p
在html中用 p 标签表示一个段落。
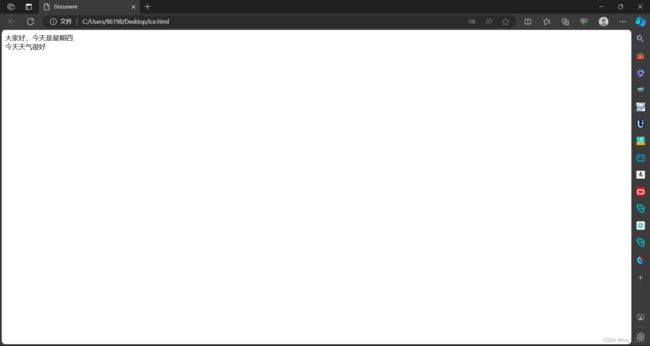
如果你直接把文本粘贴到 html 中, 会发现并没有分成段落.


我们需要通过 p 标签改进上述代码, 每个段落放到 p 标签中:


注意:
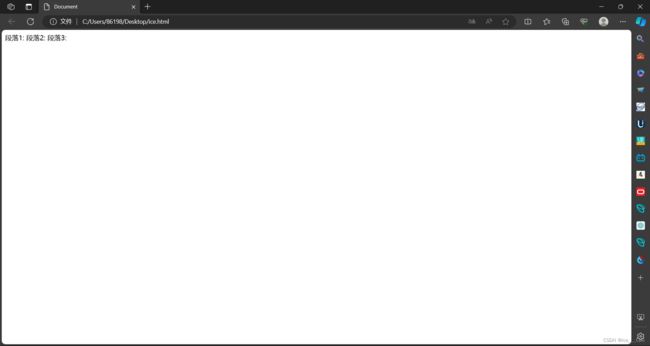
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
< p >标签之间的空隙通常表示段落之间的间距。这个空隙是浏览器默认的样式效果,如果你不希望出现这个默认的间距,可以通过修改CSS来移除或者修改段落的外边距。
2.4 换行标签: br
br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
- < br/> 是规范写法. 不建议写成
2.5 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<body>
<strong>strong 加粗strong>
<b>b 加粗b>
<em>倾斜em>
<i>倾斜i>
<del>删除线del>
<s>删除线s>
<ins>下划线ins>
<u>下划线u>
body>

使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主.
2.6 图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="rose.jpg">
是一个自闭合标签,它不需要结束标签。它有一个属性 src,用于指定图像文件的路径。这个属性的值应该是图像文件的相对路径或绝对路径。
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性:
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
2.6.1 绝对路径和相对路径
相对路径和绝对路径是在HTML中引用外部资源时使用的两种不同的路径表示方法。
- 相对路径:
相对路径是以当前HTML文件所在位置为基准,从当前位置出发来定位其他资源的路径。相对路径有以下几种形式:
- 同级路径:如果要引用与当前HTML文件位于同一级目录下的资源,可以直接写文件名即可,例如
image.jpg。或者可以使用./表示当前目录,例如./image.jpg。 - 下一级路径:如果要引用位于当前HTML文件下一级目录的资源,可以使用子目录名和文件名来表示,例如
image/1.jpg。 - 上一级路径:如果要引用位于当前HTML文件上一级目录的资源,可以使用
../来表示上一级目录,然后再跟上子目录名和文件名,例如../image/1.jpg。根据需要可以使用多个../来表示更高级的目录结构。
- 绝对路径:
绝对路径是一个完整的磁盘路径或网络路径,用于直接指定外部资源的位置。绝对路径可以是以下两种形式:
- 磁盘路径:如果资源位于本地磁盘上,可以使用完整的磁盘路径来引用资源,例如
D:\image.jpg。 - 网络路径:如果资源位于网络上,可以使用完整的网络路径来引用资源,例如
https://example.com/image.jpg。
使用绝对路径的时候,最好使用 / , 不要使用 \,因为在某些编程语言中,反斜杠被用作转义字符,因此在字符串中使用反斜杠需要进行转义。如果使用反斜杠作为文件路径的分隔符,可能需要对路径进行转义或进行一些额外的处理
2.7 超链接标签: a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self(跳转后的页面将替换当前页面的内容,不会打开新的标签页或窗口。). 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度a>
2.7.1 链接的几种形式:
链接的几种形式:
- 外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度a>
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.
<a href="2.html">点我跳转到 2.htmla>
<a href="1.html">点我跳转到 1.htmla>
- 空链接: 使用 # 在 href 中占位.
<a href="#">空链接a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件a>
- 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
a>
- 锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集a>
<a href="#two">第二集a>
<a href="#three">第三集a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
p>
这段代码是一个示例,它展示了在 HTML 文件中使用超链接和锚点的方法。让我们逐行解释:
href属性定义了链接的目标位置,这里是一个锚点(#one)。具体来说,它指向了id属性为one的元素。
当用户点击第一行的超链接时,浏览器将滚动到具有 id 为 one 的元素,显示第一集的剧情。
同样,当用户点击第二行或第三行的超链接时,浏览器会滚动到相应 id 元素,显示对应集数的剧情。
禁止 a 标签跳转:
<a href="javascript:void(0);">
<a href="javascript:;">
这两种写法都可以
2.8 表格标签
基本使用:
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 定义表格的主体部分
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table>
<thead>
<tr>
<th>姓名th>
<th>年龄th>
<th>性别th>
tr>
thead>
<tbody>
<tr>
<td>张三td>
<td>25td>
<td>男td>
tr>
<tr>
<td>李四td>
<td>30td>
<td>男td>
tr>
<tr>
<td>王五td>
<td>28td>
<td>女td>
tr>
tbody>
table>
body>
html>
运行后的结果如图所示:

table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置,这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
table>
2.9 合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table border="1">
<tr>
<th>姓名th>
<th>年龄th>
<th>城市th>
tr>
<tr>
<td rowspan="2">张三td>
<td>25td>
<td>北京td>
tr>
<tr>
<td>30td>
<td>上海td>
tr>
<tr>
<td colspan="2">李四td>
<td>广州td>
tr>
table>
body>
html>
- rowspan=“n”:n表示所跨越的行数。在示例中,我们使用rowspan="2"将张三的姓名单元格跨越了两行。
- colspan=“n”:n表示所跨越的列数。在示例中,我们使用colspan="2"将李四的姓名单元格跨越了两列。
2.10 列表标签
- 无序列表[重要] ul li
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h3>无序列表h3>
<ul>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ul>
<h3>有序列表h3>
<ol>
<li>咬人猫li>
<li>兔总裁li>
<li>阿叶君li>
ol>
<h3>自定义列表h3>
<dl>
<dt>HTMLdt>
<dd>超文本标记语言,用于创建网页结构和内容。dd>
<dt>CSSdt>
<dd>层叠样式表,用于设置网页的外观和样式。dd>
<dt>JavaScriptdt>
<dd>一种用于在网页上添加交互和动态效果的编程语言。dd>
dl>
body>
html>
注意:
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
2.11 表单标签
表单是让用户输入信息的重要途径.
表单分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
2.11.1 form 标签
<form action="test.html">
... [form 的内容]
form>
在这个例子中,action 属性指定了在提交表单时要发送数据的 URL 地址(在这里是 test.html)。... [form 的内容] 是表单的具体内容,可以包括文本输入框、复选框、单选按钮等等。
所以说 form 标签描述了要把数据按照什么方式, 提交到哪个页面中.
2.11.2 input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password,
radio 等. - name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
- 文本框
<input type="text">
- 密码框
<input type="password">
- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
单选框之间必须具有相同的name属性,以确保它们可以进行分组并实现多选一的效果。当为多个单选框指定相同的name属性时,它们将成为一个单选按钮组,只能选择其中的一个选项。
当用户选择了其中一个单选框时,浏览器会根据它们的name属性来确定它们是否属于同一组。如果单选框具有相同的name属性,浏览器就会知道它们是一个组,并在此组中仅允许选择一个选项
- 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
- 普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
<input type="button" value="我是个按钮" onclick="alert('hello')">
- 提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
form>
这段代码是一个简单的 HTML 表单代码。它包含一个文本输入框和一个提交按钮。当用户填写完表单,并点击提交按钮时,浏览器会将表单数据发送到 test.html 文件中进行处理。在这个例子中,name 属性为 username 的文本输入框将用于输入用户名,而提交按钮的文本为 “提交”。
注意:提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
- 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
- 选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.
2.12 label 标签
当我们需要在HTML中创建可点击的文本标签,并将其与某个表单元素相关联时,可以使用标签。
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
以下是一个示例的HTML代码:
<form>
<p>
<label for="username">用户名:label>
<input type="text" id="username" name="username">
p>
<p>
<label for="password">密码:label>
<input type="password" id="password" name="password">
p>
<p>
<label for="remember">
<input type="checkbox" id="remember" name="remember">记住我
label>
p>
<p>
<input type="submit" value="登录">
p>
form>
2.13 select 标签
select是下拉菜单:
option 中定义 selected=“selected” 表示默认选中.
<select>
<option>北京option>
<option selected="selected">上海option>
select>
注意! 可以给的第一个选项, 作为默认选项
<select>
<option>--请选择年份--option>
<option>1991option>
<option>1992option>
<option>1993option>
<option>1994option>
<option>1995option>
select>
2.14 textarea 标签
在HTML中,