CSS基础入门04
目录
1.内边距
1.1基础写法
1.2复合写法
2.外边距
2.1基础写法
2.2复合写法
2.3块级元素水平居中
3.去除浏览器默认样式
4.弹性布局
4.1初体验
5.flex 布局基本概念
6.常用属性
6.1justify-content
6.2align-items
1.内边距
padding 设置内容和边框之间的距离.
1.1基础写法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
padding-top
padding-bottom
padding-left
padding-right
test
div {
height: 200px;
width: 300px;
}加上 padding 之后
div {
height: 200px;
width: 300px;
padding-top: 5px;
padding-left: 10px;
}此时可以看到带有了一个绿色的内边距.
注意:
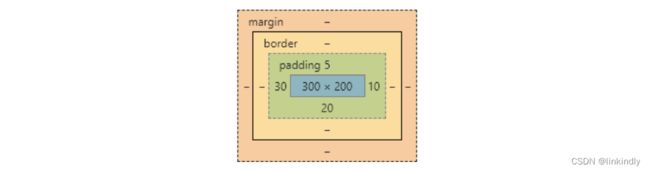
整个盒子的大小从原来的 300 * 200 => 310 * 205. 说明内边距也会影响到盒子大小(撑大盒子).
使用 box-sizing: border-box 属性也可以使内边距不再撑大盒子. (和上面 border 类似)
1.2复合写法
可以把多个方向的 padding 合并到一起. [四种情况都要记住, 都很常见]
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)控制台中选中元素, 查看右下角, 是很清楚的
2.外边距
2.1基础写法
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
margin-top
margin-bottom
margin-left
margin-right
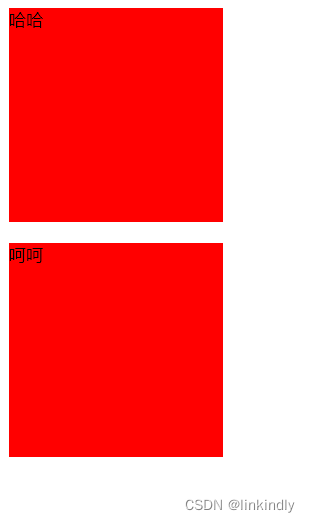
蛤蛤
呵呵
div {
background-color: red;
width: 200px;
height: 200px;
}
.first {
margin-bottom: 20px;
}2.2复合写法
规则同 padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 402.3块级元素水平居中
前提:
指定宽度(如果不指定宽度, 默认和父元素一致)
把水平 margin 设为 auto
三种写法均可.
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;蛤蛤
div {
width: 500px;
height: 200px;
background-color: red;
margin: 0 auto;
}注意:
这个水平居中的方式和 text-align 不一样.
margin: auto 是给块级元素用得到.
text-align: center 是让行内元素或者行内块元素居中的.
另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式.
3.去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
* {
marign: 0;
padding: 0;
}4.弹性布局
4.1初体验
创建一个 div, 内部包含三个 span
1
2
3
此时看到的效果为
当我们给 div 加上 display:flex 之后, 效果为
此时看到, span 有了高度, 不再是 "行内元素了"
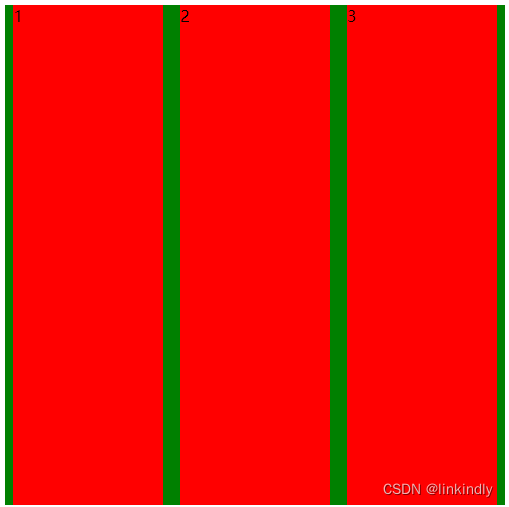
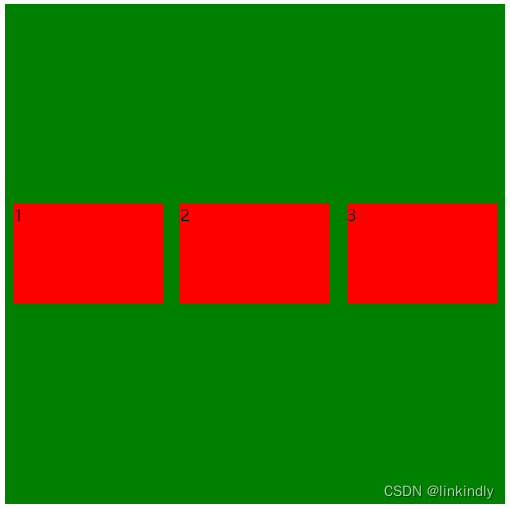
再给 div 加上 justify-content: space-around; 此时效果为
此时可以看到这些 span 已经能够水平隔开了.
把 justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在右侧显示了.
5.flex 布局基本概念
flex 是 flexible box 的缩写. 意思为 "弹性盒子".
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
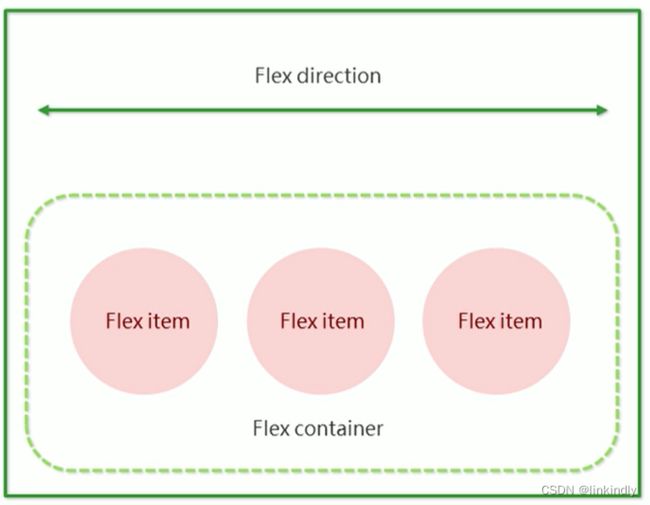
基础概念:
被设置为 display:flex 属性的元素, 称为 flex container
它的所有子元素立刻称为了该容器的成员, 称为 flex item
flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
注意:
当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效.
6.常用属性
6.1justify-content
设置主轴上的子元素排列方式.
使用之前一定要确定好主轴是哪个方向
属性取值
代码示例:
1
2
3
4
5
未指定 justify-content 时, 默认按照从左到右的方向布局.
设置 justify-content: flex-end , 此时元素都排列到右侧了.
设置 jutify-content: center , 此时元素居中排列
设置 justify-content: space-around;
平分了剩余空间.
设置 justify-content: space-between;
先两边元素贴近边缘, 再平分剩余空间.
6.2align-items
设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列.
取值和 justify-content 差不多.
理解 stretch(拉伸):
这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度, 那么就会填充满父元素的
高度.
形如:
1
2
3
可以使用 align-items 实现垂直居中.
1
2
3
注意:
align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents