javascript用于web服务器端,javascript在服务器端运行
大家好,本文将围绕javascript会不会加大服务器的负载展开说明,js减少页面加载时间的方法是一个很多人都想弄明白的事情,想搞清楚ajax可以减轻服务器压力吗需要先了解以下几个事情。
java基础知识
为什么要学习java
1.表单验证 - 减轻服务器端压力
2.页面的动态交互
3.页面动态效果
什么是java
- JavaScript是一种基于对象和事件驱动的 , 并具有安全性能的脚本语言
- JavaScript的特点
- 向HTML页面中添加交互行为
- 脚本语言 , 语法和Java类似
- 解析型语言 , 边执行边解释
js基本结构
- 语法
JavaScript的应用
JS的执行原理
网页中引入JS方式
Title
<>
//4种输出方式
//1.弹窗 (浏览器事件)
/*
alert("Hello,World!");
//2.输出在网页上 (html语言) (文档对象事件)
document.write("西部开源
");
//3.控制台输出 (调试语法)
console.log("Hello,World!");
//4.写在网页上
document.getElementById("abc").innerHTML = '1';
*/
231
变量
数据类型
- undefined
var width;
变量width没有初始值,将被赋予值undefined - null
表示一个空值,与undefined值相等 - number
var iNum=23; //整数
var iNum=23.0; //浮点数 - boolean
true和false - string
一组被引号(单引号或双引号)括起来的文本var string1=“This is a string”;
Typeof运算符
- typeof检测变量的返回值
- typeof运算符返回值如下:
1.undefined : 变量被声明后 , 但未被赋值
2.string : 用单引号或双引号来声明的字符串
3.boolean : true 或 false
4.number : 整数或浮点数
5.object : javaScript中的对象 , 数组 , 或null
案例:
Title
<>
//undefined 未定义内容
//默认值.
var width,height=10,name="小明说java"; //整数
var size=3.141592653589793238462643; //浮点数
var flag = true; //布尔值
var date = new Date(); //类
var arr = new Array(); //数组
//typeof
document.write(""+typeof(arr)+"
")
document.write(""+typeof(width)+"
")
document.write(""+typeof(height)+"
")
document.write(""+typeof(size)+"
")
document.write(""+typeof(name)+"
")
document.write(""+typeof(flag)+"
")
document.write(""+typeof(date)+"
")
String对象
Title
<>
var str = "i love you";
//java数组下标从 0 开始
document.write(""+(str.length)+"
");
document.write(""+(str.charAt(3))+"
");
document.write(""+(str.indexOf("v"))+"
");
document.write(""+(str.substring(3,8))+"
");
document.write(""+(str.split(" "))+"
");
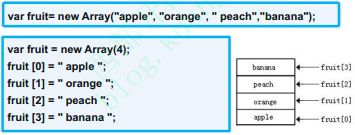
数组
案例:
Title
<>
//创建数组 : new Array()
//数组自动扩容..........
var arr = new Array(5);
arr[0] = "苹果";
arr[1] = "香蕉";
arr[2] = "梨子";
arr[3] = "猕猴桃";
arr[4] = "樱桃";
arr[5] = "地瓜";
arr[6] = "傻瓜";
console.log(arr[0]);
console.log(arr[5]);
console.log(arr[6]);
数组常用方法
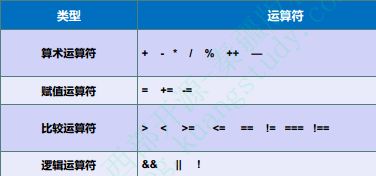
运算符号
注意 : 不同类型间比较,==之比较“转化成同一类型后的值”看“值”是否相等,
===如果类型不同,其结果就是不等
逻辑控制语句
if条件语句
switch多分支语句
for、while循环语句
中断循环
注释
- 单行注释以 // 开始,以行末结束
- n多行注释以 /* 开始,以 / 结束,符号/…… */ 指示中间的语句是该程序中的注释
弹窗提示
- alert()
alert(“提示信息”); - prompt()
prompt(“提示信息”, “输入框的默认信息”);
prompt(“请输入你喜欢的颜色”,“红色”);
prompt(“请输入你喜欢的颜色”,"");
案例:
Title
<>
//alert("暗淡蓝点");
var num = prompt("请输入加数","");
var num2 = prompt("请输入被加数","");
//转换函数
num = parseInt(num);
num2 = parseFloat(num2);
console.log("和:"+(num+num2));
语法约定
- 代码区分大小写
- 变量 , 对象 和函数的名称
-JavaScript的关键字小写
-内置对象大写字母开头
-对象的名称通常是小写
-方法命名规则和Java相同
程序调试
- Chrome开发人员工具
停止断点调试
单步调试
跳出当前函数
移除断点 - alert()方法
案例:
Title
<>
var num = prompt("请输入一个整数","");
if (num>5){
document.write("你太大了
");
} else {
document.write("你太小了
");
}
for (var i=0;i"+i+"
");
}
常用的系统函数
- parseInt (“字符串”)
将字符串转换为整型数字
如: parseInt (“86”)将字符串“86“转换为整型值86 - parseFloat(“字符串”)
将字符串转换为浮点型数字
如: parseFloat(“34.45”)将字符串“34.45“转换为浮点值34.45 - isNaN()
用于检查其参数是否是非数字
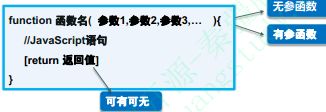
自定义函数
Title
<>
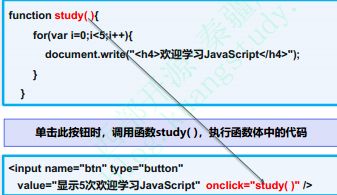
function study() {
for (var i=1;i<=5;i++) {
document.write("欢迎学习JavaScript
")
}
}
function study2(nums) {
for (var i=1;i<=nums;i++) {
document.write("欢迎学习JavaScript"+i+"
")
}
//console.log(arguments[1]);
}
function add(num1,num2) {
return num1+num2;
}
调用无参函数
变量的作用域
事件
案例:
Title
<>
function f() {
document.write('你丑死了');
}
案例二:
Title
<>
//1.创建一个string对象
//2.通过split分割为数组
//3.修改数组元素的值
//4.打印查看
var fruit = "apple,orange,banana,peach,watermelon";
var arrList = fruit.split(",");
console.log(arrList[0]);
console.log(arrList[1]);
console.log(arrList[2]);
console.log(arrList[3]);
console.log(arrList[4]);
console.log("==============================重新组成字符串");
//join , 通过指定的分隔符链接数组元素,返回字符串.
var str = arrList.join("");
console.log(str);
console.log("==============================排序前");
var num = "9 4 7 2 8 4 6 5 1 4";
var numList = num.split(" ");
console.log(numList);
console.log("==============================排序后");
//排序 , 默认为升序
numList.sort();
console.log(numList);
console.log("==============================Push前");
console.log(numList);
console.log("==============================Push后");
//push : 向数组元素中添加内容 , 默认排在最后面.
numList.push(7);
console.log(numList);