什么是vuex?怎么使用?在那种场景下使用
什么是vuex?怎么使用?在那种场景下使用
vuex是什么?
Vuex 是一个专为 Vue.js 应用程序开发中管理的一个模式。
通过创建一个集中的数据存储,方便程序中的所有组件进行访问
总结:Vuex就是状态管理工具,数据管理工具

传统Vue使用场景

思考:
传统vue是单向数据流。如果是兄弟组件之间传值兄弟组件间的状态传递无能为力
我们经常会采用父子组件通过正向/逆向传值来对数据进行传递。以上的这些模式非常脆弱,通常会导致无法维护的代码。
vuex只能用于单个页面中不同组件(例如兄弟组件)的数据流通。
安装vuex
npm install vuex --save
配置vuex文件创建在src中创建store文件夹–>与store.js
注:使用vscod编辑器的话,直接在创建项目的时候险种vuex就好了,不用单独下载。
Vuex 使用单一状态——用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 ”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
vuex使用
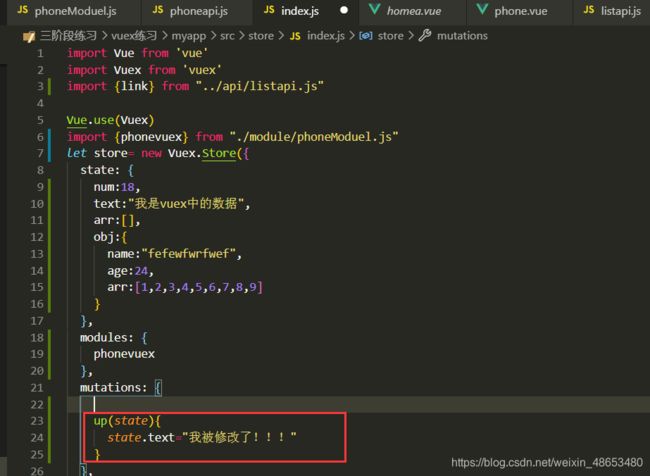
1、创建vuex实例:(如下图vscod已经帮我们创建好了,下面只是稍微改动了一下):
将vux赋值给一个变量并暴露出去
vuex中的数据源state,我们需要保存的数据就保存在这里。

2、vuex–使用数据源:
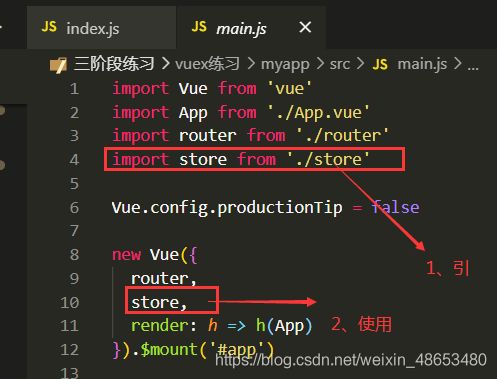
要使用首先在全局main.js引入vuex。

2.1
vuex中的数据源state,我们需要保存的数据就保存在这里。
将数据放在state中

在需要使用这些数据的文件中可以使用$store.state.xx调用数据

页面效果:

vuex–state扩展知识点
**一、**Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于一般Vue对象里面的data。
**二、**state里面存放的数据是响应式的,Vue组件中从store中读取数据,若是store中的数据发生了改变,依赖这个数据的组件也会发生改变。
三、vuex–Mutations(vuex中修改数据的地方)
1、在Vuex中修改数据只能在Mutations中,不能再其他地方修改。
2、mutations,里面装着一些改变数据方法的集合,就是把处理数据逻辑方法全部放在mutations里面(当触发事件的时候想改变state数据的时候使用mutations)
3、注意:不能直接调用一个 mutations 中的处理函数 要使用this.$store.commit(“mutations中你要修改的函数名”) 来进行调用。
如下为案例:
在vuex的Mutations中修改

在需要修改的地方调用(随便页面什么地方或者组件中都可以)

四、vuex–Mutations 提交载荷(Payload)
在实际项目中往往会有值传递给Mutations 给store.commit传一个附加参数,他就叫做mutation的载荷
也就是你在调用vuex中的方法的同时,可以传递一个参数过去,对vuex中的数据进行了修改
如果需要传递多个参数可以直接传递一个对象如:this.$store.commit(‘add’, { ‘num’: 20 } )

在此处你刷新页面会发现数据都是了,接下来就是结局刷新数据丢失问题
解决办法:
在哪个页面中引用的组件数据丢失了,就在哪个页面加上以下代码就可以了:(下面代码也不用记,用的时候直接上百度就行)
下面展示一些 内联代码片。
created () {
//在页面加载时读取localStorage里的状态信息
if (localStorage.getItem("data") ) {
//replaceState替换数据 Object.assign合并对象
this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(localStorage.getItem("data"))))
}
//在页面刷新时将vuex里的信息保存到localStorage里
window.addEventListener("beforeunload",()=>{
localStorage.setItem("data",JSON.stringify(this.$store.state))
})
}
vuex–Getters属性
什么是Getters?
Getters就是vuex中的过滤器,getters属性主要是对于state中数据的一种过滤
使用场景:
在项目开发中,有时候希望对state中的某个属性在多个组件中展示出不同状态
使用:
在vuex中对数据进行修改

在需要使用对应数据的地方掉getters中的方法

vuex–Actions总结。
Actions可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据(但是还是通过mutation来操作,因为只有它能操作)
1、下载axios
2、需要创建api文件夹用来容纳我们的数据请求封装的文件。
3、开始在对应的api文件中进行数据请求的promise的封装

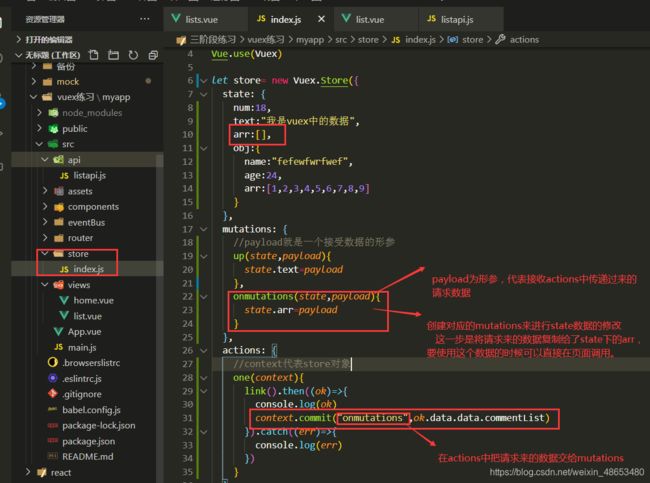
4、因为我们要完成异步请求,所以在vuex我们要从actions中来编写数据请求操作
4.1调用在api文件夹下封装的数据请求

在actions中使用调用的数据请求,将数据交给mutations,actions中的context代表store对象
mutations中的payload为形参,用来接收actions传递过来的数据
在mutations中将数据复制给state中的任意一个变量,那么我们就可以在页面使用这段数据了。

vuex–modules
module:可以让每一个模块拥有自己的state、mutations、action、getters,使得结构非常清晰,方便管理。
在Vue中State使用是单一状态树结构,不应该的所有的状态都放在state里面,如果项目比较复杂,那state是一个很大的对象,store对象也将对变得非常大,难于管理。
使用:
1、现在src下创建一个api文件夹,在文件夹中建一个js文件-引入axios,使用pormise对异步操作进行封装

2、在vuex中引用模块
2.1、在store下创建一个文件夹module,在文件夹从写一个js文件(用来操作对应api文件中请求的数据)
2.1、引用前面api文件中的js文件,并对数据进行操作

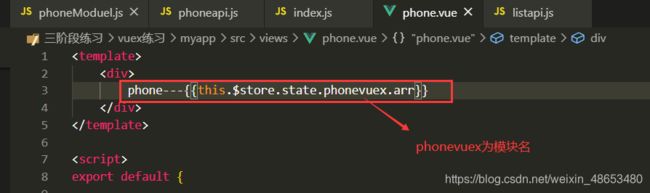
3、在页面中使用数据