Android开发-01-入门
文章目录
- 一、概况
-
- 模块介绍:
- 开发应用方式
- 二、用户页面设计基础
-
- UI设计相关概念
- 控制UI界面
-
- 使用xml布局文件控制UI界面(推荐使用)
- 在java代码中控制UI界面
- 使用xml和java代码混合控制UI界面
- 开发自定义view
- 布局管理器
-
- 基本语法
- 线性布局管理器
- 帧布局管理器
- 表格布局管理器
- 网格布局管理器
- 布局管理器嵌套
- 其他
一、概况
两种后端语言:java和kotlin。本篇文章以java为例讲解,大致界面如下:

模块介绍:
app为一个module,是自己创建的安卓应用。
manifest:app的全局描述文件
AndroidManifest.xml:安卓应用的全局描述文件
:将所处的activity设置成应用程序的入口
java:java源码文件
com.example.myapplication:编写的java文件。java中一个activity 就是一个Java类
项目当中的功能一般都是写在oncreate方法中
com.example.myapplication(androidTest):进行单元测试
res:资源文件。
drawable:主要放置位图文件,比如PNG,JPEG或GIF等
layout:存储安卓当中的布局文件。即在窗口当中都显示哪些内容
mipmap:保存项目当中的启动图标,不同分辨率存储在不同文件夹中
values:保存字体资源,样式资源,颜色资源等
总结:对于9-patch和Shape资源文件只能放在drawable目录中,需要适应屏幕分辨率的图片推荐放在mipmap中,提高显示性能,占用内存更少
gradle scripts:实现配置脚本的功能
开发应用方式
二、用户页面设计基础
UI设计相关概念
View:一块块矩形界面。是一个基类,一般使用其子类。
PS:view类位于Android.view包中,View类的子类一般位于android.widget包中
常用属性:
Android:id="@id/id值"
Android:background="@mipmap/bg" //图片具体位置
Android:background="#FF6600" //具体颜色值
Android:padding="20dp" //设置内边距
分为paddingLeft(Statr),paddingTop,paddingRight(End),paddingBottom
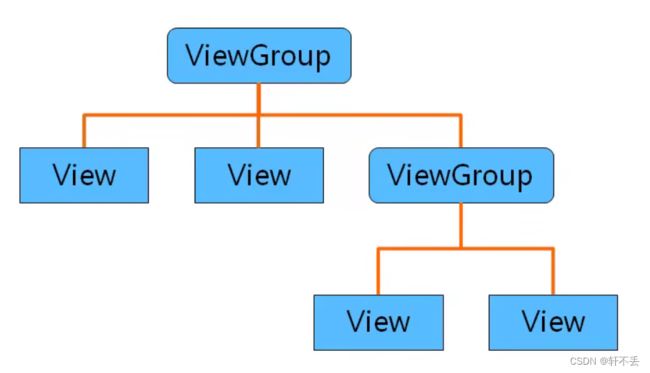
ViewGroup:控制View的排布。抽象类,一般使用其子类
ViewGroup控制其子组件分布时依赖内部类:
ViewGroup.LayoutParams:Android:layout_height Android:layout_width
FILL_PARENT MATCH_PARENT WRAP_CONTENT(相对值)
ViewGroup.MarginlayoutParams:控制子组件的外边距
Android:layout_marginTop Android:layout_marginBottom
Android:layout_marginLeft Android:layout_marginRight
控制UI界面
总共有四种方式
使用xml布局文件控制UI界面(推荐使用)
在Android应用的res/layout目录下编写XML布局文件
在activity中使用以下java代码显示XML文件中布局内容 eg.setContentView(R.layout.activity_main);
在java代码中控制UI界面
一般用于实现界面与用户的交互
使用xml和java代码混合控制UI界面
简单的页面设置放在xml文件中,复杂的控制和交互放在java代码中(eg,for循环比在xml中重复操作简便)
开发自定义view
一些自己设置特定属性的布局,可开发自定义的view
布局管理器
控制组件摆放方式,常用方式:
RelativeLayout(相对布局管理器):
LinearLayout(线性布局管理器):
FrameLayout(帧布局管理器):
TableLayout(表格布局管理器):
ConstraintLayout (约束布局管理器):最新出的
AbsoluteLayout(绝对布局管理器):根据手机绝对位置布局,兼容性很差,已经过时
基本语法
xmlns:android:表示安卓命名空间
xmlns:tools:工具命名空间
android:layout_width="match_parent"
android:layout_height="match_parent"
布局宽度和布局高度,一般设置成与父容器相同。还有wrap_content(包裹自身内容)
类似还有android:padding等
tools:context=".FirstFragment">:指向使用这个布局的activity
android:gravity:center 组件摆放位置
android:ignoregravity:id 指定组件不受gravity影响
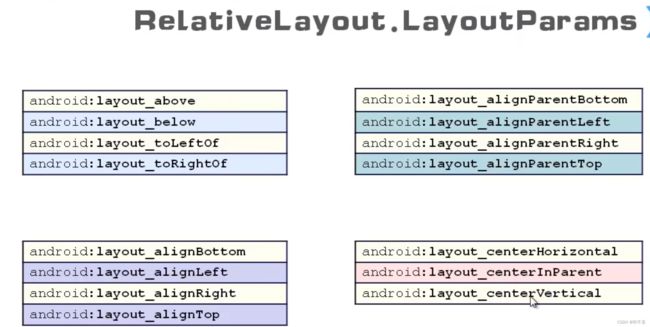
布局内部组件摆放方式通过Layoutparams控制,以Relativelayout为例
线性布局管理器
标记,orientation和gravity两个重要属性
orientation:两种方式
vertical:垂直布局管理器
horizontal:水平布局管理器
gravity:显示组件摆放位置
layout_weight:组件在父容器所占权重(分配剩余空间)
帧布局管理器
用来显示重叠内容,实现拖动等效果
FrameLayout标签
foreground:设置前景图像,覆盖在最上面(可用来做水印)
foregroundGravity:设置前景图像位置
表格布局管理器
TableLayout标签
TableRow标签添加一行,行中每添加一个元素就表示一个列
网格布局管理器
比表格布局管理器更灵活,可以跨行或者跨列显示
GridLayout标签
columnCount:最大列数。超过后会自动换行
orientatiion:排列方式
rowCount:网格最大行数。超过后会自动换行
LayoutParams:
layout_column:指定在第几列 layout_row:指定第几列
layout_column:指定横向跨几列 layout_row:指定纵向跨几列
layout_columnWeight:指定在水平方向权重 layout_rowWeight:指定在垂直方向权重
layout_gravity
布局管理器嵌套
几个规则:
·根布局管理器必须包含xmlns属性;
·在一个布局文件中,最多只能有一个根布局管理器, 如果需要有多个还需要使用一个根布局管理器将它们括起来;
·不能嵌套太深,否则影响性能。
其他
getMenuInflater().inflate(R.menu.menu_main, menu);
项目当中一个很重要就是R文件,系统自动生成且不能修改