【md】1.markdown基础语法
一、基本文本使用
不是程序员的话,推荐只看本部分。后续的操作虽然也会用到部分,但频率很低,用的时候直接从目录跳转即可。
1、换行
直接回车。
2、段落
(1)、格式
换行两次
(2)、区别富文本中的段落
我们在txt或者docx文件中,通常指的段落就是换行。
但是markdown中,语法是很喜欢留一个空行的,所以完全可以理解为段落间是用一个空行隔开的,只需要回车两次即可。
这是有必要的,就拿我自己遇到的情况来说,早期用vscode记markdown笔记的时候,使用vscode自带预览,里面的规则把回车一次的直接连起来,当成一行的的内容,只有回车两次的才算做另起一段。
但是现在很多编辑器的markdown规则都被优化了许多,基本不存在当初遇到的这个bug,但是习惯性留一个空行还是比较美观的。
(3)、段落与块
有一部分编辑器是以块为单位的,比如思源笔记,Marktext。
个人不太喜欢,了解不太多,但也是用过几次,只能说这一类的操作方式可玩性更高,可既然我用的是markdown,也不需要很多功能的,功能太多对于我来说,熟练成本过高,且不太美观(成也在块,败也在块)。
大家可以都试试,找到属于自己的笔记方式还是很重要的。
3、标题
eg:
# 一级标题## 二级标题### 三级标题
为了不跟本文标题冲突,所以我用将上面的写法高亮了,所以编辑器没有渲染出来,但写法还是我上面那样的
本小段的标题就是一个三级标题,基本文本使用则是一个二级标题
注意:
- 最多有六级标题
- 另一种标题的方式:加等号和减号的,在此处提一下以作了解,不举例,因为比较难用,我自己几乎不会用到
- 个人觉得markdown的标题辨识度不高,所以要充分运用序号、中文括号和中文顿号
4、分割线
三个*或三个-
用的时候
---上下两行和左右必须都是空白的
5、无序列表
(1)、格式
- A
- B
- C (下面的C与D是嵌套进B的)
- D
- A
- B(下面的C与D是嵌套进B的)
- C
- D
此处的-换成+或者*也可
(2)、关于无序列表的样式
某些预览风格的多级无序列表简直丑哭,非常难以辨认级别,所以有多级列表的时候,个人建议有序无序交替使用。
换行后会默认给你加上 -,空格也给你加上了,可以直接写下一行的列表内容。
切换级别的话,上一级换行后直接按 tab 即可,有序列表同理。
在-与后面内容中间可以加上[ ],也可以是[x],就可以改变样式:
- A
- B
- C
- D
这种样式的多序列表在一些笔记软件中常和待办清单联系起来,但某些编辑器对此的兼容性不太好,所以用处不大,远不如类似于滴答清单或者番茄TODO系列专门的软件
6、有序列表
1. A
1. C
2. D
2. B
- C
- D
- A
- C
- D
- B
- C
- D
7、注解
(1)、格式
也叫引用,多用来写一些解释性的文字
> 打字的人是彦祖
打字的人是彦祖
(2)、简单的应用
>d
又:
>d
>d
又:
>d
>
>d
d
又:
d
d
又:
d
d
解释:
- 注解的换行方式跟普通文字的换行一致
- 其他 markdown 编辑器,比如纯纯写作,换行方式可能与 VScode 有所区别,有时候也取决于预览功能的不同
这里的换行方式,主要针对的是需不需要空一行,以及注释的自动合并
(3)、引用的嵌套
>A
>>B
>>>C
H
>>
>>D
>>>E
>>
>>F
>
>G
A
B
C
HD
E
F
G
对比着可以看一下,了解即可,基本没用,还是因为编辑器对其的渲染,区分度真的不高,类似的情况还有有序无序列表,用的也不多,也是如此原因
8、简单的表格
| |1|2|3|
|-|-|-|------------|
|1|(1,1)|(1,2)|(1,3)|
|2|(2,1)|(2,2)|(2,3)|
|3|1|1|1|
| 1 | 2 | 3 | |
|---|---|---|---|
| 1 | (1,1) | (1,2) | (1,3) |
| 2 | (2,1) | (2,2) | (2,3) |
| 3 | 1 | 1 | 1 |
表格还是挺好的,对于程序员来说更是如此,但markdown中的简单语法只能做出最基本的表格,对于最基本的文本编辑来说,还是够用的。
9、文字:加粗/斜体/删除线
(1)、粗体
**天下剑兵皆入凉**
天下剑兵皆入凉
对应快捷键:
Ctrl + B ——> 将选中部分加粗
有些编辑器上,被加粗的部分不能单独占1行,那一行必须有其他内容,不然就会报错,vscode我绝对不是在说你
(2)、斜体
*我在雪中观剑来*
我在雪中观剑来
(3)、斜体和粗体同时运用
***斜体和粗体同时运用***
斜体和粗体同时运用
(4)、删除线
~~蜜雪冰城甜蜜蜜~~
蜜雪冰城甜蜜蜜
10、图片
(1)、本地图片

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m5WHmPlE-1677937556411)(D:\BACKGROUND/bg-a887465.bmp)]
方括号中是图片的标题,自己随便取,圆括号内要写的是图片路径,这个路径可以是绝对路径,也能是相对路径,懂的人已经知道咋操作了,不会的我在这里很难说清楚,可以自行搜索方法。
需要注意的是,本地图片仅对于本电脑才能用,其他电脑是用不了的,很多编辑器比如obsidian和小书匠,对此给出了解决方案,可直接粘贴图片到文中,编辑器自行将图片备份到当前目录,此种模式本质上是创建了一个相对路径。
(2)、picgo+仓库

格式跟本地的方式一样,但圆括号里面的是图片的URL地址,可以看作是此张图片在网络上的地址,本质上还是一个映射,我们使用仓库的目的便是来存图片的,picgo是一个工具,方便我们在仓库和markdown文本预览页面的连接,只需一个快捷键,就可以将二者串连。
说明一下,欲构造 picgo 图床,很多人用的是免费gitee仓库,这样就不可避免地需要选择其中的插件,但是,在 picgo 中安装 gitee 插件必须要在配置好 nodejs 的状况下,按照 CSDN 上的教程,有一定的几率不会碰到问题一把过,但一旦出了问题,只能说非常麻烦,就好比我第一次安装和第二次安装,到最后下包时,都出现了成片的报错,这种情况让人很恼火,因为网上的解决方案少,且不靠谱,不太推荐gitee
还有,我们有时候需要从手机上传图片到电脑,我发现,通过 QQ 传到电脑上的图片,最后生成的链接不可用,在 picgo 上可上传但无法查看,但 gitee 上可上传可查看,所以,需要用到 picgo 的图片尽量用微信文件传输助手传输。
最后,劝诫各位,免费的就是最贵的,尽量采用付费的 OSS 来储存,不要贪小便宜,不然可能会因为当初的贪小便宜而让自己因为数据存储被迫付出更大而代价,比如gitee的防盗锁,当时真的让人头疼
11、链接和邮箱
(1)、直接上链接
<https://www.bilibili.com/>
https://www.bilibili.com/
(2)、文字链接
[哔哩哔哩](https://www.bilibili.com/)
哔哩哔哩
(3)、图片链接
[](https://www.bilibili.com/)
(4)、发送邮件给
发送邮件至: 2529053680@qq.com
发送邮件至: [email protected]
瞎编的一个邮箱号,不要尝试,,,而且CSDN里好像不支持邮箱的这个写法
二、程序员简单记录使用
1、文字颜色
想要了解更多可以看看这篇博客:http://www.manongjc.com/detail/16-cywlkrjbgkqnakc.html
浅红色文字:<font color="#dd0000">浅红色文字</font>
深红色文字:<font color="#660000">深红色文字</font>
浅绿色文字:<font color="#00dd00">浅绿色文字</font>
深绿色文字:<font color="#006600">深绿色文字</font>
浅蓝色文字:<font color="#0000dd">浅蓝色文字</font>
深蓝色文字:<font color="#000066">深蓝色文字</font>
浅黄色文字:<font color="#dddd00">浅黄色文字</font>
深黄色文字:<font color="#666600">深黄色文字</font>
浅青色文字:<font color="#00dddd">浅青色文字</font>
深青色文字:<font color="#006666">深青色文字</font>
浅紫色文字:<font color="#dd00dd">浅紫色文字</font>
深紫色文字:<font color="#660066">深紫色文字</font>
浅红色文字:浅红色文字
深红色文字:深红色文字
浅绿色文字:浅绿色文字
深绿色文字:深绿色文字
浅蓝色文字:浅蓝色文字
深蓝色文字:深蓝色文字
浅黄色文字:浅黄色文字
深黄色文字:深黄色文字
浅青色文字:浅青色文字
深青色文字:深青色文字
浅紫色文字:浅紫色文字
深紫色文字:深紫色文字
这里记住格式和颜色编码,然后在对应位置填上自己想要标记的内容即可。
但是呢,“内容”里面就不能再次套娃了……
2、同时调整字号和文字颜色
记住语法和对应的颜色名称即可
<font color=aqua size=72>helloworld!</font> (aqua是颜色名称)
<font color=beige size=100>helloworld!</font>
helloworld!
helloworld!
这里改变了字号,但是大小好像并没有变,不知道其他编辑器如何,,,
3、文本的背景色
(1)、方法1
<table><tr><td bgcolor=yellow>背景色yellow</td></tr></table>
<table><tr><td bgcolor=green>背景色green</td></tr></table>
<table><tr><td bgcolor=red>背景色red</td></tr></table>
| 背景色yellow |
| 背景色green |
| 背景色red |
这种方法是有局限性的,就是被标记内容只能独占一行:
打我啊,试试就试试
,不要啊
打我啊,
| 试试就试试 |
(2)、方法2
还有一种标记方法:
我好喜欢<mark>张柏芝</mark>啊
我好喜欢张柏芝啊
但是目前找不到其他颜色,也不清楚是不是在所有编辑器中是不是通用的
4、表格的一些用法
(1)、普通列表默认左对齐
| |1|2|3|
|-|-|-|------------|
|1|(1,1)|(1,2)|(1,3)|
|2|(2,1)|(2,2)|(2,3)|
|3|1|1|1|
| 1 | 2 | 3 | |
|---|---|---|---|
| 1 | (1,1) | (1,2) | (1,3) |
| 2 | (2,1) | (2,2) | (2,3) |
| 3 | 1 | 1 | 1 |
(2)、调整对齐
可以通过第二行加英文冒号来调节左右居中对齐
| |1|2|3|
|-| :- | :-: | -: |
|1|AAAAAAAAAAAA|AAAAAAAAAAAA|AAAAAAAAAAAA|
|2|AAAAAAAAAAAA|AAAAAAAAAAAA|AAAAAAAAAAAA|
|3|1|1|1|
| 1 | 2 | 3 | |
|---|---|---|---|
| 1 | AAAAAAAAAAAA | AAAAAAAAAAAA | AAAAAAAAAAAA |
| 2 | AAAAAAAAAAAA | AAAAAAAAAAAA | AAAAAAAAAAAA |
| 3 | 1 | 1 | 1 |
(3)、表格中有竖线
有的编辑器用高亮把竖线包起来就行,这是最好的情况,但并不是所有编辑器都允许,就比如我现在在obsidian中用着就不行。
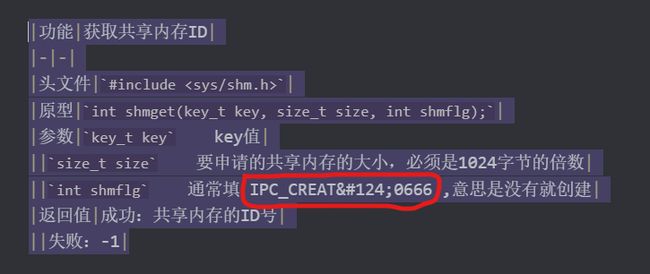
目前发现兼容性较好的一种就是:|
| 功能 | 获取共享内存ID |
|---|---|
| 头文件 | #include |
| 原型 | int shmget(key_t key, size_t size, int shmflg); |
| 参数 | key_t key key值 |
size_t size 要申请的共享内存的大小,必须是1024字节的倍数 |
|
int shmflg 通常填 IPC_CREAT|0666 ,意思是没有就创建 |
|
| 返回值 | 成功:共享内存的ID号 |
| 失败:-1 |
但是这个 IPC_CREAT|0666 在表格中不能高亮,不然还是有bug
(4)、在表格中换行
用
看的有些地方说的要加
111111<br>111111111111<br>111111<br>11111111
111111
111111111111
111111
11111111
|功能|设置分离属性到属性变量里|
|-|-|
|头文件|`#include <pthread.h>`|
|原型|`int pthread_attr_setdetachstate(pthread_attr_t *attr, int detachstate);`|
|参数|`pthread_attr_t *attr`属性变量的地址|
||`int detachstate`要设置的属性<br> `PTHREAD_CREATE_DETACHED`分离属性<br> `PTHREAD_CREATE_JOINABLE`不分离属性,即线程默认属性|
|返回值|成功:0|
||失败:非0的数|
|备注|需要链接`-lpthread`使用|
| 功能 | 设置分离属性到属性变量里 |
|---|---|
| 头文件 | #include |
| 原型 | int pthread_attr_setdetachstate(pthread_attr_t *attr, int detachstate); |
| 参数 | pthread_attr_t *attr属性变量的地址 |
int detachstate要设置的属性PTHREAD_CREATE_DETACHED分离属性PTHREAD_CREATE_JOINABLE不分离属性,即线程默认属性 |
|
| 返回值 | 成功:0 |
| 失败:非0的数 | |
| 备注 | 需要链接-lpthread使用 |
5、空格和换行
(1)、空格
在用表格的时候学到的,一个字节的空格: ,两个字节的空格: ,看我上面在表格中换行的情况,就可以看出了。
但是我在obsidian上并没有成功,但这两兄弟在obsidian的表格里面倒是在可以显示空格,原因依旧怀疑是obsidian的兼容性调整改变了原本你的md语法
可在CSDN的编辑器上是可行的,由此观之,其他编辑器上要看脸,当然,长得帅的人还是可以用的哈哈哈
(2)、换行
用
6、代码
(1)、单行代码
`printf("hello world!);`
printf("hello world!);
(2)、代码块
#include 三、工具
1、编辑器的推荐
(1)VScode + gitee + picgo(+坚果云 + 纯纯写作)
这套方案是很懒的穷鬼最方便的全套配置
-
VScode 具有极其强大的插件功能,通过网上搜索教程来调教 VS,完全可以轻松实现 markdown 编写的需求,而且,如今的vscode已经内置markdown模式了,所见即所得
-
gitee 与 picgo 的组合,更是与免费与快速的完美结合
-
坚果云是用来同步/保存本地内容的,也可以轻松实现三端互通,作为主力的私人云盘,即使是免费版也能基本满足需求,而且,也能在 Android 与 iOS 端用坚果云自带的查阅功能查看 md 笔记。
-
最后要提到的就是纯纯写作了,在本组合中,作为 VScode 的 Android 端替代品,体验很不错,当然,主要是我入正了哈哈哈哈,但是需要导入进去建立新文章才能看,所以我平时偷懒一般直接用坚果云直接查阅,那体验简直不如纯纯的十分之一。
(2)、obsidian + 阿里云OSS + picgo(+坚果云 + 纯纯写作)
我目前使用的方案,自我感觉良好
- obsidain是神器,插件和主题很多,所以可玩性很高,优点是一定可以找到最适合自己的md写作状态,缺点也是这样,学习成本较高
- 阿里云OSS:付费,也需要配置,但不算贵而且教程很多,使用起来比gitee好,而且最重要的是数据安全有保证
- picgo:用的不是gitee图床,所以压根不用配置环境
2、markdown 语言规范
在一些语法要求不严格的编辑器中,简直随心所欲,
严格的语法一言难尽,而且不同编辑器都有自己的想法,这里也不好描述了,因为我以后压根不会去使用严格语法规范的编辑器了
3、关于picgo
- 千万不要随便删除picgo相册中的图片,因为会同步仓库中的一起删除
- picgo现在也有手机版的,容易配置但是不好使用,因为markdown主要是在电脑上使用的