- 前端react面试题之实现网页多选搜索框
烟雨-yaya
前端react.js前端框架
需求提供100位用户信息。其用户信息含:{id:1,age:42,name:'张小强',address:"北京"},;要求1:需要设计可以多选择来筛选得到指点条件用户表,可以选择=>各阶段年龄端或者不同地区的。选择的条件,可以清空;要求2:选择的条件,需要在页面路由上呈现;方便其他用户copy,可以查询到一样的结果;实例网页实现实现需要提前下载相关依赖哈,nanoidimportReact,{Fr
- vue项目做导入excel(通过base64)
最近项目的需求,记录下笔记要求:1..xls后缀名文件2.文件不超过10M3.转成base64传给后端导入excel//点击导入exceluploadFile(res){letfile=res.filethis.getBase64(file).then(baseFile=>{letdata=baseFile.split(';')[1]//base64的截取,根据后端要求截取的后半截的this.sa
- Java项目实现Excel导出(Hutool)
xwh-
笔记excelspringcloud
官网:Excel生成-ExcelWriter(hutool.cn)1.使用Hutool工具实现Excel导出(.xlsx格式)业务场景:使用SpringCloud+mysql+mybatis-plus需要将数据库中的数据导出到Excel文件中前端为Vue2第零步:导入依赖(用于生成Excel文件)com.alibabaeasyexcel3.0.5(用于处理MicrosoftOffice格式文件)o
- vue中导入导出Excel
前端小白一枚
笔记vue导入导出Excel
以下仅个人做笔记使用:简单版导出Excel1、安装依赖:cnpminstall--savexlsxfile-savercnpmiscript-loader-S2、下载两个js文件:Blob.js和Export2Excel.js(放在最后面)3、添加导出按钮:导出数据4、添加导出事件:derive(){this.$http.post('admin/service_list',{pre_page:th
- 【vue导入导出Excel】vue简单实现导出和导入复杂表头excel表格功能【纯前端版本和配合后端版本】
2401_84433535
前端vue.jsexcel
### 配合后端的两个方法 因为上面的纯前端写法有一个问题,就是有分页的时候我们没法拿到数据。或者数据太大了我们下载实在是有点慢和卡。所以基本上工作中都是后端生成下载链接导出的。这里再分享两个方法。1,[a标签](https://bbs.csdn.net/topics/618166371)下载这种方法核心就是后端直接生成下载链接,前端只需要生成A标签然后下载就行了。较为常用的一个daochu(){
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 基于人工智能的图表生成器
警世龙
开发记录人工智能自然语言处理
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
- 解决报错:org.apache.catalina.connector.ClientAbortException: java.io.IOException: Broken pipe
天黑请闭眼
Java异常处理java
目录一、场景二、报错信息三、原因四、解决一、场景1、前端调用后端接口报错2、接口功能为导出excel二、报错信息org.apache.catalina.connector.ClientAbortException:java.io.IOException:Brokenpipeatorg.apache.catalina.connector.OutputBuffer.realWriteBytes(Out
- next-hexagonal-starter:前端六边形架构的简约实践
翟珊兰
next-hexagonal-starter:前端六边形架构的简约实践next-hexagonal-starter项目地址:https://gitcode.com/gh_mirrors/ne/next-hexagonal-starter项目介绍在软件开发中,六边形架构(HexagonalArchitecture)是一种设计模式,它通过将应用程序的业务逻辑与外部关注点(如UI、数据库、框架等)解耦,
- 钉钉小程序框架引入 Pinia 状态管理
上一篇文章描述了如何使用其他手段实现路由守卫文章地址:钉钉小程序开发中实现路由守卫拦截-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中引入状态管理插件一、了解PiniaPinia是一个全新的Vue状态管理库,旨在替代Vuex成为Vue3应用程序中的首选状态管理解决方案。它提供了更加简洁的API和更好的TypeScript支持。通过结合使用UniApp、Vue3、TypeScript和
- vue-28(服务器端渲染(SSR)简介及其优势)
清幽竹客
VUEvue.jsjavascript
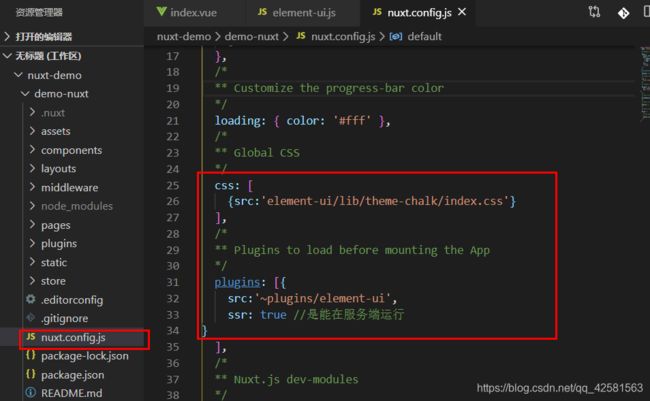
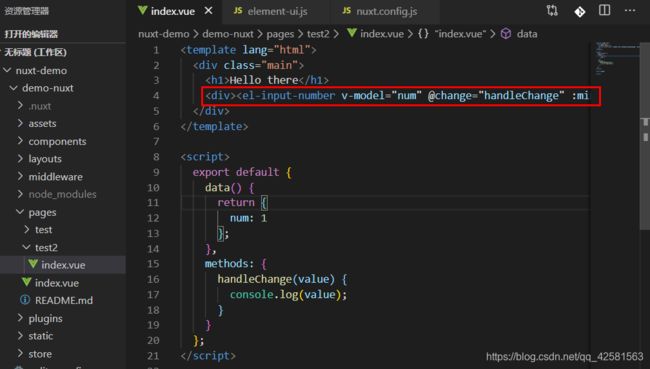
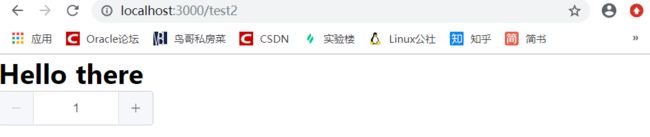
服务器端渲染(SSR)简介及其优势服务器端渲染(SSR)是现代网络应用的关键技术,特别是使用Vue.js等框架构建的应用。它通过在服务器上渲染初始应用状态来弥补传统单页应用(SPA)的局限性,从而提升性能、SEO和用户体验。本课程将全面介绍SSR,包括其优势以及与客户端渲染的对比。我们将为后续课程中使用Nuxt.js奠定基础,这是一个强大的框架,简化了Vue.js的SSR实现。理解服务器端渲染(S
- 前端开发中的AI辅助测试:从手动到智能的转变
喜葵
人工智能
前端开发中的AI辅助测试:从手动到智能的转变作者:喜葵更新时间:2025-05-16前言前端测试一直是开发流程中的痛点:写测试代码耗时、维护成本高、覆盖率难提升。随着AI技术的发展,前端测试正在经历一场从"手动编写"到"AI辅助生成"的革命性转变。本文将探讨AI如何改变前端测试的现状,以及实际应用中的最佳实践。文章目录前端测试的现状与挑战AI辅助测试的核心技术实战案例:AI生成单元测试智能测试的优
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- tensorRT 与 torchserve-GPU性能对比
joker-G
计算机视觉pytorchpython
实验对比前端时间搭建了TensorRT、Torchserve-GPU,最近抽时间将这两种方案做一个简单的实验对比。实验数据Cuda11.0、Xeon®62423.1*80、RTX309024G、Resnet50TensorRT、Torchserve-GPU各自一张卡搭建10进程接口,感兴趣的可以查看我个人其他文章。30进程并发、2000张1200*720像素图像的总量数据TensorRT的部署使用
- 前端微前端架构的探索与实践
大厂前端小白菜
前端架构ai
前端微前端架构的探索与实践关键词:微前端、前端架构、模块化、独立部署、团队协作、技术栈隔离、渐进式迁移摘要:本文将深入探讨微前端架构的概念、原理和实践。我们将从微前端的起源讲起,分析其核心设计思想,并通过实际案例展示如何实现一个完整的微前端解决方案。文章将涵盖微前端的多种实现方式、技术选型考量、以及在实际项目中的应用场景和挑战,帮助读者全面理解这一现代前端架构模式。背景介绍目的和范围本文旨在为前端
- 驾驭代码之道:JS/TS SOLID面向对象设计的五大黄金法则
领码科技
低代码技能篇javascript开发语言SOLID原则TypeScript面向对象代码设计AI辅助开发
摘要在现代JavaScript和TypeScript开发中,代码质量与可维护性至关重要。SOLID原则作为面向对象设计的经典法则,为构建稳健、灵活的系统架构提供了科学指导。本文不仅系统阐释单一职责、开闭、里氏替换、接口隔离和依赖倒置五大原则的核心精髓,还结合当今流行的AI智能辅助、微前端、低代码开发等新技术与新思维,深入剖析它们在实际JS/TS项目中的应用场景和最佳实践。通俗易懂的理论讲解、丰富的
- 前端领域Node.js环境搭建详细教程
前端视界
前端艺匠馆前端node.jsai
前端领域Node.js环境搭建详细教程关键词:Node.js、环境搭建、NPM、版本管理、前端开发摘要:本文是面向前端开发者的Node.js环境搭建全流程指南。我们将从Node.js的核心作用讲起,用“快递站”“魔法翻译机”等生活比喻拆解技术概念,逐步讲解Windows/macOS/Linux三平台的安装步骤、版本管理工具nvm的使用、镜像源配置技巧,最后通过一个“静态网页服务器”实战案例验证环境
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- 【Vue】 keep-alive缓存组件实战指南
Vesper63
vue.js缓存前端
Vue中keep-alive的使用详解keep-alive是Vue内置的一个抽象组件,用于缓存不活跃的组件实例,避免重复渲染,从而优化性能。基本用法核心功能组件缓存:当组件切换时,不会被销毁状态保留:组件的所有状态(数据、DOM状态等)会被保留生命周期:触发特有的activated和deactivated钩子使用场景标签页切换路由视图缓存需要保存表单数据的场景组件频繁切换但需要保持状态属性配置1.
- OA门户网站方案,含经典必要功能
Alex艾力的IT数字空间
jenkins运维架构数据库微服务java单元测试
一、核心功能模块设计新手引导系统功能设计:分步引导:采用蒙层+气泡提示形式,按用户角色(如新员工、管理员)动态展示核心功能路径(如流程提交、知识检索)。场景化教学:嵌入交互式流程演示(如审批流程模拟),支持用户实时操作练习。进度跟踪:记录用户完成状态,未完成引导时在首页置顶提示。技术实现:基于Vue3的动态路由配置,结合用户行为分析(如点击热区)优化引导路径。统一应用入口功能设计:智能导航栏:根据
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- 零基础打造优雅的AI诗词创作助手
BaiYiQingXiang99
html人工智能chatgpt
零基础打造优雅的AI诗词创作助手:一个纯前端实现的智能写诗工具项目介绍大家好,今天要和大家分享我的一个AI项目——AI诗词创作助手。这是一个完全使用原生JavaScript开发的智能写诗工具,不需要复杂的框架,也不需要后端服务器,就能实现专业级的AI诗词创作功能。在线体验地址GitHub地址主要特性1.多样化的创作选项支持多个主流AI模型(Deepseek、Moonshot(Kimi)、通义千问)
- 从入门到精通:前端工程师必学的 JSON 全解析
前端视界
前端json状态模式ai
从入门到精通:前端工程师必学的JSON全解析关键词:JSON、前端工程师、数据交换、JavaScript、数据格式摘要:本文围绕前端工程师必学的JSON展开全面解析。从JSON的基本概念、背景知识入手,深入探讨其核心原理、算法实现、数学模型等方面。通过详细的代码示例和实际应用场景分析,帮助前端工程师从入门到精通掌握JSON的使用。同时,提供了丰富的学习资源、开发工具和相关论文推荐,最后对JSON的
- Vue 3 最基础核心知识详解
第七种黄昏
vue.js前端javascript
Vue3作为现代前端主流框架,是前后端开发者都应当掌握的核心技能。本篇文章将带你了解vue3的基础核心知识,适合学习与复习一、Vue3应用创建1.1创建Vue应用的基本步骤//main.jsimport{createApp}from'vue'//1.导入createApp函数importAppfrom'./App.vue'//2.导入根组件constapp=createApp(App)//3.创建
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 基于Java+Vue的数字化人力资源管理系统,高效整合数据,赋能企业人力精细化管理
软件源码专题社区
源码共享软件工程javamysqlvue源代码管理
前言:在当今数字化浪潮席卷的时代,企业对于人力资源管理的效率和精准度提出了更高要求。传统的人力资源管理模式已难以满足企业快速发展的需求,繁琐的手工操作、信息传递不及时、数据统计不准确等问题,严重制约了企业人力资源管理的效能。数字化人力资源管理系统的出现,为企业提供了一种全新的解决方案,它借助先进的信息技术,将人力资源管理的各个环节进行整合和优化,实现人力资源管理的自动化、智能化和精细化,从而提升企
- Apache POI导入导出excel文件实战
小白de成长之路
Java相关apacheexcel前端
文章目录前言技术栈1、引入依赖2、导入代码实现3、导出代码实现3.1、准备导出文件模板3.2、导出代码实现4、代码实现解释5、常见问题前言这两天公司项目业务提出需求,要求在前端上传excel文件然后解析展示,因此写篇文章记录一下实现。技术栈springboot2.6.61、引入依赖maven格式:org.apache.poipoi3.14org.apache.poipoi-ooxml3.142、导
- 【鸿蒙开发】ArkUI滚动类组件-Scroll、Scroller
胡辰和
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发ArkUI组件化容器移动开发Scroll
鸿蒙开发往期学习笔录:鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Scroll作为可滚动的容器类组件,它最多包含一个子组件,当子组件的布局尺寸在指定的
- 腾讯社招前端面经(成都)
本人经验是1.8年,拉钩投递,分享面经用于学习,大家可供参考~面试流程电话面同事面组长面部长面电话面首先会接到一个面试官的电话,问一些简单的问题,简单确认是否水平真实,没有录音,记不到什么了~过了才有线下面试机会(网上说这个只是来简单判断简历是否有水分,所以如果经历正常下能过滴~)。自我介绍上家公司业务、规模项目中遇到的最大挑战react与vue的区别离职原因同事面电话面过了的话,差不多三个工作日
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul