前端知识与基础应用#2
标签的分类
关于标签我们可以分为 :
单标签:img, br hr
双标签:a,h,div
按照属性可分为:
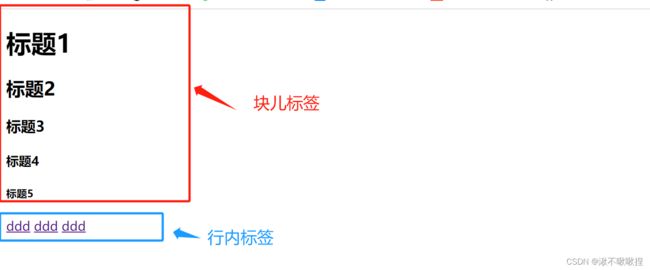
块儿标签(自己独自占一行):h1-h6, p,div
行内(内联)标签(自身多大就占多少):a, span,u,i,b
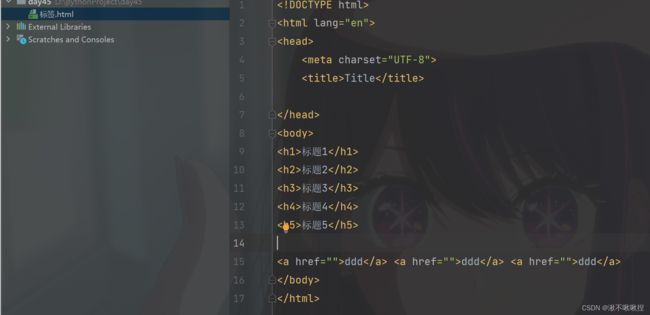
当我们输入h标签和a标签时可以看到
我们所输入的结果是这样的,其实这就是块儿标签和行内标签的区别
div标签和span标签
div和span标签单独拿出来是没有任何意义的,主要的作用是页面布局,在布局当中
div的作用是占位置布局
span是文本布局
标签的嵌套
标签之间是可以互相嵌套的,块儿级元素是可以嵌套所有的标签,要注意的是p标签不能嵌套块儿级元素,但是可以 嵌套行内元素
行内元素只能嵌套行内元素,不能嵌套块儿级元素
针对前端来说不会轻易的报错,如果我们写的不对,只会没有对应的效果
例:
我们以小米商城为例:在小米商城中可以发现这些都是使用div用来占位的,而span是文本占位
并且使用了标签的嵌套。
img标签
关键字 src
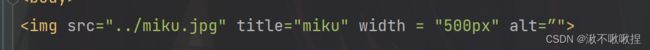
img标签是展示图片的 ,如果width设置了width=“500px” height=“200”,如果不一致则会出现变形失真,所以一般情况下只写一个就行。
当图片损坏时,在alt中填写内容时会发现
我们也可以不使用外链,使用本地的图片
这样就出来了
当地址文件不在当前文件夹内时,我们可以使用
如果在上一级时,也可以使用
总结:src:
1. 可以使用外链的地址
2。 可以使用本地的地址
title:
鼠标悬浮的时候显示的内容(是所有标签都要的)
width: 图片的宽度
height:图片的高度alt:当图片不存在的时候,显示的内容
a标签
关键字 href
target 后面如果是_self 自己直接跳转到页面了,但是如果是_blank 则会新建页面然后跳转
标签自带的两种属性
id 值:一个文本中只能有唯一的id值,id值不能重复
class 值:一个标签可以有多个class值,一个class值可以被多个标签使用
当我们使用标签c1来找,可以找到d1,d3 和d4.想要使用id值,必须使用#查找
想要使用class值时使用点(.查找)
列表
关键字