Object.values()的用法
Object.keys()
一、官方定义
Object.values() 方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用 for…in 循环的顺序相同(区别在于 for-in 循环枚举原型链中的属性)。
二、语法
Object.values(obj)
参数
obj
被返回可枚举属性值的对象。
返回值
一个包含对象自身的所有可枚举属性值的数组。
描述
Object.values() 返回一个数组,其元素是在对象上找到的可枚举属性值。属性的顺序与通过手动循环对象的属性值所给出的顺序相同。
三、举例说明
例子一
var obj1 = {name: '光头强', age: '18', height: '177'}
const list1 = Object.values(obj1);
console.log(list1) // 得到: ['光头强', '18', '177']
例子二
var obj2 = {
gtq: {name: '光头强',age: '18',height: '177'},
xd: {name: '熊大',age: '12',height: '190'},
xe: {name: '熊二',age: '10',height: '188'}
}
const list2 = Object.values(obj2);
console.log(list2)
// 得到:
/**
* [
* {name: '光头强', age: '18', height: '177'},
* {name: '熊大', age: '12', height: '190'},
* {name: '熊二', age: '10', height: '188'}
* ]
*
*/
例子三
// 例子三
// 也可以配合循环讲相同的数组结核
var obj3 = [
{dhp:'熊出没',name:"光头强",age:'18',tall:'170'},
{dhp:'熊出没',name:"熊大",age:'12',tall:'190'},
{dhp:'熊出没',name:"熊二",age:'10',tall:'188'},
{dhp:'羊村记事',name:"喜洋洋",age:'8',tall:'60'},
{dhp:'羊村记事',name:"沸羊羊",age:'9',tall:'80'},
{dhp:'羊村记事',name:"懒洋洋",age:'10',tall:'60'},
{dhp:'西游记',name:"孙悟空",age:'500',tall:'130'},
{dhp:'西游记',name:"猪八戒",age:'150',tall:'140'},
{dhp:'西游记',name:"白龙马",age:'200',tall:'150'}
]
// 封装一个方法
function getNewList(data) {
let newObj = {}
obj3.forEach((item, index) => {
// 解构出每一个对象里面 dhp字段的值---值值值
let { dhp } = item
// 如果在这个新对象里面没有找到,则新增一个对象
if (!newObj[dhp]) {
// 重构对象
newObj[dhp] = {
dhp,
children: [],
}
}
// 如果在对象里面找到有相同的 dhp 字段的值,则Push进入children里面
newObj[dhp].children.push(item)
})
let newArr = Object.values(newObj)
return newArr
}
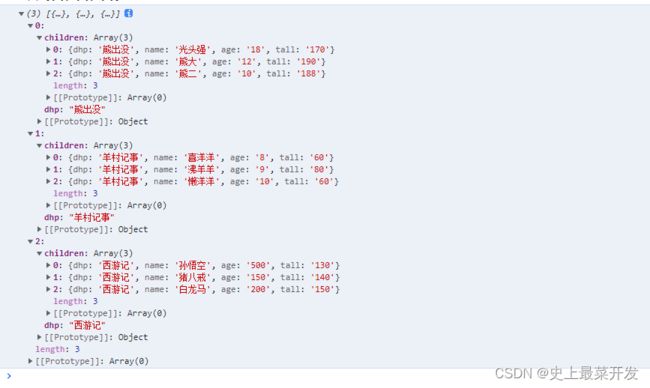
const list3 = getNewList(obj3);
console.log(list3)