mpvue+weui+flyio 开发小程序(1)
一、引言
为了提高开发效率,决定选用美团的开源框架mpvue来开发微信小程序。在前一个项目中,是通过小程序的原生框架来开发,由于是首次开发小程序,期间也遇到了不少坑,而且原生的框架也存在一些不友好的设计。mpvue是基于Vue的小程序开发框架,详细此处不多说。因为是首次接触mpvue,因此需要花成本去学习vue、mpvue,此文用于记录自己在开发过程中的实践。开发选用的代码工具时 Visual Studio Code + Vetur
二、目录
1、mpvue项目搭建(1)
三、搭建基于mpvue的项目
类似我们开发Java项目,需要有jdk,我们开发mpvue,需要先搭建node开发环境,用于支持后端运行JS代码。
1、node安装
进入node的官网:https://nodejs.org/zh-cn/
然后根据你的设备下载相应的安装包(分msi\zip两种安装方式),我是window 64位的系统,并且不喜欢zip的安装,因此选用msi的安装方式,类似.exe的软件安装,一路Next即可,省事。(期间需要安装一个额外插件,安装即可)
安装之后,打开自己的命令窗口(cmd),然后输入"node -v"即可显示安装的node版本,能正常显示则代表安装成功。
在执行后续的安装之前,确认一下自己是否能正常使用的node的包管理工具npm,命令窗口中输入"npm -v"指令,能正常显示版本则表示安装成功。
由于墙的问题,一般我们需要把npm的配置为国内镜像地址(淘宝的镜像),不然使用npm安装可能很慢或失败。
npm config set registry https://registry.npm.taobao.org //命令配置下载地址npm config get registry //验证命令返回:https://registry.npm.taobao.org 则表明配置成功。
2、安装vue-cli
由于mpvue是基于vue的框架,因此需要安装vue-cli来构建vue。
全局安装:(全局安装区别于局部安装,之前用python时,存在虚拟环境运用,用于管理相应的安装包适用于整个系统环境还是项目环境)
执行如下命令:npm install --global vue-cli
如下显示则代表安装成功:
3、快速构建mpvue的基础项目
类似微信原生框架,mpvue同样提供了一个quickstart project,便于我们快速构建可正常运行的项目,详细可查看官方的开发文档。
步骤如下(确保上面的步骤已实现):
(1)首先通过cmd命令进入你想要创建项目的文件夹;
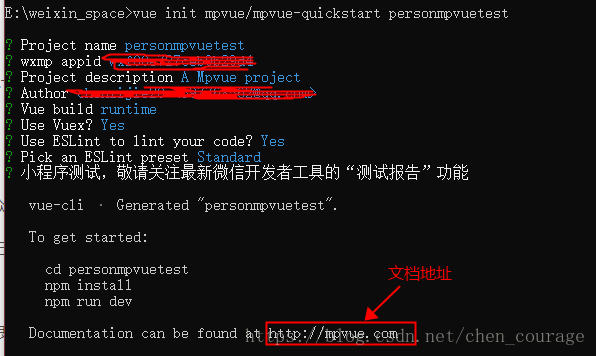
(2)vue init mpvue/mpvue-quickstart 自定义存放的文件夹名
(3)步骤(2)执行成功,会提示你进行一系列的项目初始配置,可以一路回车即可(也可以根据项目配置)
配置内容如下:(这些配置会在项目的配置文件中体现)
1、Project name:项目名称 (最好与你的存放文件名一致);
2、wxmp appid: 微信公众平台的appid (开发者账号注册后由微信公众平台提供);
3、Project description:项目描述(有默认,可直接跳过,也可根据自己项目描述)
4、Author:开发者信息(例如邮箱)
5、Vue buid(Use allow keys):vue构建类型 (默认是运行runtime ,即不编译)
6、Use VueX?:是否使用VueX框架 (一般默认Y,VueX用于管理共享的数据,详细请查阅官方文档)
7、 Use ESLint to lint your code?:是否启用ESLint代码风格 (相当严格的代码规范,出错则编译不通过,不过确实挺规范,习惯了就好,可以统一项目的代码风格,默认Y,不习惯到时可以在配置中关闭)
8、Standard:指JS的标准风格,即ESLint的代码规则 (Enter默认即可)
9、然后再Enter即可
执行完以上步骤,我们可以在相应的文件目录已创建了一个与文件夹名匹配的项目文件夹,然后进行以下步骤:
10、进入项目所在的目录:cd your_project_name
11、安装项目的依赖包:npm i (即npm install)
11、若安装过程中报错,部分包安装不了,可以先清理一下项目的安装缓存,再重新执行安装。
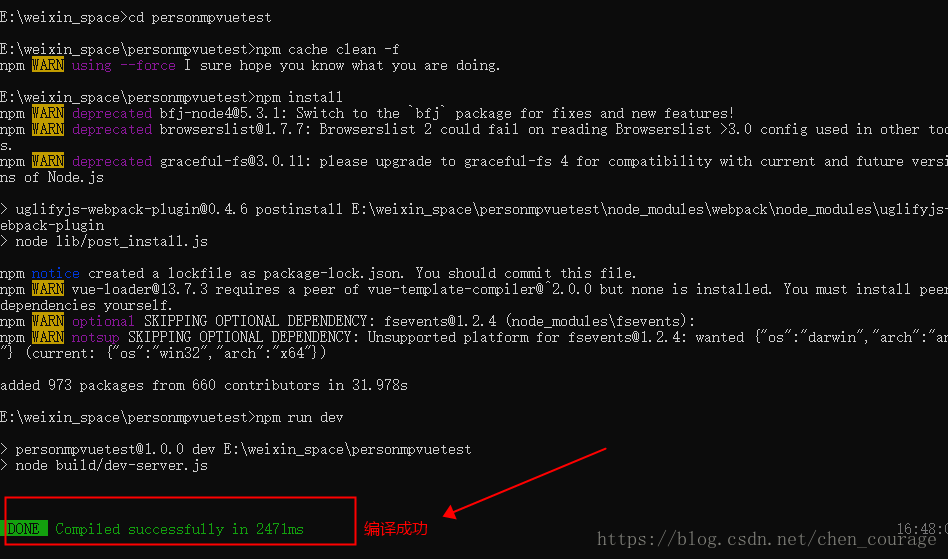
命令如下:npm cache clean --force 清理缓存
12、最后编译项目:npm run dev (编译开发版本,即生成小程序代码的过程)
注意:若执行编译命令报错,提示 XXX 没安装,则执行 npm install XXX 安装缺少的包即可。
操作例子如下:
(4)项目编译成功后,我们可以通过微信开发工具查看项目,浏览小程序页面,然后我们可以基于该项目开发自己的小程序项目了。