- Memfault 简介及在Nordic nRF91 系列 DK的应用
1:Memfault是一个云平台,它允许您和您的团队持续监控设备、调试固件问题,并将OTA更新部署到您的设备群,从而以软件的速度交付硬件产品。Memfault以嵌入式优先:支持运行在任何实时操作系统(RTOS)或Android、Linux等操作系统上的嵌入式系统和设备它适用于任何设备:从功能强大的SoC一直到功能受限的MCU,Memfault都能适配您设备的可用闪存、RAM和带宽我们的SDK是专为
- 安卓开发 手动构建 .so
XCZHONGS
android
手动构建.so(兼容废弃ABI)下载旧版NDK(推荐r16b)地址:https://developer.android.com/ndk/downloads/older_releases下载NDKr16b(最后支持armeabi、mips、mips64的版本)使用ndk-build手动构建(不使用Gradle)在源文件目录下执行D:\ideal\androidstudio\sdk\ndk\16.1.
- 【开源项目】「安卓原生3D开源渲染引擎」:Sceneform‑EQR
「安卓原生3D开源渲染引擎」:Sceneform‑EQR渲染引擎“那一夜凌晨3点,第一次提交PR的手在抖……”——我深刻体会这种忐忑与激动。仓库地址:(github.com)。一、前言:开源对我意味着什么DIY的自由Vs.工业化的束缚刚入Android原生开发时,我习惯自己在项目里嵌入各种3D渲染/AR/XR模块,结构臃肿、流程混乱。当我知道GoogleSceneformSDK被弃用,起初只是出于
- uniappx 安卓app项目本地打包运行,腾讯地图报错:‘鉴权失败,请检查你的key‘
夏木。。。
前端uniappx
根目录下添加AndroidManifest.xml文件,manifest.json文件中添加:"app":{"distribute":{"android":{"permissions":["",""],},"sdkConfigs":{"maps":{"qqmap":{"appkey_android":"腾讯地图key"}}}}},如此操作之后,重新自定义调试基座,运行模拟器,选择自定义基座:运行成
- Uniapp跟原生android插件交互发信息(二)
飞露
uni-appandroid交互
一、背景在uni-app开发过程中,有时候会遇到uni-app插件或者提供的api对硬件操作不太友好,需要使用原生Android开发对应模块,为了使得双方通信方便,特意封装了一个接口,可实现Android与Uni-app互相通讯。二、内容做完以下第一、第二部分,即可实现Android与uni-app互相通信,当然双方通信有不同方式,具体情况具体分析,我的采用的方案是写Android原生插件,在un
- 鸿蒙开发:一文了解桌面卡片
前言本文基于Api13鸿蒙的桌面卡片功能,也就是服务卡片,和Android端的小部件以及iOS端的小组件功能是一样的,只是叫法不一样,都是将应用内比较核心的功能,或者用户关注度高的功能,通过触发桌面应用进行添加到服务卡片上,进而添加到桌面上,以此达到信息展示的及时性,相关功能直达应用内的便捷效果,可以说在用户体验上,是一个质的提升。触发方式也是十分的简单,无论你是Android、iOS还是Harm
- 微信小程序防录频截屏ios+android
Yannnnnm
ios微信小程序android
ios截屏暂未解决安卓录频截屏代码可以写在onshow中//安卓防止截屏录屏if(/android/i.test(wx.getSystemInfoSync().system)&&wx.setVisualEffectOnCapture){wx.setVisualEffectOnCapture({visualEffect:'hidden',complete:function(res){//wx.sho
- RK系列(RK3568) GPIO按键驱动 和Android key新值添加
hmbbPdx_
RK驱动开发Rk开发(RK3568)android驱动开发linux
平台:Android12SOC:RK3568kernel:Linux-4.19首先按键驱动那块不用我们自己写,内核本身有支持可以查看kernel-4.19-driver/input/keyboard/gpio_keys.c我们先描述好设备树添加GPIO4-A0的按键gpio-keys{compatible="gpio-keys";#address-cells=;#size-cells=;autor
- Android-Layout Inspector使用手册
每次的天空
android学习
LayoutInspectorAndroidLayoutInspector是AndroidStudio中用于调试应用布局的工具启动方法:通过下载LayoutInspector插件,在“View-ToolWindows-LayoutInspector”或“Tools-LayoutInspector”启动。主要界面区域:ComponentTree:显示布局中视图的层次结构,帮助直观查看应用中的元素及其
- 数据库设计和功能需求分析------后台设计概述
qq_41490913
java数据库
功能需求分析和数据库设计不论是Web开发还是Android开发,在设计后台的时候我们都要做的重要的事情不外乎两点:1.需求分析;2.数据库表格的设计。在进行这两项工作的过程中,第一项工作对第二项起着非常重要的作用,我们只有真正的搞清楚了业务需求以及业务逻辑,找到了功能模块之间在后台数据库关联的抽象模型,这样才能确定数据库应该有几张表,每张表有哪些字段,表与表之间该如何联系。需求分析与功能模块设计一
- Android.mk
盼雨落,等风起
安卓脚本文件android
一、基础认知定位AndroidNDK构建系统的GNUMakefile片段,描述NDK项目结构可编译生成:APK、JAVA库、C/C++可执行程序、静态库(.a)、动态库(.so)兼容性:新源码逐渐转向Android.bp,但Android.mk仍被支持文件结构LOCAL_PATH:=$(callmy-dir)#必选:定义当前路径include$(CLEAR_VARS)#必选:清除变量(除LOCAL
- 九、buildroot系统 usb配置
3.3、usb配置源码中kernel默认已经打开了相关的usb配置,只需要在buildroot中打开相关配置。1、基本功能类别简称功能描述ADB(AndroidDebugBridge)ADB是一种功能多样的命令行调试工具,可以实现文件传输,UnixShell登录等功能。UAC(USBAudioClass)UAC通过USB虚拟标准PCM接口给Host设备,实现Device和Host之间音频互传功能。
- Android Studio Profiler:性能优化的超能侦探
你一身傲骨怎能输
Android操作系统androidstudio性能优化android
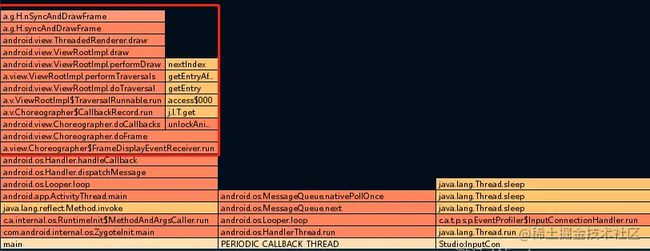
文章摘要AndroidStudioProfiler是开发者的"超级监工",通过可视化方式监测APP性能问题:CPU侦探:记录方法调用栈与耗时,定位卡顿根源,如同工厂摄像头追踪机器效率;内存侦探:监控对象分配与GC活动,揪出内存泄漏,像仓库管理员清点过期库存;网络侦探:分析请求速度与数据量,优化传输效率,堪比物流中心调度运输车辆。三大工具协同工作,帮助应用实现更流畅、稳定、高效的运行表现。(注:能耗
- Linux Telephony开发中各组件关系及通信流程
小米人儿
我的博客linux
好的,我们来梳理一下在Linux移动设备(尤其是早期Android和基于Linux的移动平台)Telephony开发中dbus,oFono,RIL,RILReference,Modem之间的关系、通信方式和设计目的。核心关系图(简化):[TelephonyApplications](e.g.,Dialer,Messaging)|v(D-Bus)[oFono]||(InternalPluginAPI
- Android实时获取声音音量大小
泓博
android
使用AudioRecord实时获取音量创建一个AudioRecord实例并持续读取音频数据,计算音量大小。AudioRecord适用于需要原始音频数据的场景。privatevoidstartRecording(){intminBufferSize=AudioRecord.getMinBufferSize(SAMPLE_RATE,AudioFormat.CHANNEL_IN_MONO,AudioFo
- Android 16系统源码_无障碍辅助(二)Android 的无障碍框架
AFinalStone
Framework12源码android
前言上一篇文章我们通过一个简单案例,初步认识了无障碍服务,本篇文章我们将会结合具体的系统源码来对无障碍服务进行一下深入分析。组件介绍核心组件Android无障碍框架(AccessibilityFramework)的源码位于AOSP(AndroidOpenSourceProject)中的frameworks/base/core/java/android/accessibilityservice/仓库
- Pytorch模型安卓部署
python&java
pytorch人工智能python
Pytorch是一种流行的深度学习框架,用于算法开发,而Android是一种广泛应用的操作系统,多应用于移动设备当中。目前多数的研究都是在于算法上,个人觉得把算法落地是一件很有意思的事情,因此本人准备分享一些模型落地的文章(后续可能分享微信小程序部署,PyQt部署以及exe打包,ncnn部署,tensorRT部署,MNN部署)。本篇文章主要分享Pytorch的Android端部署。看这篇文章的读者
- GDPU移动应用开发(安卓)期末考试复习资料
第一部分一、选择题应用的基本构建块是:A.ActivityB.FragmentC.ServiceD.Intent答案:A.Activity下列哪个不是AndroidManifest.xml文件的主要用途?A.声明应用权限B.声明应用组件C.定义应用的图标和名称D.编写应用的业务逻辑答案:D.编写应用的业务逻辑在Android中、用于存储持久化数据的SQLite数据库、默认存储在哪个目录下?A./s
- 自学Java怎么入门
Java鼠鼠吖
java开发语言
自学Java其实没有想象中那么难,只要找对方法,循序渐进地学习,很快就能上手。下面我结合自己的经验,给你整理一条清晰的学习路径,咱们一步步来。一、先了解Java能做什么在开始之前,建议你先看看Java都能用在哪些地方。比如开发企业级系统、Android应用、大数据处理等等。这样你就能明白为什么要学它,也更有动力。Java最大的特点就是"一次编写,到处运行",这要归功于JVM虚拟机。二、准备好学习环
- ubuntu系统共享桌面的使用和配置
zfb132
Linuxubunturemminafrp共享桌面
内容转载自我的博客文章目录1.ubuntu共享桌面2.局域网登录远程桌面2.1ubuntu使用remmina登录远程桌面2.2在windows登录远程桌面2.3Android使用RDClient登录远程桌面3.外网登录远程桌面3.1方法一3.2方法二4.安装xrdp实现多用户登录远程桌面1.ubuntu共享桌面在ubuntu桌面发行版打开屏幕共享功能,步骤如下:设置-->共享-->屏幕共享打开总开
- 微信小程序适配 iPhone 底部导航区域(safe area)的完整指南
爱宇阳
微信小程序Vue微信小程序iphone小程序
解决吸底按钮被遮挡、iOS“小黑条”兼容问题,基于env()与constant()的CSS安全区域适配。一、问题背景从iPhoneX开始,iOS引入了底部的“Home指示条”(俗称“小黑条”),这导致页面底部元素若处理不当,容易出现:吸底按钮被遮挡;用户点击操作困难;安卓正常,iOS异常。二、目标实现页面底部元素(如按钮、工具栏等)在iOS刘海屏下不被遮挡,且Android、普通iOS设备兼容良好
- Android github 快速实现多人协作
weixin_34037977
移动开发
前言:最近要做github多人协作,也就是多人开发。搜索了一些资料,千篇一律,而且操作麻烦。今天就整理一下,github多人协作的简单实现方法。下面的教程不会出现:公钥、组织、team、pullrequest1、首先小张在github上创建一个仓库,比如叫做:GlideDemo2、小张开始邀请小王创建仓库后,然后开始添加小王了。注意在第三步的时候,要输入小王的github用户名。3、小王接收小张的
- Python(一)实现一个爬取微信小程序数据的爬虫+工程化初步实践
JackSparrow414
Pythonpython微信小程序爬虫pipselenium网络爬虫
文章目录前言用Charles抓包iOS微信小程序在Mac端和iOS端安装Charles自签名证书Mac端iOS端能抓到Safari浏览器的包但是抓不到微信小程序的包直接在iOS上抓包的App如何抓取Android7.0以上/HarmonyOS微信小程序包Python项目工程化pip切换为国内镜像源工程化参考脚手架Python虚拟环境实现爬虫动态IP确保代理服务器的延迟够低设置User-Agent发
- 配置Cuttlefish 虚拟 Android 设备
liuzl_2010
androidandroid
google参考资料:https://source.android.com/docs/setup/start?hl=zh-cnhttps://source.android.com/docs/devices/cuttlefish/get-started?hl=zh-cnCuttlefish开始验证KVM可用性Cuttlefish是一种虚拟设备,依赖于宿主机上可用的虚拟化。在宿主机上的终端中,确保可以
- Android 音乐播放器实现底部播放器、全屏播放器一体化(Fragment+ BottomSheet实现)
一个基础的一体化播放控制器,用于提升用户体验,减少界面切换带来的不便,以及提高开发效率和性能。依赖添加implementation'com.github.bumptech.glide:glide:4.16.0'implementation'androidx.cardview:cardview:1.0.0'最终效果,底部控制器、过渡动画、全屏控制器一整体思路项目已上传至github,musicpla
- Cuttlefish Android环境搭建
weixin_45670959
android
如何使用Cuttlefish来启动安卓AAOS14Cuttlefish的介绍Cuttlefish是一种可配置的虚拟Android设备,既可以远程运行(使用第三方云产品,如GoogleCloudEngine),又可以在本地运行(在Linuxx86和ARM64计算机上)。Cuttlefish的用途使平台和应用开发者不再依赖于物理硬件来开发和验证代码更改。能够并发执行测试,实现高保真度且入门成本较低。提
- c语言opencv所用库函数,Py之cv2:cv2库(OpenCV,opencv-python)的简介、安装、使用方法(常见函数、方法等)最强详细攻略...
weixin_39729272
c语言opencv所用库函数
##关于OpenCV简介##OpenCV是一个基于BSD许可(开源)发行的跨平台计算机视觉库,可以运行在Linux、Windows、Android和MacOS操作系统上。它轻量级而且高效——由一系列C函数和少量C++类构成,同时提供了Python、Ruby、MATLAB等语言的接口,实现了图像处理和计算机视觉方面的很多通用算法。OpenCV用C++语言编写,它的主要接口也是C++语言,但是依然保留
- 如何将AndroidStudio编译出来的APP设置为系统应用
小馬佩德罗
Android系统
如何将AndroidStudio编译出来的APP设置为系统应用声明1在AndroidStudio中采用platform.pk8、platform.x509.pem生成的签名编译2讲AndroidStudio编译出的apk放入Android系统源码中和系统一起编译声明前阶段需要在开发一个system权限的APP,整理了两种方法,在此做个整理总结。两种方法的前提都是要有Android系统源码,或And
- Android 控件 - gravity 属性与 layout_gravity 属性
我命由我12345
Android-简化编程androidjavajava-ee安卓android-studio开发语言androidstudio
一、gravity属性1、基本介绍gravity属性用于控制View内部的内容的对齐方式作用对象是View内部的内容,例如,文本、子View等常用值说明left水平方向左对齐right水平方向右对齐start水平方向左对齐(RTL)end水平方向右对齐(RTL)top垂直方向顶部对齐bottom垂直方向底部对齐center_horizontal水平方向居中center_vertical垂直方向居中
- Android杂谈(一):悬浮球
人生游戏牛马NPC1号
androidkotlin
目录1.概述1.1什么是悬浮球(FloatingBall)1.1.1悬浮球的定义1.1.2悬浮球的基本概念1.1.3悬浮球的常见作用1.2悬浮球的应用场景与优势1.2.1悬浮球的常见应用场景1.2.2悬浮球带来的便利与优势悬浮球带来的便利与优势1.2.3设计建议1.3Android中悬浮球的实现方式简介2.悬浮球基础实现2.1创建悬浮球布局(XML设计)2.2悬浮球的显示与隐藏控制2.3悬浮球拖拽
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin