UNIAPP学习点滴记录
一、事件处理
1)@tap和@click的区别
在HbuilderX中,两者都是点击时触发事件;不同的是:
1.@click是组件被点击时触发,会有约300ms的延迟(内置处理优化了)
2.@tap是手指触摸离开时触发,没有300ms的延迟,但是会员事件穿透;
3.编译到小程序端,@click会被转成@tap
4.@click,@tap 事件,在浏览器上,@tap 事件会覆盖@click;在手机端的时候,2个事件都存在,这2个取其中一个就可以
事件穿透的理解:
@tab可以阻止事件冒泡,@click不可以
用@事件监听 DOM 事件
2)@longtap,@longpress
@longtap,@longpress 长期按住事件 ,在浏览器上,longtap 事件会覆盖@longpress;在手机端的时候,2个事件都存在,但是会报警告,longtap已经不在使用。所以推荐使用longpress
3) touchcancel
touchcancel 比如手指在按钮上触摸的时候,被打断(来电提示,弹出)的事件
4)linechange
linechange 输入行数变化时调用
二、页面跳转方式
1)组件包裹
例子:
({{i+1}}) {{v.title}}
{{v.created_at}}
该组件类似HTML中的组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
navigator | uni-app官网![]() https://uniapp.dcloud.io/component/navigator.html#navigator
https://uniapp.dcloud.io/component/navigator.html#navigator
2)api事件跳转
uni.navigateTo(OBJECT) | uni-app官网![]() https://uniapp.dcloud.io/api/router.html#navigateto
https://uniapp.dcloud.io/api/router.html#navigateto
三、事件传参
第一种:
({{i+1}}) {{v.title}}
{{v.created_at}}
// 跳转详情页
gotoDetail(data) {
console.log(data);
uni.navigateTo({
url: '/pages/newsDetail/newsDetail?id=' + data.id,
success: res => {
console.log(res, '成功');
},
fail: (e) => {
console.log(e, '失败');
},
complete: (e) => {
console.log(e, '完成');
}
});
}第二种:
({{i+1}}) {{v.title}}
{{v.created_at}}
// 跳转详情页
gotoDetail(e) {
const newsid = e.currentTarget.dataset.newsid
uni.navigateTo({
url: '/pages/newsDetail/newsDetail?newsid=' + newsid,
success: res => {
console.log(res, '成功');
},
fail: (e) => {
console.log(e, '失败');
},
complete: (e) => {
console.log(e, '完成');
}
});
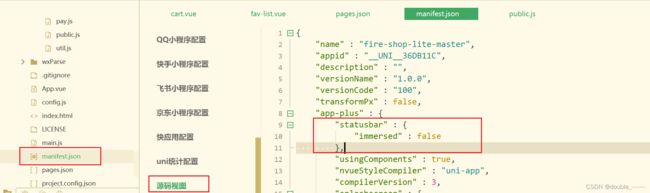
}四、manifest.json配置
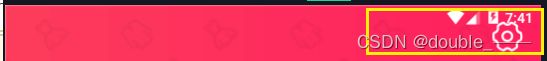
1)HBuildX创建的应用默认是沉浸式样式,即
app-plus" : {
"statusbar" : {
"immersed" : true
}
}在手机上会出现自己写的页面与手机顶部状态栏重叠,如图
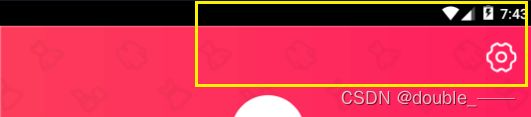
把值改为false,则可以解决这个问题
app-plus" : {
"statusbar" : {
"immersed" : false
}
}参考文章
https://blog.csdn.net/qq_59076775/article/details/123328920