小程序开发——小程序的事件
1.事件对象
事件与事件对象概述
事件是一种用户行为,用户的点击、滑动等操作都可以成为事件。事件也是一种通信方式,能够完成视图层(WXML页面文件)与逻辑层(JS逻辑文件)之间的通信。 事件对象是指用户在点击、滑动等动作触发后形成的一个带有数据的Object对象,该对象可在组件绑定的逻辑函数中作为参数传入(通常习惯用字母e表示)。在WXML页面文件中,事件绑定到组件上,当事件触发时,就会执行逻辑层中对应的事件处理函数。事件对象可携带额外信息,如id、dataset、touches等数据,后续可在函数中获取相应的数据进行操作。
事件对象分类
事件对象可以分为:基础事件(Bas出eEvent)、自定义事件(CustomEvent)和触摸事件(TouchEvent)。其中后两个均继承自基础事件,即完整的拥有父类全部属性。
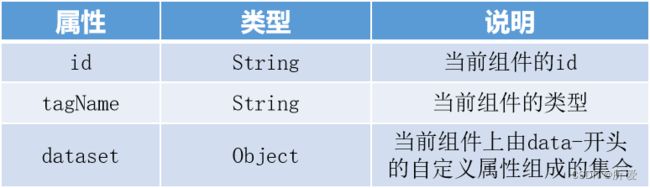
基础事件
自定义事件:自定义事件继承自基础事件,即包含基础事件的所有属性,此外还有detail属性
触摸事件:继承自基础事件,即包含基础事件的所有属性,此外还有touches和changedTouches属性
target与currentTarget:在事件对象中,比较重要的属性是target与currentTarget,二者的子属性完全一样。
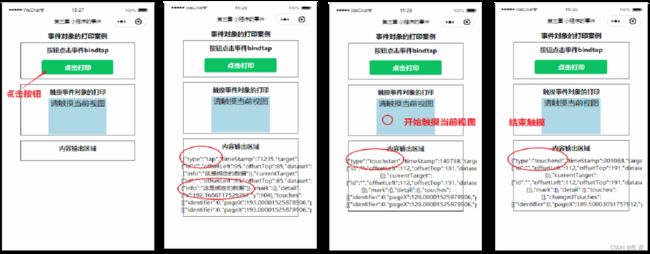
事件对象打印案例——实现效果
代码
事件对象的打印案例
按钮点击事件bindtap
触摸事件对象的打印
请触摸当前视图
内容输出区域
{{content}}
// pages/demo3-1/eventObject.js
printEvent: function(e) {
console.log(e) //打印事件对象
var eventObjStr=JSON.stringify(e)
this.setData({ content: eventObjStr})},
2.事件类型
在小程序中,事件分为两大类型:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
冒泡事件:组件上的冒泡事件被触发后,该事件会向父节点传递。小程序提供的全部冒泡事件如下表,除表之外的其他组件自定义事件如无特殊声明都是非冒泡事件。
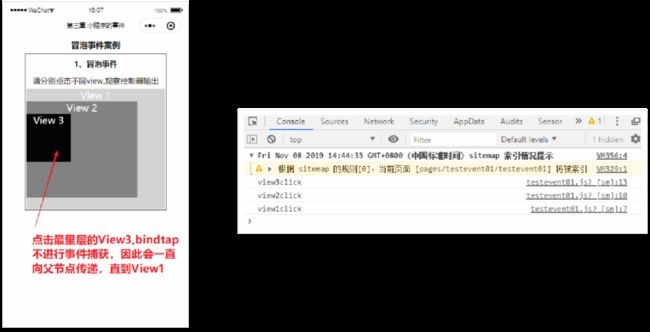
冒泡事件案例——实现效果
代码
冒泡事件案例
冒泡事件
请分别点击不同view,观察控制器输出
View 1
View 2
View 3
Page({
view1click:function(){
console.log("view1click")
},
view2click: function () { console.log("view2click") },
view3click: function () { console.log("view3click") },
})
3.事件绑定类型
阻止冒泡事件
事件绑定分别有bind与catch两种,区别如下:bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。其中bindtap的方式已经通过3.2.1的案例初步了解,接下来将通过修改该案例帮助理解catchtap阻止冒泡。
修改bindtap为catchtap,如下述代码所示:
View 1
View 2
View 3
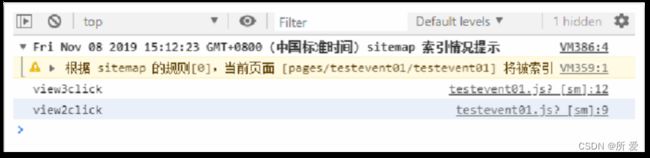
保存后再次点击view3,可看到日志只会输出view3click与view2click,说明冒泡事件被阻止,如图
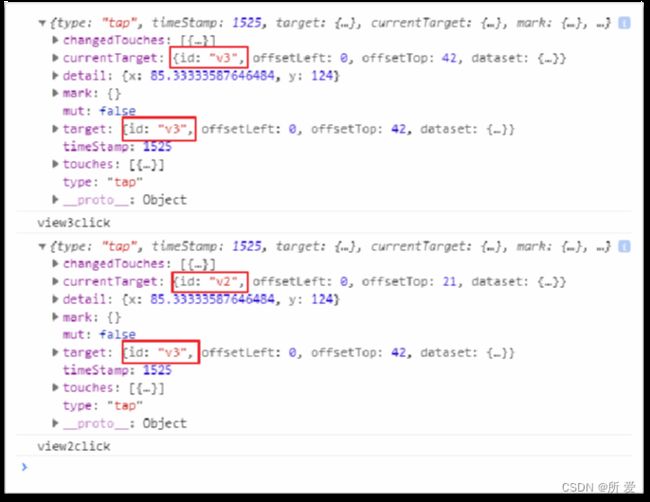
区别currentTarget与target
完善案例的WXML代码,在3.3.1节基础上继续完善案例以便更深刻的理解事件对象中的currentTarget与target的区别。首先给bubblingEvent.wxml的三个view添加上id属性,示例代码如下所示:
View 1
View 2
View 3
JS打印该对象:在JS文件里对应的事件处理函数中传入事件对象,并打印该对象。示例代码如下所示:
Page({
view1click:function(e){
console.log(e, "view1click")
},
view2click: function (e) { console.log(e, "view2click") },
view3click: function (e) { console.log(e, "view3click") },
})
实现效果说明:控制器具体输出效果如图所示:
4.小结
第1部分是事件对象,要能区别事件与事件对象的概念,并了解事件对象有哪些分类和常用的属性。通过事件对象打印案例的学习能够对事件对象有一个更直观的理解。 第2部分讲了事件的两大类型冒泡与非冒泡,只需记住一些冒泡的特例即可,通过冒泡事件案例能够直观理解冒泡事件的传递过程。 第3部分是事件绑定的两种类型bind与catch,catch能够阻止冒泡,通过对于案例的改写将有具体的了解。在事件对象中,以data-*开头绑定的数据往往藏在currentTarget与target两个属性中,因此通过案例改写将帮助更好地理解二者的区别。