Web前端学习第六周
一百一十二、b标签和i标签
strong和em都表示强调的标签,表现形态为文本加粗和斜体。b和i标签同样也表示文本加粗和斜体。
区别在于,strong和em是具备语义化的,而b和i是不具备语义化的。
(可以用多种标签去强调,简化选择器的操作,区分不同)

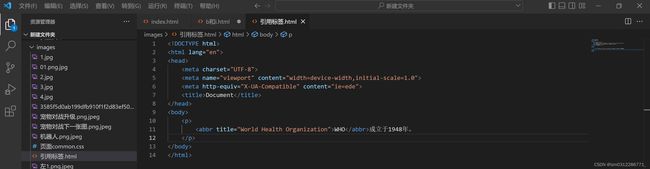
一百一十三、引用标签基本操作
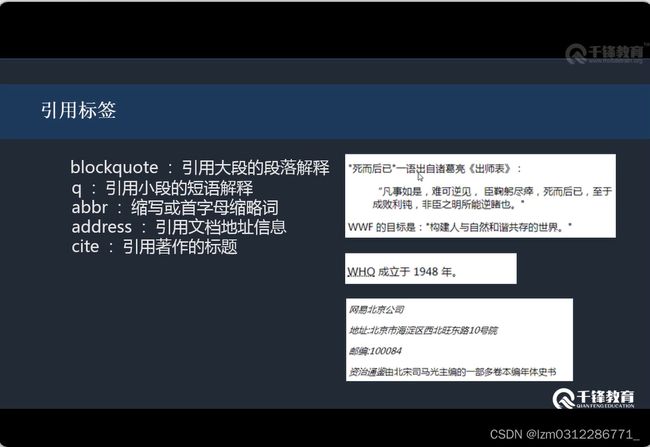
引用标签
blockquote:引用大段的段落解释
q:引用小段的短语解释
abbr:缩写或首字母缩略词
address:引用文档地址信息
cite:引用著作的标题

“凡是如是…"blockquote
"WWF的目标是:“构建人与自然和谐共存的世界。””用的q标签
“WHO”用abbr标签
地址用address标签
资治通鉴用cite标签
(什么样的语境用什么样的标签)

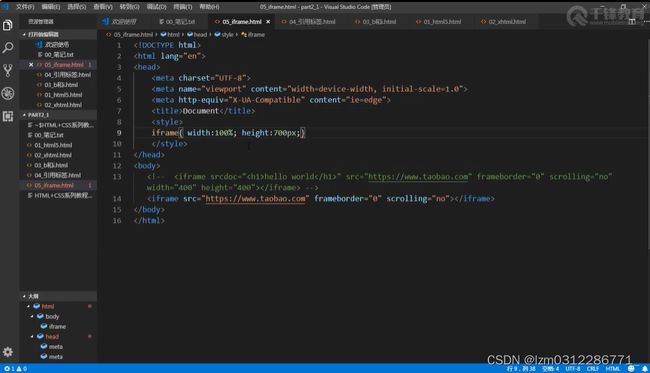
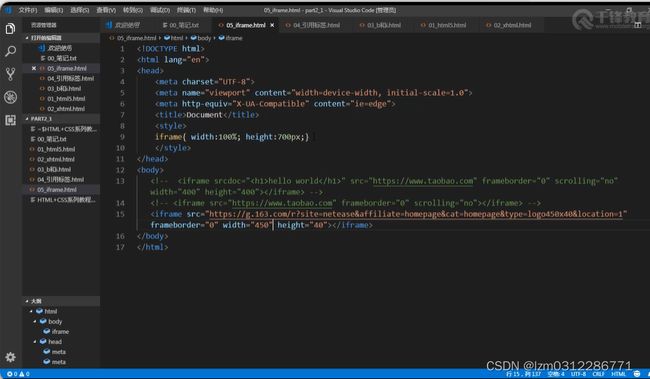
一百一十四、iframe嵌套页面
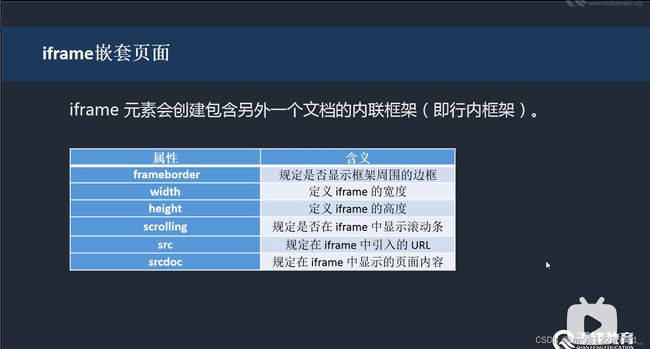
iframe嵌套页面
iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
可以引入其他的html到当前html中显示。
主要是利用iframe的属性进行样式的调节。



当src与srcdoc同时出现时,运行srcdoc
(iframe可以用于做钓鱼网站)
应用场景:数据传输、共享代码、局部刷新、第三方介入等。
(可以跨域操作)(程序上的通讯)
第三方介入:

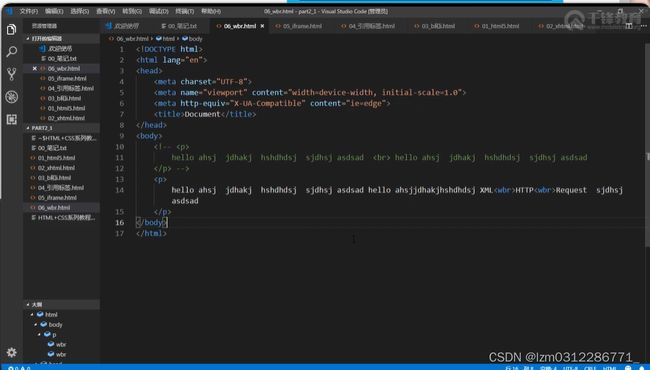
一百一十五、br标签和wbr标签
br标签表示换行操作,而wbr标签表示软换行操作。
提示:如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用wbr元素来添加World Break Opportunity(单词换行时机)

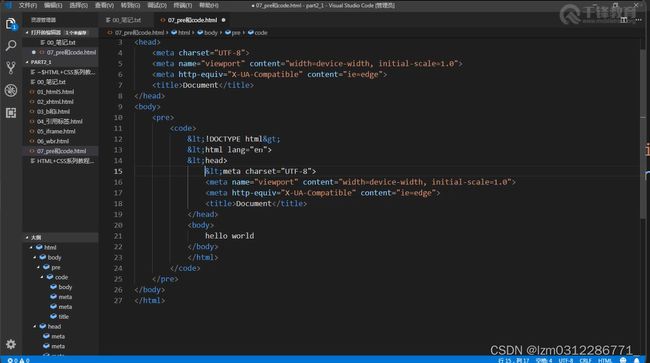
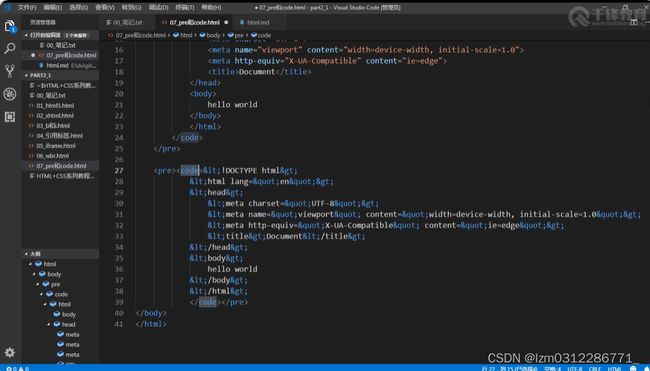
一百一十六、pre标签与code标签
pre元素可定义预格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符。
只应该在表示计算机程序源代码或者其他机器可以阅读的文本内容上使用code标签。虽然code标签通常只是把文本变成等宽字体,但它暗示着这段文本是源程序代码。
(针对网页中的程序代码的显示效果。)

md语法:



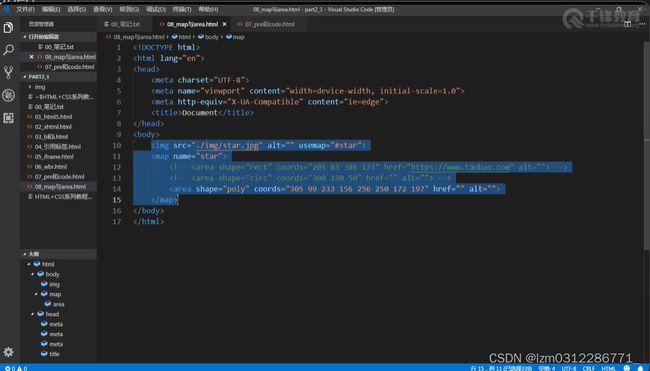
一百一十七、map标签和area标签
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。area元素永远嵌套在map元素内部。area元素可定义图像映射中的区域。
area元素的href属性定义区域的URL,shape属性来定义区域的形状,coords属性定义热区的坐标。
(给特殊图形添加链接,area能添加的热区的形状:矩形、圆形、多边形。)

一百一十八、embed标签与object标签
embed和object都表示能够嵌入一些多媒体,如flash动画、插件等。基本使用没有太多区别,主要是为了兼容不同的浏览器而已。
(给flash和一些插件进行渲染操作的标签。)
一百一十九、video标签与audio标签
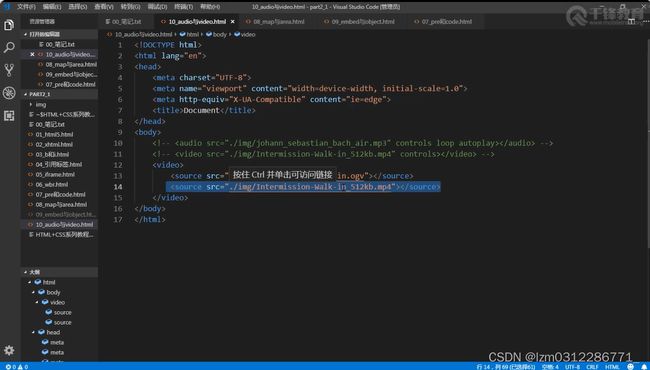
audio标签表示嵌入音频文件,video标签表示嵌入视频文件。默认控件是不显示的,可通过controls属性来显示控件。
为了能够支持多个备选文件的兼容支持,可以配合source标签。
(引入音频与视频的标签。属于H5的功能。)
loop表示是否循环
autoplay表示自动播放

(第一个用不了用第二个,一次向下运行。)

一百二十、文字注解与文字方法
文字注解与文字方向:
ruby标签定义ruby注释(中文注音或字符),rt标签定义字符(中文注音或字符)的解释或发音。
bdo标签可覆盖默认的文本方向。

ltr表示从左向右
rtl表示反向

一百二十一、link标签扩展学习
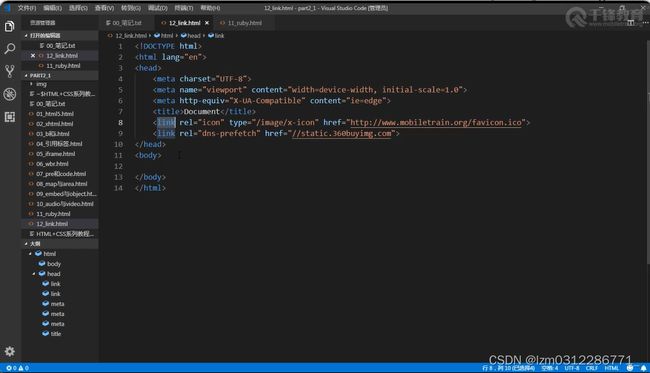
扩展link标签:
< link rel=“stylesheet” type=“text/css” href=“theme.css” >
< link rel=“icon” type=“/image/x-icon” href=“http://www.mobiletrian.org/favicon.ico” >
< link rel=“dns-prefetch” href=“//static.360buyimg.com” >
用link添加网址标题栏前的小图标
< link rel=“icon” type=“/image/x-icon” href=“http://www.mobiletrian.org/favicon.ico” >

link引入外部资源文件

一百二十二、meta标签扩展学习
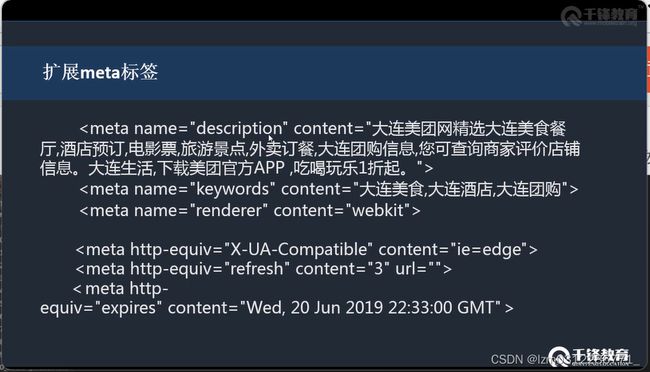
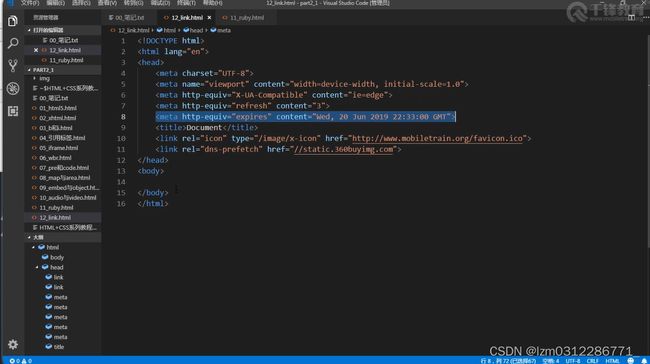
meta添加一些辅助信息。
定义一些可描述的内容和一些辅助的信息,还有一些功能。
优化网页

refresh:刷新
expries:缓存

一百二十三、HTML5新语义化标签(1)
header:页眉
footer:页脚
main:主体
hgroup:标题组合
nav:导航
都可以用dive来实现
这些可以使网页更语义化些
注:header、footer、main 在一个网页中只能出现一次。

一百二十四、HTML5新语义化标签(2)
article:独立的内容
aside:辅助信息的内容(侧标栏)
section:区域(可以嵌入在article里面)(与div作用相似,替代)
figure:描述图像或视频
figcaption:描述图像或视频的标题部分

一百二十五、HTML5新语义化标签(3)
datalist:选项列表
details/summary:文档细节 / 文档标题
progress/meter:定义进度条 / 定义度量范围
time:定义日期或时间
mark:带有记号的文本


一百八十四、_flex弹性布局(1)
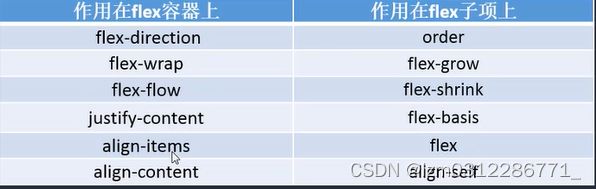
Flex弹性盒模型
随着移动互联网的发展,对于网页布局来说要求越来越高,而传统的布局方案对于实现特殊布局非常不方便,比如垂直居中。
2009年,W3C提出了一种新的方案-----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。

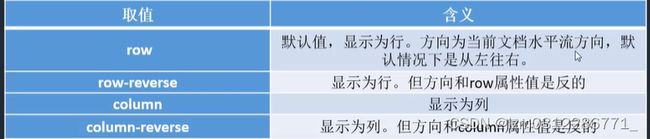
flex-direction
flex-direction用来控制子项整体布局方向,是从左往右还是从右往左,是从上往下还是从下往上。

flex-wrap
flex-wrap用来控制子项整体单行显示还是换行显示。


一百八十五、_flex弹性布局(2)
flex-flow
flex-flow属性是flex-direction和flex-wrap的缩写,表示flex布局的flow流动特性。第一个值表示方向,第二个值表示换行,中间用空格隔开。

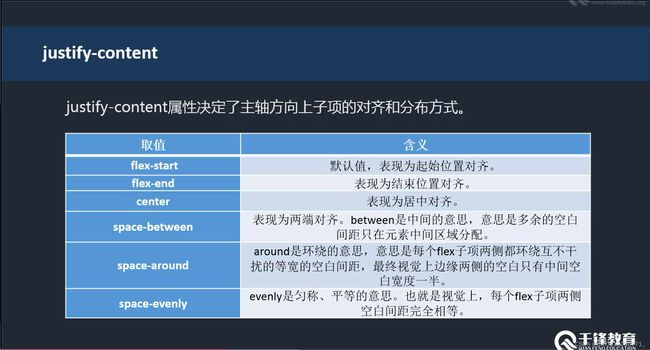
justify-content
justify-content属性决定了主轴方向上子项的对齐和分布方式。

一百八十六、_flex弹性布局(3)
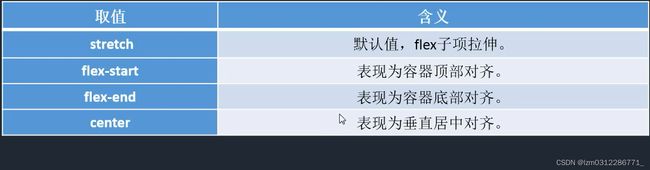
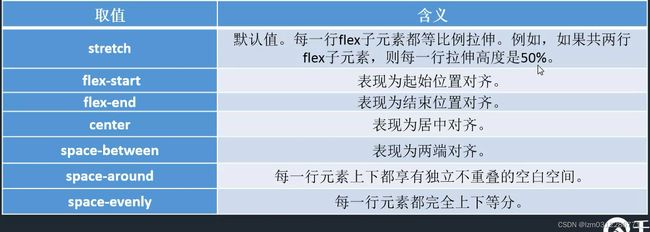
align-items
align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在侧轴方向上的对齐方式。

align-content
align-content可以看成和justify-content是相似且对立的属性,如果所有flex子项只有一行,则align-content属性是没有任何效果的。

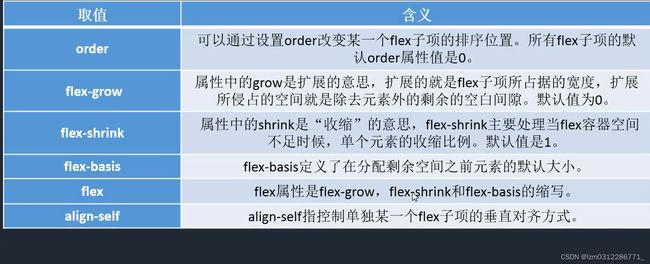
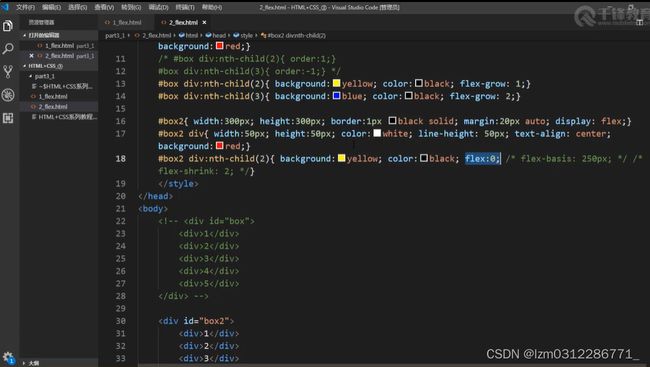
一百八十七、_flex弹性布局(4)
一百八十八、_flex弹性布局(5)
一百八十九、_flex弹性布局(6)
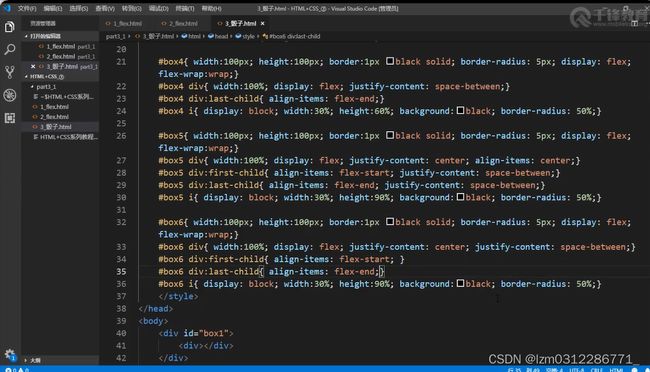
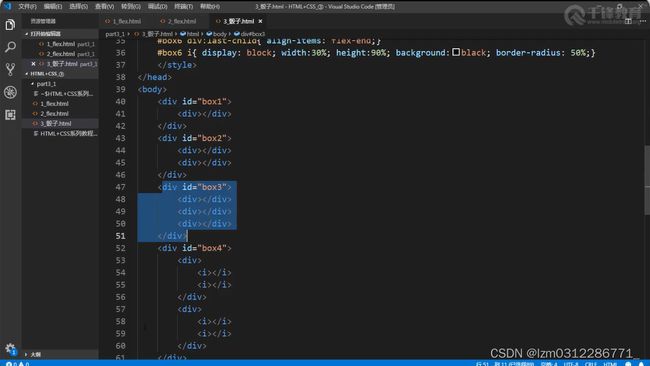
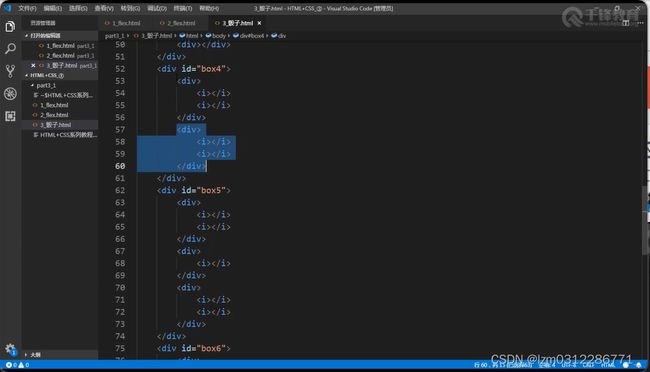
flex案例:
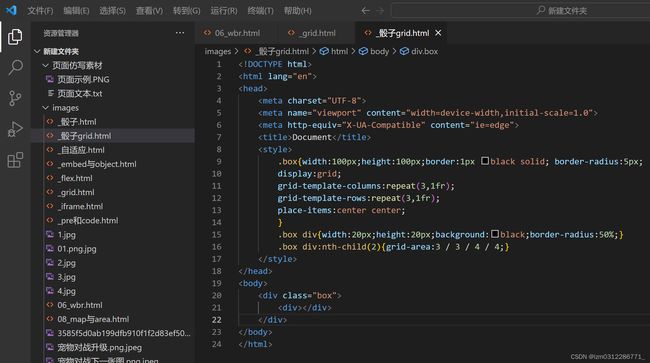
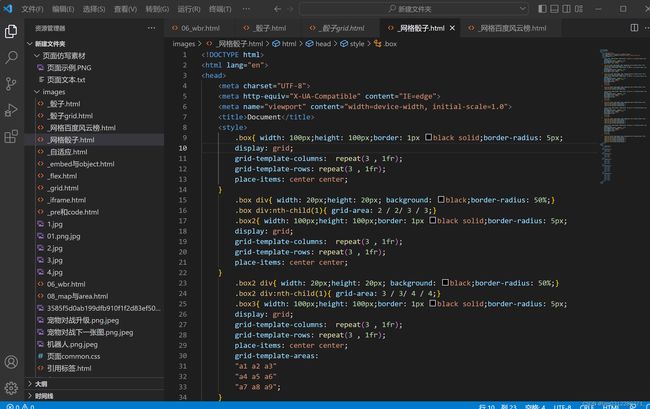
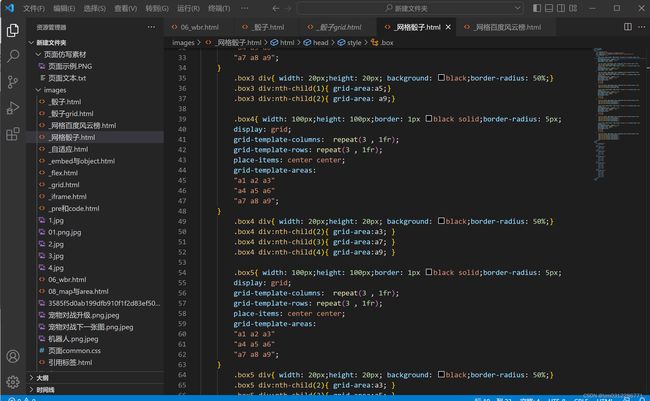
1、骰子的点数。
2、两列固定,一列自适应。
3、百度弹性导航。



一百九十、_flex弹性布局(7)
一百九十一、_grid网格布局(1)
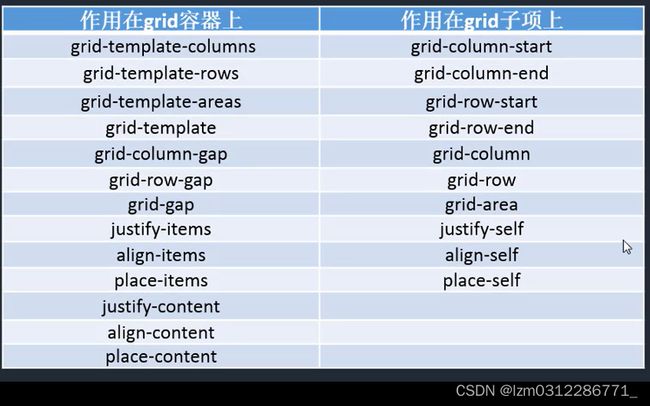
Grid网格布局
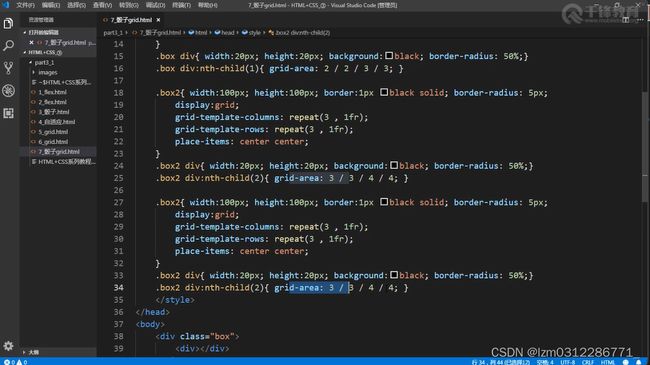
Grid布局是一个二维的布局方法,纵横两个方向总是同时存在。

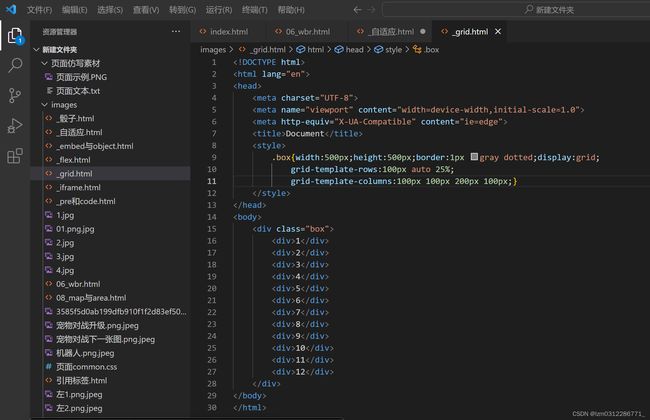
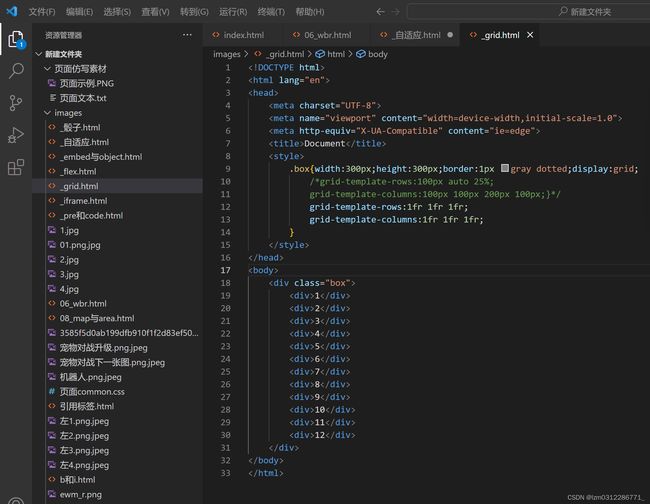
grid-template-columns和grid-template-rows
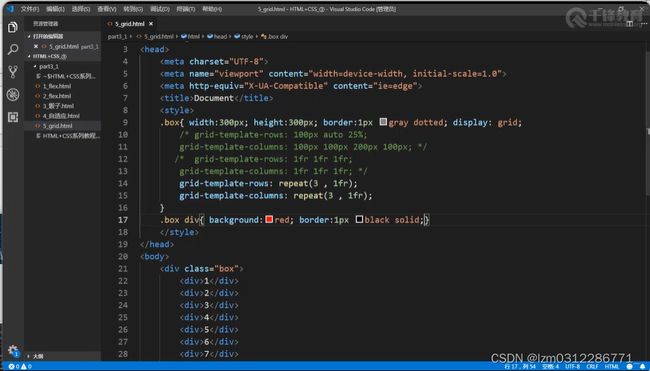
对于网格进行横纵划分,形成二维布局。单位可以是像素,百分比,自适应以及fr单位(网格剩余空间比例单位)
有时候,我们网格的划分是很规律的,如果需要添加多个横纵网格时,可以利用repeat()语法进行简化操作。



一百九十二、_grid网格布局(2)
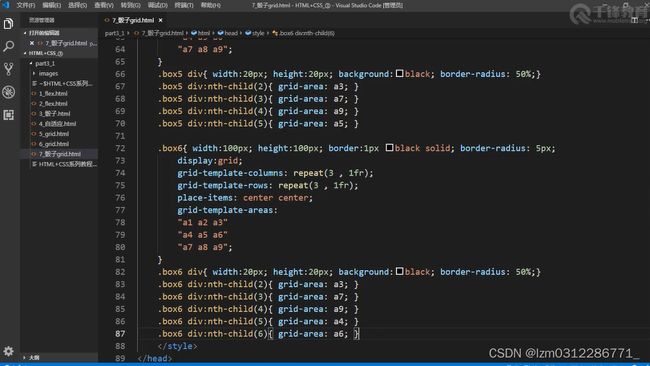
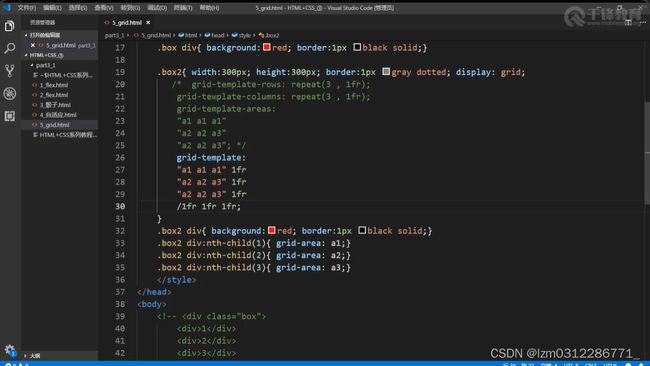
grid-template-areas和grid-template
area是区域的意思,grid-template-areas就是给我们的网格划分区域的。此时grid子项只要使用grid-area属性指定其隶属于那个区。
grid-template是grid-template-rows , grid-template-columns和grid-template-areas属性的缩写。

grid-column-gap和grid-row-gap
grid-column-gap和grid-row-gap属性用来定义网格中网格间隙的尺寸。
CSS grid-gap属性是grid-column-gap和grid-row-gap属性的缩写。

一百九十三、_grid网格布局(3)
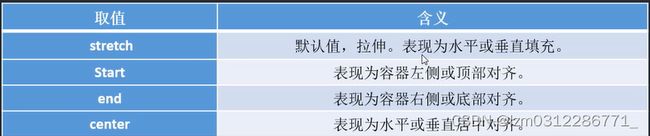
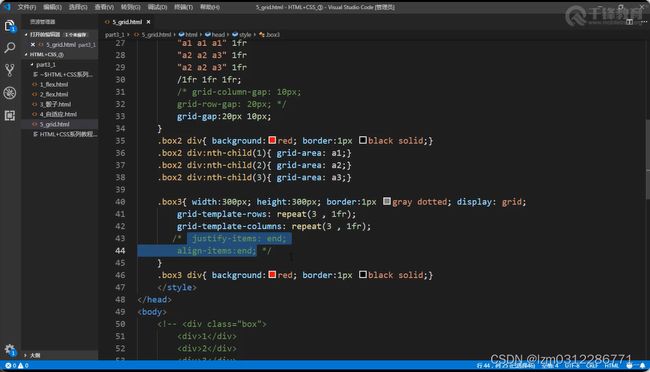
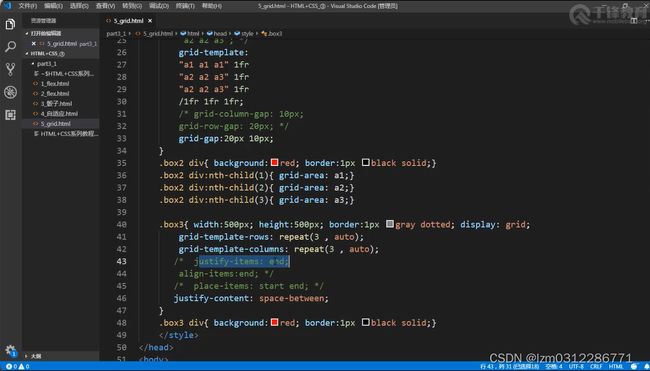
justify-items和align-items
justify-items指定了网格元素的水平呈现方式,是水平拉伸显示,还是左中右对齐。align-items指定了网格元素的垂直呈现方式,是垂直拉伸显示,还是上中下对齐。
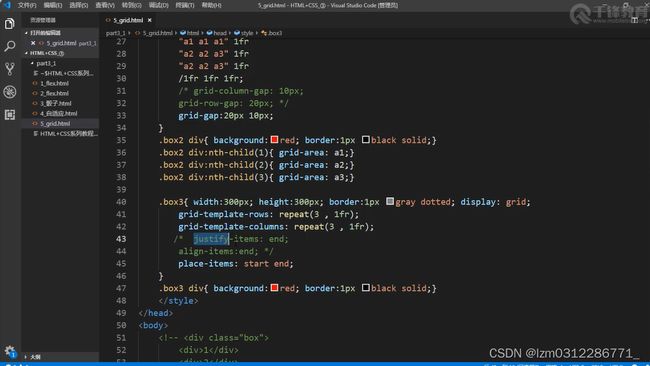
place-items可以让align-items和justify-items属性写在单个声明中。





justify-content:针对所有
先写的是纵向的后写的是横向的。
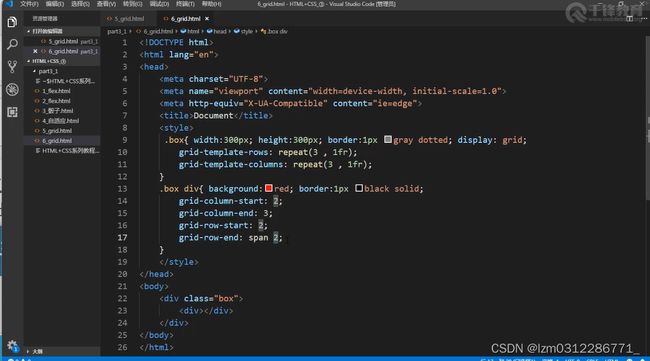
一百九十四、_grid网格布局(4)
一百九十五、_grid网格布局(5)
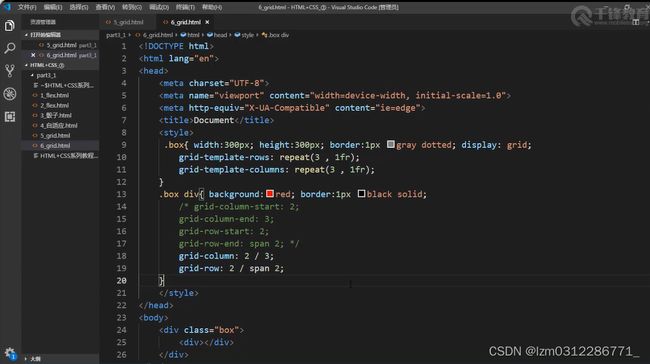
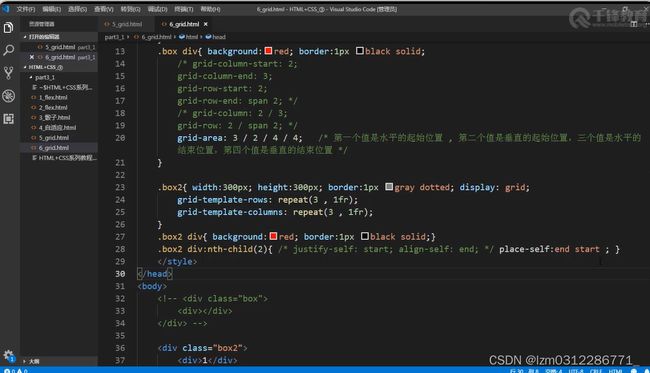
第一个值是水平的起始位置,第二个值是垂直的起始位置,第三个值是水平的结束位置,第四个值是垂直的结束位置。

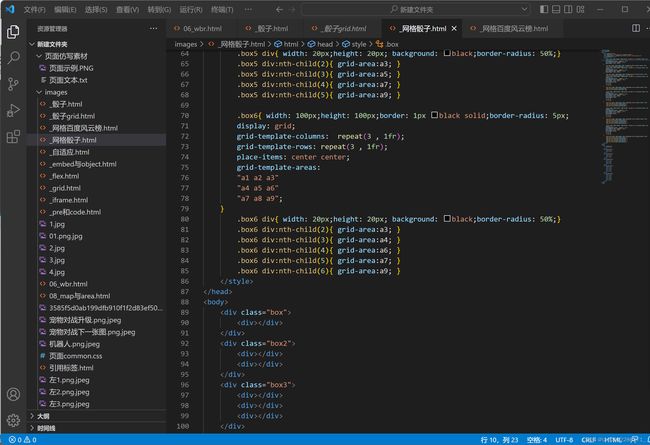
一百九十六、_grid网格布局(6)
一百九十七、_grid网格布局(7)
Document
"box">
"box2">
"box3">
"box4">
"box5">
"box6">