JavaEE之CSS②(前端)
文章目录
- 一、常用元素属性
-
- 1.字体属性
- 2.文本样式
-
- ① 文本颜色
- ②文本对齐
- ③文本装饰
- ④文本缩进
- ⑤行高
- 3.背景属性
-
- ①设置背景颜色
- ②设置背景图片
- ③圆角矩形
- 二、元素的显示模式
- 1.块级元素行内元素
- 2.CSS中的盒模型
-
- ①边框 border
- ②内边距(padding)
- ③外边距 (margin)
- 3. 弹性布局
- 总结
学习前端,和学习C/Java类似,都是需要经常查文档的~
查文档的时候,前端的文档,推荐MDN文档~
一、常用元素属性
介绍一些常用的属性
1.字体属性
- 设置字体
计算机里有很多种字体
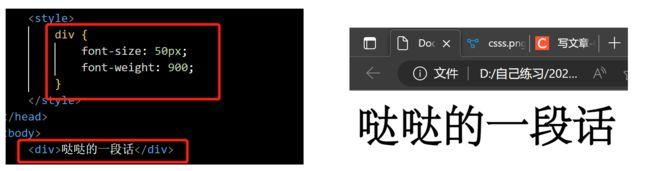
可以通过css设置文字的大小和粗细,达到和h1标签类似的效果
2.文本样式
① 文本颜色
color 这里可以写的值有多种写法
1.直接写单词 red,green,yellow,blue
2. 写成rgb/rgba 形式 a是透明度~
3. 写成# 十六进制数字
rgb:计算机表示颜色的基本方式
R :red
G :green
B : blue
-
之前已经介绍过了,直接写单词就可以
-
写成
rgb/rgba形式
色光三原色,其他的各种颜色都是由这三原色来混合构成的!
计算机就是通过三原色的组合,来表示各种颜色的
"像素"每个光点都可以表达一种颜色(表达的颜色就是通过RGB来构成的)
计算机中典型的表示方式,使用一个字节表示R,使用一个字节表示G,使用一个字节表示B,每种颜色的取值范围0-255,合在一起,颜色的取值种类就非常非常多了

rgba里面的a是透明度:

-
#十六进制数字
6个十六进制位
两个两个依次对应rgb中的三个数字

针对十六进制的表示方式,是可以有缩写形式的!
形如#AABBCC=>#ABC

每个分量的两个数字都是一样的时候,就可以把六位数字缩写成三位数字~
#AABCDD则不能缩写! (务必要保证三个分量的数字都可以缩写才能缩写)
此处的颜色表示规则,不仅仅是在color属性中如此,在其他的CSS的和颜色像刚刚的属性中,也都是如此!

②文本对齐
默认网页上的文字是左对齐
有的时候还需要 居中对齐(例如文章的标题) 或者右对齐(例如落款
使用text-align进行设置~
③文本装饰
text-decoration给文字加上 下划线,上划线,删除线
④文本缩进
text-indent文本缩进,能够控制一段话的首行,自由缩进
要想精准控制缩进两个字的效果,就需要知道一个文字是多大

1em就和一个文字的尺寸一样
2em就是两个字,0.5em就是半个字
⑤行高
3.背景属性
①设置背景颜色
使用background-color 设置背景颜色,颜色取值的表示方式,和color属性完全相同

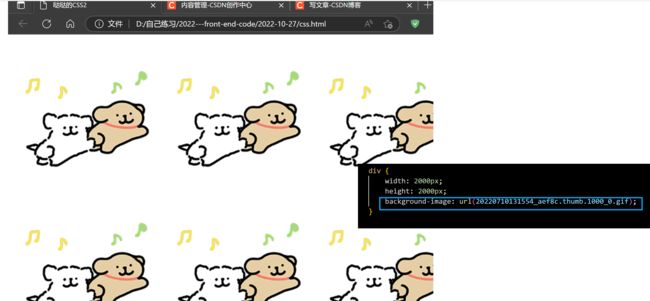
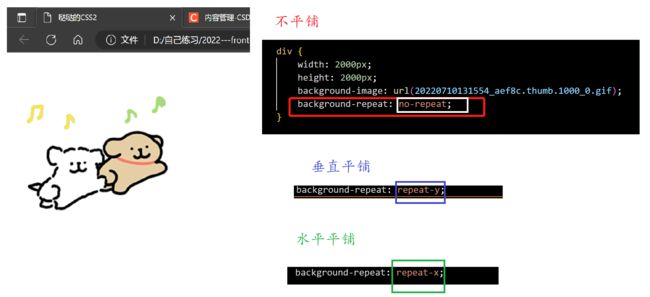
②设置背景图片
-
使用
background-size来设置背景图片大小
background-size: contain保证图片能完整显示的基础上尽可能填满div
background-size: cover尽可能拉伸
以上都是让图片尽可能变大,适应div的尺寸~
❓如何让图片的大小跟着浏览器的宽度和高度改变?
③圆角矩形
html元素默认是矩形,四个角都是90°直角,直角不好看,所以经常用到圆角的矩形
border-radius: 10px;想象在矩形的角角里面有个内切圆,半径为10px

10px描述内切圆的半径,半径越大,此时角的弧线就越弯
❗ 有了圆角矩形,就可以生成圆形!!
首先要先有个正方形,然后设置圆角矩形的半径是正方形边长的一半,此时就是一个正圆形

二、元素的显示模式
1.块级元素行内元素
独占一行的:块级元素 div h1-h6,p.table,tr…
不独占一行的: 行内元素 span,a,u,b,strong…
可以使用display属性针对行内/块级元素相互转换
(绝大多数都是把行内元素转成块级元素,几乎不会把块级元素转成行内)
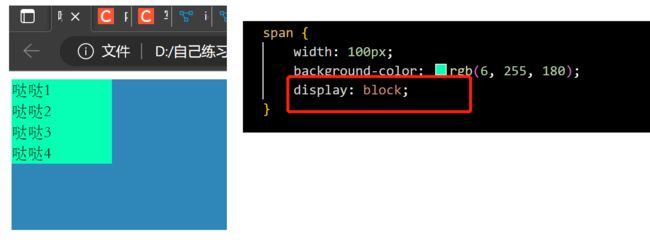
使用display:block把行内元素转成块级元素~

display还可以让元素隐藏~
display:none 让元素隐藏~

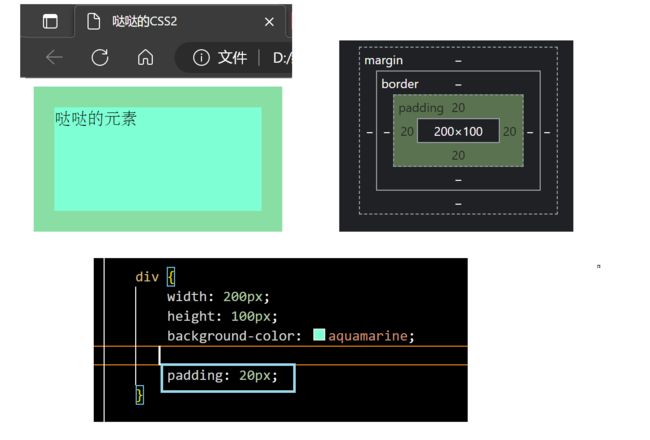
2.CSS中的盒模型
页面上的html元素都是一个一个的矩形~
每个矩形就可以视为"盒子",盒子里就可以装东西(文字,链接,图片,表格…,其他任意元素)
每个盒子除了内容之外,还会有有一些其他的部分~

两个盒子之间的距离就是外边距,盒子自身的厚度就是边框,盒子里的内容不会紧挨着边框,内容与边框之间有一个内边距~
html中的每个元素都是按照上述这样的规则进行展开
在css中,就可以通过一些属性,来设置这里和盒子模型相关的属性
①边框 border
通过border可以给元素设置边框~

设置边框:

如果直接这样设置,原来的内容部分会保证尺寸不变,加上边框,就使会盒子被边框给撑大了~
 这个属性的含义就是让边框不要撑大盒子
这个属性的含义就是让边框不要撑大盒子
此时内容区域就缩水了~
边框还可以分边框来分别设置,用border-top /bottom /left /right
②内边距(padding)
直接这么写,是四个方向都设置了,就是复合写法,还可以给每个方向单独设置~
padding-top 上方设置
padding-bottom 下方
padding-left 左侧
padding-right 右侧~
padding:10px 20px上下10px,左右20px
padding:10px 20px 30px上10px,左右20px,下30px
padding:10px 20px 30px 40px上10px,右20px,下30px,左40px(顺时针)
③外边距 (margin)
使用方法和padding非常相似
只不过控制的是元素之间的距离~
3. 弹性布局
前面介绍的CSS属性,都是针对元素自己的~
弹性布局,则是用来描述元素之间的关系的(相对位置关系)
使用弹性布局来完成网页布局!!
HTML/CSS发展这么多年,有很多种布局方式
最早的是基于表格来布局~ (和前面写的那个案例差不多,功能有限)
后来又有了基于 浮动 来布局(副作用大) 后来又有了弹性布局~功能强,使用简单 ~ 当下最主流的布局方式
后来又有了网格布局,相比于弹性布局来说,弹性布局是一维(一行一行来布局的),网格布局针对二维~ (还比较新,旧电脑旧浏览器可能会不适配)
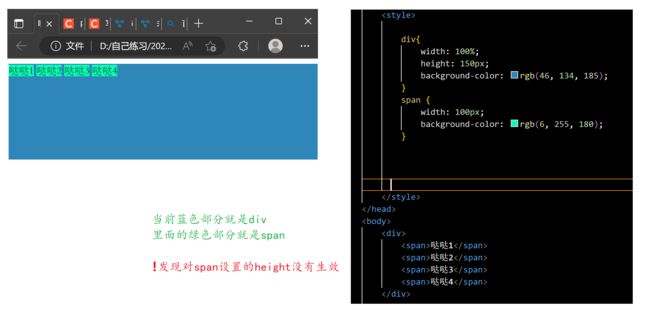
❗ 注意 : 对于行内元素,宽度/高度,外边距 都是不生效的~
要想生效,需要把宽度/高度转成块级元素

当把span设成块级元素之后,虽然宽度生效了,但是这三个元素就独占一行了~
如果想让它不独占一行,这就是弹性布局,要解决的问题!!!
display : flex; flexable 弹性的
把当前元素,设置成"弹性布局"的容器,里面的子元素就会按照弹性布局的规则来排列了~ (只是针对子元素生效,不影响孙子元素)
加到上层容器上(此处是div上)

此时,div就是弹性布局的容器,里面的子元素(三个span)就按照弹性布局的规则来进行排列了~
❔如何排列的?
首先这几个元素是水平方向排列开了
然后高度也和父元素一样高了(也可以手动的指定高度)
水平方向默认是靠左对齐的~
弹性布局,就解决了在一行里如何排列元素的问题~
由于块级元素本身就是垂直方向排列的,因此实际进行网页布局的时候,就是一行一行的往下布局
每一行里,如果想有多个元素并列,就使用弹性布局进行处理~
在弹性布局的父容器这里,可以使用 justify-content属性来设置水平方向的排列方式
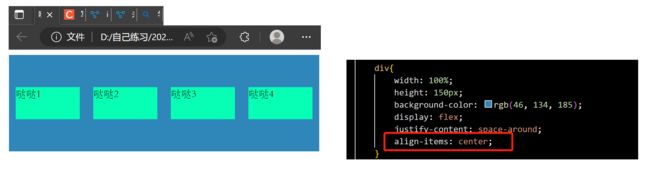
垂直方向,使用align-items进行排列
HTML&CSS 就已经可以写出一些简单的"静态网页" (网页的内容是固定的,死的),后面要想要网页动起来,有更多的交互操作,就需要使用js了
总结
![]()