Figma怎么用?看这篇最全攻略,用完回不去了!
Figma是什么?设计师朋友们一定不会陌生,它以轻体量、高设计效率、超强协作性以及设计和开发一体化等特点风靡一时,在全球的数字产品设计领域范围内崭露头角,得到海量用户和无数企业的认可和选择(真棒啊)。
Figma功能强大,几乎涵盖了产品设计全链路的流程,加之是海外的产品,界面是英文,因此在使用上需要有一定的产品认知和操作基础,尤其是新手朋友们,提前做一下攻略才能大大提升使用体验哦~
那么Figma怎么用?别着急,本文就给你带来Figma使用攻略一篇,一起解锁Figma吧!
Figma是什么?
Figma是一款在线UI工具,它的核心功能聚焦在设计、协作、原型和移动交互,其核心价值是为产品团队提供在线设计协作服务,支持设计师、产品经理、开发人员进行在线协同设计,加快产设研流程,高效完成产品设计开发工作。
Figma的官网地址:Figma: The Collaborative Interface Design Tool(打开网址注册后就可以开始使用,不需要下载客户端)。
Figma创立于2012 年,是由迪伦·菲尔德(Dylan Field)和埃文·华莱士(Evan Wallace) 着手开发的,其后Adobe一掷200亿美元对其进行收购。目前,Figma已经稳居最受欢迎的设计工具之一,在市场上占据着相当大的份额,在全球范围内拥有庞大的用户群体,赢得了好评一片。
各个设计细分领域都可以看到Figma的身影,包括原型设计、UI设计、用户体验设计、交互设计、界面设计和协作设计等等,Figma甚至被界内称为「多人协作界面设计工具独角兽」。
Figma怎么使用?
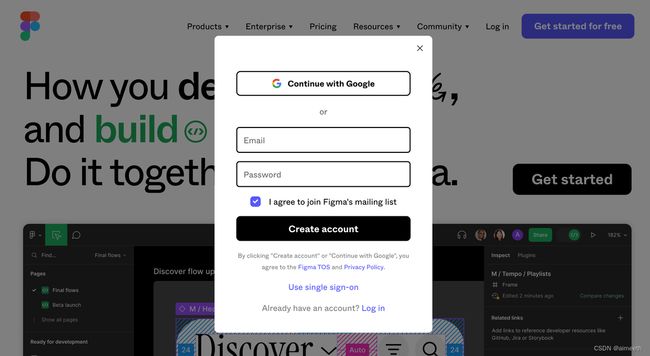
1、注册账户
邮箱注册,可以使用国内邮箱,有谷歌账号的可以直接一键注册登录,比较方便。
2、新建项目
-
Design file:创建一个新的UI设计文件,设计师最常用的文件类型。
-
FigJam board:创建白板项目,产品设计团队梳理思路,表达想法,可以绘制思维导图等。
-
Import:可以把Sketch文件上传到Figma平台上。
3、创建团队
Figma的核心价值是作为一个协作设计平台赋能产品团队,创建团队可以把所工作内容作为协作对象,创建后可以整理和管理文件,按照一级分类、二级项目、三级设计文件等关系来进行优先级区分。
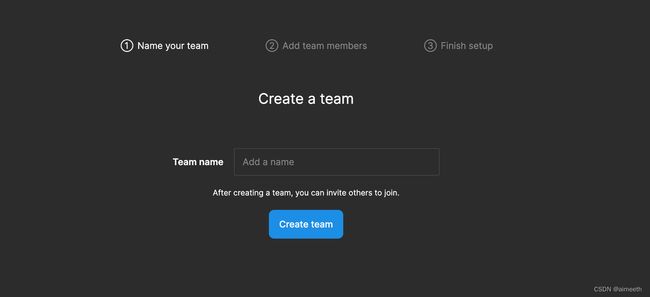
创建团队的入口在启动页的左下角,点击后进入创建团队页面,创建团队步骤:
-
创建团队名称;
-
添加成员,通过注册邮箱账号添加即可;
-
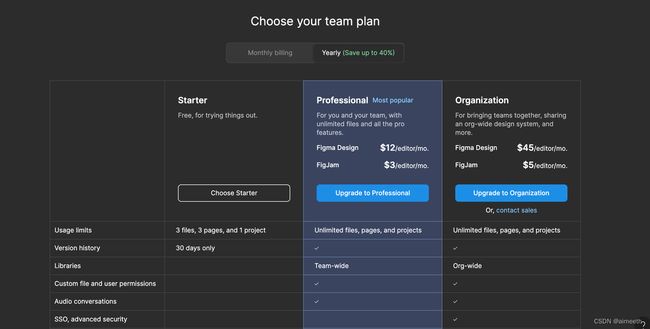
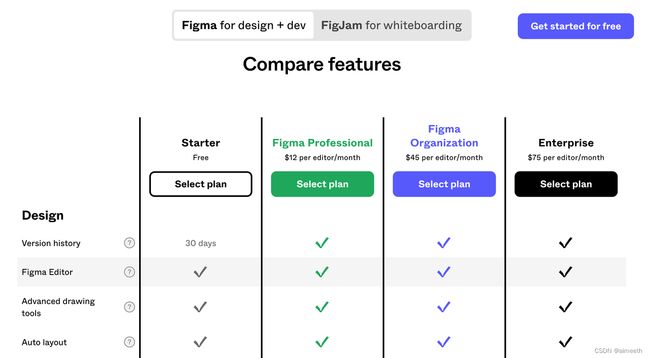
选择团队版本方案,包含入门级、专业级和企业级;
-
入门版免费试用30天,可以创建1个一级分类和3个设计文件(推荐试用)。
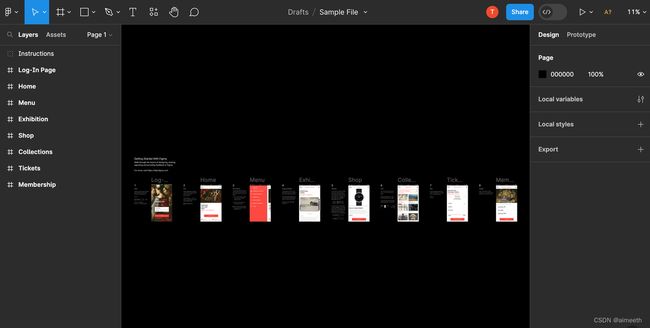
4、界面操作
完成了以上就可以正式开始设计,工作区域界面和Sketch比较类似,操作思路也有迹可循,设计师朋友基本可以直接开始。
总体而言,整体的注册流程是比较简单的,直接使用Google账户会更便捷,Figma有提供免费版本,所以完成注册和基础界面认知后,就可以立即开启Figma设计之旅了。
Figma是一款强大的工具,使用体验也因功能尝试的深浅和多少或许不同,但整体而言,Figma有以下的产品优势:
-
支持多人协作,团队协作很方便;
-
矢量工具比较优质,如钢笔工具、布尔运算、扇形工具等;
-
开放的插件生态系统,可以接入海量第三方扩展插件;
-
在线工具,设计内容会自动保存到云端,无需下载客户端;
-
有丰富的的设计资源社区;
-
支持打开Sketch文件;
-
超级实用的自动布局功能;
-
提供免费版本,可以满足轻量级项目设计需求。
Figma免费版有什么限制?
前面我们提到过Figma提供免费使用的版本,虽然免费版还是具备强大的设计功能,但也存在一些限制。那么免费版有哪些限制呢?是否可以满足一定的设计和协作需求?
据实际使用体验并结合官方给出的权益对比,Figma免费版的限制主要包括以下方面:
-
项目数量限制:免费版只包含3个Figma文件和3个FigJam文件。
-
历史版本限制:免费版用户只能查看和还原30天内的历史版本文件。
-
文件共享权限:免费版用户不能分享设计文件给他人共同编辑,实时协作。
-
离线使用限制:免费版必须连接网络才能使用,离线时无法访问或编辑设计文件。
-
高级团队协作功能限制:Figma的高级团队协作功能,如共享组件库、团队库等,都需要付费版。
-
安全与管理功能限制:涉及到团队和企业的安全设置的功能,需要更高级别的付费版本。
Figma免费版和付费版的区别还是比较大的,Figma的付费版本收费为一个成员12美元一个月,对于个人设计师而言,Figma的免费版还是能够带来不错的使用体验,如果是企业用户,则可以考虑采购付费企业版本。
国产Figma软件有哪些?
Figma相比传统的客户端设计工具,其优势确实是显而易见的,但是对于国内设计师和产品团队而言,Figma也有着一些局限和劣势,比如说:
-
只有英文版本,使用需要一定英语基础;
-
功能相对复杂,学习成本较高;
-
离线功能限制,基于云端的工具,没有稳定的互联网连接时无法使用;
-
服务器在国外所以国内使用起来加载较慢;
-
缺乏高级交互和动画功能限制,可以做一些基本的交互和动画功能;
-
需要开通VPN,下载谷歌浏览器,在网页上面操作。
尤其是在发生了封禁大疆账号事件之后,国内的产品团队也在很谨慎评估软件的安全性和账户稳定性问题。那国内有没有一款设计工具可以比肩Figma呢?这里推荐一下摹客设计协作平台。
摹客设计协作平台的优势在于“1+2”的产品矩阵,包含原型设计工具摹客RP、UI设计工具摹客DT以及协作设计平台摹客协作,为产品开发团队提供全流程协作、原型设计、UI设计和设计规范管理支持。
摹客主要对标B端企业设计,为企业提供产品设计的全流程,可以实现协作自动化,解决企业在产品设计中长期存在的沟通和协同困难、项目和任务管理低效、版本和资源管理混乱、设计规范和品牌管理缺失等痛点问题。
摹客不仅可以自产出原型及高保真设计,也支持多款主流设计工具的设计交付,其优势还有:
-
可以快速制作高保真高交互原型和UI设计稿;
-
支持Figma/Sketch/PS/XD/Axure的设计稿交付;
-
国产软件,服务器也在国内,网络更稳定,账号风安全;
-
全中文界面,简单易上手,且有专门的微信客服群,有问题随时有响应;
-
摹客DT设计工具免费使用,全部功能可以解锁,没有付费限制;
-
在线工具产品,打开浏览器即可使用,不需要在线,无设备和场地限制;
-
支持多人在线编辑,在线评审设计稿,一键发布和交付设计,团队协作高效;
-
高效团队管理,设置成员的权限,高效管理团队和项目,所有设计资产全部掌握。
摹客如何和Figma实现在线协作?
摹客和Figma之间可以无缝衔接转换,在摹客DT的工作台页面,点击“导入文件”可以看到其支持导入的文件格式,包括Figma、Sketch、DT,设计师可以继续使用之前格式的设计资产继续设计,几乎没有工具转移的成本。
下面我们一步一步展示下如何将Figma导入到摹客DT。
方式一:从主页导入Figma文件
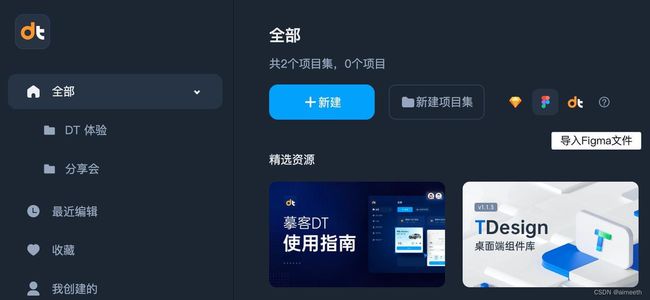
打开摹客DT并进入主页,顶在新建项目右边会看到三款软件的图标,点击Figma图标开始导入。
摹客DT导入Figma文件
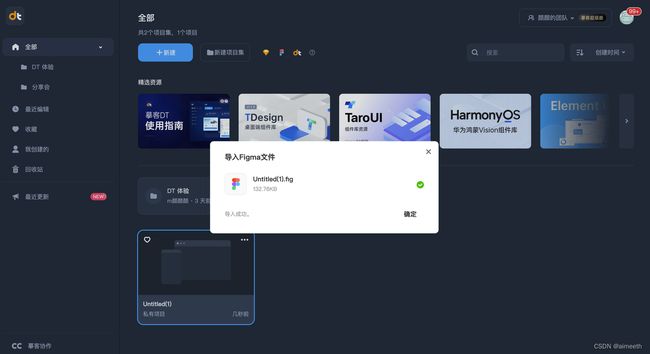
点击后,会唤起本地文件夹,选择需要导入的文件,导入成功后点击确定即可。
摹客DT导入Figma文件
方式二:项目内导入Figma文件
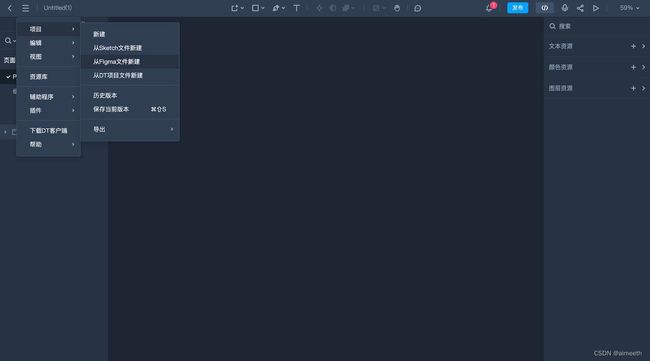
打开摹客DT的编辑界面,点击左上角“菜单->项目->从Figma文件新建”,导入成功点击确定即可。
摹客DT项目内导入
此外,摹客DT也支持将导入的 Figma 文件导出为其他格式包括:.sketch 格式、.pdf格式、.mdt格式。导入后,可以在摹客DT里编辑设计文件,完成设计后发布到摹客协作,还支持导出切图、离线演示包等,便于设计团队高效协作交付。
5款高效易用的Figma插件
Figma插件非常丰富,它们可以极大地优化工作流程,提升效率。当然了,不同的插件也具有不同的用途,设计师朋友需要根据实际需求选择适合的插件。这里我推荐5款比较受欢迎欢迎且功能实用的Figma插件给大家~
1、Batch Styler
Batch Style可以批量修改颜色属性样式,批量更改排版样式,批量删除、重命名样式。
2、Skale
Skale是一款缩放能力增强工具,可以设置元素缩放中心,缩放比例或者缩放到特定的宽度、高度(包括该对象的所有属性也会随之缩放)。这款插件非常适合习惯Sketch操作的设计师使用,对应Sketch里的缩放功能。
3、Lottie 动画设计
Lottie 动画设计插件包含了多个免费的动画资源,能够实现极佳的动画效果。此外,它还可以帮助设计师将动画快速导出为代码文件,实现与开发人员无障碍沟通。
4、Mesh Gradient
Mesh Gradient是一款网格渐变工具,可以实现多种颜色混合渐变的效果。Mesh Gradient插件在Figma内以网格的形式编辑渐变,你可以编辑、拖动、填充这些网格点,做出极光的效果。
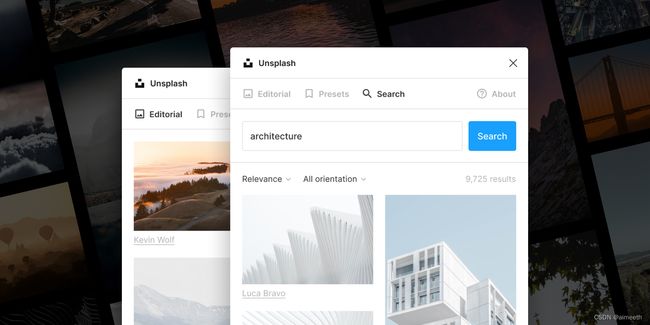
5、Unsplash
Unsplash是知名的免版权高清图片网站,图片资源非常丰富。Figma插件Unsplash无版权图片能够快速接入Unsplash的海量图片,方便设计师搜索并导入高质量图片进行创作。
总结
以上就是本文的全部内容了,希望通过本文的介绍,能够让各位朋友了解到Figma的基本特性、基础入门方法以及其免费版、国产替代品以及高效插件等相关的内容。不可否认的是,目前Figma确已成为设计领域高效工具的佼佼者,无论您是个人设计师还是有着团队,都希望您能找到一款心仪的工具,无论是Figma也好,还是摹客协作平台也好,重要的是工具能满足您的需求,帮助您提高工作效率,创造出色的设计作品。