- TCP 半连接队列和全连接队列(结合 Linux 2.6.32 内核源码分析)
chirrupy_hamal
网络网络tcp
文章目录一、什么是TCP半连接队列和全连接队列二、TCP全连接队列1、如何查看进程的TCP全连接队列大小?注意2、TCP全连接队列溢出问题注意3、TCP全连接队列最大长度三、TCP半连接队列1、TCP全连接队列溢出问题2、TCP半连接队列最大长度3、引申问题一、什么是TCP半连接队列和全连接队列TCP三次握手期间,Linux内核会维护两个队列,分别是:半连接队列,也称SYN队列全连接队列,也称Ac
- Linux 系统性能调优技巧:提升服务器效率的实用指南
BlueCat.v
linux服务器运维
摘要本文深入探讨了Linux系统的性能调优技巧,旨在帮助系统管理员和开发人员优化服务器性能。涵盖性能监控工具、内核调优、文件系统优化、网络配置、进程管理、资源管理等多个方面,提供实用的方法和策略,以提高系统的响应速度和处理能力。目录摘要文章结构1.引言2.性能监控工具3.内核调优4.文件系统优化5.网络配置优化6.进程管理7.资源管理文章结构1.引言在现代计算环境中,Linux系统被广泛应用于服务
- URL时间戳参数深度解析:缓存破坏与前端优化的前世今生
是2的10次方啊
开发踩坑日记计算机知识科普原理分析缓存前端
URL时间戳参数深度解析:缓存破坏与前端优化的前世今生在日常的Web开发中,你是否注意到很多接口URL后面都会带有一个时间戳参数?比如xxx/getMsg?_=1751413509056。这个看似简单的参数背后,却隐藏着前端缓存策略、性能优化等重要技术原理。今天,让我们跟随小李和小王的对话,深入探讨这个参数的前世今生。小李的困惑:神秘的URL参数小李:小王,我最近在工作中发现一个奇怪的现象,很多接
- 打造 AI 产品的前端架构:响应式、流式、智能交互三合一
关键点AI产品前端挑战:AI产品前端需要处理流式响应、上下文管理、多模型切换和复杂的用户交互,同时保证高性能和响应式体验。流式响应:通过Server-SentEvents(SSE)或WebSocket实现实时数据流,提升用户感知的响应速度。多模型切换:支持动态切换AI模型(如GPT-4、Grok),并优化上下文缓存和token预估。会话持久化:通过本地存储或后端数据库保存用户会话,支持编辑和恢复功
- React 学习(一)
COLDEHY
react.js学习前端
1.b/s架构是浏览器的形式,就是通过网页的方式访问2.是构建用户界面的javascript库,react是用来替代dom的,原本使用ajax结合dom实现页面局部刷新的方式需要频繁的操作dom不方便,所以我们可以使用前端框架来解决,不再直接操作dom,而是操作react,react去操作dom3.react特点虚拟dom,不用原生dom,原生dom存在兼容性问题,可能这个浏览器能用下一个就不能用
- linux环境安装达梦数据库
一只小菜鸟啊
数据库linux数据库运维
linux环境安装达梦数据库1安装前准备:1.1安装包准备提前下载达梦的iso安装包下载地址:https://eco.dameng.com/download/1.2新建dmdba用户创建用户组:groupadddinstall创建用户,命令如下:useradd-gdinstalldmdba创建达梦数据库安装目录mkdir-p/dm8/{dminstall,dmdata,dmarch,dabak}将
- 第10课:《ChatGPT提示工程》—— Guidelines(入门)
Soyoger
chatgptPrompt提示性工程大模型
前面关于Prompt介绍了那么多理论的知识点,从本节内容开始进入代码实战,提供一些提示的指南,帮助你获得想要的结果。特别地,介绍了两个关键原则,即如何编写提示来有效地促使工程师,鼓励你随时运行代码自己查看输出是什么样子的,并改变确切的提示,尝试几种不同的变化,以获得有关提示的输入和输出的经验。在开始实战之前,假设我们已经申请了ChatGPT的账号,并获取到了APIkey,如果没有账号的,建议先注册
- 写代码写到 60 岁:我是如何重新定义技术人生的
十步杀一人_千里不留行
程序人生
我44岁,写了10年Java,现在在新西兰职场从头来过。曾经我也焦虑:“是不是到了这个年龄就该转管理?”但现在我清楚地知道,我依然热爱写代码,而且我可以一直写下去,只要我用对了方法、站稳了定位。我不想当CTO,我只想踏实交付系统这几年,我不断在Java、C#、React、.NET、前端、后端、移动端、AI等各种技术栈之间“穿梭”,有些是项目需要,有些是自学试验。有人问我:你到底擅长哪个领域?我的回
- 【高频考点精讲】React Hooks使用指南:useEffect的依赖数组你真的用对了吗?
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
ReactHooks使用指南:useEffect的依赖数组你真的用对了吗?作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。大家好,我是全栈老李。今天咱们来聊聊ReactHooks中那个让人又爱又恨的useEffect,特别是它的依赖数组——这个看似简单实则暗藏玄机的部分。依赖数组是什么鬼?useEffect的第二个参数是个数组,R
- 那些年错过的React组件单元测试(上)
前端森林
带你探秘前端森林单元测试react.js
写在前面关于前端单元测试,其实两年前我就已经关注了,但那时候只是简单的知道断言,想着也不是太难的东西,项目中也没有用到,然后就想当然的认为自己就会了。两年后的今天,部门要对以往的项目补加单元测试。真到了开始着手的时候,却懵了我以为的我以为却把自己给坑了,我发现自己对于前端单元测试一无所知。然后我翻阅了大量的文档,发现基于dva的单元测试文档比较少,因此在有了一番实践之后,我梳理了几篇文章,希望对于
- ElementUI el-select多选下拉框,回显数据后无法重新选择和修改
问题ElementUIel-select多选下拉框,回显数据后无法重新选择和修改,点击选择和删除都没有反应,页面也没有报错方案一网上搜出来的基本上都是这个解决办法,但是我设置后没有生效,还是无法选择和修改原因下拉框数据是循环别的接口得来的,因为数据层次太多,render函数没有自动更新,需手动强制刷新。@change="$forceUpdate()"添加位置如下方案二(解决)最后通过使用this.
- 导购APP的技术架构与用户体验优化
省赚客APP开发者@聚娃科技
架构ux
导购APP的技术架构与用户体验优化大家好,我是阿可,微赚淘客系统及省赚客APP创始人,是个冬天不穿秋裤,天冷也要风度的程序猿!随着移动互联网的快速发展,导购APP已成为连接用户与商品的桥梁。本文将探讨导购APP的技术架构设计以及如何通过技术手段优化用户体验。技术架构概览导购APP的技术架构通常包括以下几个关键部分:前端展示层:负责用户界面的展示和交互。后端服务层:处理业务逻辑,提供API接口。数据
- vscode vim配置
胖大和尚
vscodevim
“vim.normalModeKeyBindingsNonRecursive”:[{“before”:[“”,“p”],“commands”:[“workbench.action.quickOpen”]},{“before”:[“”,“f”],“commands”:[“workbench.action.findInFiles”]},{“before”:[“”,“b”],“commands”:[“w
- 类图+案例+代码详解:软件设计模式----生成器模式(建造者模式)
N_NAN_N
软件设计模式设计模式建造者模式java
生成器模式(建造者模式)把复杂对象的建造过程和表示分离,让同样的建造过程可以创建不同的表示。假设你去快餐店买汉堡,汉堡由面包、肉饼、蔬菜、酱料等部分组成。建造者模式的角色类比:产品(Product):汉堡(由多个部分组成的复杂对象)抽象建造者(Builder):汉堡建造接口(定义“放面包”“放肉饼”“放蔬菜”“放酱料”等建造步骤)具体建造者(ConcreteBuilder):鸡肉堡建造者、牛肉堡建
- 如何下载并安装 Windows Subsystem for Linux (WSL)
在当今的开发环境中,WindowsSubsystemforLinux(WSL)已经成为许多开发者的必备工具。它允许用户在Windows系统上无缝运行Linux发行版,结合了Windows的强大功能和Linux的灵活性。本文将详细介绍如何下载和安装WSL,帮助你快速上手。一、什么是WSLWSL是微软推出的一项功能,允许用户在Windows操作系统上运行Linux二进制可执行文件。它提供了对Linux
- vue3导出 excel、word
满楼、
excelwordjavascript
importaxiosfrom'axios'import{http}from'@/plugins/axios'import{useMessage}from'naive-ui'constmessage=useMessage()constinstance=axios.create({responseType:'arraybuffer',onDownloadProgress:function(Progr
- 笔记本安装linux系统_“老笔记本”操作系统的安装
彭英韬
笔记本安装linux系统
现在科技发展电脑更新速度很很,有很多人已经换了几台电脑了。一是工作需要电脑满足不了需求;二是经济条件好经常更换满足心里需求;三是只会使用电脑不会维修,修不好就换等情况。现在电脑出现问题比较多的操作系统,由于经常上网有一些软件自动就安装了,使用一段时间电脑速度就慢了,有时自己清理电脑就出现进不了系统。还有时候安装自己需要系统时,由于不匹配等因素,导致电脑死机或出现蓝屏现象。虽然上网关系系统安装的软件
- Vmware-RabbitMQ安装
菜逼の世界
VMwareVmwareRabbitMQ
RabbitMQ操作系统:CentOS7.9更新系统更新你的系统包列表和已安装的包。yumupdate安装EPEL仓库(若需要)RabbitMQ的某些依赖包可能不在默认的CentOS/RHELYUM仓库中,因此你可能需要安装EPEL(ExtraPackagesforEnterpriseLinux)仓库。[root@test-2~]#yuminstallepel-release已加载插件:faste
- 在LINUX下使用模拟器运行Android
renjin252252252
linuxandroidpathx86c
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://glizardy.blogbus.com/logs/42812304.html1到http://developer.android.com/sdk/1.5_r3/index.html下载Linux(i386)android-sdk-linux_x86-1.5_r3.zip178117561bytes350d0211678
- 用于 Yii 2 的 AuthClient 扩展--安装
topofgods
Yii
https://github.com/yiisoft/yii2-authclient/blob/master/docs/guide-zh-CN/installation.md安装安装扩展要安装该扩展,请使用Composer。运行composerrequire--prefer-distyiisoft/yii2-authclient"~2.1.0"或在你的composer.json文件的“requir
- 构建 Android,编译Android 源码
请按照本页中的说明构建Android。设置构建环境在您的工作目录中,获取envsetup.sh脚本的源代码以设置构建环境:sourcebuild/envsetup.sh此脚本会导入若干命令(包括本页中使用的命令),让您能够使用Android源代码。如需查看脚本的源代码,请参阅platform/build/envsetup.sh。如需查看内置帮助,请输入hmm。选择目标在构建Android之前,您必
- Ubuntu/Linux运行安卓全攻略
海洋月亮
ubuntulinuxandroiddockerscrapy
Ubuntu中使用scrcpy进行Android投屏,当我们手头没开发板没有屏幕的时候,就可以借助ADB和scrcpy进行投屏,很方便:A.这里展示如何在Ubuntu中使用scrcpy+adb+docker方案运行手机Android系统B.使用的模拟器方案基于redroid,能够非常简单方便地在任何Linux上运行Android模拟器C.测试环境:Ubuntu24.04D.需要用到的工具:scrc
- Linux 系统运行 Android 应用的几种方案
云水木石
linuxandroid运维服务器
这几年,国产操作系统替代正在有条不紊地进行中。但生态是绕不过去的一道坎,指望应用厂商一下子完成国产系统适配也不现实。之前介绍过使用Wine运行Windows应用的方案,减少了国产系统应用偏少的难题。比如我在办公室使用最多的企业微信,一直没有开发Linux版本,就是通过Wine运行的。除了Windows应用,还有新的目标,那就是手机应用。这些年移动互联网蓬勃发展,手机app从数量上已经远远超过桌面应
- Nodejs源码解析之module
leoleocs
Javascriptnodejs
module管理是Nodejs中比较有特色的部分,官方有详细的文档https://nodejs.org/api/modules.html哪里介绍了一些基本的使用规则,主要的内容如下,文件和模块之间是一一对应关系:使用方法就是require,后续源码解析中会详细介绍什么是require,以及如何实现的。文件的名字就是一个id,也就是标志符。如何访问和被确认为主模块:简单的说就是被nodejs启动的模
- ubuntu/centos环境下玩android系统(二): linux下的android模拟器运行!
刀客777
linux开发androidlinuxpathswtlistjava
上一篇完成了Android的编译,想必一定心里痒痒了!这一篇将开始玩转android模拟器!如果不喜欢在linux下运行emulator,可直接看第三篇,第三篇讲述windows下的模拟器,相对linux下,要简单很多!一.下载AndoirdSDK,这次我选择的是android-sdk_r15-linux.tgz安装很简单,直接解压到opt目录下!最好配制一下PATH,以便运行时不用设置PATH环
- Linux操作系统笔记3
wu2790
笔记
接口管理命令:ip命令字符终端nmcli命令字符终端nmtui命令可视化终端ip命令:使用ip命令可以配置临时网络的连接信息,相关命令如下:iplink:显示网络设备运行状态ip-slink:显示更详细的设备信息iplinkshow[网络设备名]:仅显示指定的网络设备名的信息iplinkshowup:仅显示当前处于激活状态的设备信息iplinkset[网络设备名]down:将指定的网络设备下线ip
- linux操作系统笔记1
wu2790
linux笔记服务器
基本命令格式[redhat@localhost~]$$:使用的shell,$表示普通用户,#表示root(管理员)用户redhat:表示当前登录的用户,su(-)切换用户,whoami查看当前登录的用户localhost:表示主机名称,hostname查看主机名称,还可以临时修改(hostname英文名称),永久修改(hostnamectlset-hostname英文名称)~:表示当前的工作目录,
- linux下的libpng下载,编译,安装,配置等,
wushuang443
libpng
libpng的使用|在Linux系统下编译、安装与使用_1234567890@world的博客-CSDN博客
- Linux 虚拟机里面系统自动校准时间,
wushuang443
linux
首先查看下系统时间:输入date或者timedatectlstatus查看时间信息先启用NTP(网络时间协议)timedatectlset-ntptrue1现在发现日期对上了,但是准确的时钟分钟没对上,输入:这点时区的设置很重要timedatectlset-timezone"Asia/Shanghai"1修改时区为上海注意:若提示权限不足可以加上sudo提权或者使用root账户
- 傻瓜式安装QT+ROS2+Ubuntu22环境(可直接在pro中使用)
牛顶顶大王
Rosqt开发语言性能优化
结果展示QT版本的订阅者实例/官网的发布者实例1.安装qt我使用的版本5.14.2下载地址现在qt下载无法访问了,需要0.0下载qt-opensource-linux-x64-5.14.2.run直接运行其他环境的安装sudoaptinstallgccsudoaptinstallg++sudoaptinstallclangsudoaptinstallclang++sudoaptinstallmak
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache
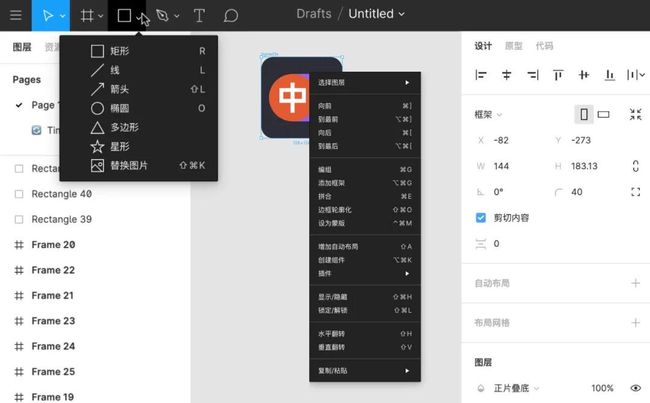
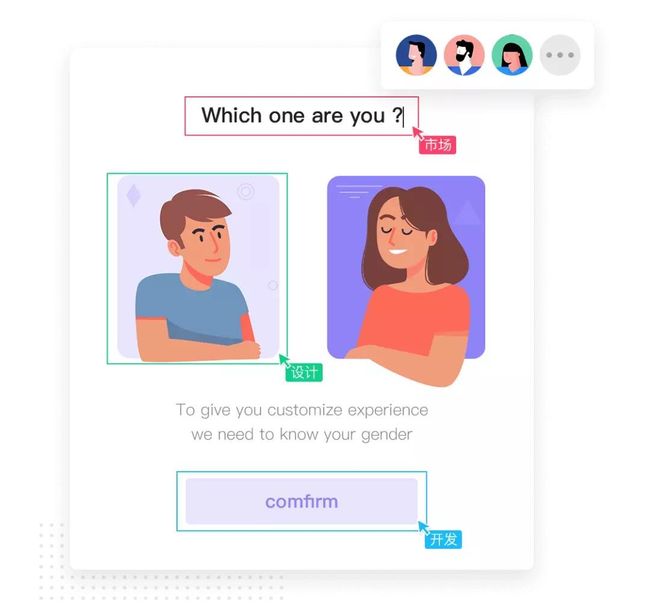
 摹客平台不仅为 Figma 用户提供了更加高效的设计交付方式,大大降低团队协作的费用和风险,同时也自带强大的在线设计能力,让产品设计团队在一个平台就能完成产品、设计、开发的全部流程。
摹客平台不仅为 Figma 用户提供了更加高效的设计交付方式,大大降低团队协作的费用和风险,同时也自带强大的在线设计能力,让产品设计团队在一个平台就能完成产品、设计、开发的全部流程。 戳上图或下方链接(建议复制后,用电脑浏览器打开):https://www.figma.com/community/plugin/906006256595978208/Mockplus
戳上图或下方链接(建议复制后,用电脑浏览器打开):https://www.figma.com/community/plugin/906006256595978208/Mockplus