【前端早早聊直播回顾】Harmony Next 与 Flutter 的不解之缘
Hello 大家好,我是 Flutter GDE 郭树煜,本次要分享的话题是关于鸿蒙与 Flutter 的故事,可能没接触过的会感觉有点懵,Harmony 和 Flutter 有啥关系,它们怎么会被放到一起讲了呢?接下来就让我们来聊聊这个问题。
聊一聊 Harmony Next
相信大家应该都听说过,在今年的 HDC 大会上,华为宣布了 Harmony 的 Next 版本,该版本在 2023 年 8 月 6 号已经开始面向合作企业开发者开放,2024 年第一季度会面向所有开发者开放,也就是明年开始,Harmony Next 会开始使用全自研内核,去掉了传统的 AOSP 代码,仅支持鸿蒙内核和鸿蒙系统的应用,官方表示调整将减少了 40% 的「冗余代码」。
所以如果已经对接合作的企业,目前应该已经拿到了工程机,目前面向合作企业开发者的 Harmony Next 的工程机,都需要白名单的 IDE 才能写入。
Harmony Next 的出现,也说明了鸿蒙即将结束多年以来的争议,不管过往有过多少「黑历史」,这波华为终于是打算「釜底抽薪」,准备用存量市场和增量用户来为 Harmony 博弈一个「新的未来」,当然前段时间的 Mate60 系列的发布,也确实帮助华为展现出他的市场价值,总体来说:
Harmony Next 发布之后,Harmony 应该就和 Android 没有任何关系了,而接下里就是通过市场证明它的价值。
那对于我们开发者最直接的影响就是:之前写的 Androd App 如何运行到 Harmony Next 上?
因为没有了 AOSP 和 JVM ,那么以前的代码自然就没办法直接运行到 Harmony Next,而在 Harmony NEXT 上,官方现采用全新的 ArkTS 和 ArkUI:
- ArkTS:在保持原 TypeScript 基本语法风格的基础上,对 TS 的动态类型特性施加了更严格的约束,引入静态类型。
- ArkUI:一套构建分布式应用界面的声明式 UI 开发框架。
从图片上的代码看,大家应该可以看到熟悉的「影子」,例如 Flutter 、例如 Compose ,例如 SwiftUI ······ 不得不说,2023 年的现在,大家在响应式布局这一块基本「殊途同归」,而 ArkUI 作为后来者,自然借鉴了不少前辈的经验,总的来说,是一个能带给你「不太陌生」的 UI 开发框架。
所以, App 在从 Android 到 Harmony Next 的变化,本质上其实应该是一次重构的过程而不是适配,因为在不支持 AOSP 和 JVM 的基础上,你需要将你的 Java/Kotlin 代码变成 ArkTS 代码,并且将界面布局修改为 ArkUI ,所以从这个角度看,对于 Harmony Next 来说 App 是一个重构构成而非适配。
所以其实很多人抗拒的点也在这里,如果需要重构,对于 Android 开发来说,是不是还是「加量不加价」?这也是我们今天要讨论的话题之一。
对于 Android 原生平台来说,目前直接兼容到 Harmony Next 的可能性不高,因为对于 Harmony Next 而言,ArkCompiler 会利用对 ArkTS 的字节码做加速解释执行,而 AOT Compiler 会将字节码编译程机械码,这个流程上,如果想将 Android 对 .classs 直接适配过去,那成本其实并不低于重写一个 Harmony 版本。
特别是鉴于目前的文档和社区资料情况,做类型的适配支持,会举步维艰。
另外 ArkUI 的声明式编程更接近 Flutter、SwiftUI 和 Compose ,与 Android 传统的 XML 布局相差甚远,在这一点上 Android 原生平台直接兼容的成本也不低。
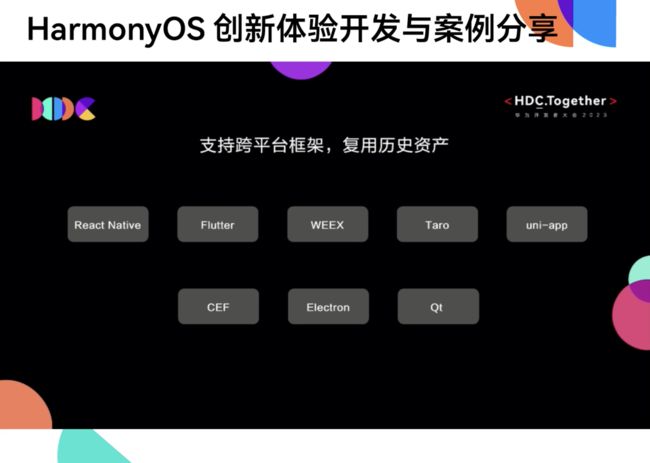
当然,Harmony Next 虽然和 Android 没有关系,但是为了自家的生态与发展,Harmony 与其合作伙伴对于第三方跨平台框架还是有支持的计划的,在最初的 HDC 大会上,华为就表示将支持 React Native、Flutter、Taro、Weex、uni-app、Electron、Qt 和 CEF 等第三方框平台框架,这对于使用上述框架开发的 App 来说算是难得的福音,毕竟完全重构成本太高,如果维护多一个平台又需要提高人力物力,而跨平台在这时候就会是一个比较好的折中选择。
说个题外话,近期小米的 HyperOS 和 Vivo 也宣布即将发布自研系统,是否最终都会走上 Harmony Next 一样的路这不好说,但是未来可以肯定,厂家都会开始陆续发布自己的自研系统,2024 相信会是一个新 OS 并发的元年。
根据华为后续提供的信息,第一批兼容支持的跨平台框架会是 React Native、Flutter、Taro、Weex、uni-app,目的也是为了提供开发生态中的历史资产复用,降低开发者的兼容门槛,当然,这里有个核心问题就是,这些跨平台框架的适配支持,并不是华为直接下场去做的,而是合作伙伴提供的社区支持,其中:
-
React Native :software mansion
-
Weex: 航旅纵横
-
Flutter:开鸿智谷
-
Taro: 京东 Taro
-
uni-app:DCloud
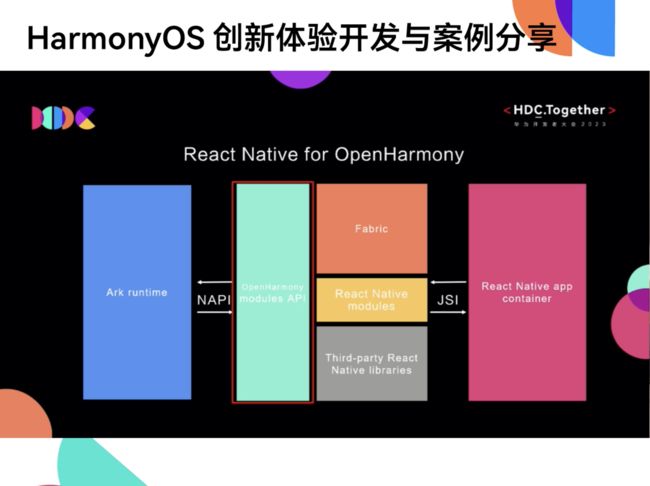
例如 React Native ,针对 Harmony 平台,software mansion 社区版本会新增一个 OpenHarmony Renderer 去将前端标签转化为 ArkUI 里的控件进行渲染,而在需要通过 JSI 沟通的 Plugin Module 场景,在 OpenHarmony 上会通过原生的 NAPI 去适配,可以看出来这是一个妥妥的苦力活,但是又是最简单直接的支持方式,因为 RN 本来就是代理渲染的模型。
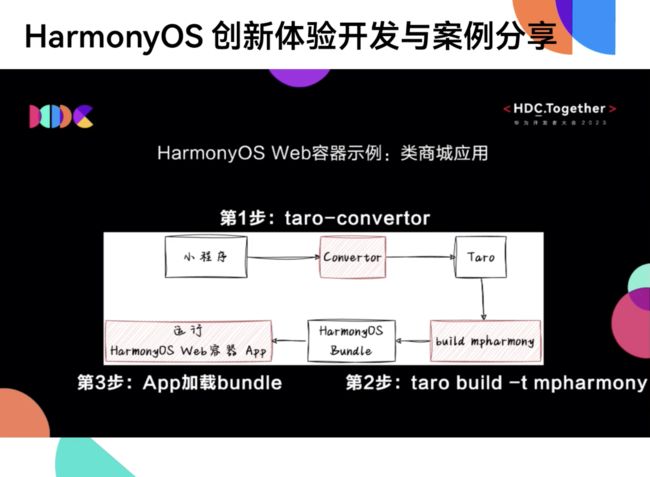
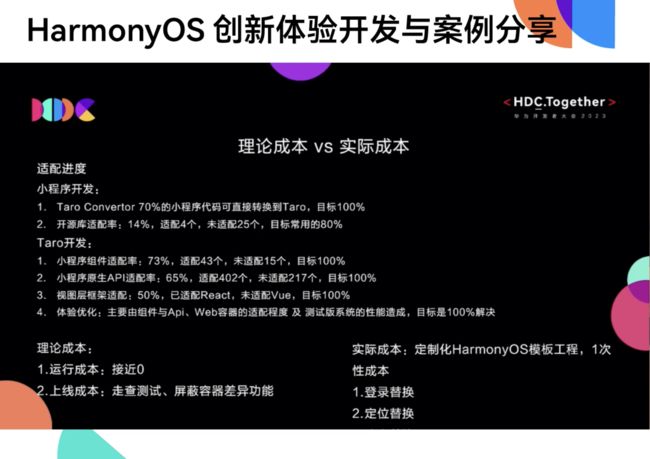
而 Taro 则是在编译阶段就会针对 Harmony 的 Web 容器做优化,从而让 Taro 可以更好地运行到 Harmony Next 上,从他们提供的数据上看,目前使用 Taro 兼容 Harmony Next 的成本接近于 0 ,核心就是 build 的容器构建和 API 进行兼容支持。
而 uni-app 则是通过元服务的方式进行兼容适配和构建,目前可以看到 uni-app 的组件和 API 支持都已经超过 90%,也就是如果你基本没使用什么第三方和自定义的情况下,基本上也可以无缝支持到 Harmony Next 。
当然,除了兼容第三方跨平台框架的运行,Harmony 也提供 ArkUI 的跨平台版本 ArkUI-X ,ArkUI-X 扩展ArkUI 开发框架到多个 OS 平台,所以从这个角度看,鸿蒙应用又可以运行到其他平台。
这个场景有点类似于 compose 和 compose-multiplatform 的关系,ArkUI 提供 Harmony 上的 UI 开发支持,而 ArkUI-X 通过一些额外的手段,让代码可以运行到其他平台,如果生态能过做起来,那么对于 Harmony 的生态绝对是一大助力。
那么从这点看,可以简单总结是:原生鸿蒙应用能低成本安装到 Android 系统上,而原生 Android 应用无法直接兼容到 Harmony Next ,当然,如果你用的是跨平台框架,那么兼容的成本可能会比较低。
那么看到这里,相信大家应该会有个疑问:鸿蒙 Next 升级会造成断代吗?会和WinPhone 一样滑铁卢吗?
确实,一旦鸿蒙开始正式不支持 Android ,那么对开发者生态和用户肯定会有直接的「冲击」,这也是鸿蒙 Next 需要面对的最大门槛。
目前我个人理解,鸿蒙的策略就是先稳住大厂,尽量让大厂能跟进「首发适配」,已知的小红书、百度、美团、京东等企业都有一定鸿蒙基础,一些团队也许是基于 KPI ,也许是基于领导要求,都提前开始了 鸿蒙 Next 的支持,所以鸿蒙 Next 在初步生态基础上还是比当年的 WinPhone 好一些。
当然, 我猜测鸿蒙肯定不会一上来就强制升级 Next ,到时候正式推送更新的时候,应该会有提示框告知用户选择,我猜测会双线「鸿蒙 4」 和「鸿蒙 Next」 共存维护一段时间,就是你不更新,可以继续用打补丁的鸿蒙 4 过度较长的一段时间,过渡期和用户维护还是需要的。
所以 Harmony Next 和 WinPhone 有着一个本质的差异,那就是 Harmony Next 有不低的存量用户,也有还在新增的用户,这些可以用于博弈 App 厂商的产品愿不愿意放弃这部分市场份额:
之前就有网友说过,如果网易音乐适配了,那 QQ 音乐是否会跟进?这是一个看谁愿意卷的问题,如果 Android 和 iOS 已经饱和难以增长,那么新的 Harmony OS 市场是否值得争取?
目前华为市场份额大概 9.2%,鸿蒙现阶段还只在国内,Counterpoint 披露的数据显示,2023 年 Q1,在中国市场,鸿蒙操作系统的市占率为 8% 。。。。。而 2023 年第一季度,在中国市场,安卓系统占据 72% 市场份额,iOS为 20%。
另外,在最新手机单周出货量上,因为 Mate60 系列,华为做到了100万以上,所以这是一个存量市场和新增市场的博弈,这部分问题在于,它说多不多,但是你说它少,又不能完全忽视,毕竟有存量有新增,目前增量表现还不错。
到 2023-10-20 为止,Counterpoint 就表示华为在六周内售出 160 万部 Mate 60 Pro 手机,而在 2023 上海的中国国际嵌入式大会上,华为开发者联盟运营部部长黄波也提及了:
“随着鸿蒙生态的发展,我们预计明年鸿蒙相关岗位需求将达到百万级。在未来几年里,我们相信鸿蒙的开发人才需求将与苹果和安卓生态的开发者规模相当,都达到千万级。”
对应在类似一些企业也开始了鸿蒙的需求,例如美团就在招聘专职的鸿蒙 App 开发岗位,服务于大众点评项目的鸿蒙基础开发,另外在前端 Web 领域招聘需求,也表示了鸿蒙端的适配要求。
当然,虽然平台前景还可以,但这个话题不可避免还涉及了三个其他问题:
- 升级到 Next 之后,应用数据是否支持升级兼容,在整个系统框架都剥离重组的情况下,原先应用的本地数据是否支持兼容或者迁移,这是一个非常影响升级指标的因素,或者说升级后丢失率多高。
- App 后续支持也是一个风向标,应用厂商在鸿蒙上「首发」App 之后,是否能和 Android/iOS 平台一样及时迭代跟进,还是「又不是不能用」的维护躺平?
- 是否会关闭侧载?我这里不负责任的猜测是很大概率会关闭侧载,先说明这个我没有任何依据,仅仅是一个猜测,因为既然都不兼容 Android ,那么作为一个全新的系统模式下,构建生态可以会因为「安全」和「合规」等考虑,按照目前「大环境」的理解,我更倾向它最终会关闭侧载。
这大概就是目前我个人关于 Harmony Next 的信息和理解,接下来也该进入本次分享的下半部分。
Harmony 与 Flutter
那么说了那么多,今天的主题应该是和 Flutter 相关,那么这部分就聊聊 Flutter ,前面我们介绍过,Flutter 的社区版支持是由开鸿智谷负责,目前已经在 Gitee 开源,托管在 OpenHarmony-SIG 组织下,该组织主要用于孵化 OpenHarmony 相关开源生态项目。
目前开鸿智谷也是一直致力于 OpenHarmony 的支持,例如最近深圳信息职业技术学院,就联合深圳开鸿数字产业发展有限公司举办“开源鸿蒙班”开班典礼,依托汽车智能技术专业招收 2023 级“开源鸿蒙班”,启动 OpenHarmony 人才认证体系标准建设。
回到主线上,其实华为和 Flutter 之前的联系早在 2020 年就开始,早在 2020 年我就在知乎收到华为的私信,当时华为表示正在打算改造 Flutter 的源码,以达到 Flutter 适配新系统的目的,只是那时候我还没想到华为就已经在为 OpenHarmony 脱离 AOSP 布局,而如今回过头来看,不得不感慨这步棋真的藏得很深。
所以为什么说 Harmony 和 Flutter 之间的联系很密切?因为不管是 ArkUI 还是 ArkUI-X ,它们的底层支持里都或多或少存在 Flutter 的身影。
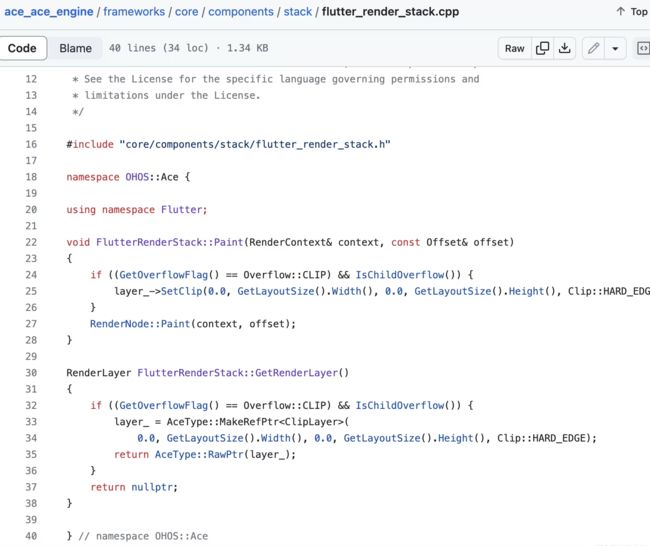
例如现在 ArkUI 的 framework arkui_ace_engine ,里面就可以看到很多熟悉的 Flutter 代码,不过这里面有点特殊在于,这些代码都是用 C++ 实现的,例如下图中的 Stack 的控件,从实现逻辑参考上,其实味道会比较一致。
另外,我们前面提到过的 ArkUI-X ,他的跨平台的底层逻辑,同样来自 Flutter 和 Skia 的支持,不过于 Flutter 不同的是,OpenHarmony 上层开发用的是 ArkTS 和 ArkUI,调用走的是 NAPI(Native API)。
NAPI 是一套基于 Node.js 规范开发的原生模块扩展开发框架。
使用 NAPI 可以实现 TS 与 C/C++ 代码之间相互访问,也就是 ArkTS 可以直接和 C/C++ 无缝调用,类似 dart ffi 效果。
所以从这里可以看出来,Flutter 和 Harmony 一直以来都有着密切的联系,这也为 Flutter 兼容运行到 Harmony Next 上提供了良好的基础。
OpenHarmony 的 Flutter(简称 OP flutter) 版本目前所用的分支应该是 3.7 版本,因为是刚开源不久,目前 flutter tools 指令仅支持 linux 下使用 ,但是相信后续跟上节奏应该不成问题。
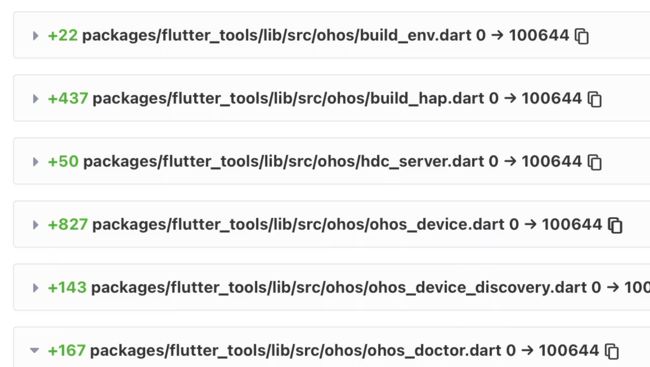
SIG 社区适配的主要有 OP flutter 和 OP flutter engine 两个项目,根据目前的提交,OP flutter 目前主要是添加了 flutter tools 对于构建 hap 的支持,例如:
-
添加环境检测,支持鸿蒙开发环境的识别
-
实现 tools 下的自定义的
build_hap.dart,还有识别鸿蒙设备的支持等。 -
提供 create 时对应的 ets 模版,因为 flutter 运行需要一个原生的模版环境。
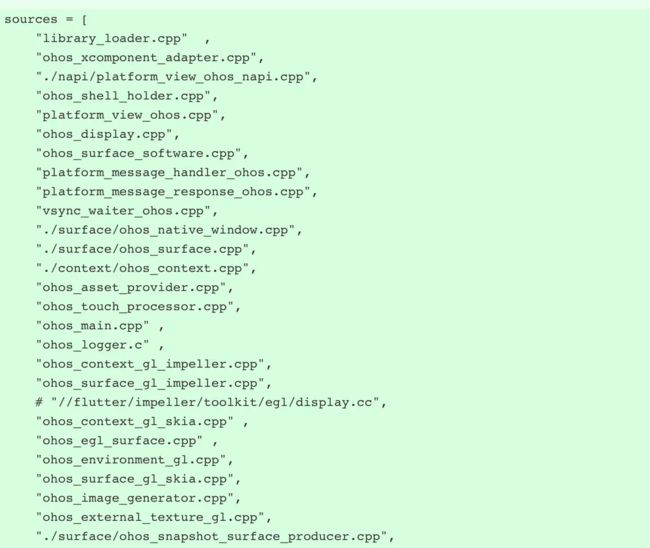
而关于运行支持,主要是通过 OP flutter engine 来实现,主要代码新增在对应的 ohos/ 目录下:
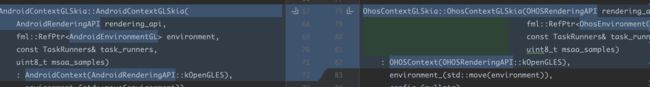
从 OP flutter engine 变更的内容上看,主要是从原有 shell/platform/android 下的代码拷贝一份进行调整,例如 GL Context 代码部分目前几乎太大区别。
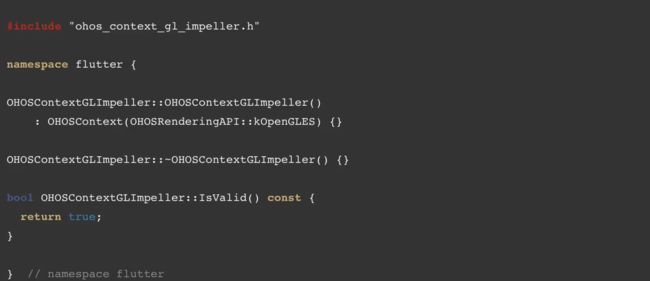
另外,大家比较关心的应该就是 Impeller 在 OP 上是否支持,因为 Flutter 现在已经开始在正式版使用 Impeller,目前看来 OP Flutter Engine 里对于 Impeller 有一定预设,但是并没有启用。
其实这个对于 Flutter 来说还是比较重要的,如下图所示,是 Flutter Forward 2023 里关于 Impeller 在 flutter-scene-example 上的展示效果,可以看到相比起 skia ,Impeller 可以做到真 3D 的场景和更高的绘制极限。
所以关于这一点,因为 Harmony 上目前还是基于 Skia 和 Lite GL 等图形库,所以支持 Impeller 的可能性看起来还不高,毕竟和 Skia 不同的是,Impeller 还没有 Skia 那样的通用,可以猜测短期内 OP Flutter 应该都不会有 Impeller 的支持。
关于刷新率部分,目前暂时可以看到是默认写死了 60hz ,后续应该可以通过 napi 等支持获取实际刷新率,支持动态刷新率这个大家不用担心。
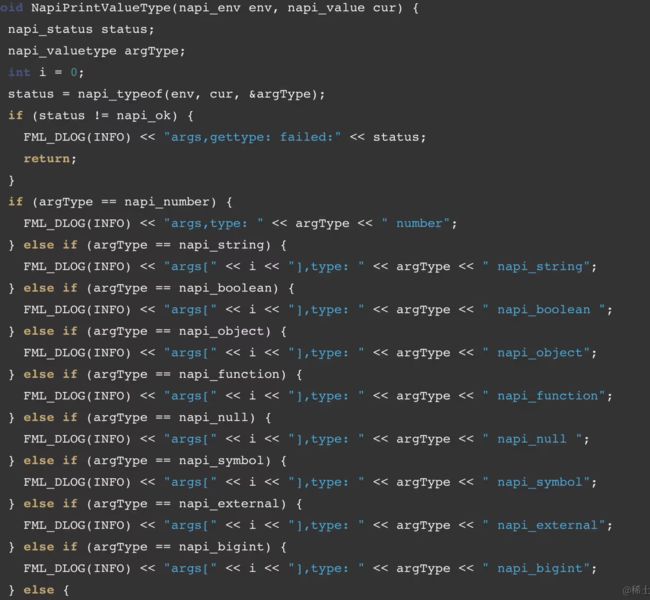
当然,因为不同平台,所以 OP Flutter Engine 也有自己需要单独实现的逻辑,例如数据的类型转化处理,在 Android 上对应的是 shell/platform/android/platform_view_android_jni_impl.cc , 而在 OP 上对应的就是 shell/platform/ohos/napi/platform_view_ohos_napi.cpp :
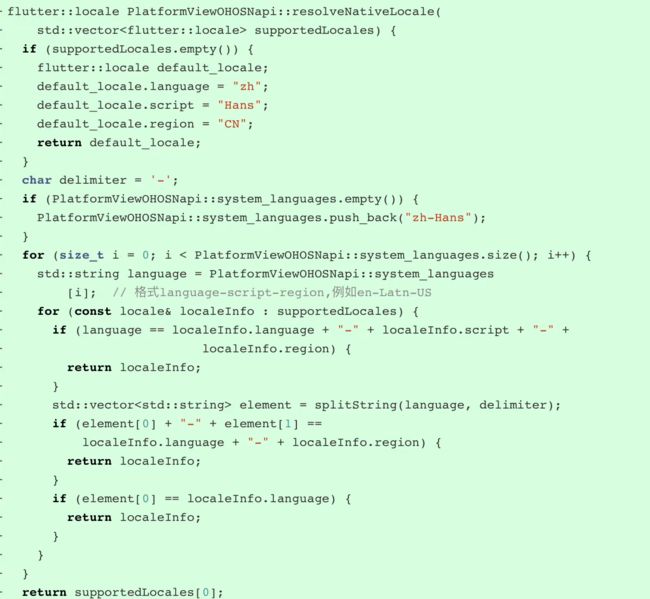
另外,因为 Flutter 需要兼容 Harmony Next 的支持上,所以在 Harmony Next napi 的支持也必不可少的一部分,例如通过 napi 获取本地多语言情况。
最后,Flutter 适配不只是 embedding 和 tools 的适配,还有新的 channel 和 plugin 的支持,目前看来 SIG 也在致力与这点,一些常用或者知名的 plugin 社区都会逐步增加支持,这看起来是一个苦力活,但是对于 Harmony 脱离 AOSP 构建自己的生态来说,无疑会是历史性的一步。
当然,虽然对于 Flutter 开发来说,Harmony Next 会是一个相对较好的新平台,但这不代表这你可以不学 ArkTS 和 ArkUI ,因为不管是打包构建或者 napi 都离不开 Harmony 平台本身的支持,而且在于这样一个「百废待兴」的社区环境下,完全靠社区支撑明显不现实,关键时刻还得是「自己动手」才能「丰衣足食」。