「2023·最新盘点」十大热门WebStorm主题
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为"Web前端开发神器""最强大的HTML5编辑器""最智能的JavaSscript IDE"等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
WebStorm v2022.3正式版下载
在IDE中,开发者的感觉舒服很重要。WebStorm定制程度高,您可以按照自己喜欢的方式对其进行配置。配置的方式之一是更改您使用的主题,这也会改变IDE的外观。 在这篇博文中,我们汇总了开发团队最喜欢使用的一些主题。
本文提及的所有这些主题要么开箱即用,要么可以直接从IDE免费安装。
- 转到 Preferences / Settings | Plugins(偏好设置 / 设置 | 插件),查找并安装要使用的主题插件。 主题会自动应用到您的 IDE。 您可以在 Search(搜索)字段中添加 /tag:Theme,将插件搜索范围缩小为只显示主题。
- 在任何时间要更改主题,请转到 Preferences / Settings | Appearance & Behavior | Appearance(偏好设置 / 设置 | 外观与行为 | 外观),并从 Theme(主题)下拉列表中选择要使用的主题。 作为一种更好的替代方式,您也可以使用快捷键 ^` (macOS) 或 Ctrl+`(Windows、Linux)显示 Switch…(切换…)弹出窗口,然后从中选择 Theme(主题)。
内置的WebStorm主题
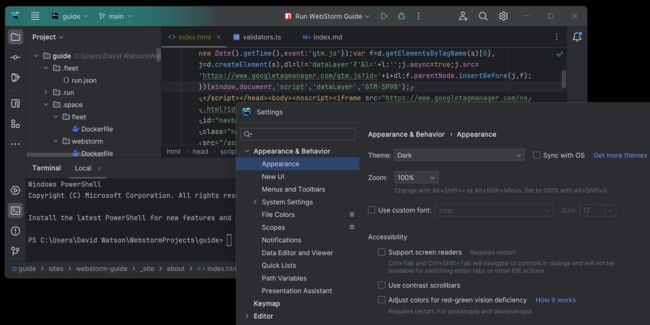
Dark
Dark 主题取代了 Darcula,后者曾经是 WebStorm 中预装的默认主题。 由于是预安装的,许多人并不打算更改它,因为他们就喜欢这样的外观。 它比 Darcula 主题稍暗,以获得更平衡的对比度。
大家喜欢它的原因:
深色发出的光线较少,这有助于缓解眼睛压力,即使长时间注视屏幕也不会感觉累。 Dark 主题中的白色和其他颜色不如某些深色主题明亮,开发者可能更喜欢这一点。
非常适用于:
- 光线暗的环境
- 敏感的眼睛
Light
Light是WebStorm预装的另一个主题,它与深色主题截然相反,提供更明亮的IDE界面。如果您在非常明亮的环境下工作,或者同时使用其他只有浅色格式的应用程序,使用浅色主题就很有用。
大家喜欢它的原因:
更喜欢在熟悉环境下工作的开发者,它的外观简单、经典,深受技术人员喜爱。
非常适用于:
- 明亮的环境
- 已经安装了很多其他浅色主题应用的桌面设备
Dark Purple 主题
深紫色是另一个适用于WebStorm的深色主题,它为Darcula提供了一个对比度更大的界面,并以各种红色和紫色替换蓝色和橙色。
大家喜欢它的原因:
存在视觉缺陷的用户特别喜欢比Darcula更强的对比度,在美学上,紫色和粉红色令人平静,官方技术团队成员都喜欢这个主题。
非常适用于:
- 光线暗的环境
- 想要高对比度颜色的人
One Dark主题
One Dark 主题是另一个为编码精心设计的深色主题,它的亮度低于其他深色主题,对眼睛压力更小。
大家喜欢它的原因:
对某些人来说,褪色的深色调和对比度低的亮色更方便长时间查看。
非常适用于:
- 光线暗的环境
- 疲劳的眼睛
Visual Studio Code Dark Plus 主题
Visual Studio Code Dark Plus主题基于Visual Studio Code的默认外观,如果您已经习惯了Visual Studio Code的外观并且想在WebStorm中使用,此主题可以提供类似的效果。
大家喜欢它的原因:
此主题接近VS Code的深色主题,它的深色更深,意味着UI文本与编辑器窗口之间的对比度更高,配色方案包含比默认Darcula主题中的柔和色更强的颜色。
非常适用于:
- 光线暗的环境
- 由 VS Code 转来的用户
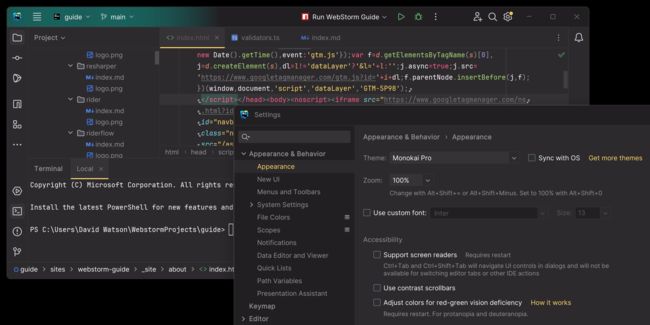
Monokai Pro主题
Monokai Pro主题是Sublime Text编辑器方案的改编,它以Monokai Pro为基础,可以帮助用户集中注意力。它使用特别选择的颜色浓淡度来提供无干扰的用户界面,此主题包含六种不同的深色方案变体。
大家喜欢它的原因:
Monokai Pro主题的设计经过深思熟虑,包含明显的颜色编码文本元素,便于开发者浏览代码。通过主题包中的不同变体,开发者可以轻松找到想要的变体。
非常适用于:
- 光线暗的环境
- 审查大量代码
Vuesion主题
Vuesion主题的配方方案以Vuesion项目为基础,它在IDE中植入了工程和设计的现代最佳做法,给IDE带来有序、整洁的感觉。
大家喜欢它的原因:
Vuesion主题尝试了一些与其他“深色”主题不同的内容,熟悉Vue的人会发现该主题使用了更多的蓝绿色。 编辑器中的高亮对比鲜明,整个感觉非常Vue化:整洁、清新、鲜明。
非常适用于:
- 光线暗的环境
- 在编辑器中长时间工作
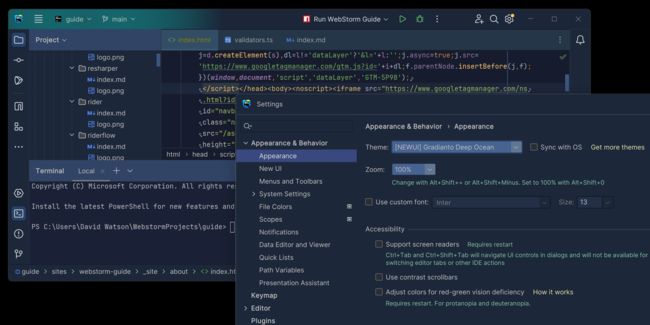
Gradianto主题
有时,在IDE中加一些颜色可以改善心情。 Gradianto主题包含一系列可在大自然中找到的渐变色,不仅提供彩色、明亮的感观,而且可以缓解眼睛的疲劳。
大家喜欢它的原因:
Gradianto 简单且赏心悦目。 它不像另一些深色主题那样刺眼,因为它使用彩色调而非黑色调,因此不会太亮,也不会太暗。
非常适用于:
- 所有亮度环境
- 敏感的眼睛
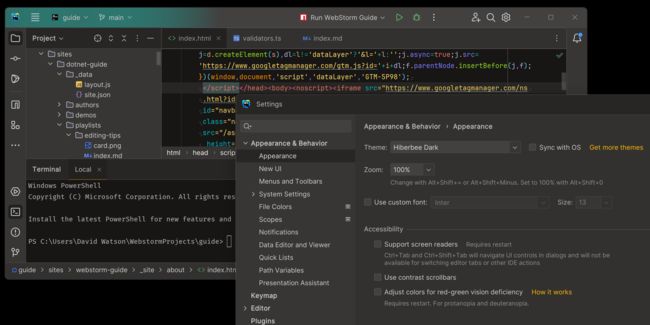
Hiberbee主题
Hiberbee主题提取了Monokai和macOS的精华,组合成一个超级清晰、对比鲜明的深色主题。
大家喜欢它的原因:
通常,深色主题使用非常明亮的霓虹型颜色来确保文本之间对比鲜明。 Hiberbee主题使用对比鲜明的明亮颜色,但没有像霓虹一样的色相,配色方案也直观,某些标记、类或编码部分以互补色突出显示。
非常适用于:
- 光线暗的环境
- 寻求高对比非霓虹色的人
Cyan Light 主题
对于想要浅色主题但又不喜欢所有相关的明亮白色调的用户,Cyan Light主题是完美的折衷方案。它更偏向浅灰色而不是白色,营造出非常舒适的工作环境。
大家喜欢它的原因:
与大多数浅色主题不同,Cyan Light使用非白色阴影和青色调来产生对比。 版式紧凑而简单,关键字、标识符、字段和变量以深色呈现,区分巧妙,但又非常明显。
非常适用于:
- 明亮环境
- 敏感的眼睛
如何选择主题
选择最合适的主题不是简单地比较下载次数最多的主题的评分或外观, 而是要了解您的需求,以及如何在 IDE 中工作。JetBrains Marketplace 上有250多个主题,可能有比本文推荐的主题更适合的主题,应考虑下面几点:
您的环境
编码环境(这里不是指开发环境)会影响您感觉最舒服的工作环境(即开发环境)。 例如,如果您喜欢在电脑屏幕的光线下工作到深夜,则使用深色主题可以缓解眼睛长时间注视屏幕的压力。
眼睛敏感度
有些人发现某些颜色看起来很费力,也有一些人则不能区分特定颜色的差异。 我们每个人都不一样。 了解您能够舒服地看几个小时的配色方案可能要进行一些试错,但一旦找到您喜欢的方案,就能找到具有这些特点的主题。
如何工作
如果您同时处理多款应用,需要从明亮的 Google 文档切换到深色主题的 IDE 编辑器,可能很快就会感觉到疲劳和头痛。 因此,找到能够完善工作流程的主题是值得的。 选择 Theme(主题)设置中的 Sync with OS(与操作系统同步)选项可以将主题与您的操作系统同步,如果操作系统配置为根据时间切换主题,IDE 也会同时自动切换主题。