- JavaScript语言基础教程笔记
fanxbl957
各类语言和技术总结笔记javascript笔记开发语言
JavaScript语言基础教程笔记下面是一个全面的JavaScript教程,适合初学者和有一定编程经验的人士。JavaScript是一种广泛用于网页开发的脚本语言,支持事件驱动、函数式以及基于原型的编程风格。要想深入了解请参考:javascript脚本语言教程。JavaScript入门教程1.简介定义:JavaScript(简称JS)是一种高级编程语言,主要用于网页浏览器中实现复杂的交互功能。用
- JavaScript系列(29)--设计模式详解
陳沉辰陈
JavaScriptjavascript设计模式开发语言
JavaScript设计模式详解️今天,让我们深入探讨JavaScript中的设计模式。设计模式是软件开发中的最佳实践,它们可以帮助我们写出更加可维护和可扩展的代码。设计模式基础小知识:设计模式是软件开发中常见问题的典型解决方案。它们不是具体的代码片段,而是解决特定问题的通用模板。创建型模式//1.单例模式classSingleton{privatestaticinstance:Singleton
- JavaScript系列(31)--装饰器详解
陳沉辰陈
JavaScriptjavascript开发语言ecmascript
JavaScript装饰器详解今天,让我们深入探讨JavaScript的装饰器(Decorators)。装饰器是一种用于修改类和类成员的强大语言特性,它让我们能够以声明式的方式增强类的功能。装饰器基础概念小知识:装饰器是一种特殊的声明,可以被附加到类声明、方法、访问器、属性或参数上。装饰器使用@expression的形式,其中expression必须是一个函数,它会在运行时被调用。基本装饰器实现/
- js map函数的使用
itwlz
javascript前端开发语言
1.概念map()方法定义在JavaScript的Array中,它返回一个新的数组。数组中的元素为原始数组调用函数处理后的值。注意:1.map()不会对空数组进行检测2.map()不会改变原始数组2.语法array.map(function(currentValue,index,arr),thisIndex)3.实例3.1把数组l里的每一项转为Number或String或Booleanletlis
- mermaid
Bananices
markdownmarkdownjavascript流程图
使用Mermaid在博客中添加流程图什么是Mermaid?Mermaid是一个基于Javascript的图表绘制工具,通过解析类Markdown的文本语法来实现图表的创建和动态修改。Mermaid诞生的主要目的是让文档的更新能够及时跟上开发进度。流程图在mermaid中可以使用graph和flowchart来绘制流程图,但使用flowchart绘制流程图时候性能更高,详情FlowchartsSyn
- mermaid大全(语法、流程图、时序图、甘特图、饼图、用户旅行图、类图)
Le0v1n
奇奇怪怪的知识软件推荐面试题(InterviewQuestions)流程图甘特图
⚠️有些网站的mermaid可能不完整,因此下面教程中可能有些语法是无效的。亲测Typora软件均可以显示。1.介绍Mermaid是一个基于JavaScript的图表绘制工具,它使用类似Markdown的语法来创建和修改各种类型的图表。以下是关于Mermaid的详细介绍:1.核心功能文本驱动的图表生成:Mermaid允许用户通过简单的文本语法来创建流程图、序列图、甘特图、类图、状态图、实体关系图等
- 停止在 React 组件回调中使用箭头函数!
@大迁世界
react.jsjavascript前端ecmascript前端框架
在构建React应用时,许多开发者都喜欢使用箭头函数,因为它们简洁易用。但你知道吗,在组件回调中直接使用箭头函数可能会导致一些性能问题?在本文中,我们将分析这种情况发生的原因,并探讨你应该考虑的最佳实践。什么是箭头函数?在深入讨论最佳实践之前,我们快速回顾一下箭头函数。箭头函数是ES6引入的特性,它为JavaScript中的函数书写提供了更简短的语法。相比使用更冗长的function关键字,你可以
- Vue.js组件开发-图片剪裁性能优化最佳方案实例
LCG元
前端vue.js
在Vue.js组件开发中,优化图片剪裁性能的最佳方案通常涉及多个方面的综合考虑。以下是一个结合多个优化策略的图片剪裁组件性能优化实例:1.组件设计首先,设计一个简洁且高效的图片剪裁组件,确保其功能明确且易于使用。组件应包含以下基本功能:图片上传与预览剪裁区域选择与调整剪裁操作执行剪裁结果展示与导出2.图片预处理在图片上传后,进行预处理以优化性能:图片压缩:使用compressorjs等库对图片
- JavaScript Symbol:独特标识符的深度解析
谢道韫689
javascript前端开发语言
一、引言在JavaScript的世界里,数据类型丰富多样,从常见的字符串、数字、布尔值,到较为特殊的null、undefined,每一种都在编程中扮演着不可或缺的角色。而Symbol,作为ES6引入的一种新的数据类型,犹如一颗独特的明珠,虽不像其他类型那样频繁出现在日常代码中,但在特定的场景下,却有着无可替代的重要性。或许你在日常开发中,曾遇到过属性名冲突的困扰,或者想要为对象添加一些隐藏的、不希
- el-table表头前几列固定,后面几列根据接口返回的值不同展示不同
lv程序媛
vue.jselementuijavascript
在使用ElementUI的el-table组件时,如果想要实现表头的前几列固定,而后面的列根据接口返回的数据动态展示,可以通过以下步骤来实现:1.固定表头前几列在el-table-column中使用fixed属性来固定表头的前几列。例如,如果你想要固定前两列,可以这样做:2.动态生成表头为了根据后端返回的数据动态生成表头,你需要在获取到数据之后处理这些数据,然后动态地渲染el-table-colu
- 【Vue】let、const、var的区别、适用场景
宏夏c
javascript开发语言ecmascript
let、const、var,有哪些区别,适用场景var特点:var是JavaScript中最传统的变量声明方式。具有函数作用域,即在函数内声明的var变量,在整个函数内都可以访问。变量提升:使用var声明的变量会被提升到函数的顶部,但赋值操作仍保留在原位置。可以重复声明,这可能导致意外的变量覆盖问题。在JavaScript中创建变量通常称为"声明"变量。变量在脚本中第一次出现是在声明中。第一次用到
- 日期和时间数据类型的深入探讨:理论与实践
title:日期和时间数据类型的深入探讨:理论与实践date:2025/1/3updated:2025/1/3author:cmdragonexcerpt:日期和时间数据类型在数据库管理系统中扮演着重要角色,尤其是在数据分析、时间序列数据和事件追踪等领域。这些数据类型不仅可以准确表示时间信息,还能在信息检索、数据存储和计算功能上发挥重要作用。categories:前端开发tags:日期和时间数据库
- javascript document例子
飞行codes
python的荒野javascript前端
document对象是JavaScript中非常核心的对象之一,它是DOM(DocumentObjectModel)的一部分,提供了丰富的属性和方法用于操作网页上的元素和内容。和文件相关操作,比如上传下载等。下载文件例如image.png:functiondownloadImage(){varlink=document.createElement('a');link.href="{{url_for
- HBuilder X打包运行鸿蒙应用(vue2 -> vue3)
木子李–刚步入开发的小学生
harmonyos前端uniapp
HBuilderX打包运行鸿蒙应用vue2->vue31.manifest.json配置为vueVersion:32.main.js调整(下方已补充)3.store调整4.增加入口文件index.html5.require方式调整为import导入方式6.main导入uni.promisify.adaptor3-2.jsuniappVue3转Vue2APIPromise化调用结果的方式7.项目运行
- vue 如何判断每次进入都会刷新页面
东锋1.3
vue.jsjavascript开发语言ecmascript
在Vue.js中,如果你想要检测用户是否重新加载了页面或者首次访问页面,可以通过监听某些生命周期钩子或者利用浏览器的存储机制来实现。方法一:使用Vue生命周期钩子Vue组件提供了几个生命周期钩子,如beforeCreate,created,beforeMount,mounted等。其中mounted钩子是在实例被挂载到DOM后调用的。可以在这个钩子中设置一个标志来标记页面是否已经被初始化。expo
- 使用网页应用程序(HTA)开发简单串口控制软件
catxl313
functionjavascriptnullcommandcmdobject
利用PC机,通过串口协议控制单片机或其他嵌入式系统是工业上广泛使用的技术。相信很多人都没用网页开发过串口应用程序,近期我尝试使用HTML+JavaScript+ActiveX模式开发了一个简单的串口控制应用程序。示例应用程序,点击这里进入下载页面。(可看到完整的网页应用程序代码,运行之前需要注册控件,不过我只能“口头”保证没有病毒。)关于“网页应用程序(HTA)”的基本介绍,大家搜一下就知道了,很
- 线上电竞游戏陪玩系统php语言前端开源系统源码/php+uniapp开发
15182237945详聊
php前端开源
关于PHP语言前端开源系统源码以及PHP与UniApp的结合开发,以下是一些详细信息和示例:PHP语言前端开源系统源码PHP本身是一种服务器端脚本语言,特别适用于Web开发,并可嵌入HTML中使用。一个典型的PHP网站通常包括前台(用户界面)和后台(管理界面)两部分。前台源码:主要负责用户交互和展示内容,通常包括HTML、CSS、JavaScript以及PHP脚本。例如,一个简单的PHP前台页面可
- 博客搭建 — GitHub Pages 部署
忆宸_1
博客github个人开发
关于GitHubPagesGitHubPages是一项静态站点托管服务,它直接从GitHub上的仓库获取HTML、CSS和JavaScript文件,通过构建过程运行文件,然后发布网站。本文最终效果是搭建出一个域名为https://.github.io的网站创建GitHubPages站点仓库输入仓库名称,必须命名为.github.io,是你的用户名选择仓库可见性:Public(公开)选择“使用REA
- 【论文投稿】解锁Vue.js组件开发的神奇密码
小周不想卷
艾思科蓝学术会议投稿vue.js
目录一、引言:Vue.js组件化的魅力之源二、初窥门径:组件的基础架构(一)组件的构成要素(二)创建首个Vue组件实例三、进阶之路:组件通信的艺术(一)父子组件间的通信之道(二)兄弟组件与跨层级通信的谋略四、实战演练:打造Vue.js组件库(一)规划组件库架构(二)开发实用组件五、总结:Vue.js组件开发的智慧结晶一、引言:Vue.js组件化的魅力之源在当今的前端开发领域,Vue.js已然成为备
- Monorepo设置:新手指南
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读Monorepo是一种项目代码管理方法,指在单个代码仓库中管理多个项目,有助于简化代码共享、版本控制、构建和部署的复杂性,并提供更好的可重用性和协作性。简单理解:所有项目都在一个代码仓库中,但这并不意味着所有代码都组织在一个文件夹中️。事实上,一个好的Monorepo与单体代码库恰恰相反;它应该结构良好且模块化。发展历程单体时期单一
- Canvas引擎:构建强大网页交互的利器
心之向往!
交互编程
Canvas引擎是一个功能强大的工具,用于在网页上创建动态和交互性的图形。它为开发人员提供了灵活的绘图功能,可以通过JavaScript代码控制和操作图形元素。本文将介绍几个常用的Canvas引擎,并提供相应的源代码示例。Three.js:精美3D渲染Three.js是一个流行的JavaScript库,提供了创建和渲染3D图形的功能。它建立在WebGL技术之上,并简化了使用WebGL的复杂性。下面
- AI赋能编程培训:高效构建Nuxt.js应用
前端
随着互联网技术的飞速发展,服务端渲染应用的需求日益增长,掌握构建高性能、高质量网站的能力变得至关重要。Nuxt.js作为一款基于Vue.js的优秀框架,以其简洁的API和强大的功能,成为众多开发者的首选。然而,学习Nuxt.js也面临着一定的挑战,例如理解其核心概念,以及高效地完成项目开发。幸运的是,AI代码生成工具的出现,为我们提供了一种全新的学习和开发方式,显著提升了学习效率和开发速度。高效学
- JavaScript 数组去重:告别重复,打造完美数据!
故梦867
前端八股总结javascript开发语言
JavaScript数组去重:告别重复,打造完美数据!有没有遇到过这样的困扰:你处理的数据中,明明是几百条记录,却有很多完全重复的元素,冗余的数据让人头疼!如果你正在为此烦恼,别担心,今天我们将带你一起探索几种既简单又强大的JavaScript数组去重技巧,让你的数据焕然一新,效率倍增!一、Set去重:傻瓜式简单,高效得让人惊艳想要快速去重?那就让Set来帮你!在ES6中,Set是一个天然去重的超
- javascript取随机数_javaScript中的随机数方法
weixin_39827905
javascript取随机数
随机数方法是javaScript中经常使用的一种方法。例如,需要在屏幕上的一个随机位置显示一幅图像,编写的小游戏要扔骰子等。javaScript中Math对象的random()方法生成0-1之间的随机数,它的随机数种子采用系统时间,因此可以基本保证每次调用random()方法时都会采用不同的伪随机数序列。下面我们对javaScript中的各种随机数方法做一个小结。基本的随机数在javaScript
- 深入探究 Vue 3 中动态组件加载与性能优化
桂月二二
vue.js性能优化前端
随着前端工程化的深入发展,Vue.js已成为最受欢迎的前端框架之一,其灵活性和生态系统丰富性让开发者爱不释手。然而,当我们开发中大型项目时,性能优化往往成为不得不面对的问题。在Vue3中,官方提供了动态组件加载与性能优化的支持,通过动态导入(DynamicImport)和Suspense组件的结合,我们可以更好地管理资源、减少初始加载时间,同时提升用户体验。这篇文章将详细讲解这项技术的使用方式及其
- 「实战应用」如何为DHTMLX JavaScript 甘特图添加进度线
CodeCraft Studio
项目管理javascript甘特图算法
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。今天,您将学习如何使用进度线补充JavaScript甘特图,以便于监控项目进度。DHTMLXGantt最新试用版下载什么是进度线,以及它如何为甘特图带来好处在复杂的甘特图场景中,项目团队成员或利益相关者可能难以及时准确地估计多个任务的当前状态。这时进度线就派上用
- Three.js实现动态水泡效果逐步解析GLSL着色器
贵州数擎科技有限公司
javascript着色器开发语言
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术经验经验:演示地址开源项目:智简未来、晓智元宇宙、数字
- JavaScript随机数
凝霜月冷残-草木破白衣
接口自动化测试javascriptjson前端
概念总结js产生随机数通常是使用javascript的Math.random()函数常用的几种方法:Math.random()表示:结果为0-1之间(包括0,不包括1);Math.floor(Math.random()*10+1)表示结果为1-10之间的一个随机数Math.floor(Math.random()*24)表示结果为0-23间的随机数1.Math.random();返回0-1之间的随机
- Python 网络爬虫进阶:动态网页爬取与反爬机制应对
m0_74824534
python爬虫开发语言
在上一篇文章中,我们学习了如何使用Python构建一个基本的网络爬虫。然而,在实际应用中,许多网站使用动态内容加载或实现反爬机制来阻止未经授权的抓取。因此,本篇文章将深入探讨以下进阶主题:如何处理动态加载的网页内容应对常见的反爬机制爬虫性能优化通过具体实例,我们将探讨更复杂的网络爬虫开发技巧。一、动态网页爬取现代网页通常通过JavaScript加载动态内容。直接使用requests获取的HTML可
- 学习HTML5总结(一)
大学生努力学习
学习web前端html5
目录Web的构成一、HTML——结构1、html基本的骨架和解释2、标签1、标签2、属性3、标签的分类4、实体字符5、列表6、超链接7、文件的路径3、选择器1、基础选择器2、复合选择器3、关系选择器4、属性选择器5、伪类选择器6、伪元素选择器3、html中的单位1、长度单位2、比例单位3、颜色单位4、CSS三大特征二、CSS——表现三、JavaScript——行为总结Web的构成一、HTML——结
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc
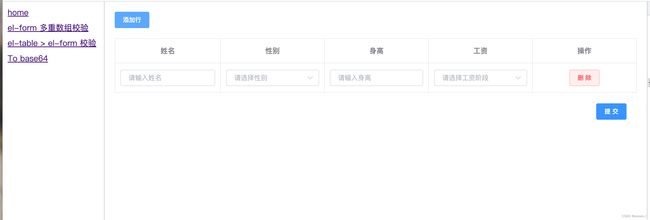
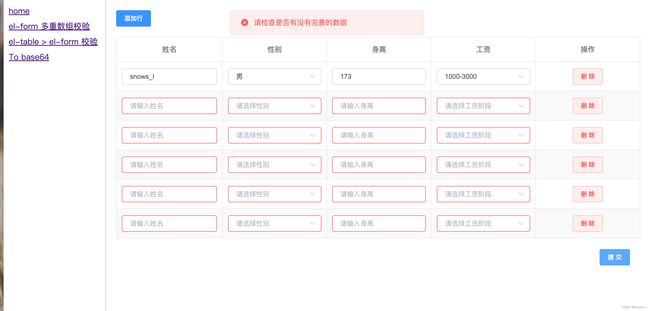
![]() https://blog.csdn.net/snows_l/article/details/128994653?spm=1001.2014.3001.5501
https://blog.csdn.net/snows_l/article/details/128994653?spm=1001.2014.3001.5501