- 【HarmonyOS NEXT 】应用开发:使用@ohos.net.webSocket发送webSocket
纳米小川
HarmonyOSharmonyos.netwebsocket
@ohos.net.webSocket模块可以建立WebSocket连接,实现与服务器之间的实时双向通信。WebSocket提供了一种低延迟的通信方式,非常适合实时应用,如聊天应用、在线游戏等。下面是使用@ohos.net.webSocket模块建立WebSocket连接的步骤:1、添加权限确保在config.json文件中添加了网络访问权限:{"name":"com.example.myappl
- 从图形处理到通用计算的进化之路
绿算技术
GPU架构介绍科技gpu算力
图形处理单元,作为现代计算机中不可或缺的一部分,已经从最初的图形渲染专用处理器,发展成为强大的并行计算引擎,广泛应用于人工智能、科学计算、游戏娱乐等领域。本文将深入探讨GPU架构的演变历程、核心组件以及其在不同应用场景中的优势。GPU架构的演变:从固定功能到可编程流水线早期的GPU采用固定功能流水线架构,专为图形渲染任务而设计。这种架构将图形渲染流程划分为一系列固定的阶段,例如顶点处理、光栅化、纹
- selenium+pyquery爬取《鱿鱼游戏》评论2000+条
铁憨憨0304
python爬虫seleniumpython测试工具
IMDB网址爬取《鱿鱼游戏》的全部评论评论排名评论标题id评论时间评论内容导入所需要的包selenium:模拟浏览器,这里使用的是Edge浏览器,需要安装Edge浏览器驱动解析库:PyQuery保存数据:pandas,保存为csv文件fromseleniumimportwebdriverfromselenium.webdriver.support.uiimportWebDriverWaitfrom
- 从零开始探索C++游戏开发:性能、控制与无限可能
南玖yy
C++游戏开发c
一、为何选择C++开发游戏?在虚幻引擎5渲染的次世代画面背后,在《巫师3》的庞大开放世界中,在《毁灭战士》的丝滑60帧战斗里,C++始终扮演着核心技术角色。这门诞生于1983年的语言,至今仍占据着游戏引擎开发语言使用率榜首(根据2023年GameDev调查数据)。其核心竞争力体现在:硬件级控制:手动内存管理允许精确控制资源分配,这对需要管理数百万多边形和4K纹理的3A游戏至关重要零成本抽象:模板元
- rapidocr-onnxruntime库及在open-webui上传PDF 图像处理 (使用 OCR)应用
原野AI
大模型部署pdfocr深度学习open-webui
背景rapidocr-onnxruntime是一个跨平台的OCR库,基于ONNXRuntime推理框架。目前已知运行速度最快、支持最广,完全开源免费并支持离线快速部署的多平台多语言OCR。缘起:百度paddle工程化不是太好,为了方便大家在各种端上进行ocr推理,我们将它转换为onnx格式,使用Python/C++/Java/Swift/C#将它移植到各个平台。名称来源:轻快好省并智能。基于深度学
- Python史上最强工具书——《Python编程 从入门到实践》,允许白嫖
编程咕咕gu-
Python教程pythonPython基础开发语言Python书籍
今天给大家推荐一本超级适合自学的Python的工具书——《Python编程从入门到实践》。非常的适合零基础的小白来学习!备受业内人士推崇,豆瓣评分高达9.1!这本书分为两个部分:第一部分介绍了编程环境的搭建和Python编程所必须了解的基本概念;第二部分介绍了三个具体项目:分别是射击游戏、数据可视化、小型Web应用程序。部分内容截图:上面的学习教程资料已经是给大家整理打包完毕了,需要的可以直接带走
- 现代游戏UI架构深度解析——以UIController为核心的模块化界面管理系统
晴空了无痕
项目框架游戏ui架构
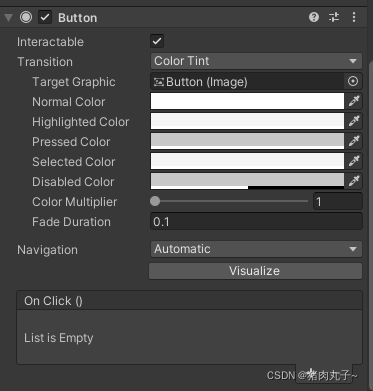
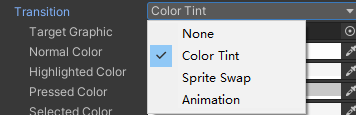
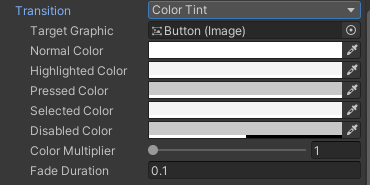
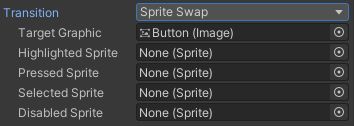
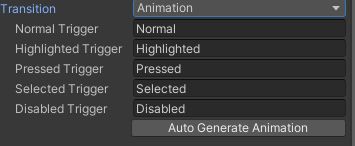
一、架构全景与设计哲学本文将以重构后的UIController为核心,深入探讨Unity引擎下的高效UI管理方案。该体系采用"分层-分治"设计理念,通过界面生命周期管理、动态适配策略、资源优化机制三个维度的协同工作,构建了适应复杂交互需求的弹性UI框架。我们将从以下关键维度展开技术分析:二、核心模块技术解析2.1中枢控制器(UIController)namespaceGameCore.Interf
- C#接口(Interface)必须掌握的核心概念
ByteGeek
C#基础从入门到精通c#开发语言.netWinformVS
文章目录前言接口的定义接口的实现接口的继承接口的用途注意事项前言在C#编程语言中,接口(Interface)是一个至关重要的概念,它属于引用类型,主要用于指定一组方法,但不提供这些方法的实际实现。接口充当了一种契约或规范,类或其他类型可以通过实现这些接口来遵循这一契约。以下是对C#接口的详细阐述:接口的定义接口通过interface关键字进行定义,并且可以包含方法、属性、事件和索引器。然而,与
- uniCloud 外部系统联登 注册功能 C# 完整示例
易天法地
c#开发语言uniappunicloud
APP端this.$http.post(`/uniCloudRegister`,{clientInfo:JSON.stringify(uni.getSystemInfoSync())}).then(res=>{uni.stopPullDownRefresh()uni.hideNavigationBarLoading()console.info(res)}).catch(err=>{console.
- C# 技术使用笔记:泛型的使用方法
caifox菜狐狸
C#技术使用笔记c#笔记开发语言泛型List装箱拆箱
1.泛型基础1.1泛型的定义与作用泛型是C#语言中一个非常强大且常用的特性,它允许在编写代码时使用类型参数来创建类、方法或接口,而不需要在编写代码时指定具体的类型。类型参数可以是任何类型,直到代码实际执行时,类型才会被确定。例如,常见的泛型类List,其中T就是类型参数,可以是int、string、自定义类Person等。使用泛型的主要好处包括:类型安全:编译器会确保类型安全,避免了运行时的类型转
- C#中的设计模式:构建更加优雅的代码
Envyᥫᩣᩚ
c#开发语言
C#在面向对象编程(OOP)方面的强大支持,我们可以探讨“C#中的设计模式”。这不仅有助于理解如何更好地组织代码,还能提高代码的可维护性和可扩展性。引言设计模式是软件工程中经过实践验证的解决方案模板,它们提供了一种标准化的方法来解决常见的开发问题。对于使用C#进行开发的程序员来说,理解和应用这些模式可以帮助创建结构良好、易于维护和扩展的应用程序。本文将介绍几种常用的设计模式,并展示如何用C#实现它
- DeepSeek:中国大模型 “破壁者” 引发的四大产业地震
赵同学爱学习
人工智能chatgptDeepSeek语言模型大模型开源
导语:当全球AI产业还在为GPT-4的1750亿参数惊叹时,中国团队DeepSeek以颠覆性创新撕开了大模型领域的“铁幕”。这款首个引发国际学术界集体关注的中文大模型,正从技术底层重构产业规则,其冲击波已蔓延至硬件、软件、商业模式的每个角落。一、算力霸权瓦解:低成本训推技术改写游戏规则1.1训练成本“悬崖式下降”DeepSeek通过混合专家架构(MoE)动态路由算法,在同等效果下将模型激活参数压缩
- Ubuntu Docker 安装
weixin_44585288
ubuntudockerlinux
文章目录使用aptinstalldocker.io安装使用aptinstalldocker-ce安装常见问题参考文章在Ubuntu系统上,安装Docker的常见方式有两种,使用aptinstalldocker-ce和aptinstalldocker.io这两个命令。使用aptinstalldocker-ce安装:通过这个命令安装的DockerCE(CommunityEdition,社区版)是由Do
- String类型为什么不可变
27xixi
java高频java
在大多数编程语言(如Java、Python、C#等)中,String类型被设计为不可变(Immutable),这意味着一旦一个字符串对象被创建,它的值就不能被修改。以下是这一设计的原因及具体表现:一、不可变性的表现直接修改字符串会创建新对象Stringstr="Hello";str=str+"World";//实际是创建了一个新字符串对象,而非修改原对象原字符串“Hello”未被修改,而是生成了新
- Python扑克牌小游戏
Small踢倒coffee_氕氘氚
笔记经验分享
1.游戏规则概述玩家人数:3人牌数:一副扑克牌,共54张(包括大小王)发牌:每人17张牌,剩余3张作为底牌出牌规则:玩家依次出牌,必须出比上家更大的牌型,或者选择不出胜利条件:先出完手中牌的玩家获胜2.游戏框架设计2.1牌型定义classCard:def__init__(self,suit,rank):self.suit=suit#花色:♠,♥,♣,♦self.rank=rank#牌面:3,4,5
- Python 爬虫实战:游戏论坛评论数据抓取与游戏热度分析
西攻城狮北
python开发语言爬虫
一、引言随着电子游戏产业的飞速发展,游戏论坛成为了玩家交流心得、分享体验的重要平台。通过分析游戏论坛的评论数据,我们可以了解不同游戏的热度、玩家的评价以及游戏的受欢迎程度。本文将详细介绍如何使用Python爬虫技术抓取游戏论坛的评论数据,并进行游戏热度分析。二、项目背景与目标2.1项目背景游戏论坛如Steam社区、贴吧、NGA等,拥有大量的用户和丰富的评论数据。这些数据反映了玩家对不同游戏的评价和
- 【Visual Studio 2019 C++ 编译器的路径添加到系统 PATH 环境变量 】
Eternal-Student
Windowsvisualstudioc++java
对于某些Python包,特别是那些涉及本地扩展或需要编译C/C++代码的包,需要一个支持C++开发的环境。VisualStudio是一个全面的开发环境,它提供了编译器、调试器以及其他许多工具,这些工具对于开发和编译C++代码非常有用。下载网址:ThankYouforDownloadingVisualStudioCommunityEdition(microsoft.com)以下是安装VisualSt
- 【忍者算法】从找朋友到找变位词:一道趣味字符串问题的深入解析|LeetCode 438 找到字符串中所有字母异位词
忍者算法
忍者算法LeetCode题解秘籍leetcode算法职场和发展面试跳槽
LeetCode438找到字符串中所有字母异位词点此看全部题解LeetCode必刷100题:一份来自面试官的算法地图(题解持续更新中)生活中的算法还记得小时候玩的"找朋友"游戏吗?每个人都有一个字母牌,需要找到拥有相同字母组合的伙伴。比如,拿着"ate"的同学要找到拿着"eat"或"tea"的同学。这其实就是在寻找字母异位词!在实际应用中,字母异位词的检测有着广泛的用途。比如在密码学中检测可能的密
- HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨平台3D图形渲染应用开发引言3D图形渲染是现代应用开发中的一个重要领域,尤其在游戏、虚拟现实和增强现实等场景中。HarmonyOSNext作为新一代操作系统,提供了强大的图形渲染能力,而ArkTS作为其核心开发语言,为开发者提供了高效、简洁的开发体验。本文将深入探讨如何在HarmonyNext平台上使用ArkTS开发一个跨平台的3D图形渲染应用,涵盖3
- HarmonyNext实战:基于ArkTS的跨设备3D游戏开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨设备3D游戏开发引言随着移动设备和智能终端的普及,3D游戏开发已成为开发者关注的热点领域。HarmonyNext作为新一代操作系统,提供了强大的分布式能力和高效的图形渲染支持,结合ArkTS语言的灵活性和性能优势,为开发跨设备3D游戏提供了全新的可能性。本文将详细讲解如何基于HarmonyNext和ArkTS开发一款跨设备的3D游戏,涵盖从项目搭建到核
- 一个完整的python webSockets游戏服务器,每100ms接收并广播玩家位置
小宝哥Code
Python基础及AI开发python游戏服务器
PythonWebSockets游戏服务器下面是一个完整的PythonWebSockets游戏服务器实现,它每100ms接收并广播玩家位置信息。这个服务器使用websockets和asyncio库来处理WebSocket连接和异步操作。完整代码#!/usr/bin/envpython3"""实时游戏位置广播服务器每100ms接收玩家位置并广播给所有连接的客户端"""importasyncioimp
- 32路模拟采集PCI总线带DIO用什么采集卡
阿尔泰1999
数据分析嵌入式硬件科技
北京阿尔泰科技PCI5659是一-款多功能数据采集卡,具有32路12位100K采集频率,AD带16K字FIFO缓存,保证数据的连续性,并带16路可设方向的DIO功能。产品支持阿尔泰科技最新的ART-DAQ数据管理软件,提供QT、PYTHON、LABVIEW、VC、VB、VB.NET、C#等例子程序。模拟量输入通道数32路精度12位*大采样频率100KsPs多通道采样速度各通道*大采样频率/设置的采
- C# 检查系统是否开启 Hyper - V
东百牧码人
c#开发语言
C#检查系统是否开启Hyper-V在使用C#开发应用程序时,有时需要判断系统是否开启了Hyper-V功能。Hyper-V是Windows系统提供的一款虚拟化技术,以下为你介绍几种在C#中检查系统是否开启Hyper-V的方法。方法一:通过查询系统注册表原理Hyper-V的状态信息会存储在系统注册表中,我们可以通过读取注册表中的相关键值来判断Hyper-V是否开启。示例代码usingMicrosoft
- NVIDIA显卡型号有哪些?怎么知道自己电脑的型号?
可靠的豆包蟹同志
杂烩积累经验分享
NVIDIA显卡型号显卡分N卡和A卡,这个N卡指的是英伟达(NVIDIA),A卡之前是ATI(后来被AMD收购),现在的A卡指的就是AMD显卡。如果是为了玩游戏或者是学深度学习,选显卡肯定是要选N卡,因为A卡对于游戏优化的没有N卡好。(1)图中的GTX表示是英伟达的一个系列名称,全称叫GeForceGTX,GTX定位高端显卡系列,从低到高排名:GS/GT/GTS/GTX/RTX/Ultra,从20
- a16z Speedrun:加速科技与娱乐的未来
花生糖@
技术创业之路:从创意到企业科技娱乐AI
引言a16z(AndreessenHorowitz)作为硅谷最具影响力的风投公司之一,一直致力于支持那些打破常规、创造新可能性的创始人。随着科技和娱乐领域的融合日益加深,a16z推出了Speedrun计划,旨在帮助前沿科技和娱乐领域的初创公司快速成长。专注于推动游戏、AI、3D、流媒体、平台、游戏技术、XR等领域的创新。a16z联合创始人马克·安德森(MarcAndreessen)在speedru
- 前沿技术有哪些 推动行业发展的新技术简介
jiemidashi
经验分享
现在有很多新东西正在改变的生活。比如人工智能。它能帮做很多事情。像写文章、画画还有处理数据。这些都很有用。再说说区块链。它让信息更安全。数据不容易被改掉。这对隐私很有帮助。还有5G网络。速度快得不得了。看视频玩游戏都特别顺畅。感觉和以前完全不一样。再就是新能源车。不用油了。用电就行。省钱又环保。开着还很安静。最后说说虚拟现实。戴上眼镜就能去别的世界。玩游戏或者学习都超级酷。这些东西都在慢慢走进的生
- VRAR:重塑现实界限的未来科技力量
JiYan_cyan
业界资讯
VRAR:重塑现实界限的未来科技力量一、VRAR引领虚拟现实与增强现实技术的融合随着科技的快速发展,VR(虚拟现实)与AR(增强现实)技术在日常生活中的作用日益突出。这两种技术通过模拟现实与虚拟元素的无缝结合,给人类带来了全新的沉浸式体验。特别是在游戏、娱乐、教育以及商业领域,VRAR展现出了巨大的潜力。从单纯的虚拟世界构建到与现实世界的交融,VRAR正在打破技术的边界。这一趋势不仅在年轻一代中引
- 24点游戏算法(c++每日一练)
三少爷的剑!
c++每日一练c++
问题描述:给出4个1-10的数字,通过加减乘除,得到数字为24就算胜利输入:4个1-10的数字。[数字允许重复,但每个数字仅允许使用一次,测试用例保证无异常数字]输出:trueorfalse#include#includeusingnamespacestd;boolis(vectora,intnum,intkey){if(a.size()==0){returnkey==num;}for(inti=
- C#实现动态验证码生成器:安全防护与实际应用场景
WangMing_X
C#实现各种功能工具集c#安全开发语言验证码图片
一、核心应用场景用户登录/注册验证:防止恶意程序批量注册表单提交防护:确保关键操作由真人执行API接口限流:抵御自动化脚本攻击敏感操作验证:如支付、信息修改等关键步骤数据防爬机制:保护网站内容不被爬虫抓取二、技术实现方案1.基础架构设计//验证码服务架构+------------------------+|验证码生成模块|←随机字符|(CaptchaGenerator)|+------------
- 基于扩展方法实现C#安全集合操作工具包(含完整源码)
WangMing_X
C#实现各种功能工具集c#安全集合
一、安全集合操作的价值在日常开发中,集合操作引发的NullReferenceException、IndexOutOfRangeException等异常占比高达35%。本工具包通过扩展方法实现以下核心场景的安全防护:安全索引访问防止数据绑定、列表遍历时的越界崩溃空集合防御处理避免foreach空集合导致的逻辑异常批量操作增强简化集合合并、筛选等批量操作深拷贝支持解决引用类型集合修改时的副作用问题二、
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(