从零开始做一款微信小程序
1.注册小程序账号
这个是第一步,无论使用什么技术开发,第一步就是在微信公众平台注册一个账号。
- 个人开发与企业小程序的区别
- 个人小程序:注册无需认证,注册流程简单
- 企业小程序:需要提供管理者身份信息,企业各项资质、对公信息及缴费认证、企业验证等
2. 初始化项目
实现方式主要有两种
1. 原生
2. 多端转换框架(uniapp、Taro)
1.原生小程序初始化项目
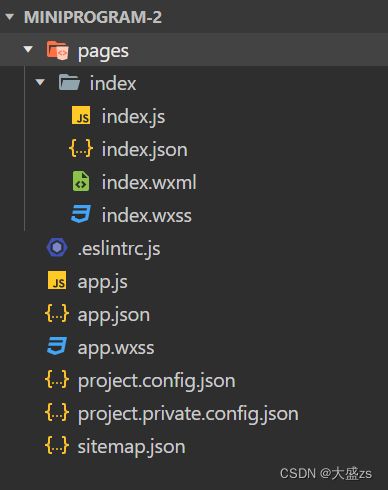
总体目录
- 在utils中定义方法、工具等,主要使用common.js暴露接口
- pages中放我们的页面
- eslintrc.js文件在代码质量审查的时候的代码依赖
- app.js、app.json、app.wxss是我们微信小程序代码的重要部分 app.js是小程序逻辑,app.json是小程序配置,app.wxss是小程序公共样式表
pages目录
- js文件:是页面的必须成分,作用是实现页面逻辑;
- wxml文件:是页面的必须成分,作用是页面结构;
- json文件:不是页面的必须成分,作用是对页面进行配置;
- wxss文件:不是页面的必须成分,作用用来配置页面样式表;
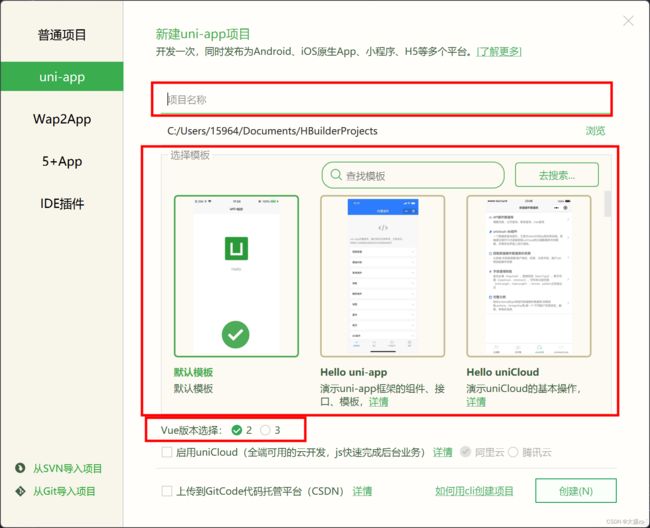
2. uniapp初始化项目
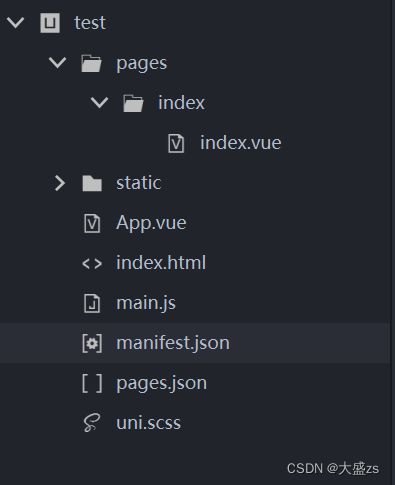
目录
- pages.json配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
- static存放静态资源文件
- main.js Vue初始化入口文件
- App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
- manifest.json 配置应用名称、appid、logo、版本等打包信息
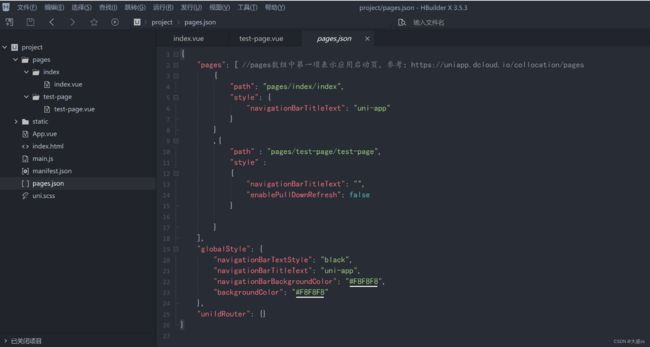
注意:uniapp修改单页面配置与原生、taro不同 需在pages.json中修改

3. Taro初始化项目
Taro 项目基于 node,请确保已具备较新的 node 环境(>=12.0.0),推荐使用nvm来切换管理node版本
1.首先,你需要使用 npm 或者 yarn 全局安装 @tarojs/cli,或者直接使用 npx:
# 使用 npm 安装 CLI
npm install -g @tarojs/cli
# OR 使用 yarn 安装 CLI
yarn global add @tarojs/cli
# OR 安装了 cnpm,使用 cnpm 安装 CLI
cnpm install -g @tarojs/cli
- 使用命令创建模板项目
taro init myApp

- 目录结构
├── dist 编译结果目录
|
├── config 项目编译配置目录
| ├── index.js 默认配置
| ├── dev.js 开发环境配置
| └── prod.js 生产环境配置
|
├── src 源码目录
| ├── pages 页面文件目录
| | └── index index 页面目录
| | ├── index.js index 页面逻辑
| | ├── index.css index 页面样式
| | └── index.config.js index 页面配置
| |
| ├── app.js 项目入口文件
| ├── app.css 项目总通用样式
| └── app.config.js 项目入口配置
|
├── project.config.json 微信小程序项目配置 project.config.json
├── project.tt.json 字节跳动小程序项目配置 project.tt.json
├── project.swan.json 百度小程序项目配置 project.swan.json
├── project.qq.json QQ 小程序项目配置 project.qq.json
|
├── babel.config.js Babel 配置
├── tsconfig.json TypeScript 配置
├── .eslintrc ESLint 配置
|
└── package.json
3. 小程序全局配置及页面单独配置
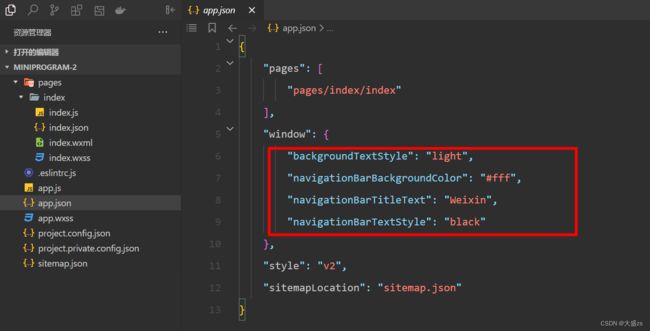
1.原生
在app.json文件的window属性中配置,pages中配置页面路径(默认展示第一项)

2.uniapp
在pages.json文件的globalStyle属性中配置,pages中配置页面路径(默认展示第一项)

3.Taro
在app.config.ts文件的window属性中配置,pages中配置页面路径(默认展示第一项)

全局配置文件及常用配置项目
- pages
记录当前小程序所有页面存放的路径 - window( uniapp是globalStyle )
全局设置小程序窗口的外观 - tabBar
设置小程序底部的tabBar效果 - style
是否启用新版的组件样式
配置属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | string | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | string | 字符串 | 导航栏背景颜色,如#000000 |
| navigationBarTextStyle | string | 字符串 | 导航栏标题颜色,仅支持black/white |
| backgroundColor | string | 字符串 | 窗口的背景色 |
| backgroundTextStyle | string | 字符串 | 下拉loading的样式,仅支持dark/light |
| enablePullDownRefresh | string | 字符串 | 是否全局开启下拉刷新 |
| onReachBottomDistance | string | 字符串 | 页面上拉触底事件触发时距页面底部距离,单位px |
点我查看更多配置项
4. 路由跳转等api的使用
三者使用几乎相同,只是调用对象不同
需要注意的是,某些小程序api更新,与其他平台有差异,具体使用详见官方文档。
举例:路由跳转navigateTo,传参在url后拼接
Taro.navigateTo({url:"/pages/index/index?type=1")
uni.navigateTo({url:''})
wx.navigateTo({url:''})
像一些登录,上传文件等api的使用也相差无几,具体使用详见官网。
Taro.login()
uni.login()
wx.login()
注意: 在小程序获取用户头像时wx.getUserProfile,通过插件获取头像wx.getUserInfo均已失效,会返回灰色头像,昵称会返回"微信用户"。要获取微信头像可以使用微信"头像昵称填写",可以选择使用微信头像或自定义上传。
Taro官网
uniapp官网
wx官网
5. 使用小程序插件
以使用地图选择为例:
- 在全局配置项中引入插件
"plugins": {
"wx-chooseLocation": {
"version": "1.0.0",
"provider": "wx3153655fd3ea84fd"
}
}
- 设置插件授权
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
}
}
- 页面中使用
const getlocation = () => {
let plugin;
try {
// eslint-disable-next-line no-undef
plugin = requirePlugin("wx-chooseLocation");
} catch (error) {
console.error(error);
}
plugin &&
plugin
.getChooseLocation()
.then((res) => {
console.log("res", res);
})
.catch((e) => {});
};
getlocation();
// 返回值
{
address: "山东省济南市历下区奥盛大厦"
errMsg: "chooseLocation:ok"
latitude: 36.675733
longitude: 117.137308
name: "奥盛大厦1号楼"
}
5. 组件库推荐
- 原生
- VantWeapp
- iView WeApp
- MinUI
- uniapp
- uView
- FirstUI
- Taro
- NutUI
- OSSA (taro3+React)
- vantWeapp(不推荐,使用后不再具有多端转换的能力。可以使用vantWeapp衍生库@antmjs/vantui )
6. 开发中遇到的问题及解决办法
- 双向绑定
- 微信原生不支持通过v-model的方式实现自动双向绑定,需要给表单元素通过绑定事件,并使用this.setData来赋值实现。
- 基础库 2.9.3以上可以接触借助简易双向绑定机制model:value = “name” 来实现双向绑定,或使用change事件实现双向绑定
('')
const inputChange = (e)=>{
name.value = e.detail
}
- 原生小程序对象赋值
如果给对象的属性赋值,可以使用this.setData({‘obj.key’:value})来赋值,但是如果给某个属性名是变量的属性赋值,通过这种方法是会报错的,经过多次尝试,发现使用如下的方式赋值成功。
let newObj = `obj.${key}`
this.setData({
[newObj]: value
})
-
小程序中标签及方法改变
div ——> view
span ——> text
@click ——> @tap
注意: 在使用某些组件库中的组件时,点击方法仍然是click
更多小程序事件 -
获取项目版本号
开发版体验版不支持获取版本号,只支持正式版获取
Taro.getAccountInfoSync().miniProgram.version // 体验版获取版本号为空
7. 项目发布
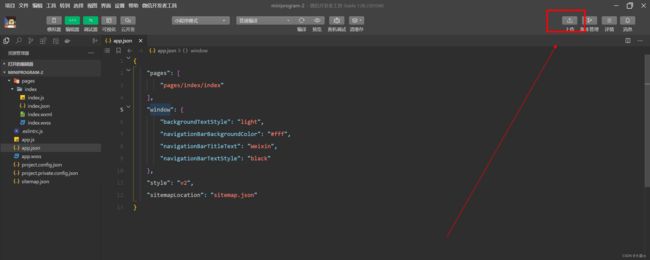
- 项目开发完毕后,开发人员点击上传按钮将代码上传到微信服务器

- 设置开发人员、管理员 及项目发包后的体验人员

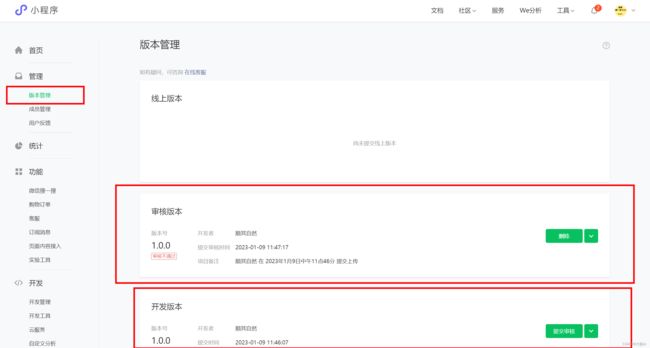
3.登录微信公众平台,提交版本审核,审核成功可部署线上版本

- 获取小程序appid及部署服务器域名(只支持https)