element el-table 合并相同的多列的单元格(亲测可用)
有时候需求就比较奇葩
要实现这种基本的表格很简单

而官方给出的合并表格就很笼统 基本不能实现需求要达到的效果

所以就需要我们自己去站在官方的肩膀上去开发新的逻辑
我遇到的需求就是要去合并每多列相同的元素,并且跟前面相互照应

如果按照官方的方式是不可能实现这种效果的
上代码
查看
明细
{{tableData.row.usageStatus}}
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 3|| columnIndex === 4) {
if (this.mergeObj[column.property][rowIndex]) {
return {
rowspan:this.mergeObj[column.property][rowIndex],
colspan:1
}
} else {
return {
rowspan: 0,
colspan: 0
}
}
}
},
接下来就是给mergeObj赋值了 看代码
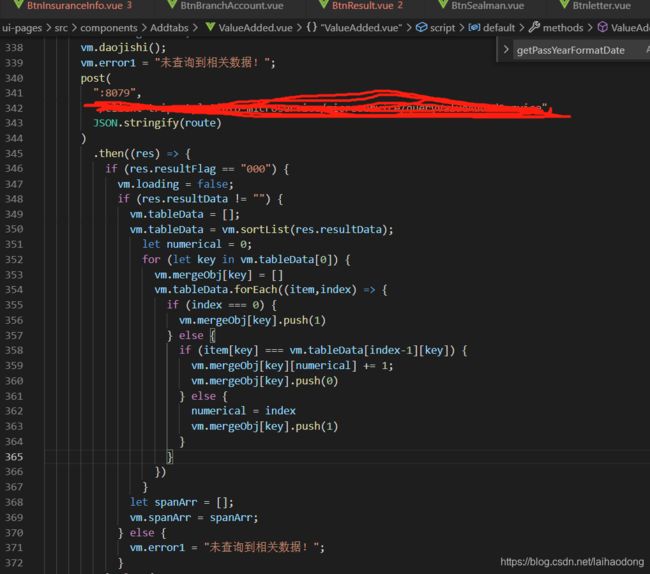
for (let key in vm.tableData[0]) {
vm.mergeObj[key] = []
vm.tableData.forEach((item,index) => {
if (index === 0) {
vm.mergeObj[key].push(1)
} else {
if (item[key] === vm.tableData[index-1][key]) {
vm.mergeObj[key][numerical] += 1;
vm.mergeObj[key].push(0)
} else {
numerical = index
vm.mergeObj[key].push(1)
}
}
})
}

把上面那段代码写到获取数据的哪里
columnIndex 这个表示想要合并第几列 从0开始
因为用这个方法合并的时候他只能合并相邻一样的数据
比如 A B C C A 合并出来就是 A B C A
但是我们需要是A B C C A合并出来是A B C
这是就用到了vue的排序功能
将他们进行排序之后就能
sortList(lists){ // lists传的是数组
return lists.sort((a, b) => {
return a['serviceItemId'].localeCompare(b['serviceItemId']) // grapheme为字母对应的属性名
})
},
用这个方法将后台返回的数据进行排序这样就能正常合并了
还有要注意的就是 prop="" 不能为空 哪怕不不合并该列 也要写上参数 要不然会报错,影响到后面的数据
我把我遇到的坑都写出来,欢迎大家指导,一起探讨前端技术
20210423修改
用了两天之后发现这块代码有问题,如果循环的时候出现undefined 那么页面就会出现乱合并的现象,景狗研究之后发现这块需要改一下
arraySpanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 3|| columnIndex === 4) {
if (this.mergeObj[serviceItemId][rowIndex]) {
return {
rowspan:this.mergeObj[serviceItemId][rowIndex],
colspan:1
}
} else {
return {
rowspan: 0,
colspan: 0
}
}
}
},
这个是修改之后的,这块的取值要与上面循环的那个值相对应