vue项目使用乐橙云播放 轻应用直播SDK imouplayer.js
乐橙云轻应用组件开发
为什么使用乐橙云
①幼教场景,提供视频实时预览,家长通过移动端app或微信轻应用远程实时观看孩子所在区域件; 实时视频预览支持高、标清切换,快速出流,播放无卡顿;
②食品安全场景, 结合食药监“明厨亮灶”实施方案,餐饮商家可针对操作间、凉菜间等关键部位和餐饮制作等重点环节推出实时视频展示功能,让顾客对餐饮店后厨“可视、可感、可知”;
③ 智能家居场景,主要是大华系的家居硬件如智能摄像机、指纹锁、报警器、AI智能设备等通过移动端app或微信轻应用远程实时观看家中监控视频; 支持高、标清音视频实时预览切换,快速出流,播放无卡顿;
④、新零售商店,实时巡店、定时巡店、图片巡店、录像回放;联动各类智能设备的报警事件,及时推送消息和事件抓图。如红外感应报警、动检报警、一键呼叫报警、遮挡报警、徘徊报警等报警事件;
<script src="./imouplayer.js"></script>
使用
<template>
<div id="app">
<div class="video">
<div id="player"></div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
components: {
},
data () {
return {
myplayer: null,
}
},
mounted() {
this.$nextTick(() => {
this.createVideo()
})
},
methods: {
createVideo () {
/* eslint-disable */
// 添加DOM容器
const player = new ImouPlayer('#player');
// 播放器初始化
player.setup({
src: [
{
url: 'imou://open.lechange.com/6J0F45BPAJE3A50/0/1?streamId=1', // url拼接说明请见:2.2.3 轻应用播放地址说明
kitToken: 'Kt_53527d5fd0384b3fada31e89aa4e006e', // 播放Token,通过接口getKitToken获取,具体请见:2.2.4 getKitToken接口协议说明
}
], // 播放地址
width: 760, // 播放器宽度
height: 400, // 播放器高度
poster: '', // 封面图url
autoplay: true,
controls: true, // 是否展示控制栏
});
// // 播放
player.play()
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
方法二
与src同级的位置创建static文件夹放乐橙云资源,imouplayer.js文件与引用同级

在使用的页面引入imouplayer.js文件
<template>
<div id="app">
<div class="video">
<div id="player"></div>
</div>
</div>
</template>
<script>
import './imouplayer'
export default {
name: 'App',
components: {
},
data () {
return {
myplayer: null,
ImouToken: 'Kt_c780d1f5c2f0498398fe2491e9895c9f'
}
},
mounted() {
this.$nextTick(() => {
this.createVideo()
})
},
methods: {
createVideo () {
/* eslint-disable */
// 添加DOM容器
const player = new ImouPlayer('#player');
// 播放器初始化
player.setup({
src: [
{
url: 'imou://open.lechange.com/6J0F45BPAJE3A50/0/1?streamId=1', // url拼接说明请见:2.2.3 轻应用播放地址说明
kitToken: 'Kt_c780d1f5c2f0498398fe2491e9895c9f', // 播放Token,通过接口getKitToken获取,具体请见:2.2.4 getKitToken接口协议说明
}
], // 播放地址
width: 760, // 播放器宽度
height: 400, // 播放器高度
poster: '', // 封面图url
autoplay: true,
controls: true, // 是否展示控制栏
});
// // 播放
player.play()
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
方法三
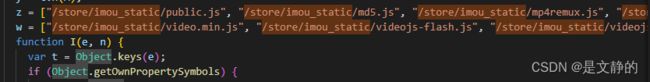
修改imouplayer.js文件中引入资源的路径为存储静态类的地址
z = ["/store/imou_static/public.js", "/store/imou_static/md5.js", "/store/imou_static/mp4remux.js", "/store/imou_static/videoMediaSource.js", "/store/imou_static/WebsocketServer.js", "/store/imou_static/Sylvester.js", "/store/imou_static/WebGLCanvas.js", "/store/imou_static/audioPlayer.js", "/store/imou_static/workerManager.js", "/store/imou_static/streamDrawer.js", "/store/imou_static/playerControl.js", "/store/imou_static/ivs.js"],
w = ["/store/imou_static/video.min.js", "/store/imou_static/videojs-flash.js", "/store/imou_static/videojs-contrib-hls.min.js"];

注意workerManager.js中也有引用也要进行修改

使用
<template>
<div id="app">
<div class="video">
<div id="player"></div>
</div>
</div>
</template>
<script>
import '@/components/imouplayer'
export default {
name: 'App',
components: {
},
data () {
return {}
},
mounted() {
this.$nextTick(() => {
this.createVideo()
})
},
methods: {
createVideo () {
/* eslint-disable */
// 添加DOM容器
const player = new ImouPlayer('#player');
// 播放器初始化
player.setup({
src: [
{
url: 'imou://open.lechange.com/6J0F45BPAJE3A50/0/1?streamId=1', // url拼接说明请见:2.2.3 轻应用播放地址说明
kitToken: 'Kt_c780d1f5c2f0498398fe2491e9895c9f', // 播放Token,通过接口getKitToken获取,具体请见:2.2.4 getKitToken接口协议说明
}
], // 播放地址
width: 760, // 播放器宽度
height: 400, // 播放器高度
poster: '', // 封面图url
autoplay: true,
controls: true, // 是否展示控制栏
});
// // 播放
player.play()
}
}
}
</script>