CSS3
CSS3
标准盒模型和怪异和模型区别
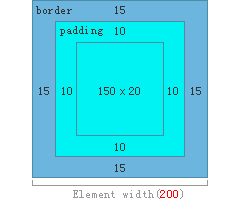
- 标准盒与怪异盒的区别在于他们的总宽度的计算公式不一样。标准模式下总宽度=width+margin(左右)+padding(左右)border(左右);怪异模式下总宽度=width+margin(左右)(就是说width已经包含了padding和border值)。标准模式下如果定义的DOCTYPE缺失,则在ie6、ie7、ie8下汇触发怪异模式。当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;当设置为box-sizing:border-box时,将采用怪异模式解析计算。
- 标准盒模型

- 怪异盒模型

overflow属性
- 会启动BFC
文本域禁止改变大小
- resize: none;
- textArea
outline 外边线
- input点击焦距汇聚时
- none 没有边线
- width 宽
- color 颜色
- style :solid,inset内置的 offset向外偏移
布局
浮动布局
多列布局
-
一般用于设置同样高度的物体时,可以快速进行分割
-
column-rule
-
设置每列中间的分割线
-
设置列边线
column-rule: 2px dashed gray;
-
-
column-gap
-
用于设置列间距
-
设置列间距
-moz-column-gap: 100px;
-
-
columns
- columns 是一个复合属性,包含 column-width 和 column-count 这两种简写。意 为同时设置分列列数和分列宽度。
- 分成四列,每列宽度自适应 :columns: auto 4;
边框线
- border-radius 圆角
- border-left-radius: ;
- border-top-radius: ;
- border-right-radius: ;
- border-bottom-radius: ;
- border-top-left-radius: ;
- border-bottom-right-radius: ;
- box-shadow: h-shadow v-shadow blur spread color inset;阴影
- border-image
- 图片创建边线
- border-image-source:url("./img/1.jpg");用在边框的图片的路径。
- border-image-slice 图片边框向内偏移。
- border-image-width 图片边框的宽度。
- border-image-outset 边框图像区域超出边框的量
- border-image-repeat 图像边框是否应平铺
- repeated 重复
- rounded 铺满
- stretched 拉伸
背景属性
-
background-clip
- 规定背景的绘制区域 切割区域
-
background-origin
-
规定背景图片的定位区域
-
background-size
- 规定背景图片的尺寸
- 100% 100% 全屏
文本属性
- hanging-punctuation 规定标点字符是否位于线框之外
- punctuation-trim 规定是否对标点字符进行修剪。
- text-align-last 设置如何对齐最后一行或紧挨着强制换行符之前的行。
- text-emphasis 向元素的文本应用重点标记以及重点标记的前景色。
- text-justify 规定当 text-align 设置为 “justify” 时所使用的对齐方法。
- text-outline 规定文本的轮廓。
- text-overflow 规定当文本溢出包含元素时发生的事情。
- text-shadow 向文本添加阴影。
- text-wrap 规定文本的换行规则
- word-break 规定非中日韩文本的换行规则。
- word-wrap 允许对长的不可分割的单词进行分割并换行到下一行。
弹性盒模型
-
Flex布局[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VJqHLrck-1597830450813)(C:\Users\admin\AppData\Roaming\Typora\typora-user-images\image-20200819101108186.png)]
-
display: flex;
-
display: inline-flex;
-
display: -webkit-flex; /* Safari,Chrome */
-
flex-direction: row | row-reverse | column | column-reverse; 横向|横向翻转|列向|列向翻转
-
flex-wrap: nowrap | wrap | wrap-reverse;单行显示(自动换行)|多行显示|多行显示(反向换行)
-
justify-content: flex-start | flex-end | center | space-between | space-around;主轴上对齐伸缩项目 开始|从后向前|块元素居中|
-
align-items: flex-start | flex-end | center | baseline | stretch;指定伸缩项目沿着侧轴对齐方式 上端对齐|底端对齐|中间对齐|基线对齐|侧轴对齐
-
align-content: flex-start | flex-end | center | space-between | space-around | stretch; 文本对齐方式
-
order 项目流排列顺序 值可以为负数
-
flex-grow 项目的扩大比例 根据剩余空间计算 不可以取负值
-
flex-shrink 项目的缩小比例 当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 值越大缩小越多
-
flex-basis 在分配Flex容器剩余空间之前的一个默认尺寸
-
align-self 元素自身对齐方式
.flex-container { display: flex; flex-flow: row wrap; justify-content: space-around; } 元素居中.navigation { display: flex; flex-flow: row wrap; justify-content: flex-end; } @media all and (max-width: 800px) {//媒体查询 最大宽度小于800时的对齐方式 .navigation { justify-content: space-around; } } @media all and (max-width: 500px) {// .navigation { flex-direction: column;//垂直排列 } 自适应导航 三种效果
媒体查询
-
什么是媒体查询
- 媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)。使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
-
逻辑操作
-
and
-
且的关系,当所有的条件满足的时候返回true
-
@media tv and (min-width:700px) and (orientation:landscape){}
-
-
not
- 类似于取反,最后参与运算的运算符
-
逗号分割列表
-
或的关系,只要有条件满足就返回ture
-
@media (min-width:700px),handheld and (orientation:lanscape){}
-
-
only
- only关键字防止老旧的浏览器不支持带媒体属性的查询而应用到给定的样式
-
-
设备类型
- screen 计算机屏幕(默认值)
- tty 电传打字机以及使用等宽字符网格的类似媒介
- tv 电视类型设备(低分辨率、有限的屏幕翻滚能力)
- projection 放映机
- handheld 手持设备(小屏幕、有限的带宽)
- print 打印预览模式 / 打印页
- braille 盲人用点字法反馈设备
- aural 语音合成器
- all 适合所有设备
-
媒体查询参数
- width:浏览器可视宽度
- height:浏览器可视高度
- device-width:设备屏幕的宽度
- device-height:设备屏幕的高度
- orientation:检测设备目前处于横向还是纵向状态
- aspect-ratio:检测浏览器可视宽度和高度的比例(例如:aspect-ratio:16/9),
- device-aspect-ratio:检测设备的宽度和高度的比例
- color:检测颜色的位数(例如:min-color:32就会检测设备是否拥有32位颜色)
- color-index:检查设备颜色索引表中的颜色(他的值不能是负数)
- monochrome:检测单色楨缓冲区域中的每个像素的位数(这个太高级,估计咱很少会用的到)
- resolution:检测屏幕或打印机的分辨率(例如:min-resolution:300dpi或min-resolution:118dpcm),
- grid:检测输出的设备是网格的还是位图设备。
transform 变换
-
transform-origin 转换原点
-
translate 位移
-
translate() 方法将元素从其当前位置移动移动到 x 坐标和 y 坐标位置参数translate(x) 或者 translate(x,y)
-
数值、百分比,也可以是负值,也可以使用单向位移函数
translateX(x) translateY(y)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ledsNAs2-1597830450816)(C:\Users\admin\AppData\Roaming\Typora\typora-user-images\image-20200819114959583.png)]
-
-
scale缩放
- scale() 方法用于改变元素的尺寸,根据给定的宽度(X 轴)和高度(Y 轴)scale(x) 或者 scale(x,y),一个参数时,第二个参数默认与第一个值相等
- 默认值为1
- 缩小:0 到 1 之间的数值
- 放大:大于 1 的数值
- 负值:翻转 (纵向拉伸)
- scaleY(度数) 根据Y轴拉伸
-
Rotate 旋转
- rotate() 方法用于旋转元素,根据原点,将元素按照顺时针旋转给定的角度,允许负值,元素将逆时针旋转
- transfrom:rotate(0deg)
- perspective 透镜
- rotateY 3D旋转
- backface-visibility:none;背面隐藏
-
Skew 倾斜
- skew() 方法用于让元素倾斜,以原点位置,围绕 X 轴和 Y 轴按照一定的角度倾斜,可能会改变元素的形状
- skew(x) 或者 skew(x,y),取值为角度,也可以使用单向倾斜函数
-
matrix() 3乘3的矩阵值
transition过渡
-
transition-property
- 属性 设置背景和文字颜色采用过渡效果
- none
- all 所有
- 指定样式属性
-
transition-duration
- 过渡所需的时间
- transition-duration: 1s;
-
transition-timing-function
-
ease
- 由快到慢
- 可以设置多个延迟时间,以空格隔开。
-
linear
- 恒速
-
ease-in
- 越来越快,加速
-
ease-out
- 越来越慢,减速
-
ease-in-out
- 先加速再减速
-
cubic-bezier
- 贝赛尔曲线
-
-
transition-delay
- 设置一个过渡延迟效果
-
transition 简写
-
百叶窗效果
animation 动画
animation 实现动画效果主要由两个部分组成:
1.通过类似 Flash 动画中的关键帧声明一个动画;
2.在 animation 属性中调用关键帧声明的动画。
animation 属性
-
animation-name 规定需要绑定到选择器的 keyframe 名称。
-
animation-duration 规定完成动画所花费的时间,以秒或毫秒计。
-
animation-timing-function 规定动画的速度曲线。
- ease 由快到慢
- linear 恒速
- ease-in 越来越快,加速
- ease-out 越来越慢,减速
- ease-in-out 先加速再减速
-
animation-delay 规定在动画开始之前的延迟。
-
animation-iteration-count 规定动画应该播放的次数。
-
animation-direction 规定是否应该轮流反向播放动画。
-
animation-fill-mode 结束后不返回
-
关键帧 @keyframes
@keyframes myani { 0% { background-color: white; margin-left:0px; } 50% { background-color: black; margin-left:100px; } 100% { background-color: white; margin-left:0px; } } -
重复
@keyframes myani { 0%, 100% { background-color: white; margin-left:0px; } 50% { background-color: black; margin-left:100px; } }
animate css插件的使用
-
1、首先引入animate css文件
-
2、给指定的元素加上指定的动画样式名
#jq22{ animate-duration: 2s; //动画持续时间 animate-delay: 1s; //动画延迟时间 animate-iteration-count: 2; //动画执行次数 } -
3、如果说想给某个元素动态添加动画样式,可以通过jquery来实现:
$('#yourElement').addClass('animated bounceOutLeft');
WEB字体
CSS3渐变
-
Linear Gradients 线性渐变 - 向下/向上/向左/向右/对角方向
-
background:linear-gradient(to bottom,red,yellow);
-
第一个参数可指定的参数值如下:
- to bottom 从上往下
- to right 从左往右
- to top 从下往上
- to left 从右往左
-
第二个参数和第三个参数分别表示渐变的起点色和终点色。
-
repeating-linear-gradient(red, yellow 10%, green 20%);
- linear-gradient(red, blue); 从上到下
- linear-gradient(to right, red , blue); 从左到右
- linear-gradient(to bottom right, red , blue); 对角
- linear-gradient(180deg, red, blue); 角度
- linear-gradient(red, green, blue); 使用多个颜色节点
- linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); 使用透明度
- repeating-linear-gradient(red, yellow 10%, green 20%); 重复的线性渐变
-
-
Radial Gradients 径向渐变 由它们的中心定义
- background:radial-gradient(red,yellow);
- 第一个参数和第二个参数分别表示渐变的起点色和终点色。
- background:radial-gradient(circle at left top,red,yellow);
- background: radial-gradient(red, green, blue); 颜色结点均匀分布
- radial-gradient(red 5%, green 15%, blue 60%); 颜色结点不均匀分布
- radial-gradient(circle, red, yellow, green); 设置形状
- repeating-radial-gradient(red, yellow 10%, green 15%) 重复的镜像渐变
- radial-gradient(60% 55%, closest-side,blue,green,yellow,black)
- size 参数定义了渐变的大小
- 它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
参数分别表示渐变的起点色和终点色。
- background:radial-gradient(circle at left top,red,yellow);
- background: radial-gradient(red, green, blue); 颜色结点均匀分布
- radial-gradient(red 5%, green 15%, blue 60%); 颜色结点不均匀分布
- radial-gradient(circle, red, yellow, green); 设置形状
- repeating-radial-gradient(red, yellow 10%, green 15%) 重复的镜像渐变
- radial-gradient(60% 55%, closest-side,blue,green,yellow,black)
- size 参数定义了渐变的大小
- 它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner




