vue cli2/cli3构建项目的相关使用和vue全家桶的使用
此文章为自主学习哔哩哔哩ilovecoding的视频过程中留下的笔记认为很重要,如有侵权需要删除请联系
vue相关内容(较为详细请仔细阅读)
1.Vue Cli基本使用
1.安装
npm install -g @vue/cli 安装报错解决方式:
2.使用旧版本2.0
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。 如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具: npm install -g @vue/cli-init
3.初始化项目
-
使用vuecli2创建项目
-
vue init webpack myproject
-
-
使用vuecli3创建项目
-
vue create myproject
-
查看配置 启动本地服务 vue ui
-
添加配置文件 加一个vue.config.js
-
4.项目目录
-
创建项目时开启了Eslint后期想要关闭+
-
打开config\index.js文件,找到useEslint:true ,把true改成false即可
-
5.vue程序运行过程
6.runtime-compiler和runtime-only的区别
区别只在main.js文件里面
-
runtime-compiler
-
template -> ast -> render -> vdom -> UI
-
-
runtime-only 性能更高,代码量更少
-
render->vdom->UI
-
.vue文件中的template是由vue-template-compiler处理的
-
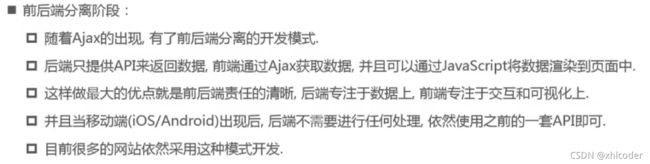
7.前端渲染,后端渲染,前端路由,后端路由
-
后端路由,后端渲染
-
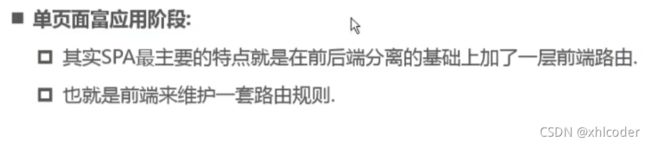
前端路由的核心
-
改变URL,但是页面不进行整体的刷新
-
进入url会请求全部资源(html+css+js)当点击按钮进入另一个页面url改变不去静态资源服务器请求另一套资源,从请求的全部资源中选择
-
8.url的hash和html5的history
-
页面不刷新,不请求数据进入其他页面
-
pushState 相当于进栈
-
back 相当于出栈
-
-
栈结构 最上边的先出去下边的才能出去(先进后出)
-
replaceState 跟上边不同,不能返回,直接替换
-
history.go() 参数进栈的层数(正数)和出栈的层数(负数)
9.安装和使用 vue-router
-
步骤一:安装vue-router
-
npm install vue-router --save
-
-
步骤二: 在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由功能)
-
第一步: 导入路由对象,并调用Vue.use(VueRouter)
-
第二步: 创建路由实例,并且传入路由映射配置
-
第三步: 在Vue实例中挂载创建的路由实例
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) -
-
使用vue-router的步骤
-
第一步:创建路由组件
-
第二步:配置路由映射:组件和路径映射关系
-
第三步:使用路由:通过
和 -
router-link 实现路由之间的跳转 最后它会默认被渲染成一个标签,加tag属性就可以渲染成指定的标签 router-view 当你的路由path 与访问的地址相符时,会将指定的组件替换该 router-view
-
-
切换为HTML5的History模式
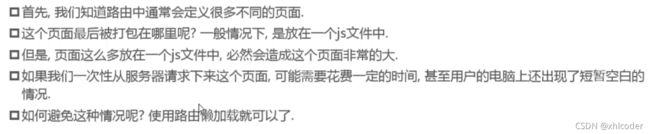
10.路由的懒加载
-
什么是懒加载?
-
当打包构建应用时,javascript 包会变得非常大,影响页面加载,可能会使页面产生空白影响用户体验
-
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件,这样就更加高效了。
-
-
-
懒加载做了什么
-
路由懒加载的主要作用就是将路由对应的组件打包成一个个的的js代码块
-
只有在这个路由被访问到的时候,才会加载对应的组件
-
11.全局导航守卫
-
前置守卫 beforeEach
router.beforeEach((to,from,next)=>{
//从from跳转到to
document.title=to.matched[0].meta.title
console.log(to.matched[0].meta.title)
next()
})-
后置钩子 afterEach
12.路由独享的守卫
-
beforeEnter
{
path:'/about',
meta:{
title:'关于'
},
component:about,
beforeEnter:(to,from,next)=>{
console.log(to)
next()
}
},13.组件内的守卫
14. keep-alive
当切换组件时,使得组件不会被频繁的创建(created)和频繁的销毁(destoryed)
-
当组件在keep-alive内被切换时组件的activated、deactivated这两个生命周期钩子函数会被执行
15.路径起别名 webpack配置里边
-
build/webpack.base.conf.js文件中
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components'),
'views': resolve('src/views'),
}
},-
如果是在属性dom里边用(例如图片地址)在用的时候要在前边加个 ~ 符号

16.Promise的介绍和使用
-
除了.then .catch 还能再.then传入两个参数(函数),第一个是fulfill满足状态的(成功时),第二个是reject(拒绝状态,失败时)
2.Vuex
2.1.Vuex是做什么的
-
官方解释:Vuex是一个专为Vue.js应用程序开发的状态管理模式
-
其实,你可以简单的将其看成把需要多个组件共享的变量全部存储在一个对象里面。
-
然后,将这个对象放在顶层的Vue实例中,让其他组件可以使用。
-
那么,多个组件是不是就可以共享这个对象中的所有变量属性了呢?
-
2.2单页面状态管理
-
State状态,一般变量来存放状态,当data中的数据发生变化时视图层view也会发生变化,view template模板中触发一些行为Actions(事件等),会使data中的数据发生改变
2.3多页面状态管理
-
2.4 Vuex的响应式
2.4.1 mutations
-
Vuex的store中的state是响应式的,当state中的数据发生改变时, Vue组件会自动更新.
-
响应式的前提是已经定义好的属性
-
当利用mutations新增属性时(给已经定义好的对象添加属性也包含),页面不会跟着刷新
2.4.2 actions
-
不要对mutations中进行异步操作
-
但是有些情况我们希望在 Vuex 中进行一些异步操作
-
actions 类似于mutations,但是是用来代替mutations进行异步操作的
-
使用方法: 在组件里边 this.$store.dispatch(),当actions中异步操作完成之后,actions中进行提交mutations (context.commit())
2.5 axios
2.5.1 选择什么网络模块
2.5.2 解决跨域问题
-
jsonp的封装
2.5.3 axios的并发请求
2.5.4 全局配置
axios.defaults.baseURL='http://123.207.32.32:8000'
axios.defaults.timeout=5000 //毫秒2.5.5 常见的配置选项
2.5.6 封装 第三方请求工具的方式
-
封装方式一:
import axios from "axios";
/* 1. 封装方式一*/
export function request(config,success,failure){
// 1.创建axios的实例
const instance=axios.create({
baseURL:'http://123.207.32.32:8000',
timeout:5000
})
instance(config)
.then(res=>{
success(res)
})
.catch(error=>{
failure(error)
})
}-
封装方式二:
/* 2. 封装方式二*/
export function request(config){
return new Promise((resolve, reject) => {
// 1.创建axios的实例
const instance=axios.create({
baseURL:'http://123.207.32.32:8000',
timeout:5000
})
instance(config)
.then(res=>{
resolve(res)
})
.catch(error=>{
reject(error)
})
})
}-
封装方式三:
/* 3. 封装方式三*/
// 因为axios本身使用的时候返回的就是promise 所以没必要再套一层promise 直接使用axios内部的.then .catch 就行了
export function request(config){
// 1.创建axios的实例
const instance=axios.create({
baseURL:'http://123.207.32.32:8000',
timeout:5000
})
return instance(config)
}-
封装方式三的优化版---添加拦截器
/* 4. 封装方式三的优化版----添加拦截器----*/
// 因为axios本身使用的时候返回的就是promise 所以没必要再套一层promise 直接使用axios内部的.then .catch 就行了
export function request(config){
// 1.创建axios的实例
const instance=axios.create({
baseURL:'http://123.207.32.32:8000',
timeout:5000
})
//2.axios 的拦截器
//2.1 请求拦截的使用
instance.interceptors.request.use(config=>{
console.log(config);
// 1.比如config中的一些信息不符合服务器的要求
// 2.比如每次发送网络请求时,都希望在界面中显示一个请求的图标
// 3.某些网络请求(比如登录的token),必须携带一些特殊的信息
return config //必须把 config 返回出去否则请求数据的时候就会报错,触发 .catch
},err=>{
console.log(err);
})
//2.2响应拦截的使用
instance.interceptors.response.use(res=>{
console.log(res);
return res.data //必须把 res 返回出去否则请求数据的时候.then中就会出现 undefined
},err=>{
console.log(err);
})
return instance(config)
}