教程 Ubuntu操作系统下部署Vue、Django前后端分离项目
一、购买或0元试用云服务器
https://activity.huaweicloud.com/free_test/index.html 
二、查看云服务器
三、重置云服务器密码
四、使用VNC远程登录
五、使用Xshell远程登录
六、安装XFtp或WinSCP(若需要)
如果需要传文件可以在Windows下安装XFtp或WinSCP,Pycharm专业版也能自己上传,可略过此步。
七、本地Vue前端代码使用VSCode上传代码至华为云服务器
1、搜索SFTP插件并下载
2、配置插件
ctrl + shift + p呼出命令行,运行SFTP:config,创建文件.vscode/sftp.json
然后按照下面的模板填写:
{
"name": "MyHuWeiServer",
"host": "xxx.xxx.xxx.xxx",
"protocol": "sftp",
"port": 22,
"username": "root",
"password":"xxxxxx",
"remotePath": "myvue_django/",
"uploadOnSave": false,
"watcher": {
"files": "*",
"autoUpload": false,
"autoDelete": false
}
}
3、在使用sftp上传文件之前要手动在服务上mkdir生成这个myvue_django/ (第一次使用的时候)
4、同步与.vscode同一级的文件夹
该文件夹按住右键——》Upload Folder
八、简单部署VUE代码到Linux服务器
1、下载nodejs稳定版
# 将当前工作目录更改为用户的主目录(家目录)。
cd ~
# 使用 wget 命令下载 Node.js 安装包。
wget https://nodejs.org/dist/v16.16.0/node-v16.16.0-linux-x64.tar.xz
# 解压缩 Node.js 安装包。
tar xvJf node-v16.16.0-linux-x64.tar.xz
2、安装nodejs
# 使用 apt-get 命令安装 Node.js。
sudo apt-get install -y nodejs
# 建一个软链接,将 Node.js 可执行文件 node 的路径指向 /usr/bin/node。
sudo ln -sf /root/node-v16.16.0-linux-x64/bin/node /usr/bin/node
# 切换到 Node.js 安装目录的 bin 文件夹。
cd node-v16.16.0-linux-x64/bin/
# 查看安装的 Node.js 版本。
./node --version
# 创建另一个指向 Node.js 可执行文件的软链接,以确保 node 命令可以在系统中的任何位置执行。
sudo ln -sf /root/node-v16.16.0-linux-x64/bin/node /usr/bin/node
# 创建一个指向 Node.js 包管理器 npm 的软链接,以便可以在任何位置通过 npm 命令来执行 npm。
sudo ln -sf /root/node-v16.16.0-linux-x64/bin/npm /usr/bin/npm
3、查看node、npm版本(安装成功)
查看node版本
node -v
查看npm版本
npm -v
4、将 Vue项目打包发送到Linux服务器上
5、赋予Vue项目文件夹最高权限
6、进入Vue目录 执行
进入Vue目录编译、运行项目
npm i
npm rebuild
npm run dev
7、如果出现外部IP无法访问服务器,需要修改vite.config.js,在server中增加一个 host: “0.0.0.0” 。
server: {
host: "0.0.0.0" ,
},
8、此时使用浏览器访问 http://114.116.33.191:5173就会看到 Vue 项目的启动。
9、指定端口号为88,需要修改vite.config.js,再上传文件到服务器。
server: {
port: 88,
host: "0.0.0.0",
},
修改后重新编译、运行。
npm rebuild
npm run dev
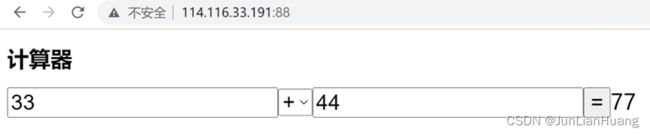
10、此时使用浏览器访问 http://114.116.33.191:88就会看到 Vue 项目的启动。
九、本地Python Django后端代码使用PyCharm上传代码至华为云服务器
1、远程服务器准备好目录,放到/root/myvue_django/back_end/myapi_project
2、打开Pycharm Tools-Deployment-configuration-connection.
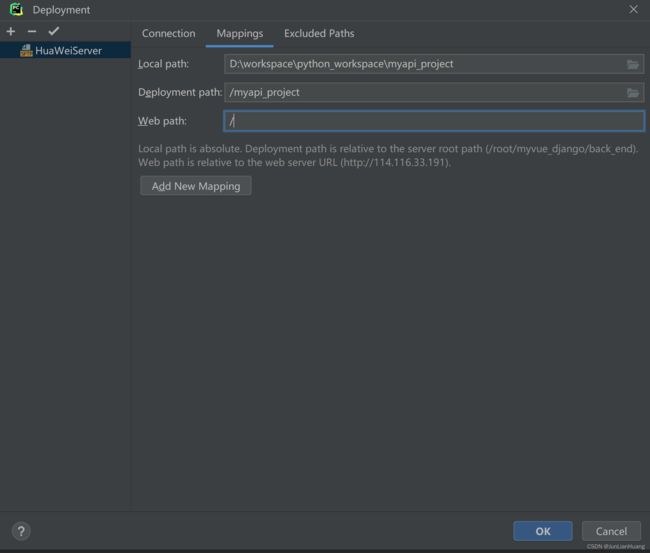
3、打开Pycharm Tools-Deployment-configuration-mapping.
4、在项目文件夹上按鼠标右键 - Deployment - upload to
5、如果只更新个别文件或文件夹,就在它上面按鼠标右键 - Deployment - upload to即可。
十、Linux上部署Vue、Django前后端分离的项目
nginx :类似 apache,做端口的转发。Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强。
uwsgi: 是用C语言写的,性能高,能与浏览器沟通,是容器,相当于tomcat,用于拉起Django程序或 Flask程序。uWSGI是一个Web服务器,它实现了WSGI协议、uwsgi、http等协议。Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。
说明:前面步骤使用的是CentOS,此步之后切换了Ubuntu操作系统,后面的命令均是应用在Ubuntu操作系统。
1、安装python
(1)查询python版本
python3 -V
2、安装MysQL
(1)使用apt安装
# 使用 apt 命令更新系统的可用软件包列表,以获取最新的软件包信息。
sudo apt update
# 安装 MySQL 服务器
sudo apt install -y mysql-server
(2)修改MySQL数据库的权限
这里默认安装的是mysql8.0版本,因为i没有输入密码;所以无法使用mysql -u root -p进入mysql
# 使用超级用户(root)权限登录到 MySQL 数据库服务器。
sudo mysql -uroot
# 在 MySQL 的命令行界面下,修改名为 'root'、位于 'localhost' 的用户的身份验证方式为 'mysql_native_password',
# 并设置其密码为 'myrootpassword'。
mysql>alter user 'root'@'localhost' identified with mysql_native_password by 'myrootpassword';
# 在 MySQL 的命令行界面下,将所有数据库中的所有表授予 'root'@'localhost' 用户的全部权限。
mysql>GRANT ALL ON *.* TO 'root'@'localhost';
# 在 MySQL 的命令行界面下,刷新权限,使最新的权限更改生效。
mysql>flush privileges;
# 退出 MySQL 命令行工具。
mysql>quit;
(3)设置远程访问
需要修改MySQL配置文件中的相关配置项 /etc/mysql//mysql.conf.d/mysqld.cnf
# 以超级用户(root)权限编辑 MySQL 服务器的配置文件 mysqld.cnf。
sudo vim /etc/mysql//mysql.conf.d/mysqld.cnf
- 在终端查看mysql相关进程号
# 通过执行 ps -u mysql 命令,可以获取与 MySQL 用户关联的进程列表。
ps -u mysql
- 查看进程号,将这些进程全部杀死
# 终止具有进程ID(PID)为9543的进程
kill 9543
可以再次执行ps -u mysql 查看是否成功杀死
- 随后重启mysql
# 启动 MySQL 服务。
service mysql start
- 尝试登录
# 以 root 用户身份连接到 MySQL 数据库。
mysql -uroot -p
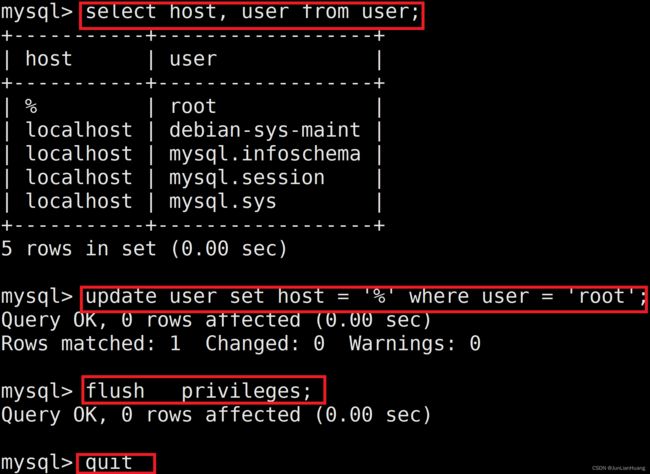
接下来设置远程访问登录权限:
# 以 root 用户身份连接到 MySQL 数据库。
mysql -u root -p
# 切换数据库,
mysql>use mysql;
# 查看root账号的登录权限,
mysql>select host, user from user;
# 修改登录权限
mysql>update user set host = '%' where user = 'root';
# 刷新,生效,最后一步,至关重要
mysql>flush privileges;
# 退出
mysql>quit;
(4)重启MySQL
# 重启mysql服务
sudo service mysql restart
(5)设置华为云的对外端口
华为云服务器中配置:更多——》网络设置——》更改安全组——》快速创建规则——》快速添加——》全部选中
(6)使用本地Navicat连接远程服务器中的Mysql
3、安装pymysql
# 安装 PyMySQL Python库
pip install pymysql
4、安装redis(若需要)
# 使用 apt 命令以管理员权限安装 Redis。
sudo apt install redis
# 启动 Redis 服务。
service redis start
# 启动 Redis 客户端工具,可以使用该工具与运行中的 Redis 服务器进行交互。
redis-cli
5、安装nginx
nginx英文读音音标为:/’endʒɪneks/,它的正确发音读出单词engine x。
# 安装
apt-get install nginx
# 查看nginx版本
nginx -v
# 启动nginx
service nginx start
# 查看nginx
ps aux | grep nginx
浏览器发出一个HTTP请求到nginx之后,由nginx通过uwsgi协议转发给uWSGI,uWSGI转发给后台的django服务,由此实现通过nginx代理uWSGI服务。
6、安装virtualenvwrapper
(1)安装virtualenvwrapper
# 使用 pip 安装 Virtualenv。Virtualenv 是一个用于创建和管理 Python 虚拟环境的工具,
# 它允许在同一台机器上使用不同的 Python 环境,以隔离项目之间的依赖关系。
pip install virtualenv
# Virtualenvwrapper 是对 Virtualenv 的扩展,提供了更便捷的命令和工具来管理虚拟环境。
pip install virtualenvwrapper
下一步:cd ~/,切换到用户家目录;
找到并打开家目录下的 .bashrc 文件:vim .bashrc,
# 切换到当前用户的主目录。
cd ~/
# 使用 Vim 编辑器打开 .bashrc 文件。
vim .bashrc
在文件末尾加上两行代码:
export WORKON_HOME=$HOME/.virtualenvs
export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3
export VIRTUALENVWRAPPER_VIRTUALENV=/usr/local/bin/virtualenv
source /usr/local/bin/virtualenvwrapper.sh
添加之后按 ESC 键之后,:wq保存退出
加载.bashrc文件:
# 重新加载并应用修改后的 .bashrc 文件。
source ~/.bashrc
(2)新建虚拟环境
# 创建名为 "myapi" 的虚拟环境。
mkvirtualenv myapi
(3)进入虚拟环境
workon myapi
(4)使用虚拟环境常见命令
创建虚拟环境
mkvirtualenv 虚拟环境名称
进入虚拟环境
workon 环境名称
退出虚拟环境
deactivate
删除虚拟环境
rmvirtualenv 虚拟环境名称
复制虚拟环境
cpvirtualenv 虚拟环境名称
7、服务器上安装依赖包
(1)先进入虚拟环境:
workon myapi
(2)再安装依赖包:
进入项目目录:
cd myvue_django/back_end/myapi_project
# -r 参数指定了要安装的依赖项清单文件,通常是一个名为 "requirements.txt" 的文件。
# 通过执行该命令,pip 将会自动安装清单文件中列出的所有依赖项。
pip install -r requirements.txt
# 使用 apt-get 命令以管理员权限安装 Python MySQL 客户端所需的开发包。
sudo apt-get install python3-dev libmysqlclient-dev
# 使用 pip 安装 mysqlclient Python 库。
pip install mysqlclient
8、本地数据库与服务器数据库数据同步
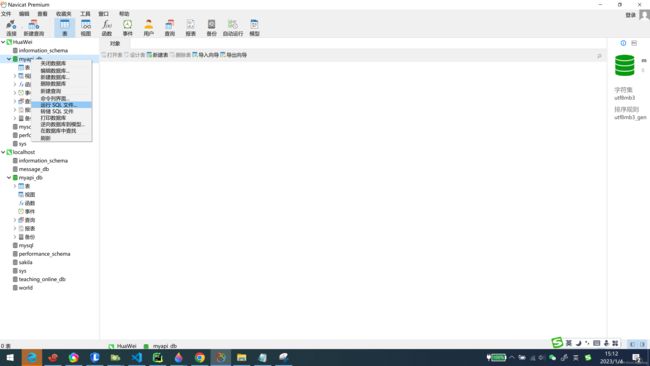
windows下通过Navicat在华为云的Mysql中新建一个和本地同名的数据库
华为云的数据库上按右键,运行刚才的Sql文件,然后刷新就可以显示出所有的表了

刷新后,表和数据均导入完成:

9、在云服务器上运行Django程序
(1)运行Django程序
# 启动 Django 开发服务器并监听指定的 IP 地址和端口。
python manage.py runserver 0.0.0.0:8000
使用 python manage.py runserver 来运行服务器。这只适用测试环境中使用。
正式发布的服务,我们需要一个可以稳定而持续的服务器,比如apache, Nginx, lighttpd等。
访问网页: http://114.116.XX.XXX:8000/
10、nginx、uwsgi部署前后端分离项目
(1)安装uwsgi
# pip 下载并安装 uWSGI 库,能够在生产环境中使用 uWSGI 来部署和运行Python Web 应用程序。
pip install uwsgi
(2)测试uwsgi
# 启动 uWSGI 服务器并监听端口 8000,同时指定了要加载的 WSGI 应用程序模块。
uwsgi --http :8000 --module myapi_project.wsgi

访问网页: http://114.116.XX.XXX:8000/

发现静态文件有问题,后面再配置静态文件。
(3) 配置nginx
uc_nginx.conf参考配置:
# the upstream component nginx needs to connect to
upstream django {
# server unix:///path/to/your/mysite/mysite.sock; # for a file socket
server 127.0.0.1:8000; # for a web port socket (we'll use this first)
}
# configuration of the server
server {
# the port your site will be served on
listen 80;
# the domain name it will serve for
server_name 114.116.XX.XXX ; # substitute your machine's IP address or FQDN
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
# Django media
location /media {
alias /root/myvue_django/back_end/myapi_project/media; # 指向django的media目录
}
location /static {
alias /root/myvue_django/back_end/myapi_project/static; # 指向django的static目录
}
# Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include uwsgi_params; # the uwsgi_params file you installed
}
}
(4)将该配置文件加入到nginx的启动配置文件中
# sudo ln -s 你的目录/Teaching_online/conf/nginx/uc_nginx.conf /etc/nginx/conf.d/
sudo ln -s /root/myvue_django/back_end/myapi_project/conf/nginx/uc_nginx.conf /etc/nginx/conf.d/
# 或将配置文件拷贝至/etc/nginx/conf.d/目录下
cd /root/myvue_django/back_end/myapi_project/conf/nginx
cp uc_nginx.conf /etc/nginx/conf.d/
# 修改配置文件
vim /etc/nginx/nginx.conf
(5) 重启nginx
# 重启 Nginx 服务器
sudo systemctl restart nginx
(6) 查看nginx
ps aux|grep nginx
(7) 直接访问IP地址
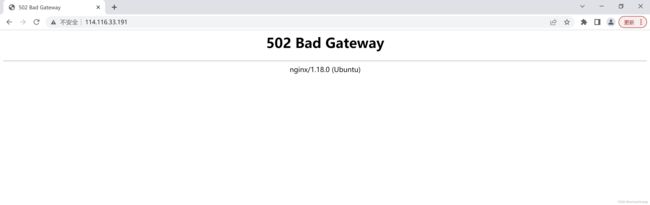
(8)解决502
# 通过进程名(包含指定的关键词)来杀死与之匹配的进程。
pkill -f uwsgi
# 使用指定的配置文件启动 uWSGI 服务器。
uwsgi -i uwsgi.ini
(9)解决Django REST framework样式加载失败
Settings.py中加入收集路径:
STATIC_ROOT = os.path.join(BASE_DIR, "static/")
在项目下执行:
# 收集静态文件到指定的静态文件目录。
python manage.py collectstatic
再次运行项目:
uwsgi -i uwsgi.ini
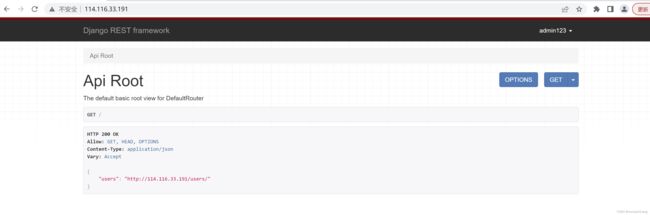
再次访问:http://114.116.XX.XXX/

样式加载成功!
11、项目重新运行项目步骤
(1)后端Django运行方法:
# 进入配置文件uwsgi.ini所在的目录
workon myapi
# 如果修改了nginx配置文件,需要重启
nginx -s reload
cd myvue_django/back_end/myapi_project/conf/uwsgi
uwsgi -i uwsgi.ini
# 若不能重新启动uwsgi,可以先kill它的进程
killall -9 uwsgi
# 查看nginx
ps aux|grep nginx
(2)前端Vue运行方法:
cd ~/myvue_django/front_end/hw-users-use-django-api
npm rebuild
npm run dev

现在前端: http://114.116.XX.XXX:8080/

12、前端Vue、后端Django用统一的Nginx部署
(1)修改uc_nginx.conf
# the upstream component nginx needs to connect to
upstream django {
# server unix:///path/to/your/mysite/mysite.sock; # for a file socket
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
# configuration of the server
server {
listen 80 default_server;
server_name 114.116.XX.XXX ;
location / {
root /root/myvue_django/front_end/hw-users-use-django-api/dist;
index index.html;
try_files $uri $uri/ /index.html;
}
location /api {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://localhost:8000;
}
}
server {
# the port your site will be served on
listen 8000;
# the domain name it will serve for
server_name 114.116.XX.XXX ; # substitute your machine's IP address or FQDN
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
# Django media
location /media {
alias /root/myvue_django/back_end/myapi_project/media; # 指向django的media目录
}
location /static {
alias /root/myvue_django/back_end/myapi_project/static; # 指向django的static目录
}
# Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include uwsgi_params; # the uwsgi_params file you installed
}
}
(2)uwsgi.ini
# mysite_uwsgi.ini file
[uwsgi]
# Django-related settings
# the base directory (full path)
chdir = /root/myvue_django/back_end/myapi_project
# Django's wsgi file
module = myapi_project.wsgi
# the virtualenv (full path)
# process-related settings
# master
master = true
# maximum number of worker processes
processes = 10
# the socket (use the full path to be safe
socket = 127.0.0.1:8001
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true
virtualenv = /root/.virtualenvs/myapi
#logto = /tmp/mylog.log
(3)如果发现80端口只能显示欢迎界面,建议这样做:
rm /etc/nginx/sites-available/default
vim /etc/nginx/nginx.conf
(4)再重新运行nginx、uwsgi
nginx -s reload
workon myapi
cd myvue_django/back_end/myapi_project/conf/uwsgi
uwsgi -i uwsgi.ini
如果uwsgi端口被占用,提示:
bind(): Address already in use [core/socket.c line 769]
解决办法:
sudo fuser -k 8001/tcp
(5)前端Vue端口用默认端口80,后端Django接口8000
十一、重启项目:
workon myapi
cd myvue_django/back_end/myapi_project/conf/uwsgi
killall -9 uwsgiuwsgi -i uwsgi.ini
uwsgi -i uwsgi.ini