vue2入门基础知识总结
vue总结1
1.概述
2.基础
3.指令
4.存储
5.绑定
6.过滤filter
7.动画
8.组件
1.概述
- Vue.js的定位是一个渐进式框架
- 前端三大mvvm框架 vue , react ,angular
- 特点:
简单上手方便,只需要具备基本的HTML/JavaScript/CSS 基础
结合Angular指令与react组件思维
生态丰富(插件多)API文档完善 - vue官网 插件案例 需引入的js
2.基础
#### 常用的实例化参数 - **1.el:{ } 选择目标标签** - **2.data:{ } 指定数据** - **3.methods:{ } 方法** - **4.computed:{ } 计算** 从现有的数据计算出新的数据 通常会缓存 多对一 格式: - 5.watch:{ } 监听
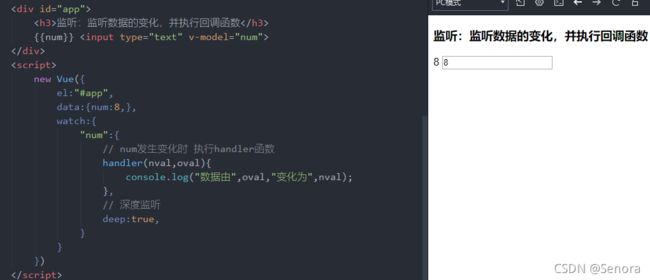
监听数据的变化,并执行回调函数handler 一对多

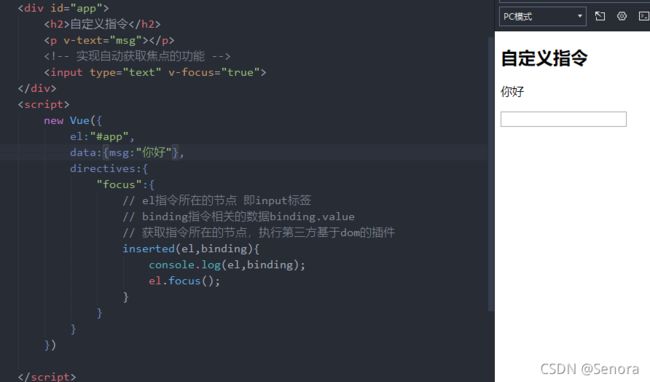
- 6.directives:{ } 指令(可设置自定义指令)
获取节点 操作dom节点时使用
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新

格式
先给标签绑定一个id和title属性,例如:
<div id="app">
div>
new Vue({el:{ },data:{ }})
或 var app = new Vue({el:{ },data:{ }})
<div id="app">
<p v-text="msg">p>
<p>{{msg}}p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
new Vue({
el:"#app",
data:{
msg:"你好 Vue"
},
script>
3.指令
指令的值可以是简单的JavaScript #### 文本渲染指令 - {{ }} - v-text - v-html 渲染html文件 #### 属性绑定 给html标签绑定一个属性值应该使用 **v-bind:属性名称 = "指令值"** 简写为 **:属性名称 = "指令值"** 例如:<div id="app">
<p v-bind:title="title">{{msg}}p>
div>
<script>
new Vue({
el:"#app",
// data:function() 的简写
data(){
return{
msg:"你好!",
title:"Vue",
}
script>
条件渲染
- v-if
- v-else if
- v-else
- v-show
v-if 和 v-show区别:
| v-if | v-show |
|---|---|
| 节点隐藏,条件渲染(条件为真,元素将会被渲染,条件为假,元素会被销毁) | css隐藏(通过display:none) |
| 一次性切换显示隐藏时使用(首次渲染开销小) | 频繁切换时使用(切换开销小) |
| 节点直接删除,不占空间 | 控制台输出仍显示DOM,即节点不消失 |
| 有配套的 v-else-if 和 v-else | 没有 |
| 可以搭配 template 使用 | 不行 |
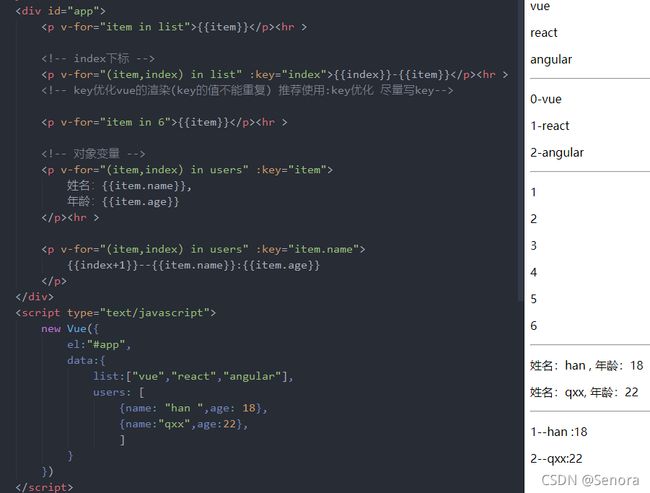
列表渲染
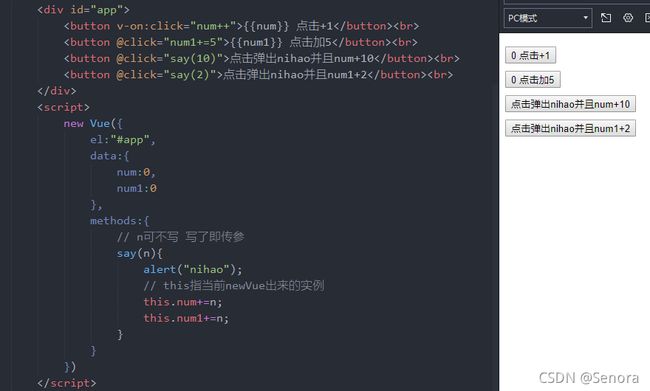
事件指令
采用 v-on:事件类型=“响应函数”
例如点击事件执行say函数 v-on:click=“say()” 简写为 @click=“say()”

事件修饰符
- .stop 阻止冒泡事件 向上传递
- .prevent 阻止默认事件
- .once 只执行一次
- 可同时写多个,例如:@click.stop.prevent.once=“num++”
键盘事件
事件对象
<div id="app">
<input type="text" v-model="num" @keyup="KeyHd($event)">
div>
<script>
new Vue({
el:"#app",
data:{
num:1
},
methods:{
// $event可改 只要下边几个$event一致即可
// 点击向上的鼠标按键 input值加1
KeyHd($event){
console.log($event);
if($event.key==="ArrowUp"){
this.num++;
}
if($event.key==="ArrowDown"){
this.num--;
}
}
}
})
script>
常见的按键修饰符
- .up 鼠标松开
- .down 鼠标按下
- .delete 删除键
- .enter 回车键
- .space 空格键
- .esc esc键
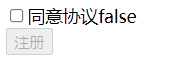
表单绑定指令
v-model 让表单的值与数据绑定在一起
<div id="app">
<input type="checkbox" v-model="sel">同意协议{{sel}}<br>
<button :disabled="!sel">注册button><hr >
div>
<script>
new Vue({
el:"#app",
data:{
sel:false,
}
})
script>
常见修饰符
- .number 转化为数字
- .trim 移除两端空白
4.存储
浏览器提供的储存方式常用的有三种:**cookie**、**localStorage**、**sessionStorage** | cookie | localStorage | sessionStorage | |--|--|--| | 存储大小<4k|5M |5M | |设置的过期时间之前有效 | 永久| 浏览器关闭| | 通过http请求头发送给后端| 不发送给后端| 不发送给后端|localStorage:
- 存 localStorage.setItem(key,value)
- 取 localStorage.getItem(key,value)
- 删 localStorage.removeItem(key)
- 清空 clear( )
5.绑定
#### 类的绑定(class) 操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们,表达式的结果类型除了字符串之外,还可以是对象或数组。我们可以传给 v-bind:class 一个对象,以动态地切换 class:
v-bind:class=“类名”
<style type="text/css">
.col{
color: red;
}
style>
<div id="app">
<h3 v-bind:class="col" @click="col=''">当属性h3>
div>
<script>
var app=new Vue({
el:"#app",
data:{
col:"col",
}
})
script>
对象的方式
当对象的属性值为真,该属性作为class绑定
:class=“{‘类名1’:true,‘类名2’:true}”
<style type="text/css">
.active{
color: #F49800;
}
.big{
font-size: 24px;
}
style>
<div id="app">
<button :class="{'active':true,'big':true}">Abutton>
<button :class="{'active':false}">Bbutton>
div>
数组方式
:class=" [‘类名1’,‘类名2’] "
样式绑定(style)
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名
格式:
- :style=“{‘fontSize’:‘24px’,‘color’:‘pink’}”
- :style=“styleObj”
data:{styleObj:{“fontSize”:“24px”,“color”:“plum”}}
**注意:**下个字母大写,eg:fontSize
<div id="app">
<p :style="{'fontSize':'24px','color':'pink'}">我是可爱的文字p>
<p :style="styleObj">我是可爱的文字p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
data:{
styleObj:{
"fontSize":"24px",
"color":"plum"
}
}
})
script>
6.过滤filter
格式化数据 格式:- {{num|fix}}
- {{num|fix(2)}}
- v-text=“num|fix”
<div id="app">
<p>{{num|fix}}p>
<p>{{19966668888|tel}}p>
div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<script>
var app=new Vue({
el:"#app",
filters:{
// tel过滤名称 value过滤前的值 arg管道的参数(保留的位数长度)
fix(value,arg=2){
// 转化为有两位小数点的数字(四舍五入)
// return value.toFixed(2)
return value.toFixed(arg)
},
tel(value,arg="-"){
// 转字符串 转数组 对对象遍历
var arr = String(value).split('');
var str = '';
arr.forEach((item,index)=>{
str+=item;
if(index==2||index==6){
str+=arg
}
})
return str;
}
}
})
script>
7.动画
Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件。动画即两个状态间的过度效果或变化,需要内置组件包裹,自动在显示和隐藏两个状态添加类名,真正要实现动画还要自己写css。 #### 内置组件 ##### transition name名称 mode: 模式 in-out 先进再出; out-in 先出再进 指定进入类名 enter-active-class="slideLeft animated" 指定离开类名 leave-active-class="slideLeft animated"transition-group
动画类
v-enter-active 进入过程
v-enter 进入前; v-enter-to 进入后
v-leave-active 离开过程
v-leave 离开前; v-leave-to 离开后
动画的实现
方法1: 创建6个css类
<style>
.fade-enter-active{
transition: all 1s ease;
}
/* 进入前 */
.fade-enter{
opacity: 0;
}
/* 进入后 */
.fade-enter-to{
opacity: 1;
}
/* 元素离开过程 */
.fade-leave-active{
transition: all 1s ease;
}
.fade-leave{
opacity: 1;
}
.fade-leave-to{
opacity: 0;
}
style>
<div id="app">
<p>
<transition name="fade">
<img src="touxiang.png" width="200px" v-if="flag">
transition>
p>
div>
<script>
var app=new Vue({
el:"#app",
data:{
flag:true,
}
})
script>
方法2: 通过关键帧动画实现 @keyframes
<style>
@keyframes fadeIn{
from{opacity: 0;transform: rotate(-180deg);}
to{opacity: 1;transform: rotate(0deg);}
}
@keyframes fadeOut{
0%{opacity: 1;transform: rotate(0deg);}
100%{opacity: 0;transform: rotate(180deg);}
}
.fade-enter-active{
animation: fadeIn 1s ease;
}
.fade-leave-active{
animation: fadeOut 1s ease;
}
style>
方法3: 第三方动画库,引入animate.css
<link rel="stylesheet" type="text/css" href="animate.css"/>
<div id="app">
<button @click="flag=!flag">切换button>
<p>
<transition name="fade" enter-active-class="bounceInRight animated" leave-active-class="hinge animated">
<img src="touxiang.png" width="200px" v-if="flag">
transition>
p>
div>
8.组件
1.全局组件Vue.component(“btn”,{template:``})
2.局部组件 ``内有且仅有一个根节点
const steper={template:``},data(){return {n:1}}
3.注册组件
new Vue({components:{steper}})
4.使用组件
body中输入steper标签
全局组件
一段可以重复利用的代码块
注意: data的写法是函数的样式
<div id="app">
<btn>btn>
<btn>btn>
div>
<script>
// 定义一个全局的组件,名称是btn(哪个vue实例都可使用)
Vue.component("btn",{
// 定义组件的模板
template:``,
// 定义组件的data数据
data(){return {num:1}}
})
var vm = new Vue({
el:"#app",
data:{n:100}
})
script>
局部组件
<div id="app">
<steper>steper>
<steper>steper>
div>
<script>
// 定义一个局部的组件 组件有且仅有一个根节点
const steper = {
template:`
`,
data(){return {n:1}}
}
new Vue({
// 注册组件
components:{steper},
el:"#app",
})
script>
vue更多资料